HTML5とは何ですか?

今日、HTML5について、Web開発に何らかの形で関係している人々の数は、怠け者だけに聞かれているわけではありません。 Webに何かが存在するすべてのファッション会議で、ほぼ確実にHTML5にも何かが聞こえると仮定しても、多くを失うことはありません。 Google、Apple、Microsoft、Amazon、Adobe、Oracle、Facebook、Yandex、Mail.ruなど、ほぼすべての主要なWeb関連企業は、HTML5について語り、何世紀にもわたって愛を示し、HTML5のプロモーションと開発に取り組んでいます。 うん! (OperaとMozillaも確かにこのリストに載っています。)
この普遍的な欲求は喜ばせることができるだけです。 もちろん、市場参加者が自分で毛布を引っ張り始めるまで、テーブルに座って同意します。
素晴らしい展望、新しいWeb開発の波、新世代のWebアプリケーション! かっこいい。
HTML5については説明しません。 この記事の文脈では、1つのことを明確に理解することが重要です。HTML5には2つの理解があります。
1つはHTML5標準です。これは、すべての新しいタグ、属性、新しいAPI、およびCanvas APIなどの追加の詳細を含む多数の関連文書を説明するW3C Webサイト上の文書です。
2つ目は、「大」マーケティング、トレンドHTML5、HTML5仕様自体と多くのCSS3モジュール、さまざまなJavaScript API、およびJavaScript自体の新しい標準であるECMAScript5の両方を含む、新世代の新世代の傘です。
原則として、コンテキストにより、何が危険にさらされているかが明確になり、混乱はあまりありません。 HTML5マーケティングは、すべての市場参加者がサポートする確立された概念です。 しかし、多くの場合(指を指すことはありません)、HTML5ソースの多くの興味深いことを話すことができるため、Web標準やW3Cとは関係ありませんが、議論されていることを常に意識することが重要です。ウェブ全体の精神をサポートします。 また、各技術の背後にあるもの、初期のプロトタイプ、および既に確立され合意された仕様がある場所を理解することも重要です。
私の話は、「大きな」HTML5にささげられますが、議論される特定の標準を参照しようとします。
HTML5およびHTML5の革命

現代のWebがどこに向かっているのかをよりよく理解するために、最初に注意する必要があるのは、IT業界全般、特にWeb業界で起きている特徴的な変化です。 今日見ている世界は、5〜10年前とは著しく異なります(HTML 4.01は11年以上前に承認されたことを思い出してください)。
これらの変更のうち、次の点に注意する必要があります。
- 新しい鉄 。 グラフィックチップセット、マルチコアプロセッサ、携帯電話などの完全に異なるデバイスを貫通するさまざまなセンサー、およびエネルギー効率に対する大きな要望(ARMとIntel Atomを思い出してください)。 さらに、モバイルデバイス、タブレット、タブレット、ネットブック、ラップトップからデスクトップコンピューターやテレビまで、さまざまなフォームファクターがあります。 そして、あなたがインターネットにアクセスしたいどこでも!
- サービスの新しいトレンド 。 アクセスデバイスに関係なく、クラウド、社会性、モビリティ、および継続的な可用性。
- ブラウザの変更 。 競争の激化-現在、市場には5つのブラウザがあり、無視できないほどのシェアを持っています。 さらに、もちろん、モバイル動物園:)そして重要なポイント:今日(または明日)現代のブラウザは、グラフィックアクセラレーション、マルチコアアーキテクチャ、センサーとさまざまなメディア入力デバイス、エネルギー効率、クラウド、およびソーシャルサービスについて知っています。 、およびモビリティについて。 具体的な詳細はブラウザごとに異なる場合がありますが、全体的な傾向は明らかです。
これらはすべてさまざまなWeb標準で明確に具体化されているため、今日では本当に新しい世代のテクノロジーがあります(ごく最近、AdobeはAdobe MAXカンファレンスで新しい標準とその実装オプション-CSSのフィルターとシェーダーの提案を発表しました):
- HTML :セマンティクス、グラフィックス、マルチメディア、Webフォーム、セキュリティ、DnD、履歴、オフライン...
- CSS :フォント、色、境界線と背景、レイアウト、メディアクエリ、変換、トランジションとアニメーション...
- API :ジオロケーション、DBおよびLocalStorage、ソケット、ファイル、メディア、ワーカー...
- JS :ECMAScript5
また、デバイス、ソフトウェア、サービス、標準、およびさまざまな開発慣行のこれらすべての革新には密接に絡み合っていることを理解することも重要です。Web開発およびWeb標準の分野で現在目撃していることは、さまざまなこれらの標準を実装およびサポートするソフトウェア(開発ツールからブラウザーやOSまで)、そして鉄のレベル(おそらくGoogleの夢さえ実現し、webm、ハードウェアサポートは主要なデバイスに現れるでしょう)。
それでは、実際に、現代のWebがどのように変化しているか、その背後にあるテクノロジーとプラクティスについて話しましょう。
5A

