この娯楽の3日目に、ミシャ( oporkov )は「私たちには木があります!」と叫びました。 解決策は非常に簡単であることがわかりました。条件をツリー形式で表示し、その分岐は論理的な「and」または「or」を表し、葉は比較演算を示します。 数日間、彼はモニターを見て、キーボードを叩き、わいせつなものをつぶやきました。 SQLクエリの最適化に夢中になっていることを考えて、彼がツリーをどのように保存するかを尋ねると、最初に思いついた「オンライン」を曖昧にしました。
その結果、次のことを検討しました。
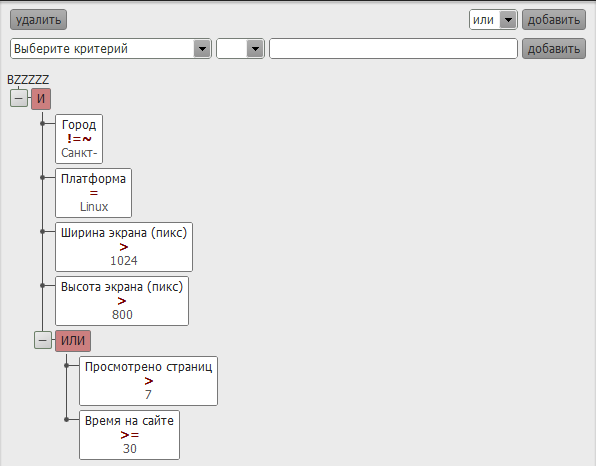
&( s_!=~( city , " - " ) , s_=( platform , " Linux " ) , i_>( screenw , 1024 ) , i_>( screenh , 800 ) , |( i_>( viewed , 7 ) , i_>=( timeonsite , 30 ) ) )
そのようなツリーに対応するもの:

この行と彼女の姉妹を見ている間、すべてがプログラミング言語のように見えると感じました。 結局、いくつかの実験の後、最も簡単な方法はこの言語のインタプリタを作成し、別のロジックに入力しないことであることが明らかになりました。 ブラケットが豊富であるため、作業名は「scisp」でした。 しかし、少し考えてから、あまり適していないと判断しました。 作業はロジックを使用して実行されますが、リストを使用して実行されません。 その結果、言語は最終的な名前「SCLOG」を取得しました。
現在、SCLOGは2種類のデータ(「文字列」と「整数」)、2つの論理演算子(「and」と「or」)、文字列の4つの比較演算(「等しい」、「等しくない」、「含む」、 「含まない」)、整数の6つの操作(「等しい」、「等しくない」、「より大きい」、「より小さい」、「以上」、「以下」)、jQueryで記述された視覚的なツリー構築ツール、およびphpのインタープリター。
上記の行は次のようになります。
&( !~(city,"-"),=(platform ,"Linux"),>(screenw,1024),>(screenh,800),|(>(viewed,7),>=(timeonsite,30)))
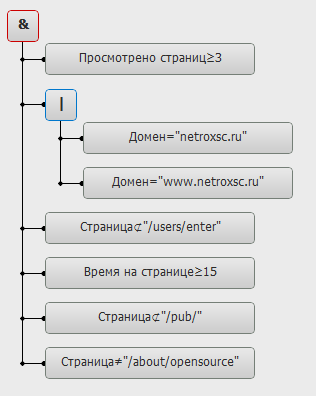
わずかなギャップがなくなり、比較操作がわかりやすいアイデアを得ました。 ツリーは次の形式に進化しました(ほぼ完全に変更可能なCSS):

次に何が起こるか:
- 新しいデータ型:論理、日時、分数、配列。
- C#のインタープリター。
見どころ:
PS彼らは人生の例を追加するように頼みました、私たちがこれを必要とする理由を教えます
ユーザーがルールを設定します。 主な戦いは、ルール(フィルター)が、たとえばOutlookよりも理解しやすい方法で作成されたことだけでした。 私たちの意見では、木は線のリストよりも視覚的に見えます。 さらに構築されたツリーは、SCLOG言語の文字列として保存されます。 次に、フィルターの処理時に、この文字列はサーバー側で解釈され、TRUEまたはFALSEを返します。