Webデザインの色:Webサイトに適した組み合わせの選択
 色は確かに重要な感情の源です。 色は正しいトーンを設定し、訪問者に必要な感情を伝え、興奮させ、多くの感情を引き起こし、行動を刺激することができます。 これは非常に強力なユーザーインパクトファクターです。
色は確かに重要な感情の源です。 色は正しいトーンを設定し、訪問者に必要な感情を伝え、興奮させ、多くの感情を引き起こし、行動を刺激することができます。 これは非常に強力なユーザーインパクトファクターです。
サイトの配色を選択するときは、色理論の基本原則に基づいて正しく行うことが重要です。 この記事では、選択する際の最も重要な側面、組み合わせの基本原則、Webデザインの色の目的、およびその象徴的な意味について説明します。 さらに、一般的な色に応じたいくつかの良い例と、Webサイトを作成するときに色を効果的に使用するための便利なヒントが表示されます。
それでは、色の魔法に精通しましょう...
色彩理論:基本原則。 色を組み合わせる機能
味覚があればいいのですが、サイトの配色を簡単に選択できます。 すべての人がこれを簡単にできるわけではありません。 ウェブサイトを作成するときに色を組み合わせる方法がわからない場合は、色理論の基礎を理解することをお勧めします。
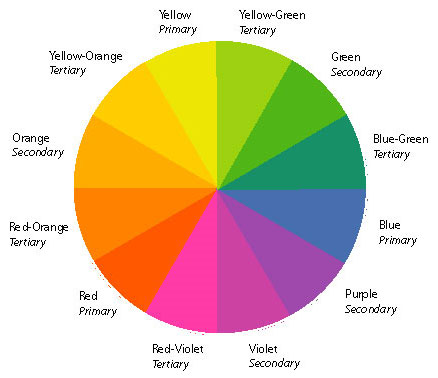
カラーホイールについて考えます。
ちょっとした歴史: Isaac Newtonがカラーホイールを発明しました。 1666年に光と色の理論を実証しました。 現代の光学の形成と開発の基礎を築いたのは彼女であり、その小さな不可欠な部分がウェブデザインです。 ニュートンは、三面体のガラスプリズムを使用して、白色光を(スペクトル内に)7色に広げ、その複雑さ(分散現象)を証明して、色収差を発見しました。

