毎日、モバイルアプリケーションはますます困難になっています。 Web開発者は、タッチスクリーンのすべての機能を使用するためのAPIも必要です。 たとえば、一部のアーケードゲームや格闘ゲームでは、いくつかのボタンを押す必要があります。この機能は、マルチタッチをサポートする画面を提供できます。
AppleはiOS 2.0でタッチイベントAPIを導入しましたが、すぐにAndroidデバイスもこの機会を得て、タッチイベントAPIは事実上の標準になりました。 W3Cワーキンググループは最近、 タッチイベント仕様に取り組むために組み立てられました。
この記事では、iOSおよびAndroidデバイスが提供するタッチイベントAPIを検討し、タッチイベントAPIを使用して作成できるアプリケーションを学習します。 この記事には、タッチイベントAPIを使用してアプリケーションを簡単に作成できる便利な例とテクニックが数多くあります。
イベント
これらの3つの主要なイベントは仕様に示されており、多くのデバイスでサポートされています。
touchstart :DOM要素にタッチします(mousedownに類似)。
touchmove :DOM要素に沿った指の動き(mousemoveに類似)。
touchend :DOM要素で削除された指(アナログマウスアップ)。
各イベントには、タッチポイントの3つのリスト(フィンガーリスト)が含まれます。
touches :画面上のすべてのタッチポイントのリスト。
targetTouches :現在の要素のポイントのリスト。
changedTouches :現在のイベントに参加している指のリスト。 たとえば、touchendイベントでは、これは削除された指です。
リストの各要素は、次の形式のオブジェクトです。
identifier :現在画面上にある指の一意の識別子
target :イベントの目的であるDOM要素
クライアント/ページ/画面座標 : 画面上でイベントが発生したポイント
radiusとrotationAngle :指の形を表す楕円
タッチアプリ
touchstart、touchmove、およびtouchendイベントは、ズーム、回転などの通常のマルチタッチジェスチャを含むタッチベースの対話を作成するための強力なAPIを提供します。
この例では、シングルポイントタッチを使用してDOM要素をドラッグできます。
var obj = document.getElementById('id'); obj.addEventListener('touchmove', function(event) { // 1 if (event.targetTouches.length == 1) { var touch = event.targetTouches[0]; // Place element where the finger is obj.style.left = touch.pageX + 'px'; obj.style.top = touch.pageY + 'px'; } }, false);
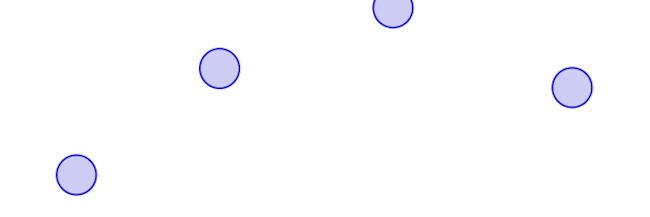
以下は、画面上のすべてのタッチを表示する例です。

画像はクリック可能です
彼のコードは次のとおりです。
// canvas canvas.addEventListener('touchmove', function(event) { for (var i = 0; i < event.touches.length; i++) { var touch = event.touches[i]; ctx.beginPath(); ctx.arc(touch.pageX, touch.pageY, 20, 0, 2*Math.PI, true); ctx.fill(); ctx.stroke(); } }, false);
デモ
多数のマルチタッチアプリケーションがすでに登場しています。そのうちの1つは、Paul Irishによって作成されたキャンバスベースの描画ツールです。

