前戯
 おそらく誰もが知っており、ウェブサイトであろうとデスクトップアプリケーションであろうと、ソフトウェア製品を扱う主な部分はコードを書くプロセスではないことを誰もが理解しています。 チーフという言葉は、開発段階に費やされる時間を意味するのではなく、プロジェクトのさらなる作業の成功を決定する最も重要な段階を意味します。 自転車の作成がすでに紙に描かれている場合、車を取得するのは難しいでしょう!
おそらく誰もが知っており、ウェブサイトであろうとデスクトップアプリケーションであろうと、ソフトウェア製品を扱う主な部分はコードを書くプロセスではないことを誰もが理解しています。 チーフという言葉は、開発段階に費やされる時間を意味するのではなく、プロジェクトのさらなる作業の成功を決定する最も重要な段階を意味します。 自転車の作成がすでに紙に描かれている場合、車を取得するのは難しいでしょう!
この記事では、中程度の複雑さのサイトを設計した経験を共有します。 このアプローチは、開発者と顧客の両方が理解できることが実証されています。 私はアメリカを発見するつもりはありません、以下に示すツールは誰もがよく知っています。 この記事の本質は、非常に複雑なタスクを想像することがいかに簡単かを正確に示すことです。
それはすべてで始まります...
プロジェクトの作業を開始するには、理想と不完全の2つのオプションがあります。
 1)理想的なオプションは、顧客が達成したいことを知っており、TKを準備しているオフィスを提示することを意味します。 クライアントからこの情報を引き出すよりも、勉強し、微調整して安全に実装する方がずっと簡単です。
1)理想的なオプションは、顧客が達成したいことを知っており、TKを準備しているオフィスを提示することを意味します。 クライアントからこの情報を引き出すよりも、勉強し、微調整して安全に実装する方がずっと簡単です。
2)「理想的ではないオプション」は通常、すべてを飛ばしたいもので、隅々にアニメーション時計がありますが、同時にサイトに投稿する必要のある情報の種類を決定することはできません。 しかし、作業の途中で突然議論し、すでに技術的に実際に実装されている詳細な製品カタログが、実際には価格表を含む静的なページであり、顧客が私たちに一生懸命言ったことをすぐに見つけるオプションは必要ありません-これは価格表の内部構造であり、決して表示されません! これらの摩擦を避けるために、このような顧客と技術仕様を共同で開発する必要があります。
しかし、テキストは情報を提示する最良の方法ではなく、最も重要なことには最も直感的ではありません。 したがって、将来のプロジェクトをラインで文書化する前に、それを簡単に説明し、議論するのは良いことです。
...そして、ここで彼らは救助に来ます!
マインドマップ、サイト構造の作成
メモリカードを使用してサイト構造を作成する主な利点は、このソリューションのシンプルさと直感性です。 顧客は通常、「画像データ」に対して非常に好意的に反応します。特に、「目を引き裂いて、気にしない」テクニックなしで適切に設計されている場合。
また、ツリー構造を使用する機能に制限する必要はありません。もう少し先に進む必要があります。色分けを使用し、明確なフォーム、アイコン、および知覚を簡素化する他のグラフィック要素を使用します。
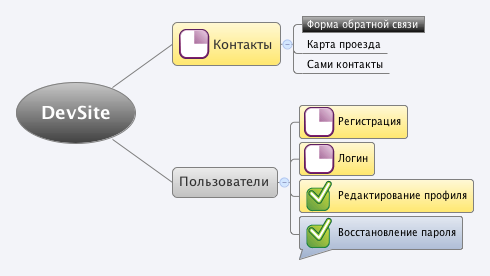
例1:

この図は、独自のDevSiteサイトの構造を示しています。このサイトは、その独自性と革新的な構造がすべてのサイトと異なっています。
回路の説明:
- 黄色の要素はエンティティ、サイトの物理セクションです
- 灰色の要素-要素をグループ化するための条件付きセクション(セクションユーザー)
- 黒い長方形-何らかのロジックまたはアクションを実行するページの機能要素
- ユーザーセクションのパスワード回復はポップアップウィンドウですか、それともすでに推測していますか?
例2:

このようなアイコンの使用は、スライスの表示、プロジェクトの現在の状態、またはタスクの設定、現在の状況の表示に非常に役立ちます。
ちなみに、地図を作成するには、上記のすべてのパンを提供するXMindを使用します。
上記の要素に加えて、小さなサブマップなど、同じマップ上に補助要素を描画し、それらと主回路間の接続を整理できます。 テーブルビューで一部の情報を表示すると便利な場合があります。
Db
データベース設計は、顧客が急いでいない段階ですが、これは「これを100回やったことは明らかです」という言葉で段階を参照する価値があるという意味ではありません。 あなたがプロジェクトを美しくリードするとき、それに取り組むことはより多くのポジティブな感情をもたらし、ルーチンになりません。
同時に、私はいくつかの標準的な要素をやり直すことを強く勧めません。以前のプロジェクトからそれらを取得するのは本当に簡単です、またはそれらはすでに存在し、適用された制御システムのフレームワーク内で長く設計されています。 新しく設計および作成された要素については、データベースの設計段階では、構造の作成段階で見逃された開発済みシステムの部分を特定できる場合があります。それらを認識し、そのプロパティと関係を調整することをお勧めします。
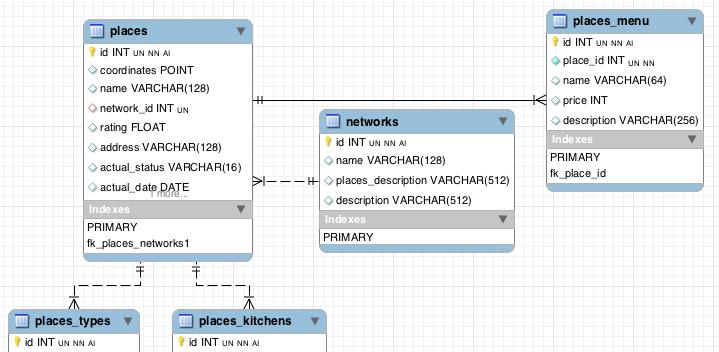
もちろん、利便性は小さな役割を果たします。個人的には、 MySQL Workbenchなどのソフトウェアでデータベースを作成し、結果をSQLにエクスポートして、リンク、プロパティキーを配置し、結果を視覚的に確認する方がはるかに快適です。 いずれにせよ、これは、phpMyAdminでデータベースを作成する最も一般的な方法よりもはるかに便利です。
MySQL Workbenchのスクリーンテーブル