これらの変換の本質を説明するいくつかの重要な傾向を強調しようとしました。 そのため、すべてのユーザーが文字「A」(英語)の特徴的な単語を選択でき、WebサイトまたはWebアプリケーションの開発および理解プロセスにおけるアプリケーションの順序は、一般にアルファベット順と一致します。 :)
AAAAAが多ければ多いほど良いです。 少なく、鈍い。 ああ! -良い。 ああ-悪い。
次のプロジェクトを検討したり、現在のプロジェクトを分析したりすると、これらの「A」のプリズムを通して見ることができます。
A1。 アクセシブル

最初のAはアクセス可能です。 サイトにアクセスできる必要があります。 もちろん、これには、障害を持つ人々(アクセシビリティ)のアクセシビリティの問題が含まれますが、それだけではありません。 このサイトには、すべてのインターネット参加者がアクセスできる必要があります。これには、検索エンジンや、ドキュメントの意味を抽出することをタスクとするプログラムも含まれます。
セマンティックマークアップと、JavaScriptのマークアップ、スタイル、ロジックの適切なバランスについて覚えておくべき場所と時間を次に示します。 今日、現実には、可能であれば、コンテンツプレゼンテーションの一部に関連するすべてのものがマークアップから取り出されるだけでなく、JSの一部もCSSの宣言的な記述に取り込まれます。
セマンティクスの観点から、構造的なマークアップとコンテンツの直接マーキングの両方のために、HTML5に多くの新しいタグが登場しました。

HTML5のいくつかの既存のタグは、新しい意味を持ちます。 したがって、以前にiとemの選択( bとstrongに似ている)が短いスペルを好む場合が多かった場合、これらはデフォルトでイタリックまたはボールドで同じ表現を持っている場合でも、異なるセマンティックロードを持つタグです。
HTML5の記事も参照してください。 セマンティクスまたは意味のあるマークアップ 。
一般に、マークアップのセマンティックが多く、ゴミが少ないほど、情報がどこにあるのかを(自動的に)理解しやすくなります。
イノベーションの別の部分は、アクセシビリティの問題に直接関連しています。ここでは、まず、コンテンツの目的と役割をマークできるアリア属性とロール属性について説明します。 この情報は、たとえばスクリーンリーダーで使用できます。 アクセシビリティを確保することは最も些細な作業ではなく、HTML5ではこの問題にほとんど初めて注意が払われたと言わなければなりません。
アクセシビリティのもう1つの側面は、コンテンツとの対話の容易さ、特に入力速度の問題です。 HTML5には、入力値、範囲、およびその他のパラメーターのタイプを指定する追加の属性を指定できるWebフォームの新機能が導入されています。 そのため、フィールドに電話のみを入力できる場合、モバイルまたはタブレットデバイスなどのユーザーのブラウザーは、デジタルデータの入力専用にキーボードを調整できます。
最後に、このブロックで言及せざるを得ないトピックはHMTL Microdataです。 microdataは、microformatsのアイデアの発展を表しており、1つまたは別のスキームに従ってデータ注釈ルールを提供します。
<div itemscope itemtype="http://schema.org/Person"> <span itemprop="name">Konstantin Kichinsky</span> <img src="http://a1.twimg.com/profile_images/1464844323/avatarh5f_reasonably_small.png" itemprop="image" /> <span itemprop="jobTitle">ADE</span> <a href="http://constantin.kichinsky.ru" itemprop="url">constantin.kichinsky.ru</a> </div>
Bing、Google、Yahoo!でサポートされているテンプレートのコレクションについては、 http://schema.org/のサンプルスキームを参照してください。
レイアウト、スタイル、ロジック間のコードのバランスの観点から、私が言ったように、2つの興味深い傾向があります。 最初の明白なものは、HTML5からのすべてのスタイル要素の置き換えです。これは、パフォーマンスの観点を含め、インラインスタイルを使用する一般的な望ましくないことです。

