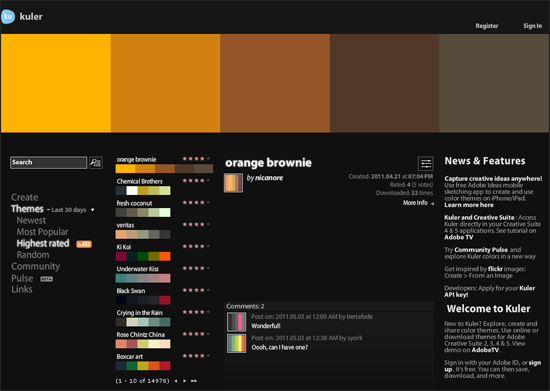
1. クーラー

Adobe Kulerは、プロのWebデザイナーの最高のアシスタントとして長い間認められてきました。 競合他社とは異なり、ここには広範なコミュニティがあり、作成されたパレットを共有したり、他の人の配色を取り、ニーズに合わせて変更することができます。 コミュニティでコミュニケーションをとるには、登録してAdobe IDを取得する必要があります。 Kulerカラーは、RGB、CMYK、LAB、HSVなど、さまざまな形式で利用できます。
2. カラーパレットジェネレーター

インスピレーションは、最も予想外の機会の影響下で発生する可能性があります。 たとえば、魅力的な色の美しい写真に出会うことができます。 このカラーパレットジェネレーターは、このような写真を処理するためだけに作成されました。 JPGまたはPNG形式のファイルをダウンロードし、主要な色で詳細なレイアウトを取得します。 訪問者にどのような反応を引き起こそうとしても、カラーパレットジェネレーターは、あらゆるWebサイトのユニークな外観を作成するのに役立ちます。
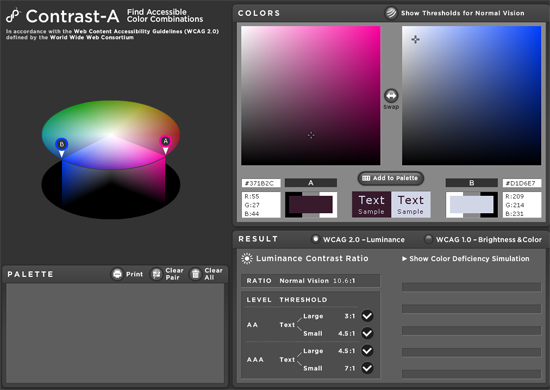
3. コントラストA

個々の色が真空中に垂れ下がることはなく、すべての色が他の色に影響します。 Contrast-Aツールは、パレット構成に対して純粋に技術的なアプローチを採用しており、輝度比と輝度と色の違いに関する詳細情報を提供します。 これは、互いに補完する少数の色でミニマリストのWebサイトを作成する必要がある場合に理想的なツールです。
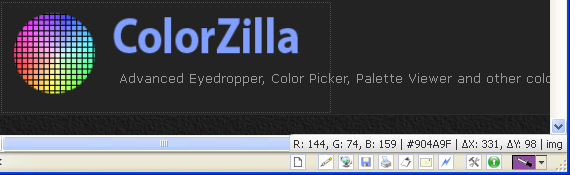
4. ColorZilla

このFirefox用の人気のあるプラグインを使用すると、ブラウザ内の個々の色の値を直接決定し、それらの違いを測定できます。 事前に選択されたセットから個々の色を選択するための「カラースキームブラウザ」があります。 使いやすく、非常に用途の広いColorZillaプラグインは、Webデザイナーやアーティスト向けのブラウザー拡張機能の中でもスイスアーミーナイフのようなものです。
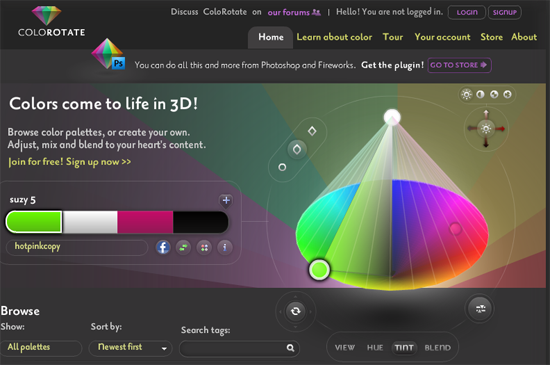
5. Colorotate

他のほとんどのカラーホイールタイプのカラースキームジェネレーターとは異なり、Colorotateは3次元コーンにパレットを表示します。 Kulerと同様に、ユーザーは自分の配色を保存および編集できるだけでなく、他のデザイナーが作成したパレットを表示できます。 このツールは、人気のあるデザインプログラムAdobe FireworksおよびPhotoshopと統合されています。
____________
効果的なWebデザインになると、彼らは直感的なユーザーインターフェイスとレイアウトについて話しますが、配色は同じくらい重要です。 ここにリストされているツールは、最初の試行でサイトに最適なカラーパレットを選択する正しい方向に導く必要があります。 インターネット上で他の便利なツールを見つけることができますが、あなたの個人的なスタイルに合った完璧な武器の選択を開始できるのはこれらからです。 幸運と幸せなデザイン!