エントリー
私は新しいテクノロジーを学び、今までやったことのないことをするのが好きです。 私もトロンが好きです。 ところで、両方の映画。 学生時代に彼らを見る前でさえ、私はアルマゲトロンをプレイし、ライトバイクでのレースのファンでした。 TRON:Legacyを見て、突然、グリッドと同形でトロンを作りたいと思いました。 よく考えることなく、私は最愛のVisual Studio Expressを立ち上げて考えました-私のこの作成は、玉座のクローンのダンプとどう違うのでしょうか? スタジオはスムーズに閉まり、私の熱意はやや落ち着きました。 まさに、WebGLに関する記事に出会った瞬間まで。 彼の目は再び明るくなり、彼の手は編集者に手を伸ばした。 あるテーマのオフセット上のボタンをクリックするためのJavaScriptハンドラーを前回作成したとき、どういうわけか私は思いもよらなかった。
したがって、今日のプログラムでは:
- 低レベルWebGLプログラミング。
- 単純な3次元オブジェクトのレンダリング。
- 開発プロセスに関する詳細なコメント。
- 多くの文字とJavaScriptコード。
- 無料の酒と素敵な音楽。

この記事は、何もすることはなく、他の人がどのように暖かい夏の太陽の下で歩くのではなく、コンピューターで時間を過ごすかについて読みたい人を対象としています。
取得したいものの詳細
結果はHTMLページになります。ロードすると、ユーザーはグリッドのどこかにある無限平面にあるライトサイクルを制御できます。 光のサイクルは、加速、減速、スムーズな方向転換、そして光の壁を残すことができなければなりません。 私はマゾではないので、デモは1つのファイルで構成されません。 マークアップ、スクリプト、シェーダー、モデル-すべてがディレクトリに配置されます。 1つの小さなCSSセレクターでも、ファイル全体が選択されます。 専用のサーバーを持っていないため、デモはファイルホスティングサービスを通じてアーカイブで配布されます。
建築
この記事では、レンダリングに既製のライブラリーを使用しません。なぜなら、nefigだからです。 しかし、真剣に、同じtdl.jsを効果的に使用するためには、あらゆる言語のあらゆるライブラリをあらゆる目的で使用するために、最初に下位レベルでの動作を理解する必要があります。 しかし、この記事は、サードパーティのライブラリを使用せずに一人の力で最終的にやりたいような単純なデモでさえ、理性の濁りを脅かすことを明確に示します。
ロジックは1つのファイルになります。 その中に、リソースの読み込み、シェーダーのコンパイル、メインループ、シーンレンダリング機能を含むエンジン初期化コードを配置します。 実際にはループではなく、 requestAnimateFrameを使用するコールバックであるメインループから、計算とレンダリングが順番に呼び出されます(レンダリングと計算のどちらでも、ほとんど違いはありません。ほとんど;)。
レンダリングにはいくつかの手順が含まれます。
- 環境、つまり、私たちが運転する床と、オプションで私たちの上にかかっている空のレンダリング。
- ライトサイクルのレンダリング。これには、異なるマテリアルのパーツをレンダリングするためのいくつかのサブステップが含まれます。
- ライトサイクルに達する光のストリップのレンダリング。
一度にすべてを描いてみませんか? OpenGLパイプラインの機能のため。 詳細は以下をご覧ください。
これに基づいて構築します。 詳細に説明するのは意味がありません。実装について説明するときが来ました。
一般的なWebGLとは何ですか?