表レイアウトとブロックレイアウトを思い出す必要はないと思いますが、今日はセマンティックレイアウトに近づいています。
2番目の傾向は、CSS機能の拡大と、JavaScriptコードの代わりに適切なルールによるさまざまな効果、アニメーション、および変換の宣言的記述の出現です。

両方の傾向の兆候が複数回表示されます;)
A2。 アダプティブ

2番目のAは適応型です。 サイトは、周囲の環境に適応し、外部環境に適応する必要があります。 ここで、適応性はサイトのアクセシビリティに関連してそれほど追加的なものではなく、むしろ拡張性と開発であると言わなければなりません。適応性はアクセシビリティのアイデアから生まれるべきだからです。
さまざまな画面解像度、さまざまなフォームファクター、さまざまなフォントサイズ、さまざまな情報出力デバイス、およびその他のパラメーターに適応することは、これらすべてのシナリオで利用できることを意味します。
原則として、適応は特定の標準だけでなく、Webサイトの設計と開発に使用できるさまざまな手法とアプローチ、およびそれらのあらゆる組み合わせにも基づいています。 これに関連して、間違いなく注目すべき2つの重要な用語に言及したいと思います。レスポンシブデザイン(Ethan MarcotteによるレスポンシブWebデザインを参照)とプログレッシブエンハンスメント(スティーブンチャンペオンによるプログレッシブエンハンスメントとWebデザインの未来を参照) 。
1つ目は、さまざまな画面解像度とフォームファクターに適応する方法です。 2番目は、サイトでの作業中に、より単純なスクリプトからより高度なスクリプト(たとえば、古いブラウザーから最新のブラウザー)に移行する方法です。
どこかで、たとえば、さまざまな条件(小さなデバイスでは小さく、大きなデバイスでは大きい)でクライアントに異なる画像を提供するために、特定の標準または特定の手法を適用する問題です。 どこかに、これは適切な機能が利用可能になったときに機能を開発する問題です。
さまざまなシナリオの大規模な図を想像できます。水平方向にはすべての種類の画面解像度(および関連するフォームファクター)があり、垂直方向にはあまり高度でないブラウザーから最新のブラウザーに移動します。 レスポンシブデザインとプログレッシブエンハンスメントは、上下左右に移動する(および考える)方法です。
いくつかの特定のテクノロジーとWeb標準を見てみましょう。
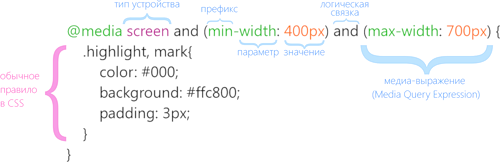
CSS3メディアクエリ
皆さんが直面する最初のタスクは、さまざまな画面解像度にサイトを適応させることです。 ここでの問題は、それらがたくさんあり、それらが異なっていて、新しいものが常に登場していることです。 Web開発(またはデザイン)に1年以上携わっているすべての人が、最小サイズの800x600pxから1024x768pxのより大きなサイズに切り替える時期であるかどうかについてのこれらすべての会話を覚えており、平均的なユーザーの画面サイズの統計と傾向を研究していると思います。
一般的に言えば、今日、この質問、およびそのような質問の定式化はもはや関係ありません。 理由を知っていますか? 実際、徐々に画面サイズが大きくなるのではなく、画面サイズがますます多様になり、両側では-480x800pxのような小さなモバイルサイズになり、現代のモニターでは1920x1080px以上になりました。
さらに、この全範囲で、最新のブラウザーはエンドデバイスで動作できます-IEエンジン(Windows PhoneからデスクトップWindows)またはWebkitベースのエンジン(iPhoneおよびiPadからMacOS XおよびデスクトップWindows)のいずれか、または完全にさまざまなモバイルデバイスのJavaブラウザの巨大な動物園を含むさまざまなエンジン。
特定の範囲では、ゴムの組版を使用できますが、全能ではなく、その用途は制限されています。 そして、そのような多様性において、適応には追加のツールが必要です。 一般的に...