Browser Ninjaデモは、CSS3変換、トランジション、キャンバスを使用したFruit Ninjaクローンです。

重要なポイント
ズーム防止
デフォルト設定はマルチタッチにはあまり適していません。多くの場合、モバイルブラウザは、指の動きをズームまたはスクロールのコマンドとして認識します。
ズームを無効にするには、次のメタタグを割り当てる必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
さらに微調整するには、 www.html5rocks.com / mobile / mobifying.html#toc - meta - viewportのこの記事をご覧ください。
スクロール防止
一部のモバイルデバイスには、iOSの古典的なオーバースクロールなど、タッチムーブジェスチャのデフォルトの動作があります。これにより、スクロールが許容限度を超えた場合にページが戻ります。 これはマルチタッチアプリケーションではわかりにくいですが、簡単に無効にできます。
document.body.addEventListener('touchmove', function(event) { event.preventDefault(); }, false);
慎重に描く
複雑なマルチフィンガージェスチャを含むマルチタッチアプリケーションを作成する場合は、多くのイベントを受け取るため、注意が必要です。 すべてのタッチポイントが描画された前の例を考えてみましょう。 次の方法で実行できます。
canvas.addEventListener('touchmove', function(event) { renderTouches(event.touches); }, false);
この方法は、画面上の指の数に比例しません。 代わりに、ループを使用してすべての指を描画し、パフォーマンスを大幅に向上させることができます。
var touches = [] canvas.addEventListener('touchmove', function(event) { touches = event.touches; }, false); // 60fps timer = setInterval(function() { renderTouches(touches); }, 15);
setIntervalのタイマーは、アニメーションを作成するのに適した方法ではありません。 ブラウザの再描画サイクルと同期しません。 最新のデスクトップブラウザーはrequestAnimationFrame関数を提供します。この関数は、アニメーションのループに適しています-より効率的で、バッテリーの消費が少なくなります。 最新のすべてのブラウザでサポートされると、setIntervalの使用は不適切な形式になります。
targetTouchesおよびchangedTouchesの使用
event.touchesは、DOM要素に触れる指だけでなく、画面に接触しているすべての指の配列であることを理解することが重要です。 通常、最も適切なのはevent.targetTouchesまたはevent.changedTouchesです。
最後に、モバイルデバイス用に開発している場合は、 Eric Bidelmanの記事とW3Cのドキュメントで説明されている重要なポイントを知っておく必要があります 。
デバイスのサポート
残念ながら、すべてのデバイスが適切な品質のタッチイベントをサポートしているわけではありません。 このデバイスまたはそのデバイスによるタッチAPIのサポート、およびタッチムーブの精度に関する情報を表示する診断用のスクリプトを作成しました 。 Nexus OneおよびNexus SでAndroid 2.3.3、XoomでAndroid 3.0.1、iPadおよびiPhoneでiOS 4.2をテストしました。
一言で言えば、これらのブラウザーはすべて、タッチスタート、タッチエンド、およびタッチムーブをサポートしています。
仕様ではさらに3つのイベントについて説明していますが、どのブラウザーもそれらをサポートしていません。
touchenter :指でDOM要素を入力します。
touchleave :指はDOM要素から離れます。
touchcancel :中断されたタッチ(実装に依存)。
テスト済みのすべてのブラウザーは、タッチリスト(touch、targetTouches、changedTouches)も提供します。 ただし、どのブラウザも指の形状を決定するradiusX、radiusY、rotationAngleのいずれもサポートしていません。
Touchmoveイベントは、テストされたすべてのデバイスで毎秒約60回発生します。
Android 2.3.3(Nexus)
Android Gingerbreadブラウザー(Nexus OneおよびNexus S)にはマルチタッチサポートがありません。 これは既知の問題です。
Android 3.0.1(Xoom)
Xoomブラウザはマルチタッチをサポートしていますが、1つのDOM要素でのみ機能します。 ブラウザは、異なるDOM要素で2つの並列イベントを正しく処理できません。 つまり、次のコードは2つの並列イベントを処理します。
obj1.addEventListener('touchmove', function(event) { for (var i = 0; i < event.targetTouches; i++) { var touch = event.targetTouches[i]; console.log('touched ' + touch.identifier); } }, false);
しかし、これはそうではありません:
var objs = [obj1, obj2]; for (var i = 0; i < objs.length; i++) { var obj = objs[i]; obj.addEventListener('touchmove', function(event) { if (event.targetTouches.length == 1) { console.log('touched ' + event.targetTouches[0].identifier); } }, false); }
iOS 4.x(iPad、iPhone)
IOSデバイスは、Touch APIを完全にサポートしています。
開発者ツール
モバイル開発では、コンピューター上でプロトタイプを作成し、必要に応じてライブのモバイルデバイスを使用してテストする方が簡単です。 多くのPCはマルチタッチをサポートしていないため、マルチタッチは通常のPCでテストするのが難しいことの1つです。
モバイルデバイスでのテストの必要性は、開発サイクルを増加させる可能性があります。 各変更をサーバーにアップロードしてから、デバイスにアップロードする必要があります(おおよそ、非常に疑わしい難易度です)。 モバイルデバイスには、必要な開発者ツールがありません。
この問題の解決策は、PCでタッチイベントをシミュレートすることです。 ワンポイントタッチはマウスでシミュレートできます。 マルチタッチは、マルチタッチをサポートするデバイス、たとえば新しいApple MacBookでシミュレートできます。
シングルポイントイベント
PCでワンポイントイベントをシミュレートする場合は、ページ上のタッチイベントをシミュレートするPhantom Limbを試してください。
マウスとタッチイベントを組み合わせたjQuery用のTouchableプラグインもあります。
マルチタッチイベント(MACのみのソリューション)
マルチタッチデバイス(Apple MacBookまたはMagicPad)を使用して、ブラウザーでマルチタッチイベントを処理できるようにします。 MagicTouch.jsを作成しました。これは、トラックパッドからイベントをキャッチし、標準と互換性のあるイベントに変換します。
開始するには:
1.〜 / Library / Internet Plug-Ins /にnpTuioClient NPAPIプラグインをダウンロードしてインストールします。
2. MagicPad用TongSeng TUIOアプリをダウンロードし、サーバーを起動します。
3. MagicTouch.js JavaScriptライブラリをダウンロードして、標準と互換性のあるタッチイベントをシミュレートします。
4. magictouch.jsとnpTuioClientプラグインを接続します。
<head> ... <script src="/path/to/magictouch.js"></script> </head> <body> ... <object id="tuio" type="application/x-tuio" style="width: 0px; height: 0px;"> Touch input plugin failed to load! </object> </body>
この方法はChrome 10でのみテストしましたが、他の最新のブラウザーでも動作するはずです。
お使いのPCがマルチタッチをサポートしていない場合、reacTIVisionなどの他のTUIOトラッカーを使用してタッチイベントをシミュレートできます。 詳細情報は、 TUIOプロジェクトのWebサイトで入手できます。
ジェスチャはOSジェスチャと重複する場合があります。 OS Xでは、 [システム環境設定]> [トラックパッド]でシステムイベントを設定できます
マルチタッチイベントは、ますます多くのモバイルブラウザでサポートされていますが、新しいWebアプリケーションがこのAPIを全面的に使用していることを非常に嬉しく思います。
翻訳者から
元の記事へのコメントでは、リンクも滑りました: iPhoneでのタッチとジェスチャー
提案、希望、批判は大歓迎です!