解像度は2048x1152(モニターにネイティブ)を使用しているため、ほとんどすべてのページでズームを使用する必要があります。 視力に問題はありませんが、長い記事を読むときは、最大限の快適さでそれをやりたいです。 モニターまでの距離は1メートル程度です。 椅子に背を向けると、距離はどこかで1.5 mに増加します。ページやシステムのデフォルトとして大きなフォントを含め、モニターのDPIを変更しようとしましたが、これらはすべて不便です。 その結果、FFはドメインの設定ズームを記憶しているため、Webページのズームを設定することに決めました。
異なるズームでレイアウトをテストしますか?
それが使用されていたので、私は増加したズームでページをテストするタイプセッターの数が少ないという事実に直面しました。 レイアウトデザイナーは、「化石」画面解像度に合わせてサイトを非常に慎重に最適化しますが、レイアウトが大画面でどのように見えるかについてはまったく考えていません。 レイアウトがラバーの場合、実質的に問題はありません。巨大なフォントを設定すれば、画面全体に配置されます。 しかし、静的な幅を持つページの場合、ワイドスクリーン形式の所有者は、画面の50%が背景で占められているという事実に我慢せざるを得ず、訪問者が来たテキストは中央のどこかに混雑しています。 さらに、ズームは状況を容易にしませんが、むしろ悪化させます。フォントは大きくなりますが、同じ列幅では行に収まりません。 テキストは大きくなりますが、長いロールからの読み取りに似ています。
これは、3つのコラムを実践する情報出版物に特に当てはまります。ニュース、メニュー、バナー、その他のごみの端に2つ、中央に1つです。 そのようなサイトでは、最も重要なテキストとレイアウト設計者は、まずそれと知覚の容易さについて考える必要があるように思われます。 しかし、何らかの理由で、レイアウト設計者は画面解像度800x600のユーザーの問題のみに関心があります。サイトはそれらに最適です。 画面に完全に収まり、フォントサイズは可能な限り快適になります。 しかし、高解像度では、サイトはスーパーマーケットからの小切手のように見え、ズームでも少なくとも何かを修正することはできません-何らかの理由で、多くはそれを考えません。 一部の出版物はこのレイアウトを作成していますが、同時にズームに正しく反応します。つまり、幅が引き伸ばされています(つまり、ほぼゴムのように動作します)。 ただし、ほとんどの場合、ページ幅は変わりません。
私の意見では、これは今日のタイプセッターに非常に関連しています。 すべての人を満足させるわけではないことは明らかです。小さな権限もサポートする必要があります。 さらに、モバイルデバイスがあり、誰もがスマートフォンのサブドメインの存在を知っているわけではありません。 問題を解決するには、さまざまな解像度のテンプレートを使用して、ボタンまたはドロップダウンリストを用意します。 さて、適切なシェーピングの選択を伴う自動訪問者許可検出は、一般に夢です。
ブロックレイアウト
最近、ディーバの組版が主導的な地位を占めています。 すべての利点を備えているため、ズームに対する感度が高くなります。 この点で、テーブル列などのコンテナはより予測可能に動作します。単純に幅や高さが拡張されます。 ディーバを使用すると、相互のテキストの流入、見出しからの列の大幅な離脱、テキストからのクロールなど、何でも期待できます。 すでに完全に読めないように見えます。 私はテーブルレイアウトに動揺していません。ホリバーを燃やしていません。タイプセッターに目を向けたいだけです。レイアウトをズームでテストしてください。 完成したレイアウト? 「Ctrl +」を数回押して、何かが起こっているかどうかを確認します。 あなたはあなたのページがどんなズームを見るのか決して知らない:誰かがソファの上に横たわって、リモコンでそれを通り抜けるだろう。 以下のスクリーンショットは、ブロックレイアウトでの一般的なズームの問題を示しています(画像はクリック可能)