このサイトでは初心者に役立つ多くの情報が見つかります 。 しかし、 このリンクはWebGL機能に関するヒントのあるページにつながります。
一言で言えば、WebGLはJavaScript用のOpenGL ES 2.0バインディングのセットです。 この技術は現在も活発に開発されているため、まだ健全で完全なドキュメントはありません。 しかし、愛好家は力とメインでそれを使用しています。
使い方はとても簡単です。
<canvas />
タグをHTMLドキュメントの本文にドロップし、
canvas.getContext("experimental-webgl")
要素
canvas.getContext("experimental-webgl")
のメソッドを実行するだけで、WebGLのレンダリングに使用されるオブジェクトを取得できます。 コードを書き始めましょう。
エンジンの初期化
すべては、ページのロードから始まります。 これが最も簡単な方法であるため、jQueryを使用してこのイベントへのコールバックを設定します。 コールバックでは、リソースをロードし、GLコンテキストを取得してエンジンを起動する機能を呼び出します。
$(function() { loadResources(); var gl = $("#viewport")[0].getContext("experimental-webgl"); engineStartup(gl); });
次に、デモで使用するシェーダープログラムをコンパイルしてビルドする必要があります。 これを行う関数は次のとおりです。
function buildShaders(gl, count) { var shaders = []; for (var i = 0; i < 1; i++) { shaders[i] = composeProgram(gl, localStorage.getItem("step " + i + " vertex shader"), localStorage.getItem("step " + i + " fragment shader")); } return shaders; } // http://www.guciek.net/webgl_shortest/en function composeProgram(gl, vertex_shader, fragment_shader) { var program = gl.createProgram(); var addShader = function(type, source) { var shader = gl.createShader(type); gl.shaderSource(shader, source); gl.compileShader(shader); if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) { throw "Could not compile " + (type == gl.VERTEX_SHADER ? "vertex" : "fragment") + " shader:\n\n" + gl.getShaderInfoLog(shader); } gl.attachShader(program, shader); }; addShader(gl.VERTEX_SHADER, vertex_shader); addShader(gl.FRAGMENT_SHADER, fragment_shader); gl.linkProgram(program); if (!gl.getProgramParameter(program, gl.LINK_STATUS)) { throw "Could not link the shader program."; } return program; }
はい、はい、ローカルブラウザストレージを使用してローカルマシンからファイルをダウンロードします。 ここで私はそのような変態です。 ちなみに、お気に入りのChromeでこれを許可するには、次のように実行する必要があります。
"chrome --allow-file-access-from-files"
。
しかし、コードとそれが何を意味するのかについてはよく話してください。 最初の関数は、誰にも興味を起こさないと思います-シェーダープログラムの配列がコンパイルされます。 しかし、2番目の関数で発生するシェーダープログラムの作成は、はるかに興味深いものです。 最初に、WebGLでシェーダーが何であるかを理解する必要があります。
シェーダーはそのようなものです...
