典型的な店では、リストまたは長いバーで製品を提供しています。

欠点は、検索プロセスですべてのオプションを表示するのに時間がかかることです。 リストに必要な詳細があっても、購入するかしないかを決定するために必要な重要な情報があるため、人々は製品の完全な説明を見たいと思っています。
通常、プロセスは次のようになります:リストを見て、好きな名前をクリックして、ページの読み込みを待って、スキャンして、返品して、別の製品を開いて、ページが読み込まれるのを待って...など...多くのクリック、多くの時間がページの待機とリロードに費やされます。
個人的には、リストを調べて、タブですべてを開き、プローブして、前後に走ったり余分なレースを待ったりしないようにします。 しかし、20のタイトルを開くのは20クリックです。 タイヤ。 また、各ページを個別のタブで開くだけでなく、i)または右ボタンをクリックして「新しいタブで開く」、ii)またはCtrl +クリック、iii)または別の組み合わせを実行することもできます。
最近、 1つのリンクで多くのサイトを送信できる新しいサービスが登場しました。他のサイトの作業を視覚的に高速化するためにそれを使用してみましょう。
以前は、推奨事項自体の品質を向上させるアルゴリズムに焦点を当てていました( 記事1および記事2 )が、今回は、視覚化のように推奨事項を選択する方法にそれほど改善はありません。
リンクの束を時々送信する場合は、Twitterで送信するためにリンクを圧縮できます。たとえば、これらの12の人気のある名前はOzoneにあります。
しかし、そのようなキットがサイトに数百万ある場合、それらを手でつなげることはできません。 プロセスを自動化する必要があります。
PHPで外出先でタブを生成する
クライアントがすぐに見る必要がある製品へのリンクが
$entry_array
収集される場合、PHPの簡単な例を見てみましょう。
- <?php
- $ n =カウント( $ entry_array );
- $ parameters = '' ;
- for ( $ i = 0 ; $ i < $ n ; $ i ++){
- if ( $ url = trim( $ entry_array [ $ i ])){
- $ parameters 。= '&url' 。 ( $ i + 1 )。 '=' 。 urlencode( $ url )。
- '&caption' 。 ( $ i + 1 )。 '=' 。 urlencode( 'Item' 。( $ i + 1 ));
- }
- }
- if ( $ parameters ){
- $ bundled_link = 'http://many.at/links2tabs/?toc=' 。 urlencode( 'Menu' )。 $パラメータ ;
- echo '<a href="'. $bundled_link.'" target="_blank">' 「ワンクリックでリスト全体を開く」 。 '</a>' ;
- }
- ?>
その結果、すべてのメニュー「here 1、2、3、... there」ですでに使用されている標準に加えて、便利なリンクが表示されます。
「ここ1、2、3、...」「 ワンクリックでリスト全体を開く 」
...
...上部と下部のナビゲーションメニュー間のリストと画像
...
