

逃したために
メーリングリストのレイアウト
ユーザビリティメーリングリスト
メーリングリストのレイアウト:内観
ベース
基礎として、インデントと折りたたみをゼロにした710pxのテーブルを使用します。 以前のトピックで書かれたように、MS Outlookのセル間の単一ピクセルのインデントを避けるために、崩壊が必要です。 また、グレーフレームを設定してベースをフレーム化します。
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> </head> <body> <table width="710" align="center" cellpadding="0" cellspacing="0" style="border-collapse:collapse; border:#cccccc 1px solid;"> <tr><td border="0" style="border:none;"></td></tr> <tr><td border="0" style="border:none;"> </td></tr> <tr><td border="0" style="border:none; border-top:#1667b2 5px solid;"></td></tr> </table> </body> </html>
帽子
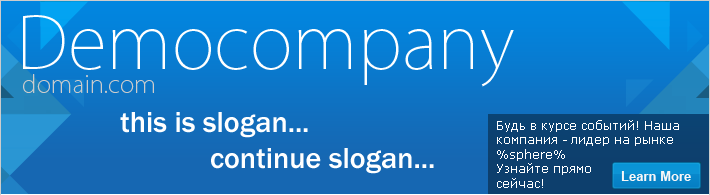
この例では、ヘッダーは非常に単純であり、ヘッダーで使用されるテキストは強調表示やコピー&ペーストに重要ではないため、ヘッダー全体を画像で装飾できます。 クリックに反応する領域(たとえば、ヘッダーの[詳細]ボタン)は、 マップタグに基づいて設定されます 。
<map id="map" name="map"><area shape="rectangle" coords="700,200,602,162" href="http://domain.com" alt="learn more" /></map> <img width="710" height="195" src="http://habrastorage.org/storage/2eaa88b4/0e1af19d/85f2e20d/e389e5e2.png" usemap="#map"/>
ボディレター
すべてのインデントがスペーサーを使用して実行されるという単純な理由により、レターの本文にはより複雑な構造が含まれます。 blank.gifはスペーサーとして機能することを思い出させてください(1ピクセルの透明な.gifファイルは1450821408255127738039です)。これにより、あらゆる場所で鉄のレイアウトが保証されます。
手紙の本文コードは少し大きく出たので、 それはpaybbinにありますが、怖がってはいけません、それは非常に読みやすいです。 このコードは、大量のネストしたテーブルにボリュームを与えます。
注意! インデントの模倣に関する別の重要なポイント。 Gifストラットの高さは 、標準の行の高さより小さくすることはできません。 したがって、文字の本文コードの例(リストの場合)では、高さスペーサーを減らす方法を観察できます。 次のように実行されます。
<tr><td height="5"><div style="line-height:0;"><img src="1450821408255127738039" width="5" height="5" /></div></td></tr>
最もうるさい人向け。 リストの正方形アイコンのエンティティを選択しなかったため、「タンバリン」エンティティを挿入しました。 正方形が必要な場合は、エンティティを探すか、画像に置き換えます。 いくつかの場所では、 colspanセルの値に矛盾がある場合があります。 まったく示されないこともありますが、習慣で示します。 クラッシュに失敗した場合も、常につながるとは限りません。 とにかく、テンプレートにわずかな変更が加えられた場合でも、手紙を送信する前に必ずテストメールを送信してください。
フッター
お気づきかもしれませんが、青いフッターの境界線もレイアウトの下部に表示されていました。 連絡先については、インデントスペーサーを含む2列のテーブルを作成します。
<table width="100%" cellpadding="0" cellspacing="0" style="border-collapse:collapse; border:none;" border="0"> <tr> <td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td> <td/> <td/> <td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td> </tr> <tr> <td/> <td align="left"> <span style="font-family:Tahoma; font-size:12px; color:#404040;">domain.com (c) 2011<br/><a href="%unsucscribe_link%" target="_blank" style="font-family:Tahoma; font-size:12px; color:#404040; text-decoration:none;">unsucsribe</a> from all lists</span> </td> <td align="right"><span style="font-family:Tahoma; font-size:12px; color:#404040;">St.Petersburg +7(812)123 45 67 <br/> Moscow +7(495)123 45 67</span></td> <td/> </tr> <tr> <td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td> <td/> <td/> <td width="20" height="20"><img src="1450821408255127738039" width="20" height="20" /></td> </tr> </table>
line domain.com 2011以降のフッターコードとPeterの電話番号の後に、 brというタグが置かれていることに注意してください(何らかの理由でhabraparserがそれを食べます)。 また、ニュースレターの購読を解除するリンクにも注目したいと思います。 意図的にテキストの色にし、下線の形で装飾を削除したため、リンクはほとんど目立たなくなりましたが、同時に良いことです-手紙の本文に登録解除へのリンクを挿入しました。
PS例でどれほどあなたの脳を吹き飛ばしたかわかりませんが、より複雑なレイアウトの分析に興味があれば、書いてください。 :)
UPD:そして、ここで彼らは私を修正します。