プロトタイピング、ワイヤーフレームの作成
この段階はかなり重なっており、本当に必要なときに頼る価値があります。 主に、大量の情報を含むサイトやコミュニティ、および多数の制御要素を含むページで有効です。 フィルタリングシステムや柔軟な検索など、システムの個々の要素のワイヤーフレームの作成に頼るのは理にかなっています。逆に、サイト上の大きなブロックの場所(メニュー、コンテンツ、列など)などの非常に一般的な要素の場合も同様です。
しかし、顧客の場所でこれらのレイアウトのプロトタイピングと承認の有能な段階を通過することは、構造ではなく本格的な設計に取り組んでいる設計者とあなたにとって多くの神経を節約できることを心に留めておく価値があります。

Google画像検索のヒントに関するtarekshalaby.comのスクリーンショット
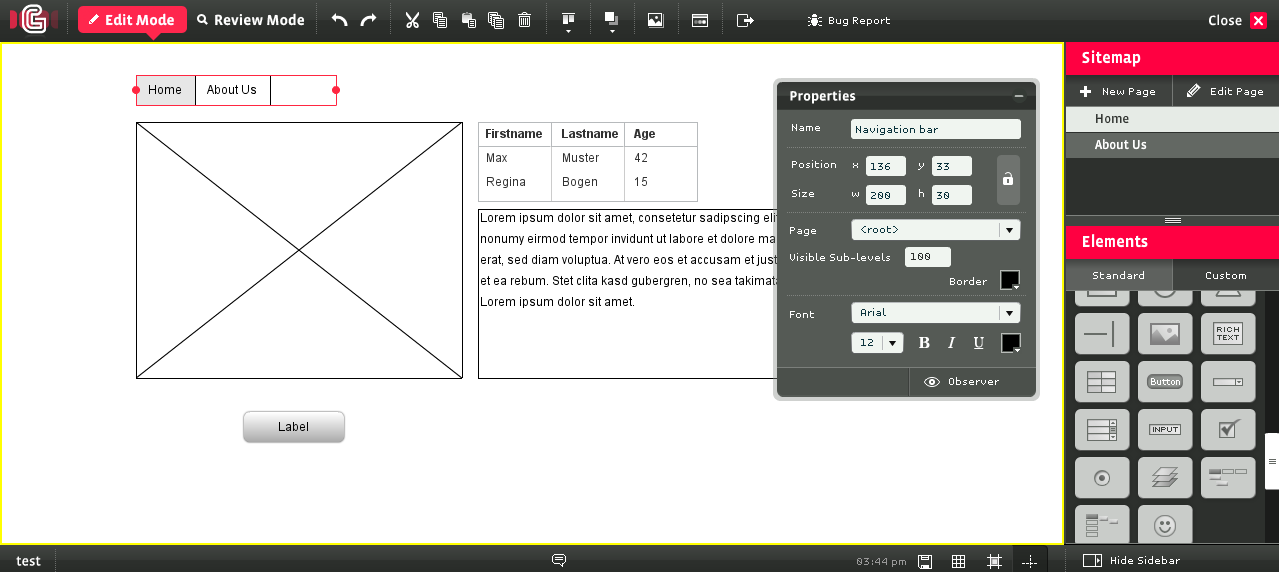
ツールとして、私自身はまだ最終的に決定していないので、特定のツールについてはアドバイスしません。 個人的には、 Balsamic MockupsデスクトップアプリケーションとHotgloo Webサービスを使用する必要がありました。 Hotglooは、「バスケットに商品を入れる」などのアクションへのリンクとパロディを使用してレイアウトを作成できるという点で確かに興味深いですが、価格設定ポリシーはあまり好きではなく、デスクトップアプリケーションを使用する方が便利な場合もあります。

Balsamic Mockups Offsiteスクリーンショット
結論として
この記事の主な目的は、小規模なWebスタジオ、プロジェクトマネージャーおよびマネージャー、Web開発に関与している、または開発チェーンに参加している個々のフリーランサーです。 ご覧のとおり、mindmapsを使用した簡単なアプローチにより、構造を分解するだけでなく、エグゼキュータに対して問題ステートメントをより見やすくすることができ、現在の状態とエンティティ構造で提示されるプロパティの両方を反映します。 しかし、奇妙なことに、この標準のソフトウェア組み込み機能は、多くの場合、気付かれずに主張されません。 残念です!
読んでくれてありがとう、そして2011年にあなたが興味深くて美しいプロジェクトを願っています!