ロゴが必要な理由
 HTML5はよく知られた「流行語」であり、あらゆるものに傾いています。 記事はHTML5について書かれており、Webの未来としてHTML5に訴えられています。HTML5はインターネットと明るい未来に革命を起こすことが期待されています。 HTML5は明らかな傾向です。
HTML5はよく知られた「流行語」であり、あらゆるものに傾いています。 記事はHTML5について書かれており、Webの未来としてHTML5に訴えられています。HTML5はインターネットと明るい未来に革命を起こすことが期待されています。 HTML5は明らかな傾向です。
HTML5に明らかに欠けているのは、標準の内容と他の技術との関係について、コミュニティ(開発者だけでなく、執筆仲間も含む)での統一的な理解です。
標準、またはHTML5を一般的な傾向として参照する一般的なアプローチはありません。 実際、人々は記事、プレゼンテーション、書籍などで使用されているHTML5を象徴するさまざまなロゴを思いつき始めました。
彼らがOcupopで書いているように(彼らはロゴを作ったばかりで、以下で詳しく説明します)、標準化のタスクと比較した視覚形式のこのような断片化は、それらとW3Cの両方で特定の皮肉を引き起こしました。 HTML5で検索エンジンの画像を検索してみてください:

ところで、ネットワークでは、 「自己認識」のロゴなど、ロゴの必要性についてさまざまな意見を見つけることができます。
ロゴの開発方法
そのため、ロゴはデザイン会社のOcupopで開発されました 。 開発は、キーワードの識別から始まりました。

デザイナーと仕事をした「HTML5弁護士」の一人はこう言った:
「HTML5は、ブラックマジック*から確立されたプラクティスに移行し、さらにハックや回避策のコレクションではなく、目標指向の標準ベースのプラットフォームに移行するWeb開発の第3フェーズです。 HTML5を使用すると、以前よりも簡単で強力な、幅広いプラットフォームを対象としたリッチインターネットアプリケーションを作成できます。
Ocupopで追加:
もっと良いとは言えません。 そして、Opera、Mozilla、Google、Apple、Microsoftはすべて同意しています。HTML5は未来です。
視覚的なインスピレーションの検索:

さまざまなオプションのさらなる開発が始まります。

多くのオプションは、五角形の星の形を中心に展開しました。


統一トレンドとしてのHTML5、およびキーテクノロジー(コーナーストーン)としてのHTML5は、アーチの概念につながり、シールドに表示されます。

初期のアイデアのいくつかは、バッジのアイデアを中心に展開されました。

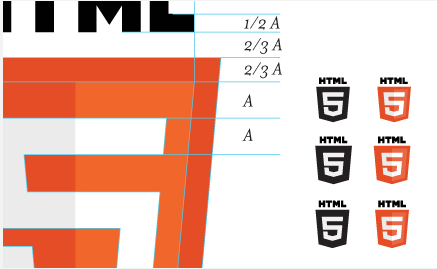
2つのデザインを組み合わせると、HTML5ロゴが作成されます。

デザイナーが書くように:
ロゴのシルエットはバッジ(シールド、バッジ)であり、形式と、起こっていることの規模の重要性の両方を象徴しているだけでなく、進歩性のあるコミュニティへの敬意を象徴しています。 同時に、それは名誉のバッジであり、紋章であり、オープンなウェブプラットフォームの精神と本質を体現し、コミュニティの未来に目を向け、それを実現しています。
ロゴは詳細と比率で慎重に検証されました。

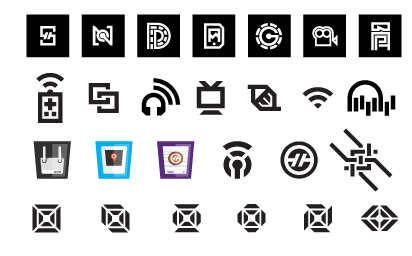
ミニアイコンのあいまいさ
ロゴ全体のアイデアは視覚的には良いように見えますが、知覚の大きなあいまいさはそれを補完するアイコンを約束します。

