
そして、私はそれを「デジタル化」することにしました。
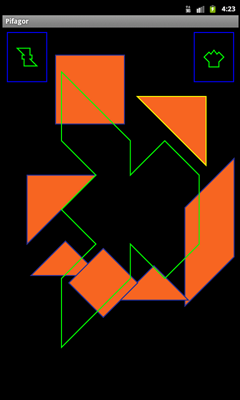
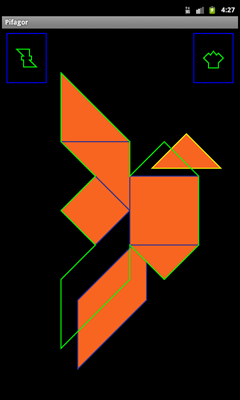
ピタゴラスパズルは7つの幾何学的図形で構成されており、タスクに示されている図形が得られるように折りたたむ必要があります。 タスクを解決するときは、7つのパズルピースすべてを使用する必要があります。
プラットフォームの選択。
まあ、すべてに加えて、私は長い間「携帯電話」の下で何かを書きたかった。
EclipseはAndroidに必要なガジェットを備えたラップトップ上にあり、「予約済み」でダウンロードされた書籍に関する書籍がいくつかあったため、選択は事前に決定されていました。
そのため、Android向けのピタゴラスグッズを作成することになりました。 また、私はこの言葉を理解しているプログラマーではないことにも注意してください。
アイデアの実装
Eclipseのインストール方法と構成方法、およびプロジェクトの作成方法については説明しません。Eclipseについて多くのことが書かれているので、最後にストーリーの本質を説明します。
Pifagorというプロジェクトを作成します。
作成後、Pifagor.javaという名前のファイルとコンテンツが作成されます。
package Pifagor.android.game; import android.app.Activity; import android.os.Bundle; public class Pifagor extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); pifagorView = (PifagorView) findViewById(R.id.game); } }
開始されました。
次に、ゲームを実装するPifagorDraw.javaファイルを作成します。 Threadクラスの子であるPifagorDrawクラスを定義します。 このクラスでは、画面上のイベントを処理し、ゲームを初期状態にリセットするメソッドを定義し、runメソッドを再定義します。
package Pifagor.android.game; import android.content.Context; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Paint.Style; import android.view.MotionEvent; import android.view.SurfaceHolder; public class PifagorDraw extends Thread { private SurfaceHolder appScreen; private boolean appRunning; // private boolean appPaused; // private Paint appPaint; // private Bitmap clearScreen; // private PifagorPuzzle Puzzles[]; // private int activePuzzle; // private long thisTime; // private long downTime; // private PifagorTask Tasks[]; // private PifagorTask ResetPiktogram; // private int activeTask; // private int maxTasks; // private boolean prevButton, nextButton, resetButton; // // // private int PuzzleTemplate1[][][] = {......}; // private int PuzzleTemplate2[][][] = {......}; // private int PuzzleTemplate3[][][] = {......}; // private int PuzzleTemplate4[][][] = {......}; // private int PuzzleTemplate5[][][] = {......}; // "" private int Pikto1[][] = {......}; // private int Task1[][] = {......}; private int Task2[][] = {......}; private int Task3[][] = {......}; private int Task4[][] = {......}; // public PifagorDraw(SurfaceHolder surfaceHolder, Context context) { // appScreen = surfaceHolder; appRunning = false; appPaused = false; activePuzzle = 0; thisTime = 0; downTime = 0; prevButton = false; nextButton = false; resetButton = false; // appPaint = new Paint(); appPaint.setColor(Color.BLUE); appPaint.setStrokeWidth(2); appPaint.setStyle(Style.STROKE); // clearScreen = Bitmap.createBitmap(screenWidth, screenHeight, Bitmap.Config.RGB_565); // Puzzles = new PifagorPuzzle[7]; Puzzles[0] = new PifagorPuzzle(......); Puzzles[1] = new PifagorPuzzle(......); Puzzles[2] = new PifagorPuzzle(......); Puzzles[3] = new PifagorPuzzle(......); Puzzles[4] = new PifagorPuzzle(......); Puzzles[5] = new PifagorPuzzle(......); Puzzles[6] = new PifagorPuzzle(......); PuzzlesReset(); // maxTasks = 4; activeTask = 0; Tasks = new PifagorTask[maxTasks]; Tasks[0] = new PifagorTask(......); Tasks[1] = new