.NET印刷スケジューラのコンストラクター
カレンダーおよびスケジューラー(オーガナイザー)の機能を実装する.NETの多くのコンポーネントが作成されています。 彼らの仕事は、ユーザーにOutlookカレンダー、Apple iCal、Windowsカレンダー、Googleカレンダーインターネットカレンダーなどのエンドユーザーアプリケーションを使用した場合と同様の機能を提供することです。 これらの機能の中で重要な場所は印刷です。 コンポーネントの印刷機能は、特殊なアプリケーションの印刷機能より悪くないはずですが、同時に設定の柔軟性が向上します。

次の印刷方法が最も一般的です。

.NET Windows FormsのプランナーであるXtraScheduler製品には、Outlookカレンダーと機能が似ていますが、印刷可能なレポートを作成する機能も含まれています。 製品開発の特定の段階で、テンプレートを使用して印刷オプションを実装しました。 一見、ユーザーのニーズを満たすことを前提としていましたが、実際にはこれでは十分ではありませんでした。
ユーザーは、小さな外観の変更から要素と印刷データの新しい配置に至るまで、印刷の種類の微調整に関連する多数のリクエストを受け取り始めました。 各オプションのオプション数のさらなる増加は容認できなくなり、印刷用のレポートを作成するアプローチを修正する必要がありました。
この問題に対する考えられる解決策の1つは、「すべての味と色のために」印刷スタイルのセットを拡張することです。 顕著な例は、Outlook用のカレンダー印刷アシスタントです。これは、あらゆる種類の印刷テンプレートのコレクションを提供します。
私たちにとって、このオプションは、新しいスタイルを絶えず作成して追加することを余儀なくされるため、行き止まりのように見えました。 そのため、特別なデザイナーを使用して独自の印刷カレンダーを設計および作成する機会をユーザーに提供することにしました。
DevExpressの兵器庫にXtraReportsという製品があるため、この印刷システムに基づいてアドオンを作成し、カレンダーレポートを構築するためのプラットフォームとして使用するのが最も合理的でした。
XtraScheduler Reportingを作成するための基本的な基準として、柔軟性を選択しました。 設計時に、さまざまなデータソースからデータを印刷するシナリオ、任意の印刷間隔を指定する機能、表示ツールのカスタム選択、視覚要素の場所を検討しました。
XtraScheduler Reportingアプローチの主なアイデアは、印刷ドキュメントが固定スタイルに基づいて形成されるのではなく、デザイナーが独立したパーツから設計することです。イベント、カレンダー、行、表などの形式の追加要素を含む
レポートデザイナーは、これらの要素間の関係を確立し、印刷用のデータの正しい受信順序を決定します。 さらに、特定の印刷オプションを指定するための非視覚的なコンポーネントがいくつかあります。 これらのコンポーネントは、データソースとレポート要素の間の仲介です。
ここでのデータは、時間間隔、リソースのリスト、および時間とリソースに関連付けられたイベントのセットを意味することを明確にしましょう。
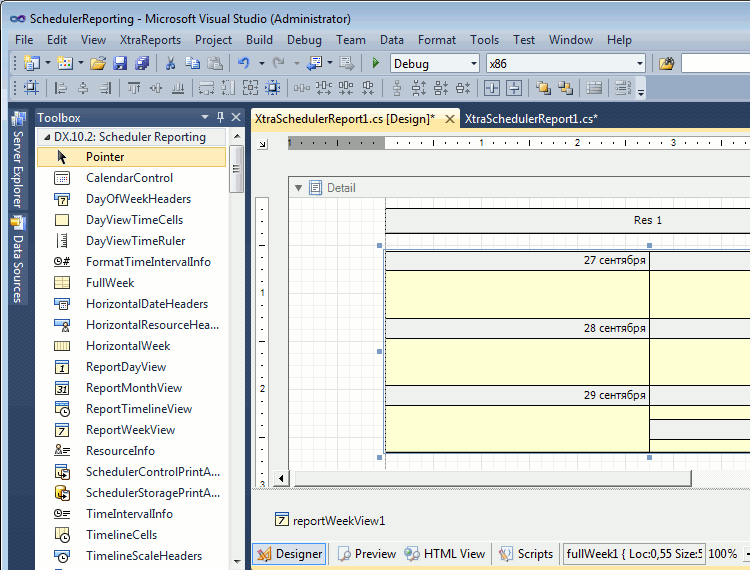
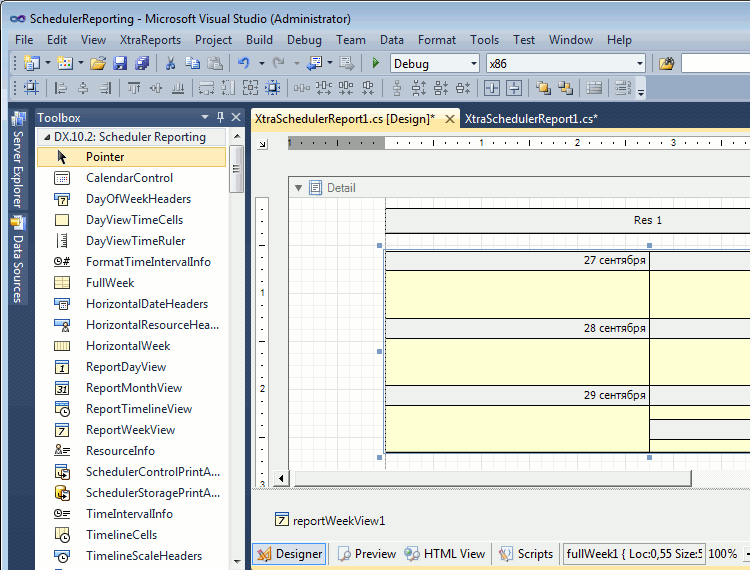
レポート設計中のレポートデザイナーのスクリーンショットを以下に示します。