カラーホイールは、世界中の多くのデザイナーやアーティストの不可欠な属性です。 これは、独創性が常に単純であるという理論の理想的な証明です。 円を使用すると、調和する色を選択できます。 赤、オレンジ、黄色、緑、青、紫、補色の6つの原色で構成されています。
正しい配色を見つけるには、互いに反対の2色、三角形を形成するときに等距離にある3色、または長方形を形成する4色のいずれか(互いに反対の2色のペア)を使用する必要があります。 回転角度に関係なく、配色は正しいままです。
原色
3つの原色があります。赤(HTMLで#ff0000またはCSSで#F00)、黄色(HTMLで#FFFF00またはCSSで#ff0)およびシアン(HTMLで#0000FFまたはCSSで#00f)です。 他の色を混ぜて使用することはできません。 補色は、これらの3色を組み合わせることで形成できます。
合成色
また、3つの主なものがあります。オレンジ(HTMLで#ff9900またはCSSで#F90)、緑(HTMLで#00FF00またはCSSで#0f0)および紫(HTMLで#FF00FFまたはCSSで#f0f)です。 赤と黄色(オレンジ)、黄色と青(緑)、青と赤(紫)を混ぜて入手できます。
三次色
三次色の1つを取得するには、1つの原色と1つの二次色を混ぜる必要があります。 三次色の可能性は無限です。
補色
補色は、カラーホイール上で互いに正反対に配置されます:赤と緑、青とオレンジ、紫と黄色。 互いに組み合わせると、それらは際立った対照をなします。 通常、このような組み合わせは、Webサイト上のいくつかの要素を強調するために使用されます。
同系色
これらの色は、カラーホイール上で隣り合わせに配置されています。 彼らは通常一緒に非常によく見えます。 このような色の組み合わせを使用すると、サイトへの訪問者が快適に感じることができます。
異なる文化の色:象徴性
サイトの色域を選択するときは、色が異なる文化であらゆる種類の意味を持つ可能性があるという事実を考慮する必要があります。 色の象徴性の文化的側面は非常に強い可能性があるため、サイトの視聴者が何であるかを知る必要があります。
異なる文化で色が持つ意味を調べてみましょう。
赤
- 中国:花嫁の色、幸運、お祝い
- インド:清潔さ
- 南アフリカ:喪の色
- 東:喜び(白と組み合わせて)
- 西:覚醒、愛、情熱
- アメリカ:クリスマス(緑)、バレンタインデー(白)
- ヘブライ語:犠牲、罪
- 日本:人生
- キリスト教:犠牲、情熱、愛
- 風水:ヤン、火、運、尊敬、保護、活力、お金、認識
青
- ヨーロッパ:安心
- イラン:喪、空の色、精神性
- 中国:不滅
- ヒンドゥー教:クリシュナの色
- ユダヤ教:神聖
- キリスト教:キリストの色
- カトリシズム:メアリーの服の色
- 中東:保護
- 世界では:色のセキュリティ
- 風水:陰、水、穏やか、愛、癒し、リラクゼーション、信頼、冒険
- 西:悲しみ、うつ病
黄色
- ヨーロッパ:幸福、希望、喜び、危険に対するco病、弱さ
- アジア:帝国の色
- エジプト:喪
- 日本:勇気
- インド:商人
- 仏教:知恵
- 風水:陽、地球、縁起の良い、太陽光線、熱、動き
オレンジ色
- ヨーロッパ:秋、収穫、創造性
- アイルランド:プロテスタント(宗教)
- アメリカ:ハロウィーン(黒)、安いアイテム
- ヒンドゥー教:サフラン(桃オレンジ)神聖な色
- 風水:ヤン、地球、目標、集中力を高める
ブラウン
- コロンビア:販売の障害
- オーストラリア原住民:地球の色、厳soleな黄土色
- 風水:ヤン、アース、インダストリー
緑色
- 日本:人生
- イスラム教:希望、美徳
- アイルランド:全国の象徴
- ヨーロッパ/アメリカ:春、新生、聖パトリックの日、クリスマス(赤)
- アメリカ:お金
- インド:イスラム教
- 風水:陰、木、癒し、健康、癒し
パープル
- タイ:喪(未亡人)
- カトリシズム:死、喪、はりつけ
- 風水:陰、肉体的および精神的な癒しの色
白
- ヨーロッパ:結婚、天使、医者、病院、平和
- 日本:喪、白いカーネーションは死を象徴します
- 中国:喪、死、
- インド:不幸
- 東:葬儀
- 風水:陽、金属、死、幽霊、喪、バランス、自信
黒
- ヨーロッパ:喪、葬儀、死、反乱、冷静
- タイ:不幸、悪
- ユダヤ教:不幸、悪
- オーストラリア原住民:人々の色
- 風水:陰、水、お金、キャリアの成功、収入、安定性、精神的保護、強さ
色の意味
各色がどのような感情を引き起こす可能性があるかを見て、既成のソリューションを見てみましょう。
赤
主に情熱、勇気、欲望に関連しています。 愛、強さ、エネルギー、リーダーシップ、興奮の赤い色。 これは強い色であり、あなたは彼の否定的な感情のいくつかについて知っておくべきです:危険、不安。

青
忍耐、平和、静けさ、信頼性、愛、安定。 特に男性で最も愛される花の一つ。 これは、安定性と深さ、プロ意識、信頼によるものです。

黄色
最も頻繁に活気に関連付けられている色。 エネルギッシュで、幸福感を与えます。 さらに、彼は好奇心、娯楽、喜び、知性、注意に関連しています。

オレンジ色
活力と創造性。 親しみやすさ、自信、遊び心、勇気、スタミナに関連しています。

パープル
伝統的に権力、貴族、富に関連付けられています。 知恵、独立、貴族、贅沢、野心、尊厳、魔法、秘密。

緑色
調和、自然、癒し、生活、栄養、健康の色。 また、しばしばお金に関連付けられています。

ブラウン
リラクゼーションと自信の色。 ブラウンは、素朴さ、自然、耐久性、快適さ、信頼性を意味します。

灰色
深刻さ、保守主義、伝統主義の感覚を呼び起こします。 純粋さと無邪気さを感じさせます。

ピンク
優しさ、ロマンス、女性らしさ、受動性、愛情、教育、弱さを表現します。

黒
スタイリッシュでエレガントな色、力、洗練に関連付けられています。 サイトに大きな感情を引き起こしたくない場合は、大量に使用しないようにしてください。 一方、黒い背景を作成すると、遠近感と奥行きが増します。

白
白は、純粋さ、シンプルさ、新鮮さ、優しさ、無邪気さに関連しています。

おわりに
サイトに適した配色を選択するのに役立ついくつかの役立つヒントがあります。 これらの小さなヒントは、プロのWebデザイナーによって広く使用されています。
- テキストコンテンツを読みやすくする場合は、対照的な色を選択します。
- 最適な色数。 サイトからサーカスを作らないでください。
- 必要な数の色を使用します。 色の最小数は、サイトのグレーネスに影響する可能性があります。
- 訪問者を引き付ける必要がある場合は、濃い色を使用してください。
- 自然にもっと頻繁にアクセスすることで、追加の配色を見つけることができます。
トピックに関する役立つリンク:
- en.wikipedia.org/wiki/Color_theory
- joehallock.com/edu/COM498/index.html
- www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
出典: Webデザインの色 : Webサイトに適した組み合わせの選択
All Articles