一貫した外観を作成するには、さまざまな方法があります。 たとえば、組み込みのスタイルとリソースを使用したり、独自のスタイルを作成したり、データテンプレートを使用してリスト内のアイテムをカスタマイズしたりできます。
このパートでは、次のことを学習します。
- Windows Phoneに組み込まれているスタイルの使用方法。
- 独自のスタイルを作成する方法。
- データテンプレートとは何ですか。
色とテーマ
一貫した外観とMetro設計ガイドラインへの準拠は、Windows Phoneアプリケーションにとって重要です。 次の画像は、さまざまな原色(アクセントカラー)と明るいテーマと暗いテーマの例を示しています。

インラインスタイルの使用
HTMLと組み合わせたカスケードスタイルシート(CSS)と同様に、XAMLでは、マークアップ拡張機能と呼ばれる特別な構文を使用して、同じ設定を適用してプロパティを制御できます。 スタイルとリソースを使用すると、設定を再利用して、アプリケーションの一貫した外観を作成できます。
Metroデザインの要件を満たし、明るいテーマと暗いテーマの両方に適したWindows Phoneプロジェクトで使用するための多くの組み込みスタイルとリソースがあります。 これらのリソースには、ブラシ、色、フォント、テキストスタイル、テーマが含まれます。
次の例は、マークアップ拡張機能を使用して、Windows Phoneに埋め込まれたリソースであるブラシをButtonコントロールの背景にアタッチする方法を示しています。
< Button Content ="Button" Height ="72" Background ="{StaticResource PhoneAccentBrush}" Width ="160" /> * This source code was highlighted with Source Code Highlighter .
< Button Content ="Button" Height ="72" Background ="{StaticResource PhoneAccentBrush}" Width ="160" /> * This source code was highlighted with Source Code Highlighter .
< Button Content ="Button" Height ="72" Background ="{StaticResource PhoneAccentBrush}" Width ="160" /> * This source code was highlighted with Source Code Highlighter .
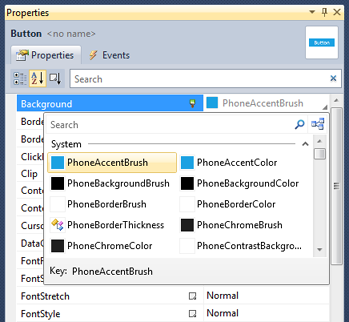
次の画像は、プロパティウィンドウを使用して、Windows Phoneに埋め込まれたリソースであるブラシをButtonコントロールの背景にアタッチする方法を示しています。

前の例の背景はPhoneAccentBrushであるため、ボタンの色はユーザーが選択した現在の原色(アクセント色)に基づいています。 次の画像は、ユーザーが原色として青または緑を選択したときのボタンの外観を示しています。

インターフェース設計の推奨事項:
コントロールのメイン色または背景色が明示的に設定されている場合、暗いテーマと明るいテーマの両方でそのコンテンツが等しくはっきりと見えるようにしてください。 指定した色が表示されない場合は、背景色または原色を明示的に設定して、十分なコントラストが得られるようにするか、より適切な色を選択します。
次の例は、Fuel Trackerアプリケーションの概要ページのTextBlockを示しています。Styleプロパティには、マークアップ拡張機能を使用してWindows Phoneに埋め込まれたリソースであるスタイルの値があります。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- < TextBlock グリッド 。 行 = "0" グリッド 。 列 = "0"
- スタイル = "{StaticResource PhoneTextLargeStyle}"
- テキスト =「現在のMPG:」
- HorizontalAlignment = "Right" VerticalAlignment = "Center" />
インターフェース設計の推奨事項:
同じ大文字のスタイルを維持します。
Windows Phoneで利用可能な組み込みスタイルとリソースのリストは、Windows Phoneのテーマリソースで確認できます 。 マークアップ拡張機能の詳細については、 XAMLの概要をご覧ください。
独自のスタイルを作成する
独自のスタイルを作成する場合は、原則として、ページまたはパネルリソースとしてスタイルを宣言し、マークアップ拡張機能を使用して静的リソースとして適用する必要があります。 通常、各スタイルには、後で参照するために使用されるキーと、適用できるコントロールのタイプを示すターゲットタイプがあります。 スタイルの主要部分は、PropertyパラメーターとValueパラメーターを含むSetterオブジェクトのコレクションです。 XAMLコードで直接指定してスタイルをVisual Studioで作成するか、Expression Blendを使用して、より視覚化された方法でスタイルを作成できます。 色を設定するリソースを作成するときは、明るいテーマと暗いテーマの両方で色の選択が同じように見えることを確認する必要があります。
Fuel Trackerアプリは多くの場所でスタイルを使用しています。 たとえば、概要ページには、Gridリソースセクションで定義されている最初のPivot要素にLabelStyle スタイルとValueStyleスタイルが含まれています 。 概要ページファイルでは、これらのスタイルはTextBlockオブジェクトに適用されます。 次のXAMLコードのスニペットは、スタイルがどのように定義され、どのように適用されるかの例を示しています。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- < Grid.Resources >
- < スタイル x:キー = "LabelStyle" TargetType = "TextBlock" >
- < セッター プロパティ = "HorizontalAlignment" 値 = "Right" />
- < セッター プロパティ = "マージン" 値 = "15.5" />
- </ スタイル >
- < スタイル x:キー = "ValueStyle" TargetType = "TextBlock" >
- < セッター プロパティ = "マージン" 値 = "15.5" />
- </ スタイル >
- </ Grid.Resources >
- 。 。 。
- < TextBlock グリッド 。 行 = "2" グリッド 。 列 = "0"
- スタイル = "{StaticResource LabelStyle}"
- Text = "date:" > </ TextBlock >
- < TextBlock グリッド 。 行 = "2" グリッド 。 列 = "1"
- スタイル = "{StaticResource ValueStyle}"
- Text = "{Binding FillupHistory [0] .Date、 Converter = {StaticResource StringFormatter}、ConverterParameter = \ {0:d \}}" > </ TextBlock >
データテンプレート
オブジェクトのコレクションをListBoxまたは他のリストにバインドすると、ListBoxはコレクション内のオブジェクトの文字列表現を表示します。 コレクション内のオブジェクトの外観をカスタマイズするには、ListBoxコントロールのItemTemplateプロパティをDataTemplate値に設定して、オブジェクトの外観を決定する必要があります。 データテンプレートを使用して外観をカスタマイズする方法については、次のセクション「データマッピング」で詳しく説明します。
次の部分