
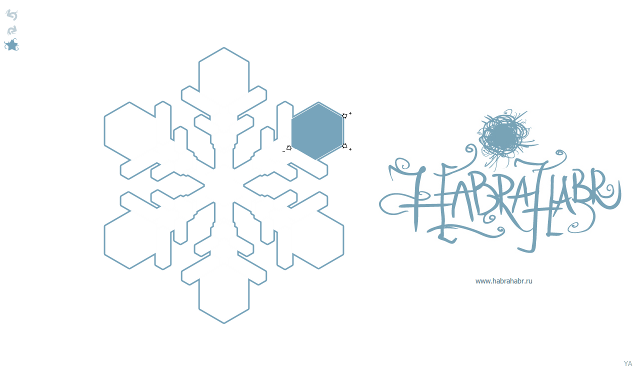
デザインテーマ「Habrahabr」 。
2日前、私は雪片をペイントするためのツールの開発を終了し、温室のローカル条件でデバッグし、長い航海に出かける準備ができました。 しかし、オープンインターネットでの「プロジェクト」の立ち上げは2回延期する必要がありました。 最初に、サードパーティのサイトと統合する場合、クロスドメインAJAXリクエストはPOSTメソッドを使用して機能しませんでした(そしてGETだけでは十分ではありませんでした)。その後、非同期データとプレゼンテーションの読み込みが低速チャネルで不具合になることが判明しました。 今では、すべてが固定され、レイアウトされているように見え、それ自体に関して注意の現れを期待しています。
開発、計画、協力
歴史に入る背景
雪に対する私の情熱は思いがけなく生じました。 ドキュメントをPDFにエクスポートするためのライブラリを開発していましたが、ベクターオブジェクトの変換に関しては、開発の最後にクールなデモをスケッチし、自分用の広告にするのがいいと思いました。 新年の前に始めたかったので、それに応じてトピックを検討しました。
私は特定の気象条件に応じてスノーフレークジェネレーターを開発し、これに関する多くの情報を読み直し、特定のパラメーターに応じて雪の結晶を描くことでさえ進歩しました( 最初のスクリーンショットを参照)。 しかし、その後、私は自分には正しい雪片の本格的な発電機を作る時間がないことに気づき、編集者に自分を制限することにしました。 さらに、これはユーザーの個人的な参加を伴うため、ユーザーにとってより楽しいものです。 そこで、インタラクティブなポストカードを開発するというアイデアが生まれました。 その後-別のハガキであり、他のプロジェクトの一部としてではありません。 ちなみに、PDFに関連するプロジェクトでは、休日までに立ち上げる時間がありませんでした。
開発の初期段階では、スノーフレーク描画ツールはJavaScriptライブラリが組み込まれたSVG画像でした。 もちろん、すべてのブラウザで機能するわけではなかったため、ある時点で、私たちの狭いサークルで広く知られているRaphaëlグラフィックフレームワークに移行しました。 Web開発者の日常生活をさらに明るくするために、 jQueryが接続されました。 jQueryは、データが保存されているサーバーへのAJAX要求と、DOMを使用したプラットフォームに依存しない巧妙な操作を担当しました。 Raphaëlは、ブラウザに依存しないベクター全体のレンダリングと、キャンバス上のオブジェクトとユーザーのマウスとの相互作用を委託されました。
Raphaëlは、Chromeでキャンバスの更新に問題があったため(WebKitには特別な松葉杖がありますが、WebKitのすべてのバージョンのブラウザーでは機能しません)、<aタグで囲まれたグラフィックオブジェクト要素のスタック>(これらはリンク内のものだけでなく、ツールチップが表示されるものでもあります)。 1つ目は、ブラウザエンジンを定義する正規表現を調整することで処理されました。 2つ目は、 hrefパラメーターとtitleパラメーターの空行にリセットするときに<a>の自動削除を追加することです。 良い方法では、オブジェクト自体を移動する方法を完了する必要がありますが、そこには少し血を流しません。
ところで、SVGの<a>タグは、 AddThisの 「 ブックマーク 」ボタンの正しい初期化を妨げました。 描画結果を共有して自転車を作らないために使用しました。
次に、POSTメソッドを使用したクロスドメインAJAXリクエストについて説明します。 残念ながら、ユーザーの安全を確保するために、ブラウザではサポートされていません。 GETメソッドにはそのような制限はありませんが、事実上の長さの制限があります。 ただし、一部のブラウザではないはずです。指を突っ込んだり、2,000文字を少し超えるリンクのリクエストを許可したりすることはできません。 どういうわけか、アドレスで大量のデータを処理するのはいです。 したがって、ドメイン内でPOSTを送信し続けることを決定し、サードパーティのサイトにアプリケーションを配置するとき、データを断片に分割し、GETメソッド(JSONPテクノロジーを使用)に転送し、最後の断片を転送してサーバーで要求を実行するときにのみ決定しました。
任意のサイトでアプリケーションを使用しやすくするために、すべてのコードがJSライブラリに送信されています。 ページにいくつかのタグを挿入するだけで接続され、初期化されます。 したがって、プロジェクトサイトのインデックスページでさえ、単純なHTMLファイルです。 <script>タグ内のライブラリへのリンクには、アンカー(#の後のすべて)に追加のパラメーターを含めることができます:クライアント識別子(サードパーティサイトにコードを配置する場合のみ使用)、デザインテーマ、およびデフォルトのスノーフレーク識別子。