シェーダーは、フレーム処理中にGPUで実行されるプログラムです。 OpenGL ES 2.0には、頂点とピクセル(それぞれ頂点とフラグメント)の2種類のシェーダーがあります。 ここでは、OpenGLパイプラインでの操作の順序について詳しく説明しますが、頂点シェーダーはピクセルシェーダーよりも早く実行され、パイプライン内のすべての頂点で動作することを知る必要があります。 ピクセルシェーダーは、パイプラインの各ピクセルのフレームが画面に表示されるほぼ前に実行され、頂点シェーダーによって送信されたデータを使用できます。 これら2つのシェーダーの組み合わせは、シェーダープログラムと呼ばれます。 同時に、グラフィックプロセッサは1つのシェーダープログラムのみを実行できますが、これはすべてについて2つのシェーダーに制限されることを意味するものではありません。 シェーダープログラムはレンダリング中に切り替えることができ、後続のすべてのプリミティブの処理ロジックを変更できます。 これを迅速に行うには、使用するすべてのシェーダーを最初にコンパイルし、それらからシェーダープログラムをビルドする必要があります。 プログラムを保存するために、配列よりも良いものを見つけることができませんでした。 配列インデックスは、シェーダープログラムを使用するレンダリングステップに対応します。 シェーダー自体の作成はしばらく延期しますが、ここではソースコードからシェーダープログラムを作成する機能について詳しく見ていきます。
まず、
createProgram()
関数が呼び出され、シェーダープログラムを作成することをGLに
createProgram()
ます。 次に、このプログラムに頂点シェーダーとピクセルシェーダーを追加します。 追加は4つのステップで行われます。 まず、
gl.createShader()
を使用してシェーダーのオブジェクトを作成し、次に
shaderSource()
関数
shaderSource()
ソースコードを
shaderSource()
します。その後、
compileShader()
コンパイルされ、コンパイルされたシェーダーが
attachShader()
プログラムに追加されます。 2つの関数呼び出しと1つのシェーダープログラムには、すぐに使用できる2つのシェーダーが含まれています。 ここで、プログラムは
linkProgram()
を使用して
linkProgram()
する必要があります-そして、それを使用できます。
ここでは、リソースの読み込み関数といくつかの補助的な殻を示しません-それは断固として退屈です。 先に進んでください。
シェーダーを書く
シェーダーに関する基本的な理論的情報はすでに持っているので、ここではシェーダー自体の記述について説明します。
シェーダーはCに似た言語で書かれています。 より正確には、2つの非常によく似た言語-頂点用とピクセルシェーダー用です。 ここから GLSLの仕様を読むことができます 。 メインプログラムは、均一変数を使用してパラメーターをシェーダーに渡すことができます。 これらの変数の主な機能は、プリミティブ処理中に値を変更できないことです。これにより、これらの変数は、メインプログラムとシェーダープログラム間の主な通信方法になります。 頂点シェーダーは、メインプログラムの各頂点に設定された属性変数を受け入れることができます。 頂点シェーダーとピクセルシェーダー間の通信には、頂点シェーダーによって初期化され、処理されたプリミティブ全体の領域で補間されるさまざまな変数が使用されます。補間された値はピクセルシェーダーで使用できます。
たとえば、3種類すべての変数を使用するシンプルなシェーダープログラムを示します。
// Vertex shader attribute vec3 aVertexPosition; attribute vec4 aVertexColor; uniform mat4 uMVMatrix; uniform mat4 uPMatrix; varying vec4 vColor; void main() { gl_Position = uPMatrix * uMVMatrix * vec4(aVertexPosition, 1.0); vColor = aVertexColor; } // Fragment shader #ifdef GL_ES precision highp float; #endif varying vec4 vColor; void main() { gl_FragColor = vColor; }

結果は予測可能です-勾配のあるプリミティブ。 処理プロセスを詳しく見てみましょう。
シェーダーのデータ型と変数
一見すると、変数に奇妙なデータ型があります。 シェーダー言語には多くの基本的なタイプがあります-ブール、整数、浮動小数点、いくつかの次元のベクトルとマトリックス、テクスチャハンドラー(内部使用のみ)、構造と配列。 これまでのところ私たちにとって興味深いのはベクトルと行列のみであり、ハンドラーは特に有用ではありません。