ヒントなしで各ロゴに対応するものを言うのは弱いですか?
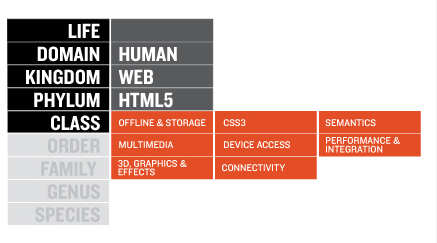
これらのアイコンがどこから来たのかが興味深いことがわかりました。 設計者によると、HTML5に含まれ、HTML5軌道で回転する技術の重要な側面も作業中に特定されました。

これらの技術を表示する設計の開発中に、さまざまなアイコンとアプローチが検討されました。

ロゴで指定された原則と線に従って、徐々にすべてが上に見えるものに結晶化しました。
1つのパイルでの混合について
興味深い詳細:コミュニティでの発表以来、HTML5仕様に加えて、CSS3およびWOFFまでのさまざまなテクノロジーに加えて、1つのパイルでの混合に対する否定的な反応が現れ始めました(たとえば、オペラの伝道者であるBruce Lawsonの記事 、またはJeremy Keithの記事を参照 ):
「ロゴは、HTML5、CSS、SVG、WOFFなどを含む幅広いオープンWebテクノロジーの汎用視覚的アイデンティティです」 HTML5ロゴFAQ
Bruceが書いているように、HTMLはスタイル、フォント、グラフィックスではなく、セマンティクスとデータ構造化に関するものです。
これは単に専門用語の純度の問題ではなく、本当の意味を持っています。 コンテンツ、スタイル、および動作を分離するという2001年の願望は、HTMLが「HTML5」/現在のHTML5 /からさらに多くのオプションを提供するようになった今、さらに重要になります。 顧客と技術ジャーナリストが流行語(流行語)として「HTML5」を使用することを理解していますが、W3Cは公式の標準化組織として、違いを曖昧にするのではなく、明確にする必要があります。
それ以来、FAQのテキストは変更されましたが、以前のバージョンは検索エンジンのキャッシュで見つけることができます。
このFAQでは、HTML5のロゴを、最新のWebアプリケーションのキーテクノロジーのロゴとして明確に作成し、すべてがHTML5に関連するわけではない、最新のWebアプリケーションおよびWebサイトの個々の側面を表す小さなアイコンを作成しています:
ロゴは何を表していますか? このロゴは、現代のWebアプリケーションの基盤であるHTML5を表しています。
小さいアイコンは何を表していますか? より小さいテクノロジークラスアイコンは、スタイル、セマンティクス、グラフィックスなど、最新のWebアプリケーションとWebサイトの側面を表しています。
これらのテクノロジー機能はすべてHTML5仕様で定義されていますか? いいえ、すべてではありません。
W3CはCSS3がHTML5仕様の一部であると言っていますか? いや ただし、多くのHTML5 Webサイトおよびアプリケーションは、スタイル設定と表示にCSS3を利用しています。
そしてこれは喜ばしいことです。 このロゴはまだ公式のW3Cロゴではありません。このアイデアをコミュニティに公開することで、適切な議論と興味深い推奨事項が促進されます。 ブルースの記事からの引用を続けて、私はもう一つのことに注意したいと思います:
W3Cはこれを少し考え直し、別個ではあるが関連するロゴをリリースすることをお勧めします。 たとえば、現在のロゴは、「HTML5」を正しく参照するマークアップとAPI、SVGなどのグラフィック用の別のロゴ、CSS、WOFFなどを組み合わせたスタイリング用の3番目のロゴを表すことができます。
一緒に、「オープンWeb」のような名前で接続する必要があります。これは、オープンテクノロジーとプロプライエタリの分離としても重要であるため、統一ブランドでなければなりません。