
数日前、HabrのCanvasで質問することを提案しました。 Habrakatの下で-27の質問に答えます。
1.なぜCanvasが必要なのか、それは何なのか、ブラウザサポートは何なのか、アプリケーションの主な領域は何なのか、フレームワークはどのように開発されているのか、例?
Canvasは、グラフィックスをレンダリングするための低レベルAPIです。 最新のすべてのブラウザーでサポートされています。 当然IEのレガシーバージョン(8以下)ではサポートされていません
フレームワークは進化していますが、まだ成長する必要があります。 基本的な例はMDCにあります。 より強力な例は、 Chrome Experimentsのサイトや、フレームワーク上のアプリケーションの例( LibCanvasなど)にあります。
2. Canvasを使用する必要があるのはいつですか。Flashはいつですか?

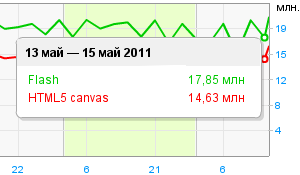
優れたツールとフレームワークにより、Flashはより高速でクロスブラウザになります。
Canvasは現在、主に愛好家や実験者によって使用されています。
フラッシャーが市場を離れる特別な理由はありません。
しかし、Google、Mozilla、Apple、Microsoftなどの大規模なプレーヤーはCanvasに従事しており、それらはすべてCanvasのレンダリングを最適化および加速し、古いブラウザは徐々に消滅し、新しいブラウザが登場します。 Firefox 2.0およびFirefox 4.0をご覧ください。 3年間、速度は1桁向上し、4番目のバージョンのリリースで主な飛躍が正確に達成されました。 同様に-Opera。 また、この間、Chromeはブラウザの12のメジャーバージョンを表示してリリースしました。 一般に、HTML5とCanvasは特に明るい未来を持っています。
3. Canvasを使用するタイミングとSVGを使用するタイミング
これはハリウッドのテーマです。 彼女にはさまざまな見方があります。
このディスカッションを読む: habrahabr.ru/blogs/javascript/114129/#comment_3678242
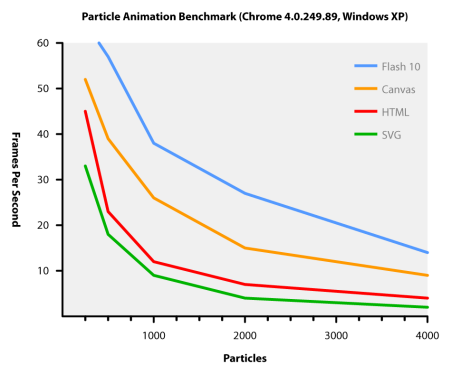
この写真をご覧ください。

記事「 CanvasとSVGをいつ使用するかについての考え 」を読んでください。
一方では、Canvasを使用する場合、SVGで既に実装されているものを実装する必要があります。 一方、Canvasでは、キャッシュからのレンダリングなど、SVGでは不可能な最適化を適用できます。
携帯電話では、SVGとCanvasの代わりにCSS3を使用することが重要です。 ハードウェアを高速化し、非常にスムーズに動作します。
4.読むべき文献は?
Mozilla Developers Networkから始めることをお勧めします。そこではとてもクールで、Canvasの基本は例で説明されています。 その後、タスクを考え出し、それを実装してみてください。 APIは非常にシンプルで、主なものは経験です。
O'Reilly Mediaによる最新の本「 HTML5 Canvas 」があります。 私は読んでいませんが、O'Reillyは通常、クールな本をリリースしています。