ベクトルは2、3、または4成分で、各成分は浮動小数点数です。 最初と2番目のタイプは、数学の学校のコースでよく知られていますが、最後のタイプは私たちに不思議に思わせます-それは4次元空間で定義されていますか? 一般に、4次元座標の処理ロジックをシェーダーに駆動する場合、おそらくそうなります。 3次元空間に適用すると、ベクトルの4番目のコンポーネントは頂点の深さの値を設定します。 シーンの深さについて-後で。 一般に、シェーダーのベクトルは、空間の座標を決定するためだけに使用されません。 これらは、色の値、法線、テクスチャ座標、生年月日など、あなたの心が望むものを保存するために使用できます。 さらに、値をシェーダーに転送するためのベクトルの重要性に注目する価値があります。これらの値を送信するためのバッファー内のメモリには、4コンポーネントベクトルの倍数が割り当てられます。 したがって、2-3-4の浮動小数点数をシェーダーに転送する必要がある場合、最も経済的で正しい方法は、それらを1つのベクトルにプッシュすることです。 これに戻ります。
行列は、はるかに興味深いデータ型です。 マトリックス計算がGPUによって普遍的な計算よりも1桁高速に実行されることを複数回聞いたことがあるでしょうか? それだけです。 マトリックスを非常に集中的に使用します。 マトリックスの操作と、少し低くレンダリングするときの効果についての詳細。 これで、頂点シェーダーで使用される2つの頂点シェーダーがパースとディスプレイスメントであることを知るだけで済みます。 透視行列は、カメラの位置と視野角を決定します。 変位マトリックスは、頂点を移動する場所を示します。 シェーダーはプリミティブに対して実行されるため、結果として、プリミティブ全体が移動し、オプションで任意の角度で回転します。
確かに、変数
gl_Position
および
gl_FragColor
。 シェーダーは、実行結果をこれらの変数に記録します。
gl_Position
は、3次元空間での頂点の位置を決定します。
gl_FragColor
は、画面に表示されるピクセルの色を設定します。 ピクセルシェーダーに入る前に、プリミティブ全体で均一な変数が補間されることを覚えていますか? そのため、プリミティブに勾配が生じます。 デモで使用されるシェーダーは、与えられたものよりも複雑な例ではないため、すべてが多かれ少なかれ明確であることを願っています。
レンダリング、マトリックス、すべてすべてすべて
頂点シェーダーが実行される前に、GPUはカメラについて、さらに頂点の位置についてさえも何も知らないことを既にお気づきかもしれません。 したがって、彼にこれを教えることができることは非常に重要です。 前述のように、カメラはマトリックスによって設定されます。 別のマトリックスは、空間内のポイントの動きを決定します。 これら2つの行列の動作原理を理解するために、頭のある数学に飛び込みます。
理論
最初に、シーンの投影がどのように構築されるかを理解する必要があります。 英語の詳細はこちらです。 主なアイデアは、マトリックス操作を使用して、空間内のポイントを表示面上のポイントに投影することです(コンベヤーのこの部分は、Gdの栄光と私たちから隠されています)。 参照して記事を注意深く読んだあなたの人々は激怒します-彼らは言う、なぜカメラについて何も言われていないのですか? 実際、OpenGLのカメラは常に1つのポイント(原点)にあり、Z軸の負の部分に位置合わせされています。他の全員が既にコメントで著者を小さなポリゴンに引き裂くために指を曲げているので、私は急いで「なぜ地震はあなたの頭を向けることができますか?」。 実際、GPUを使用すると作業が簡単になります。3次元の点を投影するための式が非常に単純化され、その結果、必要な計算の数が減ります。 まあ、そうそう、グラフィックアクセラレータのメーカーはプログラマの生活を単純化し、カメラの実装に完全な自由を与えます。 つまり、地震でマウスを引っ張ると、実際に回転するのはカメラではなく、原点を中心に回転するシーン全体です。 審問官はそれを気に入っていただろう。 したがって、遠近法行列と変位行列の間に違いはありません。どちらも空間内のポイントを移動します。 しかし、ディスプレイスメントマトリックスは空間内のオブジェクトを移動するためだけにこれを行い、パースマトリックスはシーンの必要な部分のみがフレームに入るように結果のスペースを変更します。 空間にプリミティブを表示するには2つのマトリックスを要求する必要があることを知っているので、質問をすることができます-これは、たとえば、より複雑なモデル、ティーポットを一度保存してから、オブジェクト全体を移動してマトリックスを再カウントできることを意味しますか? 答えはイエスです。 さらに、OpenGLは、頂点バッファーを使用してビデオカードメモリにオブジェクトの頂点のセットを直接保存する機会を提供し、ビデオカードバスの帯域幅を節約します。
練習する
そして、ここで、シーンレンダリングプロセスの説明にスムーズにアプローチしました。 たとえば、三角形と正方形のグラデーションを使用しますが、画面に静止画像を表示するだけでなく、ユーザーにカメラを移動させます。
シンプルで複雑なものを取ります
レンダリングする前に、必要なシェーダープログラムを作成し、頂点バッファーを初期化し、投影面を調整し、カメラの初期設定とオブジェクトの位置を指定する必要があります。 これまでのところ、リストの最初の項目のみを示しました。 修正しました。
バッファ、バッファ...
