アプリケーションのページのサムネイルを作成し、ナビゲーションパスを決定したら、Visual Studio 2010 Express for Windows Phoneでアプリケーションの作成を開始できます。
このパートでは、次のことを学習します。
- Visual Studioで新しいWindows Phoneプロジェクトを作成する方法。
- アプリケーションに新しいページを追加する方法。
- ページのプロパティを設定する方法。
- アプリケーションバーを追加する方法。
- アプリケーションパネルアイコンを追加する方法。
新しいSilverlight for Windows Phoneプロジェクトを作成する
- Windows Phone Developer Toolsがインストールされていることを確認してください。
- Visual Studioで、新しいプロジェクトを作成します。
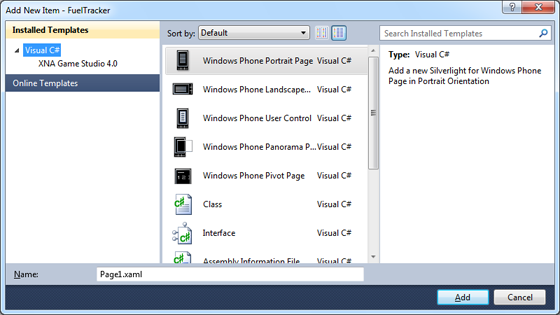
- [ 新しいプロジェクト ]ダイアログボックスで、 [ Silverlight for Windows Phone ]を選択し、プロジェクトテンプレートを選択します。

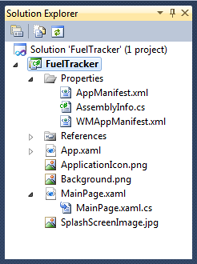
プロジェクトを作成すると、ソリューションエクスプローラーは次の画像のようになります。

Silverlight for Windows Phoneプロジェクトには、次のファイルが含まれています。
| プロジェクトファイル | 説明 |
|---|---|
| Appmanifest.xml | これは、アプリケーションパッケージの作成に必要なアプリケーションマニフェストファイルです。 原則として、このファイルを編集する必要はありません。 |
| AssemblyInfo.cs | このファイルには、メタデータの名前やバージョンなどのアセンブリ情報が含まれています。 |
| WMAppManifest.xml | これは、モバイルアプリケーションのメタデータを含むアプリケーションマニフェストファイルです。 このファイルは、主にWindows Phoneマーケットプレイスでアプリケーションを公開するプロセスで使用されます。 |
| アプリファイル | これらのファイルは、アプリケーションレベルのロジックを決定するために使用されます。 ユーザーインターフェイスを表示するには、 Appクラスが必要です。 |
| MainPage.xaml | これは、ユーザーインターフェイスの作成に使用される標準のスタートページファイルです。 |
| MainPage.xaml.cs | この分離コードファイルには、標準の開始ページのロジックが含まれています。 MainPageクラスはPhoneApplicationPageから派生しています。 |
| ApplicationIcon.png
Background.png SplashScreenImage.jpg | デフォルトのアイコンと画像ファイルは、後で置き換えることができます。 |
新しいページを追加する
Windows Phoneアプリは、Silverlightページモデルに基づいており、ユーザーはさまざまなコンテンツを表示する画面間を移動できます。 アプリケーションの各画面を作成するには、原則として、個別のページが作成されます。
[ 新しいアイテムの追加 ]ダイアログボックスを使用して、プロジェクトにページを追加できます。

Visual Studioで新しいWindows Phoneアプリケーションプロジェクトを作成すると、 MainPageという標準の開始ページが自動的に作成されます。 このページは移動または名前変更できますが、変更する場合は、 WMAppManifest.xmlファイルのDefaultTask要素のNavigationPageプロパティも変更する必要があります。
ページプロパティの設定
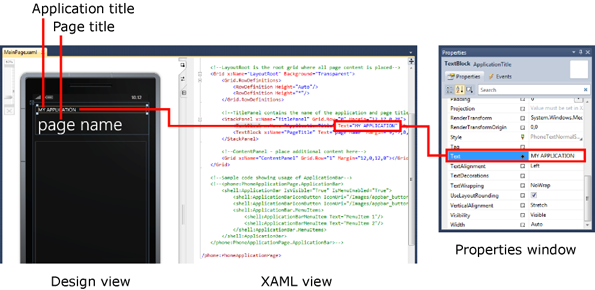
デフォルトでは、ページにはアプリケーションの名前とページの名前があります。 ページタイトルは、ページのオプションのスクロール不可能なタイトルです。 これらの名前は、XAMLビューモードまたは[プロパティ]ウィンドウで変更できます。

