 少し前に、ガビルで会話のログを「美しく」整理する必要がありました。 描く方法がまったくわからないので、助けを求めて宇宙に目を向けました。 既製のソリューションの検索は、私にはあまり知られていないが、確かに注目に値するライブラリを開きました。 厳密に言えば、これは図書館ではありません。 これは、ブラウザでiPhoneインターフェースをシミュレートできるように、慎重に作成および検証されたカスケードスタイルシートです。
少し前に、ガビルで会話のログを「美しく」整理する必要がありました。 描く方法がまったくわからないので、助けを求めて宇宙に目を向けました。 既製のソリューションの検索は、私にはあまり知られていないが、確かに注目に値するライブラリを開きました。 厳密に言えば、これは図書館ではありません。 これは、ブラウザでiPhoneインターフェースをシミュレートできるように、慎重に作成および検証されたカスケードスタイルシートです。
UiUiKitプロジェクト(ユニバーサルiPhone UIキット)の座標:
- 著者のサイト: www.minid.net
- SVN URL: code.google.com/p/iphone-universal/source/checkout
- ダウンロード: code.google.com/p/iphone-universal/downloads/list
もともと、このライブラリはiPhone専用のWebアプリケーション向けに調整されているため、CSS3 +は
webkit
プロパティのみを指定することに制限されています。 残りのディレクティブをCSSにパッチし、 デモページを展開して、インターフェイス要素をすぐに確認できるようにしました。
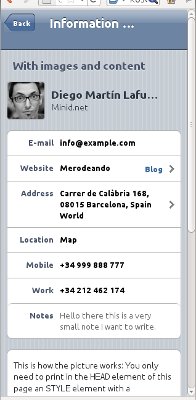
見た目がいい(トピックの冒頭の写真-ブラウザのスクリーンショット)。 素敵な使い方をしてください!