バッファの操作から始めましょう。 コンセプト自体は非常にシンプルです-頂点シェーダーの属性があり、これらの属性の値を持つ配列があります。 1つのプリミティブの配列内の要素の数は一致する必要があります。
createBuffer()
関数を使用して、値の配列にスペースを割り当てることをGLサブシステムに宣言します。 次に
bindBuffer()
して、作成したばかりのバッファー
bindBuffer()
選択
bindBuffer()
ます。 これは非常に重要です。一度に選択できるのは1つのバッファだけなので、複数のバッファを処理する必要がある場合は、それらを順番に選択して必要なアクションを実行する必要があります。 ただし、バッファに何かを保存する必要があるため、
bufferData()
を呼び出して、配列の値とサイズを指定します。 コードでは、次のようになります(バッファを作成する機能の一部):
var buffers = []; buffers[0] = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, buffers[0]); gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([ -1.0, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, -1.0, 0.0]), gl.STATIC_DRAW); buffers[0].itemSize = 3; buffers[0].itemCount = 3; buffers[0].attributeLocation = gl.getAttribLocation(shaders[0], "aVertexPosition"); gl.enableVertexAttribArray(buffers[0].attributeLocation);
変数
itemSize
、
itemCount
および
attributeLocation
は、レンダリングで使用されます。 今のところそれらに焦点を合わせません。
getAttribLocation()
関数を使用すると、頂点シェーダーの2つの属性の位置が保存され、後でレンダリングで使用できます。
enableVertexAttribArray()
関数は、期待どおりに機能します。
すでに何かを描くのでしょうか?
実際、現時点で必要なのは1つのシェーダープログラムと2つのバッファだけです。1つはプリミティブの頂点の位置を含み、もう1つはRGBA float32形式の色を含んでいます(間違えなかった、チャンネルごとの32ビット浮動小数点数)。 これらすべてのマトリックスとビューポートでスコアを付けて、三角形を描くことができます。 もちろん、結果はそれほど熱くありません。

好奇心eye盛な目は、三角形の左側にある巨大なエイリアシングにすぐに気付くでしょう。 さらに、ブラウザウィンドウのサイズを変更すると、三角形の比率も変更されますが、これはまったく受け入れられません。 これらの問題はすべて処理できますが、興味のある方はこの例のコードをご覧ください 。 変換の追加と健全な表示の設定に移りましょう。
再び行列
マトリックスの操作では、 glMatrix.jsライブラリーを使用します。これは、マトリックス計算のエラーをデバッグしたくないためです。
まず、空間内のポイントの動きを理解する必要があります。 たとえば、ポイントA(1; 1; 1)を取り、それをZ軸で+1移動しようとします。頭の中で何かを数えるための長くて苦しい試みの後、電卓を使用してポイントA(1; 1; 2)を得ました。 これは非常に簡単な操作です。1つまたは複数の軸に沿ってポイントを移動する場合、ポイントの対応するコンポーネントに数値を追加するだけでよいためです。 次に、X軸の正の方向に対してXY平面で点A(1; 1; 0)を45度回転させてみます。脳を痛々しくきしみ、高等数学から似たようなことを思い出すことができます。 提供されているリンクでは、クォータニオンとその適用について十分に詳細に説明されているので、読むことをお勧めします。 英語の読者は、 ウィキペディアにアクセスしてさらに理論を学ぶことができます。 ただし、作業のために必要なのは、4x4マトリックスに3つの軸のそれぞれに対する点の回転と空間内の点の移動に関する情報を含めることができることだけです。 これらの4つの変換を組み合わせることで、必要に応じて任意のポイントを移動できます。 そして、単なるポイントではなく、プリミティブ全体、さらにはオブジェクトです。
