ネットワーク]タブで、
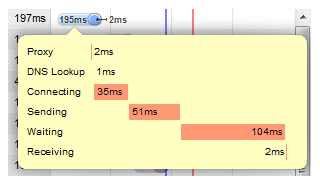
- 各リクエストのフェーズに関する情報が表示されました:プロキシ、DNS、待機、データの送受信に費やされた時間

- HTTPヘッダーは、Webkitによって解釈される前に、応答本文から直接取得されるようになったため、サーバーが送信したものを正確に確認できます
- 応答本文に構文の強調表示を追加しました
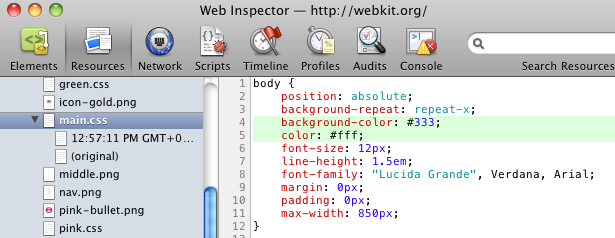
CSSタブで
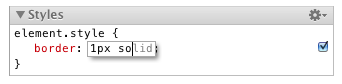
- Firebugのように、フィールドの名前と値を個別に編集できるようになりました。 キーワードの自動補完があります

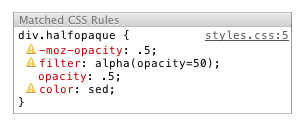
- 他のブラウザを対象とするものやエラーを含むものも含め、すべてのCSSプロパティが表示されます

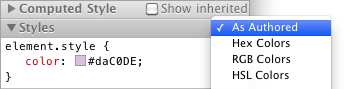
- 色を表示する形式を選択できます:スタイル、Hex、RGB、またはHSLでの設定方法

[リソース]タブで、
- CSSファイルのテキストは、[要素]タブで適切なスタイルを編集するときに加えられた変更を反映するようになりました。 したがって、ソースファイルにこれらの変更を加えることがはるかに簡単になりました。 編集すると、完全な変更履歴が追跡されます。 任意のリビジョンを選択し、元のバージョンと比較して何が変更されたかを確認できます。 変化のハイライトもありますが、それは何らかの理由でうまくいきません。 リビジョンはマウスで取得し、テキストエディターにドラッグできます。

さらに興味深いもの(以前のもの)
- [リソース]タブでは、JSファイルを編集できます(何らかの理由で、HTMLおよびCSSでは機能しません)
- copy(varName)を使用して、コンソールからクリップボードに変数をコピーできます
- コンソールでinspect(elementReference)を呼び出すことにより、目的のDOM要素に移動できます。
- コンソールの$ 0変数には、常に[要素]タブで引き裂かれた現在のアイテムが含まれます