PifagorTask(......); Tasks[2] = new PifagorTask(......); Tasks[3] = new PifagorTask(......); // ResetPiktogram = new PifagorTask(......); } // public void setRunning(boolean status) { appRunning = status; } // public boolean Touch(MotionEvent event) { int mouseX = (int)event.getX(); int mouseY = (int)event.getY(); switch(event.getAction()) { case MotionEvent.ACTION_MOVE: // ...... break; case MotionEvent.ACTION_DOWN: // ...... break; case MotionEvent.ACTION_UP: // ...... break; } return true; // true, } // public void PuzzlesReset() { ...... } @Override public void run() { while(appRunning) { if (!appPaused) { Canvas canvas = null; try { canvas = appScreen.lockCanvas(); synchronized(appScreen) { // // : // canvas.drawBitmap(clearScreen, 0, 0, null); // for(int i=0;i<7;i++) { Puzzles[i].Update(); Puzzles[i].Draw(canvas); } ...... sleep(20); } } catch (Exception e) { } finally { if (canvas != null) { appScreen.unlockCanvasAndPost(canvas); } } } } } }
Androidでグラフィックスを操作するさまざまな方法について読みましたが、これまでのところ多かれ少なかれ1つを見つけ出し、それを使用します。
次に、プロジェクトにPifagorView.javaというファイルを作成します。 このファイルでは、SurfaceViewクラスの子であるPifagorViewクラスを宣言し、SurfaceHolder.Callbackインターフェイスの継承を追加します-このクラスはリンクになります。
作成されたクラスでは、SurfaceViewから継承された3つのメソッドを再定義して、ビュー状態の変更に対応するとともに、画面からのイベントを処理する1つのメソッド(クリック、ドラッグ、リリース)を再定義する必要があります:
package Pifagor.android.game; import android.content.Context; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.SurfaceHolder; import android.view.SurfaceView; public class PifagorView extends SurfaceView implements SurfaceHolder.Callback { private SurfaceHolder appScreen; private PifagorDraw appThread; public boolean surfaceCreated; // public PifagorView(Context context, AttributeSet attrs) { super(context, attrs); surfaceCreated = false; appScreen = getHolder(); appScreen.addCallback(this); appThread = new PifagorDraw(appScreen, context); setFocusable(true); } @Override public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) { // TODO Auto-generated method stub } @Override public void surfaceCreated(SurfaceHolder holder) { appThread = new PifagorDraw(holder, getContext(), screenWidth, screenHeight); appThread.setRunning(true); appThread.start(); } @Override public void surfaceDestroyed(SurfaceHolder arg0) { boolean retry = true; appThread.setRunning(false); while(retry) { try { appThread.join(); retry = false; } catch (InterruptedException e){ } } } @Override public boolean onTouchEvent(MotionEvent event) { return appThread.Touch(event); // PifagorDraw, } }
次に、main.xmlファイルを修正する必要があります。Viewオブジェクトを作成し、画面に配置する必要があります。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Pifagor.android.game.PifagorView android:id="@+id/game" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
また、プロジェクトには、パズルの幾何学的図形を記述するPifagorPuzzleクラスと、タスクを記述するPifagorTaskクラスが2つあります。 それらは考慮しません。
原則として、アプリケーションはすでに起動できますが、アプリケーションを最小化してから再開すると、重大なエラーでクラッシュします。
これを修正するには、次を実行します。
最初に、PifagorViewクラスで、CreateThreadメソッドとTerminateThreadメソッドを(それらが使用される理由が明確な名前から)作成し、再定義されたSurfaceCreatedメソッドとSurfaceDestoryedメソッドを変更します。