したがって、ページレイアウトに必要な要素を配置し、関係とプロパティを定義するだけで、目的のレポートテンプレートを取得できます。
設計されたレポートは、テンプレートファイルに保存するか、実行時にクラスのインスタンスを作成して、pdf、html、mhtなどのサポートされているテキスト形式、またはグラフィック形式のいずれかに表示、印刷、またはエクスポートできます。
カレンダーレポートの作成例をさらに詳しく見てみましょう。
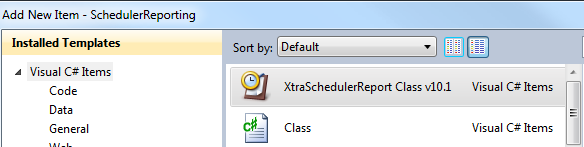
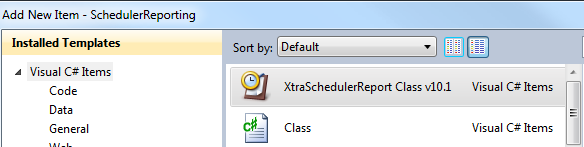
あるグループの予定されたイベントの週次レポートを作成するとします。 Visual Studioで新しいWindowsフォームプロジェクトを作成し、[新しい項目の追加]メニュー項目を使用してXtraSchedulerReportレポートクラスを追加します(このクラスにはVisual Studioに登録済みテンプレートがあります)。

デザイナウィンドウが開きます。 週のイベントFullWeekを表示するコントロールと、 HorizontalResourceHeadersリソースのヘッダーを表示するコントロールをツールバーからドロップします 。

