
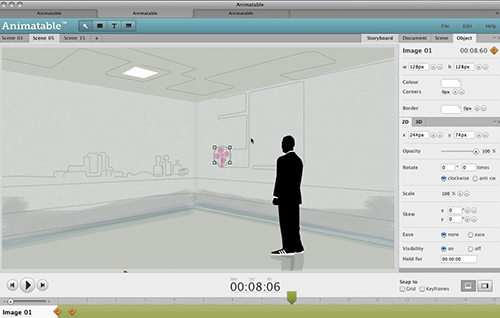
Andy Clarkeは、コミュニティにCSS3 Animation デモサイトを示し、デモを行うanimatable.comを発表しました。
Animatableを使用すると、数回クリックするだけでアニメーションを作成できます。 インターフェイスは、ビデオエディターに非常に似ています。 このプロジェクトは現在開発中です。
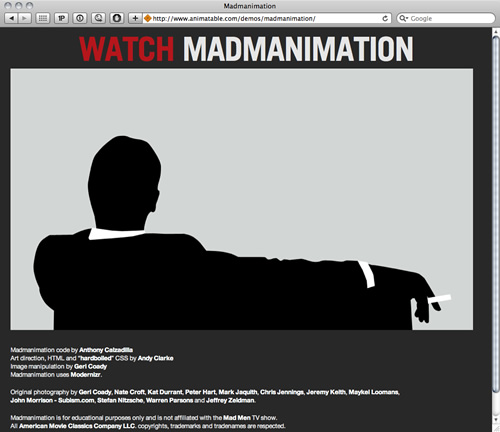
デモマッドアニメーションは、webkitブラウザー-Chrome、Safari、モバイルプラットフォーム(Android、BlackBerry、Apple iOS、WebOS)用のブラウザーで動作します。 CSSのすべての美しさを見ることができます(「ウォッチ」をクリックする必要があります)。

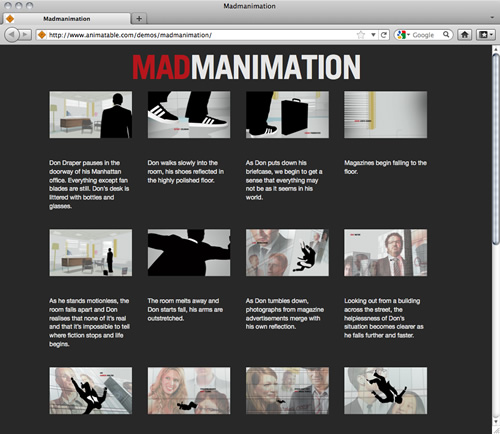
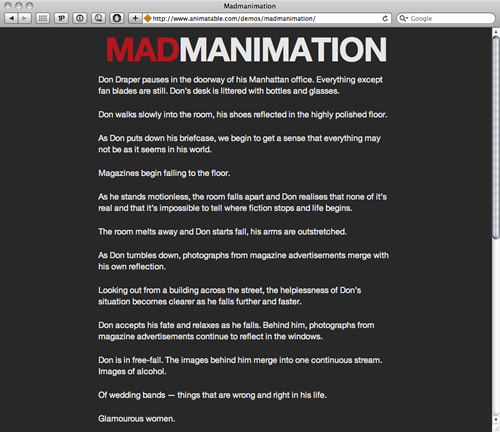
品質の低いブラウザでは、単純化されたオプションが表示されます。


マッドアニメーションのデモでは、 メディアクエリも使用します。 つまり、ブラウザのサイズを小さくすると、サイトはモバイルプラットフォームに合わせて外観を最適に調整します(ブラウザのサイズを自由に調整できます)。
両方のブラウザとそのサイズに対してサイトを表示するための最適なオプションがCSSのみで作成されることは非常にクールです。