「ここ1、2、3、...」「 ワンクリックでリスト全体を開く 」
クリックすると、WikiMartで8つのポータブルディスクを表示できます。
目次メニューは完全に非表示にできます。このため、リクエストで
toc=off
を呼び出す必要があります。
selected
パラメーターを使用してデフォルトで開くように、任意のタブを
selected
できます。 タブの署名はAPIを介して設定されるため、
caption2
、
caption2
、...を変更することで制御できます。また、配色やその他の署名を変更することもできます。 APIページの詳細。
もちろん、いつものように、すべてのページがロードされるまで数秒待たなければならないという欠点がありますが、すべてが待つことなく表示され、タブ間をジャンプするのは非常に良いことです。
タブで表示することは、リストの代わりではなく、インターネットサイトのナビゲーションの追加のボタンまたはリンクとして、追加の機会と見なされる必要があります。
ニュースレターを使用する
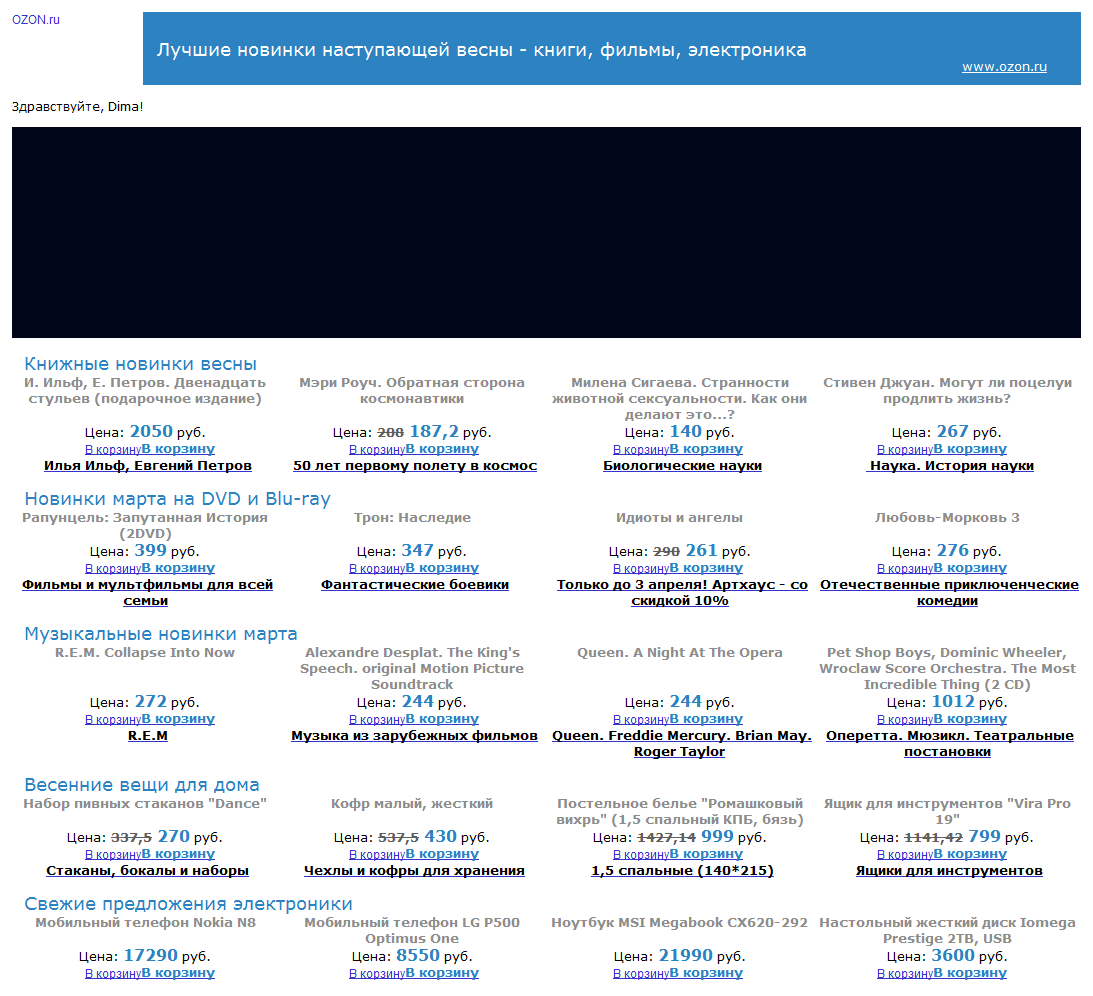
改善の別の領域は、電子メールニュースレターと見なされる必要があります。 Gmailの受信トレイに届いた推奨事項を含む最後のメールは次のとおりです。

Googleは何らかの理由ですべての写真をぎっしりと切り落とし、商品を見るために各リンクをクリックする必要がありました。 このようなリンクが1つある電子メールが短い場合は、はるかに便利です。
こんにちは、Dima!