public class PifagorView extends SurfaceView implements SurfaceHolder.Callback { private SurfaceHolder appScreen; private PifagorDraw appThread; public boolean surfaceCreated; private int screenWidth; private int screenHeight; // public PifagorView(Context context, AttributeSet attrs) { super(context, attrs); surfaceCreated = false; appScreen = getHolder(); appScreen.addCallback(this); appThread = new PifagorDraw(appScreen, context, screenWidth, screenHeight); setFocusable(true); } // public void terminateThread() { boolean retry = true; appThread.setRunning(false); while(retry) { try { appThread.join(); retry = false; } catch (InterruptedException e){ } } } // public void createThread(SurfaceHolder holder) { appThread = new PifagorDraw(holder, getContext()); appThread.setRunning(true); appThread.start(); } @Override public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) { // TODO Auto-generated method stub } @Override public void surfaceCreated(SurfaceHolder holder) { if (surfaceCreated == false) { createThread(holder); surfaceCreated = true; } } @Override public void surfaceDestroyed(SurfaceHolder arg0) { terminateThread(); } @Override public boolean onTouchEvent(MotionEvent event) { return appThread.Touch(event); } }
次に、Pifagorクラスで、onPauseメソッドとonResumeメソッドを再定義します。
public class Pifagor extends Activity { /** Called when the activity is first created. */ private PifagorView pifagorView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); pifagorView = (PifagorView) findViewById(R.id.game); } @Override public void onPause() { super.onPause(); pifagorView.terminateThread(); } @Override public void onResume() { super.onResume(); if (pifagorView.surfaceCreated == true) { pifagorView.createThread(pifagorView.getHolder()); } } }
したがって、アプリケーションを最小化すると、PifagorDrawクラスで説明されているゲームプロセスが破棄され、アプリケーションに戻ったときに再び開始されます。
私は完全なソースコードを引用しませんでした、誰かが興味を持っているならば、個人的な手紙に書いて、私はそれを送ります。
それでは、何が起こったのかを見てみましょう。



おもちゃのデザイナーは見つかりませんでした。 誰かが参加する意思がある場合-個人的に書き込みます。
次は?
ゲームは書かれています、あなたはさらに何かをする必要があります。 または、アーカイブに配置して、表示されなくなるか、Android Maketで設定してみます。 2番目の方法はもっと興味深いので、market.android.com / publishに登録し、Google Checkoutに登録します(IE経由で登録した方がいいです。他のブラウザで問題が発生しました)。25ドルを支払い、 、つまり、情報を探しています-Androidマーケットでアプリケーションを宣伝する方法。 記事を読んでから、次の計画を作成します。
- 5つのタスクのみを含むゲームの無料デモ版を公開します
- 30のタスクを含む有料版のゲームを公開します
- いくつかの改良を加えたゲームアップデートを公開します
- さまざまなインターネットリソースでゲームレビューを書いています
- 追加の30のタスクを含むゲームの更新バージョンを公開します
また、並行して、ゲームに追加したい機能のリストを作成します。
この記事は3番目の段落の実装であるため、最初の2つの結果を共有します。
このゲームのデモ版は、200人を超える人々、約100のアクティブインストールによってダウンロードされました。これは、私の意見では、最初のアプリケーションに非常に適しています。 ゲームに関するいくつかのヒントも得ました。
1週間後、デモ版の発行後、ゲームの有料版の初版を発行しました。 デモ版は削除されました-アプリケーションに署名した証明書を失い、デモ版の更新をダウンロードできなかったため、注意してください。 Google Checkoutのプロファイルから判断すると、最初の24時間は両方の州で2人が市場に出回っていました。 今週中に別のセールがありました。
計画に従って、追加機能を備えたゲームの更新バージョンを完成させて投稿しました。
イベントがさらに発展する方法については、後で登録を解除します。
結論として...
このすべてに費やした時間は絶対に残念ではありません。特定の経験と多くの喜びを得たからです。 だから、他の誰かが開始するかどうかを考えているなら、guyしないでください! がんばれ! それは価値がある!
PSゲームをWindows Phone 7に移植し、ヒューズが消えない場合はiOS向けに計画しています。