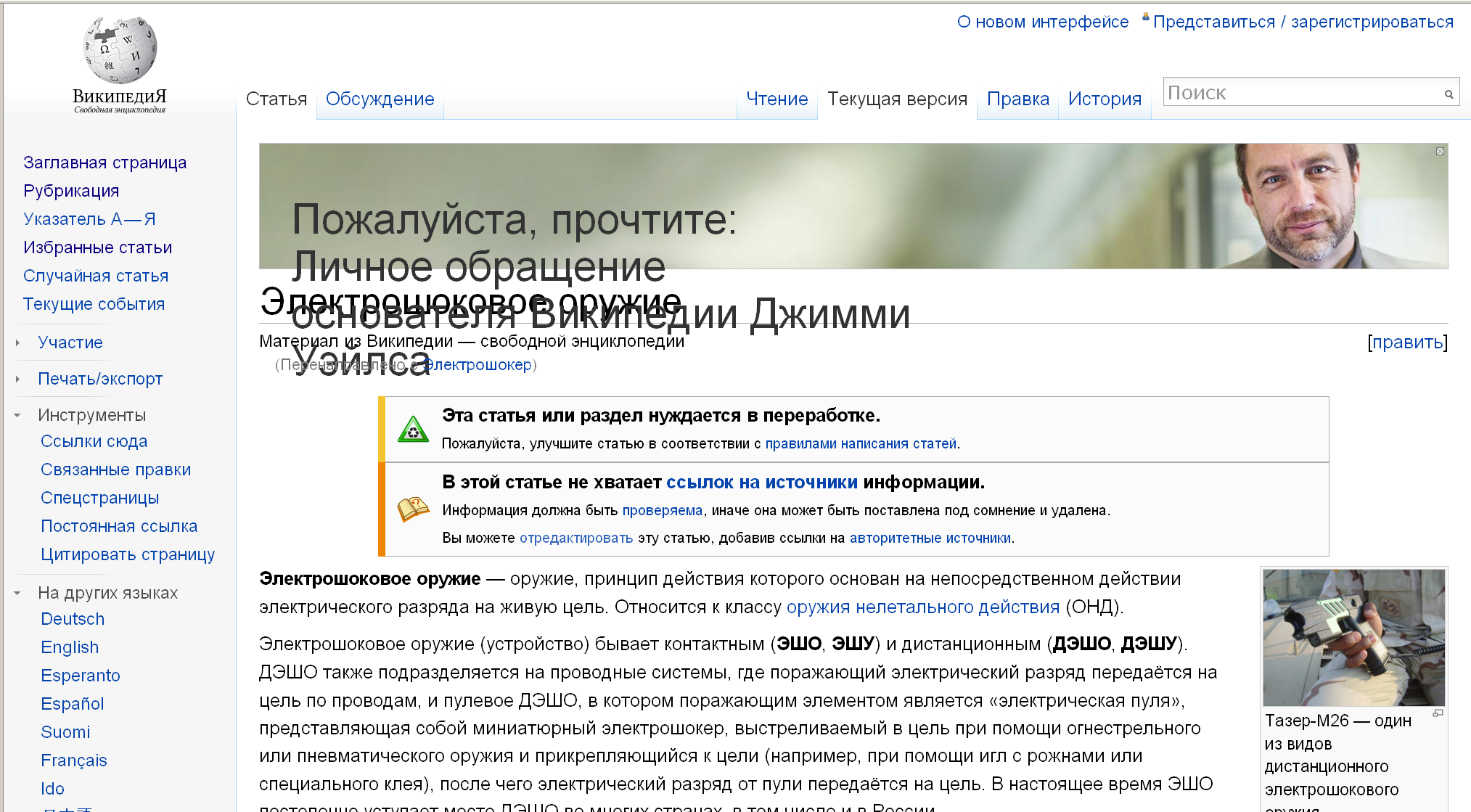
移動した[検索]ボタンは、[セクション内の最近の記事]列と比較して何もありません。1つの文字のみが表示されています。 ズームするには-その幅はタイトルの幅と同じでした。 画像のサイズからわかるように、ページを1000ピクセルよりも広くすることはできません。そのため、私の解像度では、画面のちょうど50%が空白で占められています。

同じ問題、「この日」の列では、各行の1文字を正確に解析できます。 「映画」列はズームにほとんど耐え、わずかな文字がズームから消えました。

ウィキに関する苦情はありません。 まず、レイアウトはゴムです。 第二に、sans-serifフォント(より小さく拡大できます)。 何も浮かんだり、収まったりせず、その場所のすべてのブロックが。 唯一のカントは、ファウンダーのアドレスを含む一番上のブロックです。そのテキストは、ズームすると巨大になり、記事のタイトルに完全にクロールされます

