
デモはこちら
多くの人がCSS3グラデーションに精通しており、それらを使用して角度または放射状のグラデーションを描画できると思います。 しかし、誰もが彼らの助けを借りて、他の頻繁に使用される設計ソリューションを作成できることを知っているわけではありません。 たとえば、市松模様または縞模様。
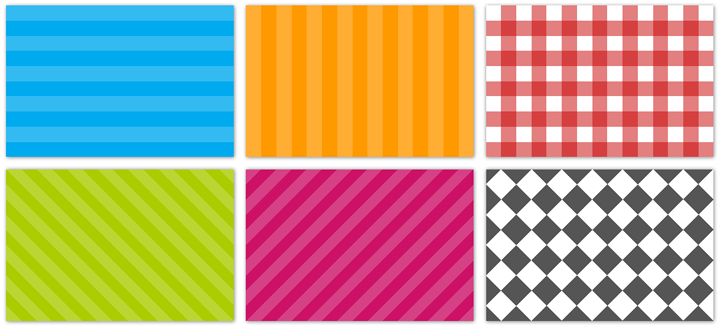
メソッドの主なアイデアは次のとおりです( CSS3 Images仕様 )-複数のグラデーションが同じ位置にある場合、シャープな色遷移が発生します。 たとえば、横縞のグラデーションは次のようになります。
background-color: #0ae; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
実際の色ではなく「透明」を使用するのはなぜですか? 柔軟性のため。 また、「background-color」はいくつかの目的に役立ちます。ストリップの色を設定し、グラデーションプロパティをサポートしていないブラウザのプライマリカラーとして機能します。 サイズを制御するには、「background-size」を使用できます。
-webkit-background-size: 50px 50px; -moz-background-size: 50px 50px; background-size: 50px 50px;
「ピクニック」のスタイルでグラデーションを作成するには、垂直に水平方向のストライプを課すだけです。
background-color: white; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))); background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
最も難しいのは、チェス盤を描くことでした。 45°の角度ではなく、追加の勾配なしで正しいチェス盤を描く方法を見つけることができませんでした。 ただし、角度勾配のサポートを導入する場合、これを行うのは非常に簡単です(現在は仕様にも含まれていません)。
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555)); background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%);
画像を使用せずにCSS3を使用して作成された他の興味深いソリューションを知っている場合は、コメントでそれらについて書いてください。 ありがとう