したがって、不運なポイントA(1; 1; 0)をオンにしますが、コード内でそれを行います。 最初に、変換行列を作成する必要があります。 このプロセスはいくつかの段階で構成されています。 まず、 恒等行列を作成します。これは、ポイントに変換が適用されないことを意味します。 この行列には、主対角に1が含まれ、他の位置にゼロが含まれます。 次に、必要な変換を恒等行列に順次適用する必要があります-変位(
translate()
関数)、回転(
rotate()
関数)、スケーリング(
scale()
関数)。 その結果、適用されたすべての変換を組み合わせたマトリックスを取得します。 コードでは、次のようになります。
var matrix = mat4.create(); mat4.identity(matrix); matrix.rotate(matrix, Math.PI / 4, [1, 0, 0]);
その結果、空間内の開始点を表すベクトルとの乗算により目的の点が得られる行列が得られます。 このアクションは頂点シェーダーで実行され、2つの数値を乗算するのと同じくらい簡単です。 真剣に、GLSLでマトリックスにベクトルを(およびマトリックスをマトリックスに、ベクトルにもベクトルを)乗算することは、単純な「*」演算子で表されます。
attribute vec3 aVertexPosition; attribute vec4 aVertexColor; uniform mat4 matrix; varying vec4 vColor; void main() { gl_Position = matrix * vec4(aVertexPosition, 1.0); vColor = aVertexColor; }
変換マトリックスは、均一変数として頂点シェーダーに渡されることを忘れないでください。
原則として、1つのマトリックスを使用して、カメラと空間内のオブジェクトを直接移動するための両方のプリミティブシェーダーを頂点シェーダーに送信できます。 しかし、これらは論理的に完全に異なるものです。 カメラはその特性を変更せず、ステージ上のオブジェクトが移動する可能性があります(逆も同様です)が、各フレームを計算するときは、両方のタイプの変換を毎回再結合する必要があります。 さらに、シーンには複数のオブジェクトが存在する可能性があり、計算の数が自動的に増加します。 そのため、カメラとオブジェクトごとに1つのマトリックスを保持する必要があります。GPUはそれらを乗算します。これはコンピューターで行われます。
カメラの詳細
プリミティブの移動がそれほど難しくない場合は、カメラを操作すると脳が完全になくなる恐れがあります。 しかし、悪魔は彼が描かれているほどひどいものではありません。 実際、これらはすべて同じネイティブの変換であり、異なる観点からのみです(しゃれはごめんなさい)。 上記のように、OpenGLのカメラは原点にあります。 オブジェクトを画面に表示するには、空間内でオブジェクトをZ軸の負の部分に移動する必要があります。カメラを90度上に(つまりX軸上で)回転するには、シーンを同じX軸に沿って原点から90度下に回転する必要があります。オブジェクトからの移動は、Z軸に沿って原点から移動するだけでシミュレートされますが、まだスケールアップする必要はありません。カメラの最も重要なプロパティは、カメラマトリックスがシーン内のすべてのオブジェクトに適用されることです。
glMatrix.jsは、カメラのマトリックスを作成するのに役立ちます。そこに多くの異なる投影のための3つの機能として、すでに以下のとおりです
perspective()
、
ortho()
と
frustrum()
。今のところそれを使用します
perspective()
。しかし、
そしてまだ彼は回転します!