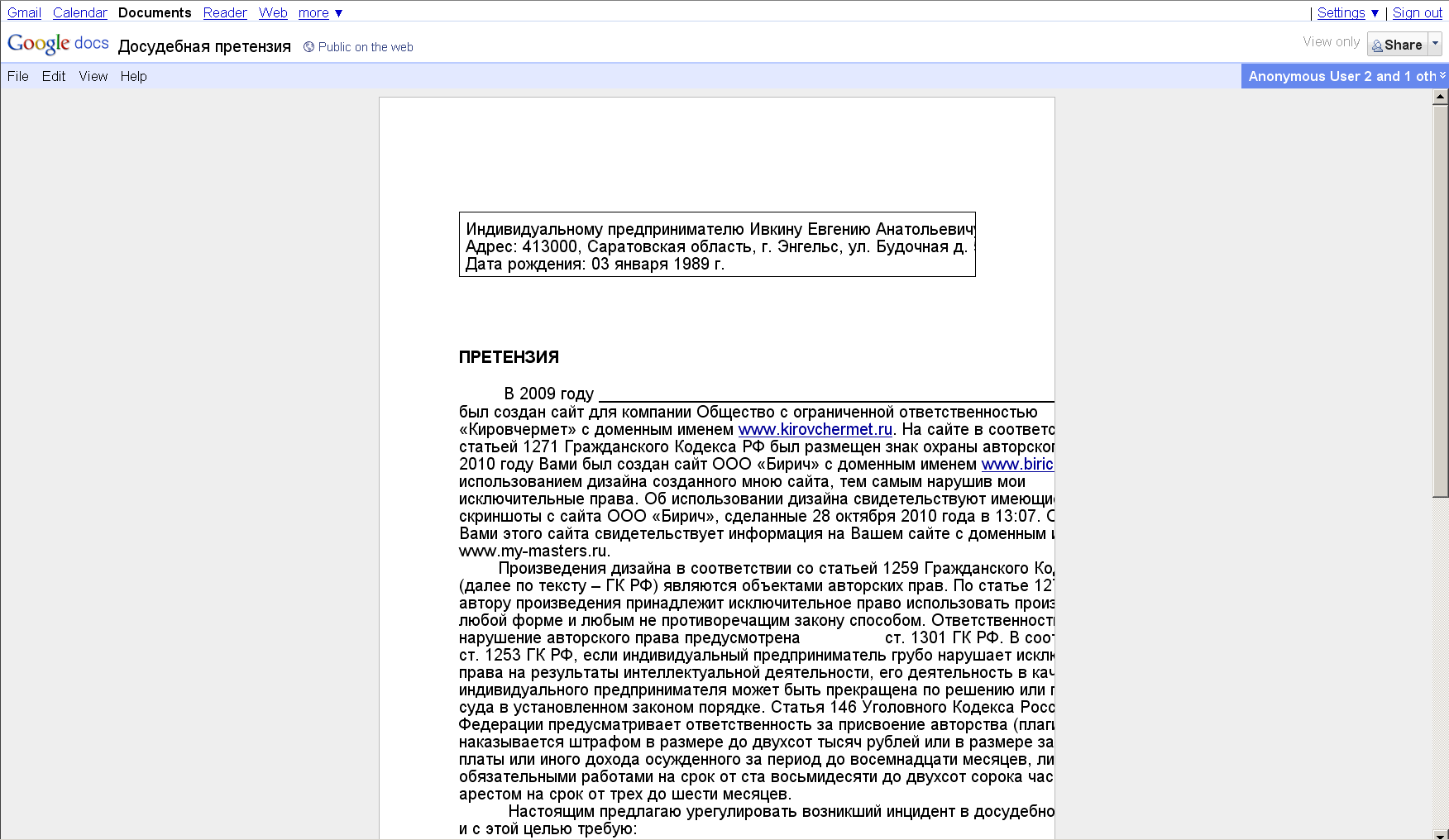
グーグル、素晴らしい、ひどい、ウェブアプリケーションとインターフェースの第一人者は、ズームについても考えていません。 スクリーンショットは、小さなズームではテキストが右に浮いており、読むことができないことを示しています。 シートの幅は変更できません。 空きスペースがあり、フォントサイズをより快適にすることができません。 これはドキュメントのアプリケーション(つまり、読み取り、ここで最も重要なことは一般に)であることを考えると、これは大きなマイナスだと思います。

そして、これが私のお気に入りのハブです:)確かに、これはパートナーの広告ページです。 レイアウトは、情報を投稿した人によって行われた可能性があります。 ご覧のとおり、テキストの一部が浮いており、グレーのブロック内のテキストは下の境界線の下に完全に隠されています。
実際にはさらに多くの例がありますが、そのような怒りに遭遇したときにズームに関する記事を書きたいといつも思っているわけではありません。 ページでズームを使用する場合、そのような例に出くわしたに違いありません。 ズームが大きすぎると思われる場合-解像度の違いを覚えておいてください
これは、コンテンツを便利な方法でフォーマットするプラグインとオンラインソリューションのおかげで、対処がはるかに簡単になりました。 しかし、私はすべて同じタイプセッターが大きなモニターを持っている人に注意を払うことを望みます。 画面中央の「フットクロス」を読むのにうんざりしています:)少なくともワイドスクリーン形式に最適化するためのボタンを作成するか、少なくともズームで枠を削除します。
UPD:このトピックは、フォントサイズを増やすことに関するもので(設定では「テキストのみを増やす」価値があります)、すべての要素のズームに関するものではありません。