
Webフォームは、インターネットの日常的な使用において大きな役割を果たします。 あなたがウェブサイトを開発しているなら、それはおそらく彼らの中に存在している:それが単純なフィードバックフォームであろうと洗練されたウェブアプリケーションであろうと。 使用可能なフォームを作成するためのヒントをいくつか紹介します。
1.必須フィールドを明確に選択します
ユーザーが完成したフォームを送信し、必要なフィールドを入力しなかったことが判明すると、それは迷惑です。
必須フィールドを名前の横にアスタリスク(*)で強調表示するのが慣例です。 フィールドに入力する必要があるかどうかを明示的に示すことは正しい判断です。

Zappos.com 登録フォームでは、必須フィールドにアスタリスク(*)が付いています。 オプションのフィールドも明示的に示されています。
2.便利で詳細なエラーメッセージを使用する
フォームに誤って入力したときにエラーメッセージが表示され、「必要なすべてのフィールドに入力する必要があります」など、より詳細な情報を入力するのではなく、「メールアドレスを入力するのを忘れた」などの状況は嫌いです。
入力されたデータのリアルタイム検証を使用することは、優れたソリューションです。 たとえば、電子メールアドレスを入力した直後に、Webフォームは入力された形式の正確性を確認し、何か問題があればすぐにユーザーに通知する必要があります。

Yahoo! 登録フォーム リアルタイムのエラー情報を提供します。
Webフォームでツールチップとエラーチェックを使用するためのベストプラクティスについてお読みください。
3.クライアント側のデータ形式検証を使用する(JavaScript)
JavaScriptデータ検証を使用すると、ユーザーの時間が節約され、Webサーバーの負荷も軽減され、フォームフィールドの入力値の処理から解放されます。 クライアント側の検証により、ユーザーはフォームを送信した後ではなく、間違いを犯したことを確認できます。 これは、データベースに関連付けられていないフィールドに当てはまります。 電子メールアドレスの形式や電話番号の桁数の確認など。

SurveyGizmo 登録フォームでは、入力したメールアドレスの形式が間違っているかどうかを確認できます。
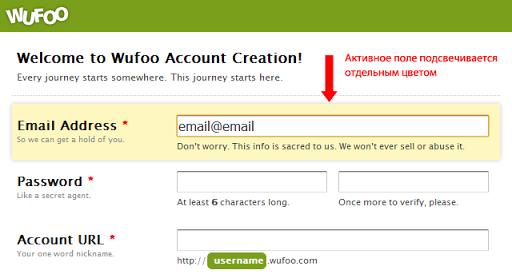
4.入力可能なフィールドを視覚的に強調表示して、ユーザーが失われないようにします
ユーザーが現在入力しているフィールドを視覚的に判断できることを確認してください。 これは、CSSのfocus:pseudo-classセレクターを使用して実装できます。

Wufoo Webフォームは、アクティブな要素を背景色で視覚的に強調表示します。
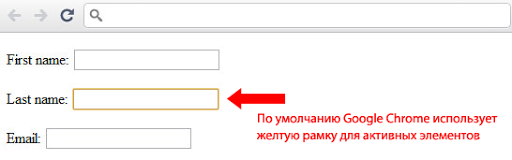
少なくとも、フィールドに選択可能な境界線を実装します-デフォルトでは、ブラウザがこれを行いますが、色がサイトのデザイン(背景)と異なることを確認してください。

Google Chromeは、アクティブなアイテムを黄色の境界線で強調表示します。 Firefoxは水色です。
5.進捗状況の結果を表示する
Webフォームが膨大で複数のページで構成されている(または複数のステップがある)場合は、ユーザーが実行されたアクションの進行状況、入力に必要な時間についての情報を常に受け取るようにしてください。 これは、多くの質問があるオンライン調査(研究)の場合、またはオンラインストアで注文を出すプロセスでよく見られます。
あなたがする必要があるのは、「Step 4 of 5」またはそのような何かを書くことです。 ユーザーが「続行」ボタンをクリックし続けると、最終ステップがいつになるかが明確に分からない場合、ユーザーは想像よりも早くフォームへの入力を停止します。

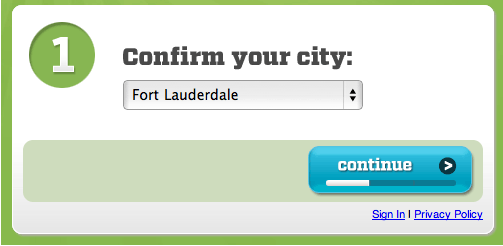
Amazonのチェックアウトには4ページあります。 このフォームは、あなたが今どこにいるのか、どれだけ残っているのかを伝えます。
もちろん、最良の方法はWebフォームを短くすることです。これができない場合は、少なくとも実行されたアクションの完了にどれだけ近いかについての情報をユーザーに提供します。
6.フォームデータを定期的に保存(キャッシュ)する
複数のページまたはステップがあるフォームでは、多くの場合、間違いを犯す可能性があります。 データの損失を防ぐには、各セッションのユーザー入力情報を保存する方法を実装する必要があります。 これにより、ユーザーがこのページを離れたとき(たとえば、ブラウザーの戻るボタンを押したとき)でも、フォームが満たされる信頼性と割合が増加します。 フォーム内のすべてのフィールドを再入力する必要があるため、ユーザーを強制的に退場させることができます。
7.標準テキスト「送信」を使用しないでください(送信)
フォームの[送信]ボタンを呼び出す代わりに、このテキストを使用して、ユーザーに自分のアクションを思い出させます。 たとえば、「登録」、またはそれ以上の場合、フォームに記入した後、ユーザーにメリットを知らせます。