5. Canvasのスクリーンショットを撮る方法は?
サーバーとクライアントの両方にCanvasを保存できる小さなcanvas2imageライブラリがあります。 クライアントでは、保存はtoDataURLを使用して行われます。 サーバーでは、コンテンツはgetImageDataを使用して取得され、base64コードに変換され、POST要求によって送信されます。 サーバーでは、次のコードのようなことを行うだけで十分です。
if (empty($_POST['data'])) exit; $data = $_POST['data']; $name = md5($data); $file = "$path/$name.png"; if (!file_exists($file)) { $image = str_replace(" ", "+", $data); $image = substr($image, strpos($image, ",")); file_put_contents($file, base64_decode($image)); } echo $file;
また、答えはazproductionからです
「キャンバスのスクリーンショット===画像としてキャンバスを保存」の場合:
/* */ canvas.getAsFile("test.jpg", "image/jpeg"); // File https://developer.mozilla.org/en/DOM/File /* */ canvas.toDataURL(); // String data url /* */ function test() { var canvas = document.getElementById("canvas"); var f = canvas.mozGetAsFile("test.png"); var newImg = document.createElement("img"); newImg.src = f.toDataURL(); document.body.appendChild(newImg); }
読む
重要固定キャンバスサイズを(幅/高さまたはスタイルを介して)指定する必要があります。そうしないと、toDataURLから不正なデータが取得されます。
6.パフォーマンスを向上させる方法(fpsを上げる)に興味がある。
アプリケーションに依存するさまざまな最適化方法があります。 LibCanvasのPyatnashkiトピックでそれらの3つを説明しました 。 これは:
*必要に応じてキャンバスを排他的に更新
*キャンバス全体を再描画する代わりに、変更されたピースのみを再描画します
*オブジェクトをバッファに描画します(これにより、フレームごとにピクセルのセットとしてオブジェクトを描画でき、すべてのフィルターと束のマタンを適用できません)
お気に入りのブラウザのプロファイラが大いに役立ちます。
7.ビデオキャプチャの操作
azproduction :
カメラからビデオをキャプチャする場合:
このAPIはMedia Capture API仕様のドラフトにのみ存在し、仕様の最も近いリリースはPhoneGapで可能です-トランクにある可能性があります。 彼との仕事はとても簡単です。 ハンドラーは「デバイス」に掛けられ、各フレームはデータuri形式の画像として送信されます。
function success(data) { var container = document.createElement("div"); for (var i in data) { var img = document.createElement("img"); img.src = data[i].url; container.appendChild(img); } document.body.appendChild(container); } function error(err) { if (err.code === err.CAPTURE_INTERNAL_ERR) { alert("The capture failed due to an internal error."); } else { alert("Other error occured."); } } navigator.device.capture.captureImage(success, error, { limit: 1 });
8. Canvasで任意の画像を(WebGLなしで)レンダリングする場合、現時点でピクセル単位のアクセスで最も効果的なソリューションは何ですか? たとえば、Guro / Fongシェーディングを使用して3Dを構築するときの顔の手動描画。
2つのトピックを見てください。
habrahabr.ru/blogs/crazydev/93594
habrahabr.ru/blogs/crazydev/94519
ピクセル単位のアクセスの場合、ソリューションは1つだけです-getImageDataを使用します
9.キャンバスをすべての内部で効率よくクロスプラットフォームで拡大縮小して画面に合わせる方法はありますか?
cssを使用してみてください。 キャンバス{幅:100%; 高さ:100%; }。 そのようなもの。 しかし、jsコードはこの部分を考慮する必要があります。 座標がシフトします。
10. Android / iOSデバイスでのサポートとパフォーマンス
完全にサポートされています。 確かに、iPhone2でサポートされていないfillTextに気づきましたが、これが唯一のものです。
パフォーマンスの問題ですが、何かを実行できます。 モバイルの場合、CSS3の方が優れています。 おそらく将来、何かが変わるでしょう。
11.ポイントを描画する最速の方法に興味がある(たとえば、グラフの場合)。 単一ピクセルおよび4ピクセルの任意の色。
パフォーマンスの面で最も速いのは、単一レンダリングにfillRectを使用し、バルクレンダリングにgetImageData + putImageDataを使用することです。
12.「playbiolab.comのような」サイドビューのゲームで「世界」が保存、表示、再描画される形式 プレーヤーは右に走り、カメラも一緒に動き、世界は「動きました」
バイオラボでどのように行われるのか正確にはわかりません。 いくつかの方法があります。 複数のキャンバスレイヤーを重ねて重ね、下の世界に描画し、CSSを使用して目的の部分を表示できます。
13. 3Dキャンバス
Three.js-3D Javascriptエンジン
14.編集者-何について書くべきか?
任意のJavaScriptエディターが適しています。 以前はNetbeans 7を使用していましたが、今ではJetbrains WebIdeに切り替えました
15.データベース
クライアント側にデータを保存するには、 webStorageとIndexedDBの 2つの最新の標準があります。
IndexedDBは多くの機能を備えたクールなインターフェイスであり、 Habrで説明されていました 。webStorageはシンプルなキーバリューストレージです
16. CanvasとIE
IEでは、9番目までのバージョンはサポートされていません。 それをサポートしようとするすべての試みは、非常に狭い範囲のタスクにのみ適していると言えます。
私見、唯一のオプションはGoogle Chrome Frameです。これは、FlashやSilverLightなどのハーフブラウザにインストールし、Internet Explorerの甘いものを最新のブラウザに変えるプラグインです。
17.描画されたオブジェクト間の距離を計算する方法、既製のソリューションはありますか
オブジェクトに依存します。 いくつかのことは非常に簡単に行われます。 たとえば、ポイント間の距離はピタゴラスの定理によって計算されます。 円間-半径の減算からポイント間の距離を考慮します。 より複雑な図には独自の法則があります。
何か(少なくとも交差する長方形/円/多角形)はすでにLibCanvasにあります。 特別な要件がある場合は、アルゴリズムを探す必要があります。 私はこれをアドバイスすることができます:
衝突とそれらに対する反応をフラッシュで決定するための既知のアルゴリズム。
18. Canvasでアニメーションを作成する方がどのような手段で優れていますか?
最近、「 アニメーションとキャンバス 」という良いトピックがありました。 また、コメントでは、 LibCanvasを使用した実装について説明しました 。
19. Canvasでのテキストの操作(アニメーションを含む)
テキストはfillText / strokeTextを使用してレンダリングされます 。 カスタムフォントはCSS3を使用して接続できます 。
影、変形、色の設定など、すべてのルールの影響を受けます。 たとえば、暗い背景に明るい影を使用すると、明るいテキストを簡単に作成できます
20.画像を操作します。
画像の操作方法は、MDCで説明されている非常にクールです 。
21.バックバッファーを使用して、あるキャンバスを別のキャンバスに描画する方法。
非表示のCanvasに情報を描画すると、画像のように使用できます(前の段落を参照)。
バッファリングにより、レンダリングを何度も高速化できます。 たとえば、バッファから1つのグラデーションを描画すると、同じグラデーションを直接描画するよりも5倍速くなります。
使い方はとても簡単です:
// : var buffer = document.createElement('canvas'); buffer.width = 64; buffer.height = 32; buffer.ctx = buffer.getContext('2d'); // LibCanvas: var buffer = LibCanvas.Buffer(64, 32, true); // buffer.ctx.fillRect(/* */) // : var ctx = canvas.getContext('2d'); ctx.drawImage( buffer, 0, 0 );
22.キャンバスでのアニメーションは、完全な再描画メソッドを使用して行われます。 したがって、すべてのオブジェクトに関する情報はJSオブジェクトに保存され、毎回再描画されますか、それともどういうわけかスプライトとレイヤーを作成できますか?
はい、さまざまなトリックがあります。 多数の小さなオブジェクトを描画しないためにバッファを使用できます。キャンバスを部分的にのみ再描画できますが、多くの場合、再描画する必要があるものとそうでないものを理解するよりも、すべてを再描画する方が安価です。
23.キャンバスを使用して3Dオブジェクトを描画し(できれば遠近法を考慮して)、回転する方法を知りたいですか?
HTML5実験:回転するソリッドキューブ
24. CanvasでのSVGのレンダリング
CanVGで可能です 。 ほとんど意味がない)
25.ブラウザでのサポートはどの程度異なりますか、または全員が標準に従いますか?
違いは最小限です。 マイナーなバグ、わずかな矛盾がありました。 たとえば、Operaは負の辺サイズの長方形を描画できませんでした。
ctx.fillRect(50, 50, -20, -20);
画像の圧縮と回転は異なります。 たとえば、Chromeでは、角を曲がると歯が目立ちます(滑らかになりません)