数分間最新のエンジンにとどまると、それらはすべてMedia Queries(これはCSS3モジュールの1つ)と呼ばれる特別なテクノロジーをサポートしていることがわかります。
CSS3 Media Queriesは、HTML 4.01およびCSS 2.1で利用可能な従来のメディアタイプを拡張し、さまざまな再生コンテキスト設定、画面サイズ、デバイスの向き、色深度、モノクロ、カラー印刷などに応じてCSSルールをより厳密に定義できます。 n。

メディアクエリの背後にある考え方は、これらすべてのパラメーターの値に応じて、コンテンツの投稿方法、表示するコンテンツ、表示しないコンテンツを決定できるということです。 画面が小さい場合は、すべての要素を再配置して、小さな画面に合理的に収まるようにする必要があります。大きい場合は、利用可能なスペースをより最適に利用でき、他の場所はもっと表示されます。 サイトhttp://mediaqueri.esで収集された例で、すべてがどのように機能するかを自分で確認できます。
ところで、メディアクエリを使用することは、コンテンツのマークアップとプレゼンテーションを実際に分離するという事実に強く結びついています。 したがって、アクセシビリティ(およびセマンティクス)は最前線にあります。 利点は、異なるデバイス用に1つのサイトを作成することです。 メディアクエリを知らないデバイスは、ルールを無視します。
通常、単純なシナリオでは、CSS 2.1とMedia Queriesモジュールのみの機能で十分ですが、複雑な組版の場合、何か価値のある効果的な実行を行うために追加のツールが必要です。
Media Queriesのアイデアとうまく機能する他の多くのCSS3モジュールをきっと気に入っていただけるでしょう。
CSS3 Exclusions and Shapes (formerly Positioned Floats)に注目してください。これにより、個々の要素の周囲に流れるコンテンツに対する相対的な位置を調整でき、コンテンツの動作は画面サイズや配置モードなどの他のパラメーターによって決定できます。
上記の例では、CSS3 Exclusionsは、複数列レイアウトおよびグリッドを使用したレイアウトと組み合わせて使用されます。

