
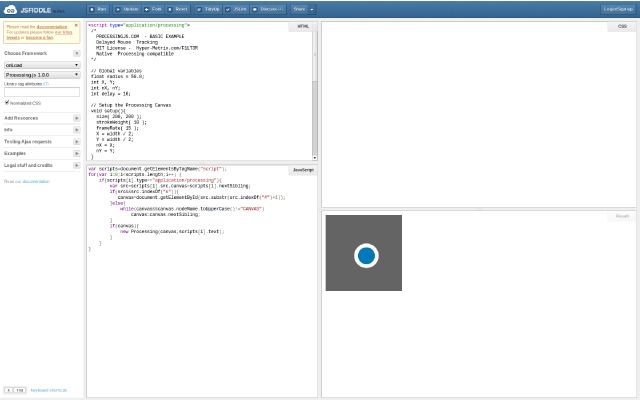
jsFiddleワークスペースは4つの部分に分割されており、それらの寸法は変更できます(フレームではなく見よ!)。 このタイプのすべてのアプリケーションと同様に、HTMLコード、JavaSript、CSSを別々に記述します。 結果はiframeにあり、そのコードを見て、私は確信していました。アプリケーションは余分なもの、著作権、その他の松葉杖の属性を持たない。 構文の強調表示はどこにでもあります。 一般的に、作者は「IBM Eclipseに似た」できるだけ多くの機能を作成しようとしているように感じます。

彼は何も修正せず、アプリケーションが独自の方法でコードを管理できるようにしました。 ご覧のとおり、インデントは非常に不十分です(jsFiddle

CSSマークアップを使用すると、すべてがスムーズになります。画面を見る必要はまったくありません。
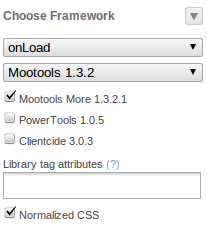
さて、実際には、jsFiddleをアナログと区別する機能へ。 まず、プラグインJavaScriptライブラリを選択する機能です。 リストには、Mootools、jQuery、Prototype、YUI、Glow、Dojo、Raphaelなどが含まれています。ライブラリのバージョンと接続方法を選択できます。ライブラリは、onLoadまたはonDomReadyイベントによって読み込まれるhead、bodyで記述できます。 ライブラリ属性のフィールドと、いくつかの設定があります。

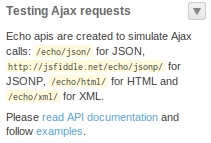
当然、html編集と特別なフィールドの両方を使用して、JSファイルを接続できます。 メタタグには何らかの種類の作業があります(さらに行うことができます!)。 確かに、そこには1つの可能性がありますが、それはささいなことですが、私を個人的に幸せにしました:html標準の選択(はい、html5があります)。 JsFiddleには、Ajaxリクエストをテストするための特別なApiがあります。

実際、これも非常に便利です。 AJAXはクロスドメインではありませんが、何らかの方法でテストする必要があります。
jsFiddleの使用例は、jsFiddle自体にあります。 さらに、それらの多くがあり、それらは私には非常に有益だったようです。 確かに、彼らは魔法のように見えます。 これはCanvasでの作業を示しています:

そして、これは(このような?!)jQueryツィーターです。

jsFiddleという単語のjsは偶然ではないことをすぐに理解できます。 アプリケーションは、実際には単なるJavaScriptサンドボックスであり、WYSIWYGとは異なり、使用できます。 どのように見えても、Chromeウェブストアには良い類似物はありません。 それで、Piotrと他のプログラマー、Oskar Krawczyk別名@Oskarに感謝します。
jsFiddle-Chromeウェブストア
そうそう、これはステートレスプロジェクトですので、サイトへようこそ。
@unnx