しかし、それはFxやOperaよりも優れています:

JavaScriptにはまだ小さな違いがあります。 たとえば、一部のブラウザでは、
sort
は不安定な
sort
実装しているため、要素がZ-indexでソートされている場合、同じZ-indexの要素がスワップされます。
これらは非常に小さなニュアンスです。 ほとんどは、使いやすいフレームワークAPIの背後に隠れています。 個人的に、私は1つのブラウザーのみを開発し、ほとんどの場合、他のブラウザーではすべてが完全に正しく動作します。
26. putImageDataとdrawImage
簡単に説明します-putImageDataはずっと遅いです。 さらに、画像のサイズが大きくなると、速度が低下します。
27.レイヤーをエミュレートする、アクティブな要素(カーソルが現在置かれている)を定義する、イベント管理システムを作成するなど、キャンバスライブラリの主な機能の典型的な実装について聞いてみたいと思います。
この質問は私に最も頻繁に尋ねられました、なぜなら彼のために- 別のトピック )
未回答の質問
これらの質問に答えることができる人-コメントしてください
1. IE(IE8- + excanvas.js)でキャンバスにテキストを表示する方法は? Googleコードからtext.canvas.jsを試してみました-何かグリフがないことに関するエラーが表示されます。
IEでエミュレーションを使用しません
2.太さが変化する線を描画できる秘密のライブラリはありますか? 直線の場合、これは「松葉杖」の方法で比較的簡単に実装できますが、あらゆる種類のベジェ曲線は、明らかに低いピクセルレベルでのみです。
3.線のグラデーションカラーリングを描画できる秘密のライブラリはありますか。 つまり、線に沿ってノード間で色が滑らかに変化するようになり、必ずしも直線ではありません。 このような関数は、たとえばOpenGLにあります。
おわりに
不明な点がある場合-質問してください、補足します)あなたの質問が回答されていない場合、または質問されていない場合-コメントで再度質問してください。 登録がない場合は、shocksilien @ gmail.comで私にメールを書くことができます
このトピック形式は好きですか?