次のコードは、三角形を回転させます。同時に、あなたはそれがいくらか小さくなっていることに気付くでしょう-これは遠近法の効果です。
// , , // . // . function drawFrame(gl, shaders, buffers, matrices) { gl.viewport(0, 0, gl.canvas.clientWidth, gl.canvas.clientHeight); gl.clearColor(0.0, 0.0, 0.0, 1); gl.clear(gl.COLOR_BUFFER_BIT); gl.useProgram(shaders[0]); mat4.perspective(75, gl.canvas.clientWidth / gl.canvas.clientHeight, 0.1, 100.0, matrices[0]); mat4.rotate(matrices[1], Math.PI / 100, [1, 1, 1]); gl.bindBuffer(gl.ARRAY_BUFFER, buffers[0]); gl.vertexAttribPointer(buffers[0].attributeLocation, buffers[0].itemSize, gl.FLOAT, false, 0, 0); gl.bindBuffer(gl.ARRAY_BUFFER, buffers[1]); gl.vertexAttribPointer(buffers[1].attributeLocation, buffers[1].itemSize, gl.FLOAT, false, 0, 0); gl.uniformMatrix4fv(matrices[0].uniformLocation, false, matrices[0]); gl.uniformMatrix4fv(matrices[1].uniformLocation, false, matrices[1]); gl.drawArrays(gl.TRIANGLES, 0, buffers[0].itemCount); }
準備アクションはすでに説明されていますが、1つを除いて-
getUniformLocation()
シェーダーを使用して均一変数の位置を取得しますが、そのアプリケーションは非常に単純なので、スローダウンしません。ところで、ソースはここで取得できます。
コードを分析しましょう。最初の関数呼び出し
viewport()
は、キャンバス上の画像出力領域のサイズを設定します。指定した色で出力領域を機能させ
clearColor()
、
clear()
クリアします。行列の操作については前に説明しましたが、関数のパラメーターについては説明しません-それらはライブラリーページにあります。使い慣れた関数を使用して
bindBuffer()
、頂点の座標と色を持つ配列を選択し
vertexAttribPointer()
、頂点シェーダーの属性変数のソースとして設定します。その後、2つの呼び出しが続きます。
uniformMatrix4fv()
シェーダーの2つの均一なマトリックスを定義します。1つ目はカメラのマトリックス、2つ目はプリミティブな変換です。最後に
drawArrays()
、三角形が画面に表示されます。
最終和音
この記事は、予想以上に大きく成長したため、少なくとも2つの部分に分ける必要があります。ただし、読者がOpenGL上の別の回転する三角形について読む時間を無駄にしないように、最後に軽いサイクルの小さなモデルが画面に表示されます。
OpenGLでのモデルの表現
実際、OpenGLはモデルが何であるかを知りません。プリミティブとその配列でのみ動作します。プログラマーのタスクは、GLパイプラインに供給することができるプリミティブのセットの形式で任意の形式のモデルを提示し、このモデルをスクリーンに投影するという形で期待される結果を取得することです。信じられないでしょうが、複雑なメッシュを表示するために、レンダリングコードを変更する必要はほとんどありません。実際、モデルをワイヤフレームとして表示するためのアクションを追加する必要があります。しかし、最初に、関数を詳しく見てみましょう
drawArrays()
。 3つの引数を取ります。最初の引数は選択した頂点バッファーの解釈方法を決定し、2番目は処理を開始する要素のインデックスを示し、3番目は処理する頂点の数を設定します。簡単に言えば、モデルのすべての三角形の頂点の座標で頂点バッファーを埋めれば、処理される頂点の数を増やすだけで済み、すべてが束になります。