タイトル情報を追加するには:
- デザインモードで、アプリケーション名またはページ名を選択します。
- XAMLビューモードまたは[プロパティ]ウィンドウで、Textプロパティを変更します。
タイトルバーのアプリケーション名は大文字でなければなりません。 ページタイトルやリスト名など、アプリケーションの残りのテキストのほとんどにすべて小文字を使用します。
アプリケーションバーの追加
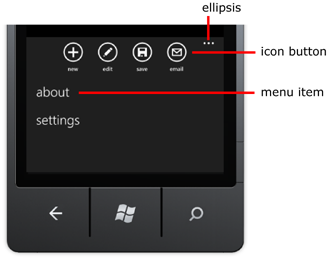
アプリケーションバーは、ページがスクロールされるか画面上のキーボードが表示されるかに関係なく、常に表示される一般的なタスクまたはナビゲーションツールを表示するのに適した場所です。 アプリケーションパネルでは、ApplicationBarIconButtonコントロールとApplicationBarMenuItemコントロールを使用できます。 最も一般的なタスクにはボタンを使用し、あまり一般的でないタスクやアイコンで明確に表現するのが難しいタスクにはメニューを使用する必要があります。 アプリケーションバーの4つのボタンと5〜5つのメニュー項目に制限されています。 次の画像は、展開された状態のアプリケーションバーの例を示しています。

インターフェース設計の推奨事項:
アプリケーションバーを使用して、一般的なアプリケーションタスクを実行します。 実行頻度の低いアクションをアプリケーションパネルメニューに配置します。
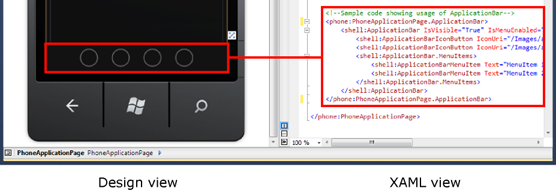
新しいページを作成すると、XAMLファイルにコメントセクションが自動的に含まれます。このセクションを使用して、アプリケーションパネルをすばやく追加できます。

アプリケーションパネルを追加するには:
- XAMLビューモードで、アプリケーションバーセクションのコメントを解除します。
- 必要に応じて、ボタン、メニュー項目、およびテキストを変更します。
ヒント:< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
< phone:PhoneApplicationPage.ApplicationBar > < shell:ApplicationBar IsVisible ="True" IsMenuEnabled ="True" > < shell:ApplicationBarIconButton IconUri ="/Images/fillup.png" Text ="add fill-up" Click ="FillupButton_Click" IsEnabled ="False" /> < shell:ApplicationBarIconButton IconUri ="/Images/car.png" Text ="add car" Click ="CarButton_Click" /> </ shell:ApplicationBar > </ phone:PhoneApplicationPage.ApplicationBar > * This source code was highlighted with Source Code Highlighter .
アプリケーションパネルでは、追加したテキストは自動的に小文字で表示されます。
アプリケーションバーのアイコン
Windows Phone Developer Toolsと共にインストールされるいくつかのアプリケーションパネルアイコンがあります 。 これらのアイコンは、次のいずれかの場所にあります。
- 32ビットオペレーティングシステムの場合:C:\ Program Files \ Microsoft SDKs \ Windows Phone \ v7.0 \ Icons
- 64ビットオペレーティングシステムの場合:C:\ Program Files(x86)\ Microsoft SDKs \ Windows Phone \ v7.0 \ Icons
- サイズは48ピクセルx 48ピクセルです。
- 透明な背景に白いはずです。
- アプリケーションパネルに表示されるため、円の画像は含まれません。

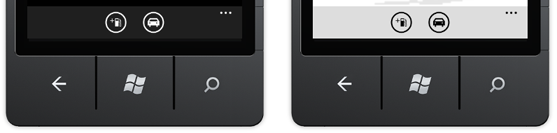
以下は、アプリケーションバーのアイコンが暗いテーマと明るいテーマでどのように見えるかを示しています。

アプリケーションパネルアイコンを追加するには:
- アイコンファイルをプロジェクトに追加し、 ビルドアクションをContentに設定します。
- XAMLコードで、次のスニペットに示すように、ApplicationBarIconButton要素のIconUriプロパティを画像の相対URIに設定します。
*このソースコードは、 ソースコードハイライターで強調表示されました。
- < シェル:ApplicationBarIconButton IconUri = "/ Images / appbar.save.rest.png"
- テキスト = "Save Car" クリック = "SaveButton_Click" />
次の部分