特定のデザインテーマを持つ特定のスノーフレークへのリンク内の識別子も、アンカーを介して送信されます。 つまり、ページからアプリケーションを削除しても、ハガキがなくてもリンクは機能し続けます。 これは、アンカーが使用された最初の重要な理由であり、2番目の理由は、サーバー上のスクリプトを最大限に放棄できるようにすることです。
スノーフレークパラメータなどのテーマは、JSON形式の通常のJavaScriptオブジェクトです。 オブジェクト内の雪片の説明のために、雪片の1つの枝の半分の結晶サイズのみが保存されている場合(残りは構築中に複製されます)、テーマが少し複雑になります。 アプリケーションのインターフェイス全体について説明します。どの要素がどこにあるか、どのように見えるか(画像はベクターまたはラスターで指定されます)、ホバー、プレス、非アクティブのときの動作です。 特定の言語のテキスト行も示されています(別のテーマをロードせずに言語を変更することはこれまでに計画されています)、さらにページスタイル(テーマに応じて変更する必要がある場合)および生のJSコード(追加などの特別なアクションに必要な場合があります)イベントまたは移動オブジェクト)。
一般に、テーマは互いに大きく異なる可能性があり、最初はこの機会をポストカードのブランディングに使用する予定でした。 早く終わらせる時間がなかったことは残念です。 しかし、クリスマス、旧正月、来年の新年がまだあります...だから私たちに連絡して、私たちはどこかにカードを統合することができます。

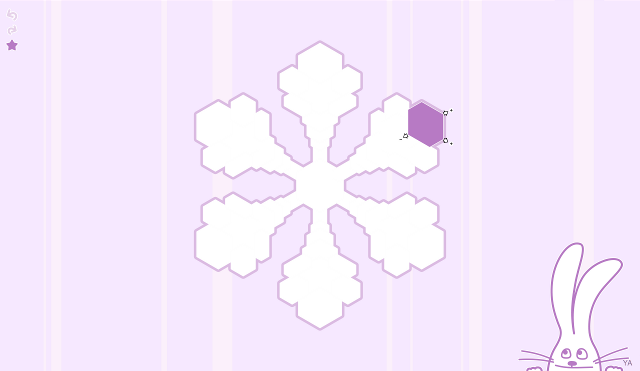
「白うさぎ」は来年のメインテーマです。
計画
- 折りたたまれたスノーフレークに印刷モードを追加して、紙から切り取ります。 幼少期に似ていますが、より技術的です。
- エクスポートをベクターおよびラスター形式に追加します。
- 言語の選択を調整し、リンクを介さずにアプリケーションでテーマを直接変更します。
- 独自の雪片と統計のリストを含む個人用ページを追加します(データは既に収集されていますが、これまではCOOKIEに慎重に保存されているユーザーIDにのみ添付されています)。
- 雪片の評価を追加します。
- コメント、個人的な挨拶、写真を残す機能を追加します。
- 両面12面スノーフレークの描画を調整します。
- 編集中に移動とズームを調整します。
- コードを最適化します。
UPD 1 :
UPD 2 :昨日、パートナーとして登録せずにサードパーティのサイトでアプリケーションを使用すると、訪問者に私のサイトの画像へのリンクが与えられました。 この誤解を解消しました。 その他。 誰かが自分でコードを投稿することを計画している場合、またはプロジェクトに関するニュースを受け取りたい場合は、「Snowzhinkaプロジェクトに関するニュースを受け取りたい」または「Snowflakes APIの変更について知りたい」などのようにyuriyapostol@gmail.comに書いてください。
UPD 3 : Webサイトにアプリケーションを埋め込むためのコード:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="http://apostolstudio.com/lab/snowflake/raphael-apos.min.js" type="text/javascript" charset="utf-8"></script> <script src="http://apostolstudio.com/lab/snowflake/snowflake.js" type="text/javascript" charset="utf-8"></script> <div id="snowflake_container"><div id="snowflake_paper">...</div></div>
すべてのスクリプトを<head>に転送できます。 特別なパラメーターでアプリケーションを初期化するには、#の後にメインスクリプトへのリンクでそれらをリストします。 デフォルトのテーマと雪片の例:
<script src="http://apostolstudio.com/lab/snowflake/snowflake.js#theme=Rabbit&flake=kOQxOPNwnQZS" type="text/javascript" charset="utf-8"></script>