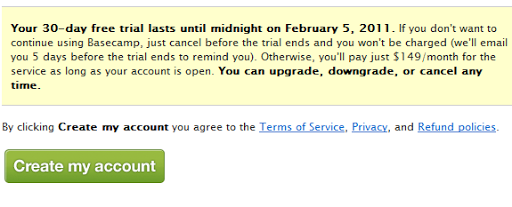
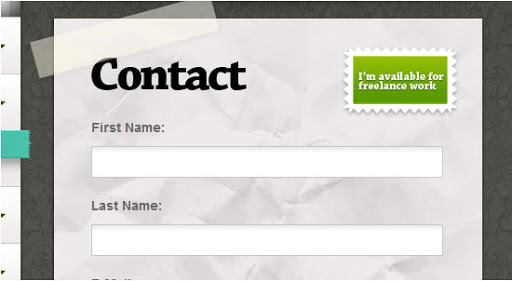
Basecampの登録フォームでは、「Submit」というテキストがより便利なものに置き換えられました。
8.「キャンセル」ボタンを押すと振動します
店で新しいシャツを購入し、売り手が「この特定のシャツが本当に欲しいですか?」と尋ねたとします。 とにかく買いますか? ほとんどないでしょう。 おそらく、売り手がシャツが不適切であると考えていると考えて疑うでしょう。
Webフォームでも同じことが発生します。「キャンセル」ボタンを使用すると、ユーザーが何を入力しているのかを再考することができます。
9.ユーザーに正しい形式でフィールドを表示する
電話やクレジットカード番号などの特定の情報をユーザーに求める場合は、ユーザーに期待する内容を知らせてください。 パスワードに特定の文字数を含める必要がある場合、またはパスワードに特定の文字セットを含める必要がある場合は、これらの要件を明確に説明してください。 これにより、混乱が減り、充填プロセスが高速化されます。

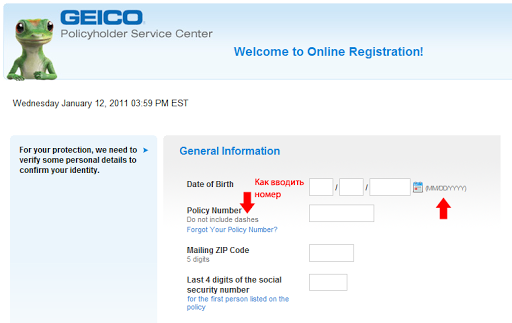
Geico登録フォームは、入力が予想される形式に関する明確な指示を提供します。
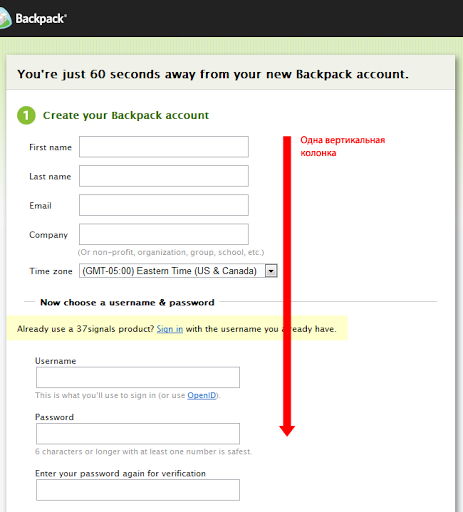
10.単一列フォームが最適なソリューションです。
cxpartnersの眼球運動の調査 (ユーザーエンゲージメント機関の設計)によると、フォームを左から右にスキャンするよりも下にスキャンすることが望ましいとされています。 これにより、フォームに記入するために必要な目の動きが少なくなります。
単一列フォーム

バックパック登録フォームには単一列のフォームがあります。
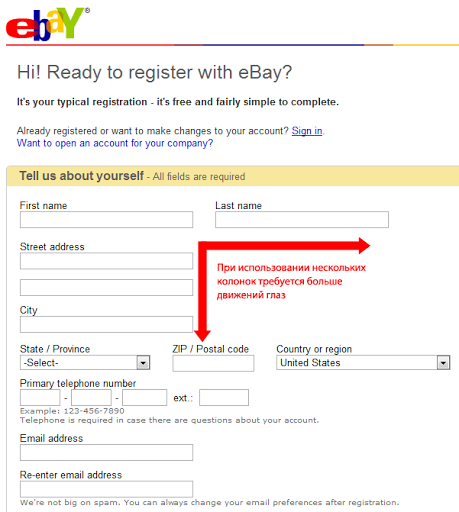
マルチカラムフォーム

比較のために、eBay登録フォームでは、ユーザーはフォームを下から上、左から右の両方に記入する必要があります。
優れたWebフォームの例
ここにいくつかの美しくデザインされたインスピレーションの形があります。
アレクサンドル・コハニュウク

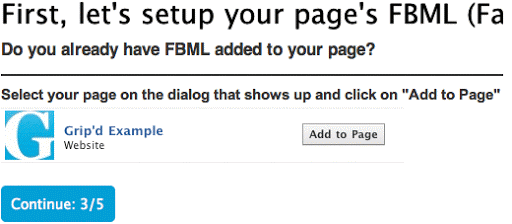
Grip'd Custom Facebook Tab Creator

グルーポン

KISSMetrics

MobileMeサインイン