説明されている脆弱性は、カスタムHTMLコードの入力を許可する入力フォームに関係しています。
なぜなら インラインスタイルを使用して位置プロパティを割り当てるという考え方は新しいものではなく、ほとんどのサービスはそのようなスタイルをフィルタリングします。
この考えを発展させて、必要なプロパティの必要な値を持つレイアウト内の既存のクラスを要素に割り当てようとします。
FireBugの[CSS]タブで検索を使用して、必要なプロパティを持つクラスを見つけることは難しくありません。

クラスに追加のプロパティがある場合、インラインスタイルを使用してそれらをオーバーライドできます。
次の文字コードを検討してください。
< div class = "pAbs" style = "top: 0; left: 0; width: 100%; height: 100%; background-color: pink; z-index: 65535;" >
< h1 > , %username%! < / h1 >
< / div >
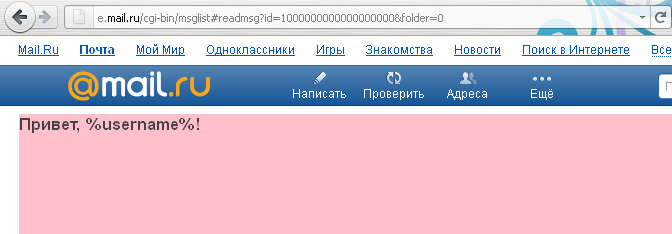
Webインターフェイスでこのような文字を表示すると、ユーザーには次の美しい文字が表示されます。

したがって、divには絶対配置があり、インターフェイスの他の要素を覆い隠します。
明らかに、この脆弱性の最大の危険性は、承認フォームをフィッシングする可能性にあります。 同時に、ユーザーはサイトをどこにも離れず、ブラウザ行に完全に正当なアドレスが表示されます。 既存のCSRFの脆弱性と組み合わせて、メールからの出口URLを含む画像を挿入できます。レターを開くと、実際に承認が必要になります。
問題を回避するには、カスタムHTMLコードでクラスを使用する可能性を除外する必要があります。たとえば、ランブラーメールはクラス名にプレフィックスを追加し、Yandexメールは単にクラスプロパティを削除します。
UPD。:Mail.Ruの従業員は、バグを修正するために必死だが失敗した試みを行いました。 ;-)
UPD。 2:短い戦いの後、バグが修正されました。