
Microsoftバージョン管理システムは急いで作られた松葉杖であるとよく耳にします。 これに異議を唱えない場合は、このシステムがそのタスクに対処することを示します。 松葉杖であっても、非常に高品質、色、機能的、使いやすく、直感的です。
はじめに
そもそも、5年前に持っていたもの:私の意見では、優れたバージョン管理システムIBM Rational ClearCaseがあり、今でもあります。それに加えて、変更管理およびタスク配布システムIBM Rational ClearQuestもあります。 。 ある時点まで、すべての開発はC ++のみで行われていましたが、これで十分でした。 確かに、1つの小さな問題がありました。システムは、Microsoftを除くすべての開発製品に完全に統合されていました。 これがIBMとMicrosoftの暗黙の戦争によるものかどうかはわかりませんが、システムはVisual Studio 2005で非常に不安定に動作し、多くの場合ファイルの状態を誤って表示しました。 さらに、システムへのアクセスにはプロトコルが使用されたため、当社では、会社のドメイン内のユーザーのみがシステムにアクセスできましたが、個人のラップトップからシステムに自動的にログインできませんでした。 もちろん、時間が経つにつれて、これらの欠点のほとんどすべてが解消されましたが、その時点ではそうでした。
これが新しいシステムを検索する理由でした。長い間検索しなかったので、TFS 2005を試してみることにしました。実際に、私たちは仕事を学び、新しいシステムを研究しました。 私たちは約2年間、この作業に取り組みませんでしたが、すぐにTFS2010を試すことにしました。 私はこのシステムについて少しお話ししたいと思いますが、私の意見では最も基本的なバージョン管理システムから始めます。
先ほど言ったように、私たちはUCMのセットアップを使用してClearCaseですべての作業を行い、UCMプロセスに従ってすべてを行うことに慣れています。 このプロセスの主なアクションの1つは、Deliver(開発者からの変更の転送)およびRebase(変更の受信)操作です。 紙上では非常にシンプルに見え、開発者はブランチに変更を加え、作業が終了したら、それらを統合ブランチにスローします(TFSはマージします)。開発者ブランチ)、図1を参照してください。


図1-配信およびリベース操作
実際、少々紛らわしいように見えますが、図2を参照してください。いずれにしても、それほど複雑ではなく、最終的にはそうでなければ不可能だと考えるようになります。

図2-ClearCaseの操作ツリー
そのため、まったく同じプロセスに従って作業できるツールが必要でした。 TFS2010でも同じことを試してみましょう。
ブランチを作成する
まず、ブランチを作成する必要があります。 ユーザーに渡されるリリースのみを保存できる統合ブランチ、開発者間で変更を交換するためのサイトと呼ばれるブランチ、および開発者がタスクを実行する開発者ブランチ自体が必要です。
これを行うには、TFS2010でテストプロジェクトを作成して接続します(図3を参照)。

図3-テストプロジェクトへの接続
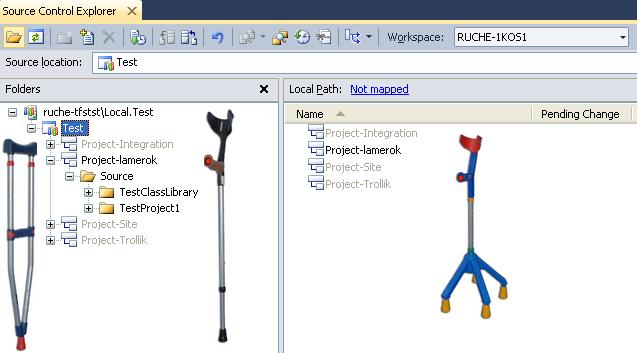
ここで、チームエクスプローラーでプロジェクトのソース管理をクリックしてソース管理エクスプローラーを開きます(図4を参照)。Project-Integrationフォルダーをプロジェクトに追加します。このフォルダーは、リリースコードを保存するためのベースになります。バージョン管理を追加し、すぐにブランチに変換します。図5および図6を参照してください。

図4-ソース管理エクスプローラーの呼び出し

図5-統合ブランチの作成

図6-統合ブランチの作成
次に、開発者がコードを交換する場所となるサイトブランチを作成する必要があります。 このブランチは、作成した統合ブランチからブランチする必要があります(図7を参照)。そこからブランチを作成します(図8)。

図7-木の枝

図8-サイトブランチの作成
最後に、同じアルゴリズムを使用して開発者のブランチを作成する必要があります。サイトブランチからのみブランチします。 2人の開発者に対して2つのブランチを作成します(図9を参照)。

図9-開発者のブランチ
これで、ClearCase UCMで使用したものと正確に一致する美しいツリー構造になりました。
このようなツリーのような枝の構造の外観は新しいものではなく、一般的な方法です。 開発者の一時的なアクションと完成したアクションを分離できます。 開発者は自分のブランチですべてのタスクを実行するため、サイトブランチにあるメインコードは変更されず、作業が完了すると、サイトブランチでテスト済みの適切なコードがスローされます。 したがって、サイトコードに作業コードが含まれていることを常に確認します。
バグの修正と実際のタスクの実装など、複数のタスクを同時に行っている場合は、開発者のブランチからブランチを作成し、必要に応じて変更を開発者のブランチにマージすることもできます。
サイトブランチはリモート開発にも使用できます。たとえば、一方のチームはウラルに、もう一方のチームはモスクワにあり、各チームはプロジェクトにいくつかの完成した機能を実装し、ウラルにいる開発者はコードをサイトブランチにドロップし、独自のモスクワチーム。 チームが機能の作業を完了し、すべての変更がサイトブランチに反映されたら、すべてを1つの統合ブランチにマージできます。
ロシアの開発者と仕事をするとき、微妙な点が1つあります。彼らは特別な開発文化において違いはなく、いつでも、どのブランチでも、どんな気まぐれでもコードを変更できます。 これにより、ブランチのそのような厳密な構造でさえ、サイトブランチのコードが動作不能であることが判明したという事実から保護されないという事実につながりました。したがって、次のステップは、ブランチへのアクセス権を構成し、コードが常に高品質になるようにいくつかのアクションを禁止することです しかし、次回については...
便利なリンク:
Visual Studio Team Foundation Serverを使用したチーム開発:リファレンス