結果は常に同じです。すでに収集したデータはすべて失われます。 すでに入力したテキストを復元するために貴重な時間を無駄にしていますが、動揺しています...そして、最も表現力豊かな人格は、複数のキーボードが壊れていると思います-すべての怒りを苛立たせることができるコンセントのように。

「データを失わない」タスクを解決できるさまざまな方法を見てみましょう。
1位-「 "死の救い-dr死者自身の仕事」
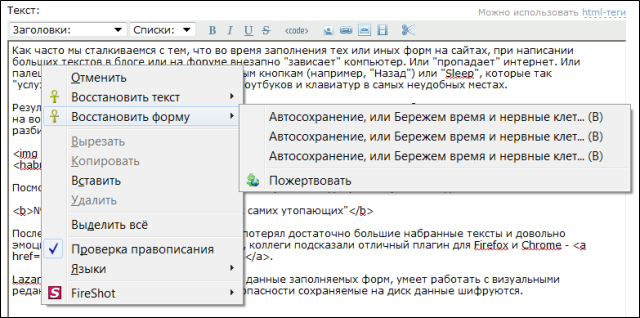
入力したテキストを数回失い、これについて非常に感情的に話した後、同僚はFirefoxとChrome- Lazarusの素晴らしいプラグインを提案しました。
Lazarusは定期的に記入済みフォームのデータをローカルに保存し、ビジュアルエディターとAJAXフォームを使用できます。 セキュリティ上の理由から、ディスクに保存されているデータは暗号化されています。
2回クリックするだけでデータを回復できます!

すべてのすべて-素晴らしいこと!
いくつかのマイナスを除きます。1つ目は、すべてのブラウザーがサポートされているわけではありません。2つ目は、この方法は、たとえば、インターネットカフェでは適用できません。
No. 2-「最新のテクノロジーを使用-HTML5ローカルストレージ」
ユーザー自身が常に自分自身を保護できるとは限らない場合、ウェブサイトの開発者が彼の面倒を見るべきでしょうか?
最新のブラウザはすべて、ローカルストレージなどのHTML5機能をサポートしています。 本質的に、これはキーと値のペアを保存できるローカルデータベースです。
また、データをWebフォームに自動的に保存するために使用できるローカルストレージです。 Habréでは、このアプローチについてはすでに議論されており、開発者がプロジェクトで使用できる既製のソリューションでさえ提示されています。
No. 3-「ローカルではなくサーバーにデータを保存します」
「1C-Bitrix:Site Management」の第11バージョンでは、Webフォームデータを自動的に保存する機能が登場しました。
この問題のさまざまな解決策を検討しました。 もちろん、ローカルストレージを使用する可能性についても考えました。 その結果、いくつかの重要な欠点が特定されたため、このアイデアを放棄しました。
- 最も重要な問題はセキュリティです。 複数の人が1台のコンピューターで作業でき、ストレージは共有されます(1つのブラウザー用)。 この方法は、公共の場所(インターネットカフェ)ではまったく適用されません。 データは、ウイルス、トロイの木馬などによってローカルストレージから読み取ることができます。
- ローカルコンピューターから独立したい。 ラップトップのバッテリーが死に、ディスクが「飛んだ」...もちろん、このような状況はそれほど頻繁ではありませんが、別のコンピューター/モバイルデバイスで他のブラウザーを開いて作業を続けるのは良いことです。
そのため、サーバー側で自動保存機能を実装し、ローカルではなくユーザープロファイルにデータをリンクすることにしました。
このようにして、両方の問題が解決されます。データの安全性とセキュリティは確保されますが、メカニズムは普遍的であり、ブラウザから完全に透過的に独立して動作します。
どのように機能しますか?
サイトが第11バージョンの「1C-Bitrix:Site Management」で実行されている場合、自動保存機能は、管理セクションのほとんどのWebフォームと、ページおよび情報ブロックの要素を追加/編集するためのフォームで既に有効になっています。 近い将来、自動保存はブログやフォーラムに接続される予定です。
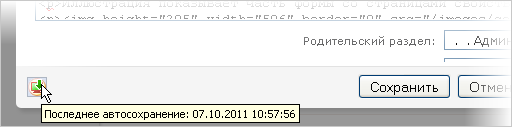
フォームで自動保存が機能する場合、次のアイコンがフォームの右隅に表示されます(管理部分で編集する場合):

パブリック部分で呼び出されるフォームでは、アイコンはフォームの左下隅にあります。

ユーザーがフォームを編集している間、自動保存が常に行われます。 念のため、アイコンをクリックして手動で保存できます。 :)まあ、または「極端なドラフト」のオプションとして。 :)
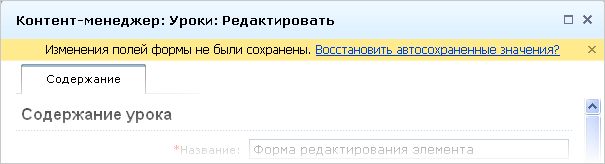
編集プロセス中ではなく、新しい要素の作成中に何らかの障害が発生した場合、対応する新しいページ/要素を作成する形式で自動保存が機能します。 つまり、次に追加フォームを開いたときに、データ回復の要求が表示されます。

自動保存機能により、作業がより快適になり、ペースの速い世紀に多くの神経を節約し、非常に高価になることを願っています。 :)