経験豊富な開発者は、このアプローチの欠点、つまり重複した頂点を保存するためのメモリの過剰な使用をすぐに指摘します。実際、OpenGLには、メモリ使用量を削減し、プリミティブの出力を高速化する2つの方法があります。 1つ目は、プリミティブを表示するための別の関数です-
drawElements()
。主な違いは、頂点の座標だけでなく、頂点インデックスの配列と適切な頂点の配列で動作することです。したがって、2つの共通の頂点を持つ2つの三角形を出力するには、最初に頂点の配列をビデオカードのメモリに保存してから、
drawElements()
頂点インデックスの配列をプリミティブの表示に使用する関数に渡す必要があります。インデックスのサイズが最大2バイトになる場合があるため、メモリ消費量は減少します。この方法は適切ですが、異なるモデルの非常に多数の重複する頂点に対してのみ有効です。この場合、
TRIANGLE_STRIP
代わり
TRIANGLES
に呼び出しでパラメーターを使用するのが最善です
drawArrays()
。三角形のストリップは、頂点を持つ規則的な配列ですが、解釈が異なります。最初の三角形は、およびの場合のように、インデックス[0,1,2]を持つ頂点で構成されます
TRIANGLES
。ただし、2番目の三角形の頂点は[1,2,3]になり、
TRIANGLES
2番目の三角形の場合、インデックス付きの頂点は[3,4,5]に定義されます。また、優れたメモリ節約。私が使用しているモデル(ここから取得します)は、頂点の配列と三角形の配列で構成され、三角形の頂点は最初の配列のインデックスによってアドレス指定されます。したがって、最も正しいオプションは
drawElements()
parameterと共に使用すること
TRIANGLES
です。タスクを簡略化するために、三角形を並べ替えてストリップを作成しませんが、将来的にはこれが必要になります。
モデルレンダリング
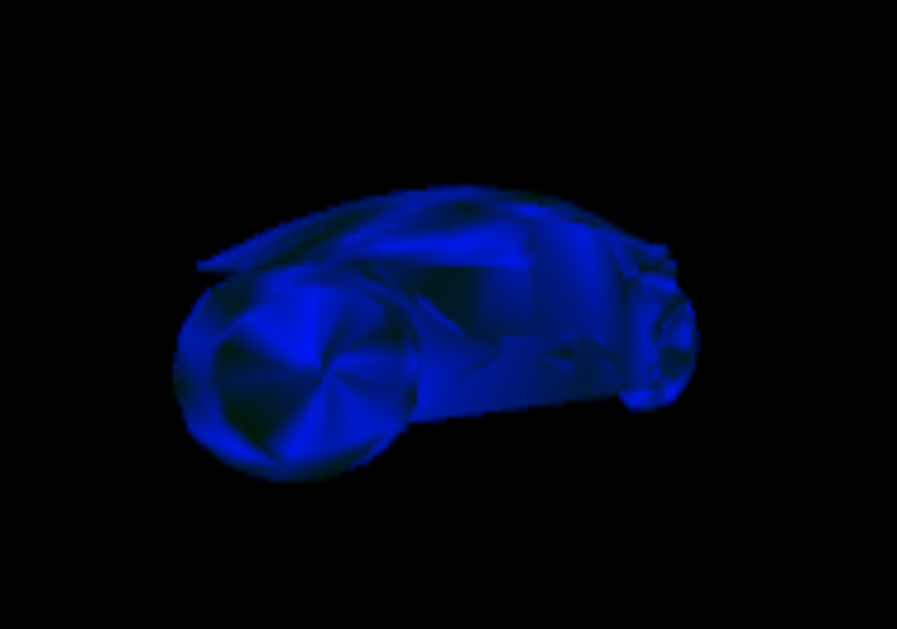
JSON形式のモデルは、頂点の配列、インデックスの配列、頂点の数、三角形の数で構成されます。解析はjQueryによって行われます。レンダリングコードはあまり変更されていません。違いは、オブジェクトを表示するときの最後にあるだけです。シェーダーはまったく変更されていません。
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, buffers[2]); gl.drawElements(gl.TRIANGLES, buffers[2].itemCount, gl.UNSIGNED_SHORT, 0);
3番目のバッファーには、インデックスの配列が含まれます。呼び出しの前にGLで選択する必要があります
drawElements()
。解析されたJSONを使用して頂点バッファーと頂点カラーバッファーがいっぱいになったとしても、これはほとんどコードに影響しなかったことに注意してください。頂点の色はランダムにカウントされます。すべてのコンポーネントがランダムな値に設定されている場合、モデルを面白いペイントできます。ここからソースを入手できます。そして、ここに彼が見せることができます:

ミスアドベンチャー
開発に関する私の考えを合理化する方法として、この記事を書き始めました。チュートリアルや理論的な計算とは考えないでください。どちらも記事のリンクにあります。しかし、説明されているものが誰かにとって興味深いと思われる場合、または誰かにとって有用であることが判明した場合でも、私は喜んでいます。正直に。
トピックがハブにとって興味深いものである場合は、続きを作成します。それはすぐではない可能性があります-今私は趣味のための多くの自由時間がない-しかし、私は書きます。次のシリーズでは:
- 深度バッファとステンシルバッファ。
- 反射とテクスチャ。
- 管理。
- WebGLの高レベルライブラリを探索します。
JavaScriptの達人がコメントに追加された場合、コードの改善とさらなる開発に関するアドバイスを喜んで聞きます。
使用される資料へのリンクはありません。なぜなら、それらは記事の本文にあり、それを引き出すのが面倒だからです。