後者は別々に言わなければなりません。 グリッド上にブロックを配置することは、すべてのタイプセッターにとって大きな頭痛の種です。 テーブルレイアウトになると、流行がなくなり、ほとんどの人がこのアプローチを間違っていると認識しました。 2列または3列のレイアウトよりも複雑な処理が必要な場合、彼らは複数階建てのcss-rulesでブロックレイアウトを使用し始めました。
新しいCSS3モジュールには、この特定のタスク専用のモジュールであるCSS3 Grid Layoutもあります。 グリッドを使用すると、仮想グリッド上に要素を構築できます。 これは非常に強力なツールです-異なる画面拡張でブロックに異なるグリッドを使用できることを想像してください! すぐにできます;)
別の興味深いモジュールはCSS3 Flexible Boxです 。これにより、ブロックは、空きスペースを埋めているか、特定の割合でブロック間にスペースを配分しているかにかかわらず、希望に応じて割り当てられたスペースを埋めることができます。 今日、多くの同様のタスクはレイアウトおよびスタイルルールのさまざまなトリックを使用して解決されますが、明日は必要なものを正確に示すだけで十分です(リチャードシェパードによるCSS3フレキシブルボックスレイアウトの説明も参照)。
一般的に、現在または近い将来に利用可能な技術を使用して、さまざまな条件に適応する意思決定を簡単に行うことができます。 技術的には1つのソリューションであるため、条件の異なるサイトは異なるグループに再編成され、それぞれの場合に最適な顔を見せることができます。
では、Progressive Enhancementに戻りましょう。
プログレッシブエンハンスメント
簡単に言えば、プログレッシブエンハンスメントのアイデアは、漸進的な改善として定式化(または覆す)できます。すべてのブラウザーで機能する基本機能を作成し、パフォーマンスを中断することなく、古いバージョンから新しいバージョンに移行することでさらに改善しますが、最新のソリューションのユーザーに追加のバンを追加します。
最終的に、これはサイトのすべてのユーザーが最低限の機能を保証されることを意味しますが、同時に、最新のソリューションを好む人にとっては、たとえばサイトはより美しくなります。
はい、サイトがどこでも同じように見えるという考えをまだ持っているなら、それをひとまとめにして、最も近い投票箱に投げ込む時です。 どこでも同じように見えることは許容できないエネルギーの浪費であり、多種多様なデバイスの現代の状況では、エンジニアリングに乗るというよりも、進化の誤算(お金の言語に翻訳する:ユーザーは適応する方法を知っている人を好む)のようです。
どのように機能しますか? とても簡単です。
CSS3 Borders&Backgroundsの武器を使用することを考えていますか? ラウンドをサポートしていない人のために四角を作り、ラウンドをサポートしていない人のために丸くします。 ラッパーの構築を囲み、ここで独自のテープでクロールすることはありません。 古いブラウザの場合は無地の背景を作成し、最新のブラウザの場合はグラデーションを作成します。 IE6-8で単一の背景画像で十分な場合は、IE9 +で複数の背景を使用したままにしてください。
基本的な機能を作成し、新しい機能を追加しますが、多くの松葉杖は必要ありません。 ユーザーは、新しい最新のブラウザに切り替えると喜んでくれるでしょう。彼らはあなたのサイトで本当に違いを感じます。
プログレッシブエンハンスメントは、テレビのアナロジーの精神で考えることができます。 私たちは、白黒放送からカラー、さらに高精度のビデオへと長い道のりを歩んできました。 (アナログテクノロジーについて話している間)、古いテレビでも最新の番組を白黒で表示できます。 視聴者は、現代のテレビでは画像が良くなることを知っています。 ただし、送信される信号はテレビから独立しています。
A3。 アジャイル

