最初から始めましょう。 仕様のドラフト版は2010年8月24日に登場しました。何を、どこで、どこで読んでいるかを理解するために、それを読むことをお勧めします。
その後、すでに11月に25日に間違えなければ、これらのイベントのiOSでの実装に関する情報がネットワークに表示されます。つまり、 DeviceOrientationEvent (iOS 4.2を搭載したiPhone 4で動作)とDeviceMotionEvent (iPhone 3GSおよび4、iPadも)の2つのイベントですiOS 4.2で)。 サファリのドキュメントについては、ここをクリックしてください。
さらにグーグルでは、Mozilla 3.6以降のバージョンには、対応するイベントonmozorientationもあることが示されました 。
すべてがどのように機能するかを見るのが待ちきれない人のために、興味深いデモへのリンクを紹介します。
したがって、iOS 4.2の形をした何かについて記述した場合、 DeviceOrientationEventイベントについては、次のデータを使用できます。
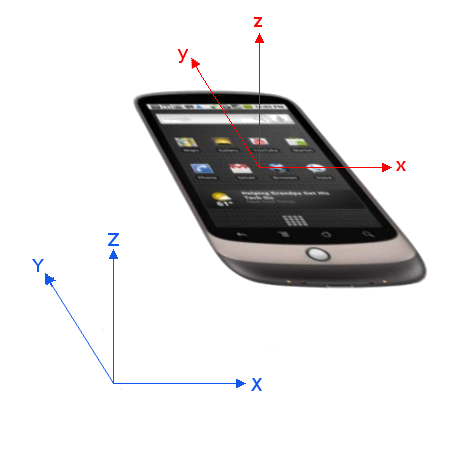
- event.alpha-z軸の周りの回転角度、0から360まで変化
- event.beta-x軸の周りの回転角度、-180から180まで変化します
- event.gamma-y軸の周りの回転角度、-90から90まで変化します

DeviceMotionEventイベントの場合、次のデータを使用できます。
- event.acceleration-デバイスに割り当てられた加速度(x、y、z軸の値が利用可能です)
- event.accelerationIncludingGravity-重力を考慮してデバイスに与えられる加速度(x、y、z軸の値が利用可能です)
- event.interval-最後の移動からの時間間隔(ミリ秒)
- event.rotationRate-回転角度(DeviceOrientationEventを参照)
手元には3G iPhoneしかないので、 DeviceOrientationEventの動作を確認することしかできず、その中にacceleratorIntainingGravityしかありませんでした。 したがって、初心者向けに、このような単純なデモを作成しました。
PhoneGapからの古いデモに基づいてもう少し座った後、私はそのような簡単なおもちゃを得ました。
iPhone 3Gを使用する際の主な問題は、回転が強い場合、モードが縦から横に変わるため、画面をロックする十分な機会がないことです。
すべてのコードはgitで利用可能です。