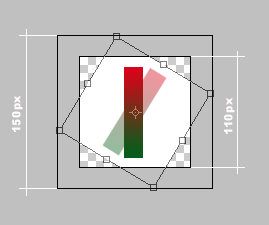
最初に思いついたのは、GDライブラリのimagerotateを使用したphpスクリプトです。 率直に言って、やや私が望んでいたものではないことがわかりました。 例で説明する方が簡単です:

したがって、回転すると、画像は元の画像よりも多くなります。 Photoshop(フリートランスフォーム)で同様の操作を行うことにより、この問題を回避します。 ほとんどの場合、GDを使用すると解決策が見つかりますが、長い間、Photoshopの一部の操作を自動化することを試みました。
そのため、回転操作とファイルへの書き込みを自動化する必要があります。
| 元の画像は矢印付きのコンパスです。 | 矢印は別のレイヤーにあり、この矢印の360個の画像を取得する必要があります。 このようなもの: |
 |  |
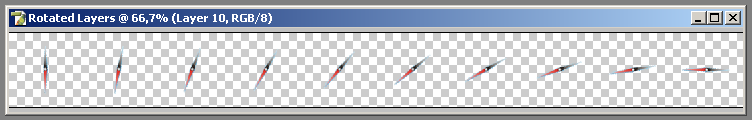
汎用性を高めるために、スクリプトを複雑にします-各回転を別々のファイルに書き込むだけでなく、1つの幅の広い画像を作成できるようにします。 このようなもの:

私は古いPhotoshop、CS1を持っているので、そのためのスクリプトがあります。 ただし、CS2では問題なく動作し、古いバージョンでは終了するのは難しくありません。 コード内のコメント、最後の例。
コード:
// var Angle=360; // var Frames=360; // . . var saveFile = 1; // : 0 - , 1 - var Negative=""; // , if (app.documents.length > 0) { // app.preferences.rulerUnits = Units.INCHES; var srcDoc = app.activeDocument; var x2 = srcDoc.width * srcDoc.resolution; var y2 = srcDoc.height * srcDoc.resolution; // srcDoc.selection.select(Array (Array(0, 0), Array(x2, 0), Array(x2, y2), Array(0, y2)), SelectionType.REPLACE, 0, false); // srcDoc.selection.copy(); // , . // , app.preferences.rulerUnits = Units.PIXELS; var iFrames = 1; if (saveFile == 1) { iFrames = Frames; } var pasteDoc = app.documents.add(Number(x2*iFrames), Number(y2), srcDoc.resolution, "Rotated Layers", NewDocumentMode.RGB, DocumentFill.TRANSPARENT); // pasteDoc.selection.select(Array (Array(0, 0), Array(x2, 0), Array(x2, y2), Array(0, y2)), SelectionType.REPLACE, 0, false); // pasteDoc.paste(); layerRef = pasteDoc.layers[0]; // - , Angle = Angle / Frames; if (saveFile == 0) { // SaveToFile('0'); // CS1, layerRef.visible = false; } // for ( var i = 1; i < Frames; i++ ) { var xs = x2 * i; pasteDoc.selection.select(Array (Array(xs, 0), Array(xs+x2, 0), Array(xs+x2, y2), Array(xs, y2)), SelectionType.REPLACE, 0, false); pasteDoc.paste(); layerRef = pasteDoc.layers[0]; layerRef.rotate(Negative + Angle*i); if (saveFile == 0) { SaveToFile(i); layerRef.visible = false; } } } else { alert(" - "); } function SaveToFile(n) { // . . var saveFile = new File("C:/test/"+n+".png"); pngSaveOptions = new PNGSaveOptions(); app.activeDocument.saveAs(saveFile, pngSaveOptions, true, Extension.LOWERCASE); }
使用方法:
- スクリプトファイルにRotate.jsなどの名前を付けて、Photoshopディレクトリに配置します。Photoshop\ Presets \ Scripts \
- パラメーターの編集。
- 処理が必要な画像を開き、[ファイル]-> [スクリプト]メニューで[回転]スクリプトを選択します。
デモ 写真はクリック可能です。 矢印をクリックします-回転します。 この例では、1つの大きな画像を作成する方法が使用されています。 回転すると、サイクル内の画像が目的のピクセル数だけシフトし、矢印の滑らかな回転をシミュレートします。
高さ110px、幅39600pxの大きなPNGを1つ作成する予定でしたが、FirefoxとChromeは表示を拒否しました(IE8、Opera、Safariはできました)。 私は2つの部分に分けなければなりませんでした。 各部品の重量は約620Kbでした。
実際の使用例 。