今日のおすすめをお送りします。 このリンクをクリックして、すべてのアイテムを別々のタブで一度に開きます 。
よろしく
あなたのOZON.ru
そして今、私はワンクリックですべてを一度に見ることができます。
APIは柔軟であるため、サブタブも生成できます。 ニュースレター、5つのカテゴリ、4つの推奨事項があります。

次のPHPコードを実行することで、5 x 4タブのすべての名前を持つ1つのURLに変換できます。
- <?php
- //データ構造
- $カテゴリ = 配列 ();
- $カテゴリ [] = 配列 (
- "name" => "Spring Book Releases" 、
- 「製品」 => 配列 (
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5561766/" 、
- "name" => "I. Ilf、E. Petrov。12脚の椅子(ギフト版)" )、
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5813135/" 、
- "name" => "Mary Roach。スペースの裏側" )、
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5505592/" 、
- "name" => "Milena Sigaeva。奇妙な動物のセクシュアリティ。これはどうやって...?" )、
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5801663/" 、
- "name" => "Stephen Juan。キスを延ばすことはできますか?" )、
- )、
- );
- // ...
- $カテゴリ [] = 配列 (
- 「名前」 => 「最新の電子製品」 、
- 「製品」 => 配列 (
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5592866/" 、
- "name" => "Nokia N8携帯電話" )、
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5862823/" 、
- "name" => "LG P500 Optimus One携帯電話" )、
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5623463/" 、
- "name" => "ノートブックMSI Megabook CX620-292" )、
- 配列 ( "url" => "http://www.ozon.ru/context/detail/id/5819885/" 、
- "name" => "Iomega Prestige 1TB USBデスクトップハードドライブ" )、
- )、
- );
- //コード
- $ top_parameters = '' ;
- $ i = 1 ;
- foreach ( $カテゴリ としての $カテゴリ => $カテゴリ ){
- $ parameters = '' ;
- $ j = 1 ;
- foreach ( $ category [ "products" ] as $ product ){
- if ( $ url = trim( $ product [ "url" ])){
- $ parameters 。= '&url' 。 $ j 。 '=' 。 urlencode( $ url )。
- '&caption' 。 $ j 。 '=' 。 urlencode( $ product [ "name" ]);
- $ j ++;
- }
- }
- if ( $ parameters ){
- $カテゴリー [ $キー ] [ "bundled_link" ] = 'http://ozon.cheap.ly/?toc=off&title=OZON.ru&description='
- urlencode( $ category [ "name" ])。 $パラメータ ;
- $カテゴリー [ $キー ] [ "bundled_shortlink" ] = bit_ly_shorten( $カテゴリー [ $ key ] [ "bundled_link" ]);
- $ top_parameters 。= '&url' 。 $ i 。 '=' 。 urlencode( $カテゴリ [ $ key ] [ "bundled_shortlink" ])。
- '&caption' 。 $ i 。 '=' 。 urlencode( $カテゴリ [ $ key ] [ "name" ]);
- $ i ++;
- }
- }
- if ( $ top_parameters ){
- $ bundled_link = 'http://ozon.what-el.se/?toc=' 。 urlencode( 'Menu' )。 $ top_parameters ;
- echo '<a href="'. $bundled_link.'" target="_blank">' 「ワンクリックでリスト全体を開く」 。 '</a>' ;
- }
- ?>
そして、シンプルだが便利な手紙を送る:
こんにちは、Dima!
今日のおすすめを5つのカテゴリに分けて送信します。 このリンクをクリックして、すべてのアイテムを別々のタブで一度に開きます 。
よろしく
あなたのOZON.ru
このリンクをクリックすると、タブに20ページのあるサイトが表示されます。

例で使用されている基本的なURLが適合しない場合は、ページをAPIに変更し、個人のロゴを配置し、他の色を登録できます。 設定では、どのドメインからAPIリンクを受け入れるかを制限できるため、誰も他のページを置き換えることはできません。
ozon.ru
のリンクがタブに移動し、
d3.ru
のリンクが無視されることを確認します。
基本的なAPIリンクの作成手順は、 こちら (英語のみ)で確認できます 。 独自のドメインとGoogle Analyticsを使用することもできます。 sub.domain super.cheap.lyでAmazonのロシア語の書籍を開くことができた方法を次に示します。
ボーナス-フィード挿入
フィードがある場合は、ワンクリックで最新のニュースを開くこともできます。 たとえば、以下はLenta.ruから最新の10のニュースをダウンロードするリンクです。