3番目のAはアジャイルです。 世界は複雑で、時には異なるが一般的なパラメーターにアクセスして適応するだけでは不十分な場合があります。 サイトは柔軟でなければならず、技術的な決定は柔軟でなければなりません。
実際、この記事の前半で「柔軟」という言葉を使用することを控えることはかなり困難でしたが、それは価値がありました-そしてそれが理由です。
サイトの適応がその可用性に基づいている場合、柔軟性は順応に基づいており、アクセシビリティも拡張します。 これはしゃれのように思えるかもしれませんが、適応性と柔軟性には違いがあります。
適応には通常制限があり、さまざまな環境変化に応じて外見や行動に変化が生じます。 たとえば、私たちの目は、さまざまなレベルの照明や問題の被写体までの距離に適応します。 多くの生物の行動は温度の変化に適応します。 そのため、サイトは特定の画面サイズまたはブラウザ機能に適応します。
段階的な適応が不可能な場合、より意味のない場合、または2つの極端なポイント間の距離が大きくなりすぎて、それらの間のパスが別々のシナリオに引き裂かれるような変化の範囲である場合、柔軟性は重要なポイントで現れます。 原則として、柔軟性は技術プラットフォームを超えて変化することを特徴としています。
柔軟性は新しいものではなく、実践から多くの人に馴染みのあるものであり、このようなシナリオのいくつかについては少し後で説明します。 さて、現在と最近の過去に戻りましょう。 最新のモバイルブラウザは通常のウェブサイトで非常によく機能し、ズームを使用してそれらとやり取りすることができます。 前述の適応により、外観を調整することでこのシナリオを改善できますが、これは同じサイトです。 現在実際に頻繁に使用されているソリューションは、モバイル版のサイトです。
それをさまざまな方法で見ることができますが、視点の1つは、決定の技術的柔軟性です。 プラットフォームとそれぞれのプラットフォームに必要な特定の機能が非常に異なる場合、適応型シナリオに過度のストレスがかかり、それらを破る時が来ました。 そして、それについて何も悪いことはありません。
本質的に、柔軟性は限界への適応で起こることです。 技術的柔軟性-思考の適応であり、その目的は問題に対する効果的な解決策です。 これは、特に、使用されているテクノロジーの妥協点の探索と、完全にクロスプラットフォームではないシナリオの出現の両方につながる可能性があります。
たとえば、HTML5で作成された有名なゲームAngry Birdsは、Adobe Flashを使用して音楽やオーディオエフェクトを再生します。 これは奇妙に思えるかもしれませんが、通常の柔軟な技術ソリューションであり、幅広いブラウザで利用でき、非常に効果的に機能するテクノロジーを使用できます。 この場合、開発者はHTML5のオーディオ要素を介してオーディオを再生する際に多くの問題に直面しました(ちなみに、Internet Explorerではなく、別の一般的なブラウザでした);彼らは問題を解決するためにフラッシュを使用しました。 これは、宗教的な感情を伴わない柔軟な技術の組み合わせの例です。
別の典型的な例は、AmazonのKindle Cloud Readerです。 これは、ブラウザを介して直接本を読むことができるブラウザベースのアプリケーションであり、オフラインモードでも動作します。 この素晴らしい瞬間を少し後で検討します。 私たちが今興味を持っているのは、技術の柔軟性です。
Amazonの動機に関するビジネスの詳細はすべてわかりませんが、最終的には、Kindle Cloud Readerは、アプリケーションストアをバイパスして、ブラウザーを介してエンドユーザーと直接やり取りするという会社の願望を明確に示しています。 主な対象ユーザーを見ると、これらはiPadとAndroidタブレットのユーザーです。
次の瞬間、技術的な解決策を考えると、さらに読むためにユーザーのデバイスにファイルを保存できるローカルストレージの技術が必要であることがわかります。 ここでテクノロジーの検索を開始します。これは、両方のプラットフォームがブラウザーで接続されているという事実に十分なほど早く当てはまります。ブラウザーは異なりますが、どちらもWebkitエンジンに基づいています。

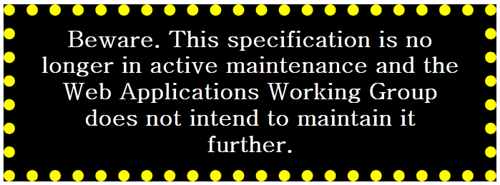
WebkitはWebSQLデータベーステクノロジーをサポートしています。これにより、ローカルストレージにデータを保存するという、まさに必要なことを行うことができます。 この時点で、新しいWeb標準に精通している場合は、何かをクリックする必要があります。 実際、W3CのWebサイトでは、フレーム内に赤い文字が表示され、黄色の円(上記を参照)が付いた黒い背景にさらに白い文字が表示されています。 現実には、今日、W3Cとブラウザーの開発者は、代替テクノロジーであるIndexedDB (および比較的単純なシナリオの場合はローカルストレージ)を検討しています。
Amazonの開発者は、将来のステータスが不確実で、他のブラウザーでのサポートが限定的であるにもかかわらず、開発時に利用可能なテクノロジーを使用することを止めませんでした。
これはテクノロジーの柔軟性であり、ある意味ではすべての潜在的なユーザーすべてに有効な決定を下そうとしないで、主に主要な視聴者向けに製品を作ることを決定する勇気さえあります。 柔軟性はトレードオフを認識します。
最後に、柔軟性の別の例。 IE9では、追加機能を使用してWebサイトをタスクバーに固定することが可能になりました-アプリケーションまたはWebサイトアイコンに加えて、これはコンテキストメニュー(静的および動的)、プレビューウィンドウのボタンによるアプリケーション管理、およびユーザーへの通知です。
この技術はIEでのみ使用できますが、サイトの機能を拡張し、アクセスしやすくし、追加機能に適応させるためのわずかな労力で済みます。 これは、サイトと連動したユーザーのUXの柔軟な拡張機能です。
柔軟性は技術的な純度の問題ではなく(この問題は常に関連性を保ちますが、妥協が必要な場合もあります)、既存の機能の使用と現在の問題解決の有効性の問題です。
多くの場合(そして、より多くの場合)、新しいテクノロジが実際に使用したいという状況に陥りますが、ブラウザの既存のエコシステムを振り返ると、私たちは自分自身を引っ張って停止しなければなりません。 柔軟性は、グレースフルデグラデーションのアイデアに目を向け、可能な限り最新のソリューションを使用できるようにし、これが不可能な代替シナリオの提供に努めています。
これらはいわゆるフォールバックスクリプトです。たとえば、古いブラウザーでは、サポートされていない特定の(ルールとして、ブラウザーが悪いからではなく、古いため)メカニズムが他の利用可能なテクノロジーを通じて実装されています。
- HTML5ビデオ⇒Flash | SL⇒ファイル
- Webソケット⇒Flash | SL⇒コメット
- キャンバス⇒Flash | SL
- SVG⇒VML | フラッシュ| SL
- ...
場合によっては、現在のレベルと古いブラウザにあるものとの間に生じる違いは、いわゆるポリフィルの助けによって満たされます(ポリフィルとは? Remy Sharpによる)。
また、ブラウザのエコシステムの一部を遮断する勇気がある場合もありますが、ユーザーへの敬意を忘れることはありません。 これは本当に重要です。
そしてもちろん、機能検出アプローチとModernizrライブラリの使用を忘れないでください。
A4。 非同期

4番目のAは非同期です。 サイトは、特に私たちの世界とそのWebパーツの非同期性を理解する必要があります。 , — - , , , , .
, , . , , , .
, :
, , , .
, , ? : . : , . Application Cache HTML5 , .
, ? , , , timeout? , , ? ( ) . : - . AJAX , Web Sockets , .
, - , , , , File API? UI, . Web Workers Web Messaging, JavaScript .
, , . .
A5. Attractive

, A — Attractive. . , , , . , .
, , , - ( , ). .
— . - ( ) — , . , .
HTML5 — Canvas SVG, HTML5 Audio Video, CSS, , , .
, , , HTML5 Canvas. , , . !
Never Mind the Bullets . , CSS3 , . .
, Bing, , Bing - HTML5 Video ( , USA).
, .
5A. おわりに

. 5A — , . . , , , -.
, , -, , , , .
5A. , !
ps IE
:
- HTML5 Semantic Tags — IE9+ (+HTML5 Shim <IE9)
- HTML5 Canvas, Audio + Video, SVG — IE9+
- HTML5 Offline|Application Cache, Web Forms — IE10+
- ARIA, role attributes — IE8+, IE9+
- CSS3 Media Queries, Transforms 2D, Fonts (Font-face + WOFF), Borders & Backgrounds (Border Radius, Multiple Backgrounds) — IE9+
- CSS3 Exclusions and Shapes, Grid Layout, Flexible Box, Transforms 3D, Transitions, Animations, Borders & Backgrounds (Gradients) — IE10+
- Web Storage — IE8+
- IndexedDB, Web Sockets, Web Workers, Web Messaging — IE10+
- IE Pinned Sites — IE9+
, IE .