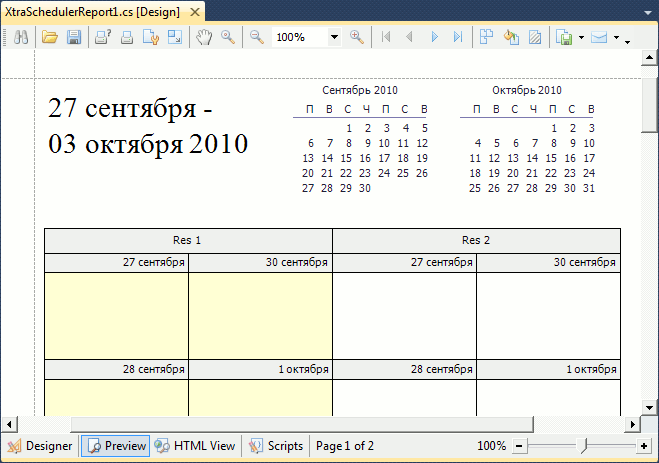
ページに表示されるリソースの数を決定するプロパティを設定し、曜日を表示するセルをリソースヘッダーにバインドします。これは、プロパティグリッドまたはスマートタグを使用して簡単に実行できます。 その結果、以下に示すレポートが得られます。

追加のコントロールTimeIntervalInfoおよびCalendarControlを追加して、現在の間隔と月のカレンダーを表示します。 作成されると、レポートの他の要素との必要な接続を自動的に割り当てるため、手動でリンクを確立する必要がなくなります。
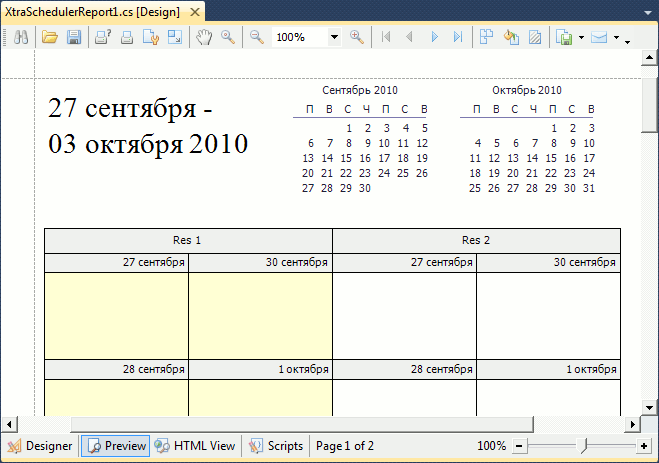
これで、データソースを指定しなくても、作成されたレポートのおおよそのビューを確認できます。 デザイナウィンドウの下部にある[プレビュー]ボタンをクリックして、次の結果を確認します。

レポートには、スケジューライベント、実際の日付、およびリソースは含まれません。
レポートをデータソースにバインドする方法は? これを行うために、 SchedulerPrintAdapterを継承し、データソースとレポート要素の間のブリッジとして機能する非ビジュアルコンポーネントがいくつかあります。 ソースから取得したデータを処理し(フィルターを適用し、順序を設定し)、印刷可能な時間間隔、週の最初の日、タイムゾーンなどのさまざまな印刷オプションを決定できます。
アダプタインターフェイスを介してデータを受信するレポートは、スケジューラの実装に依存しません。 このアダプターは、さまざまなプラットフォームおよびデータ取得シナリオの相続人として使用できます。 したがって、 ASPxSchedulerControl専用のアダプターを使用して、Webプラットフォームで印刷することができます。
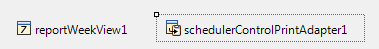
スケジューラを含むアプリケーションでは、アダプタのデータソースはSchedulerControlである場合があります 。 それと通信するには、適切なSchedulerControlPrintAdapterアダプターをレポートに追加します。これは、コンポーネントであるため、図に示すようにコンポーネントトレイに分類されます。

これで、レポートテンプレートの準備ができました。 アプリケーションから特定のレポートクラスのインスタンスを作成するのではなく、ファイルからレポートテンプレートをロードする場合は、特別な* .repxファイルに保存できます。
設計したレポートを表示する簡単なコードを作成します。 SchedulerControlをプリントアダプターのデータソースとして設定し、メソッドを呼び出して参照ダイアログを表示します。
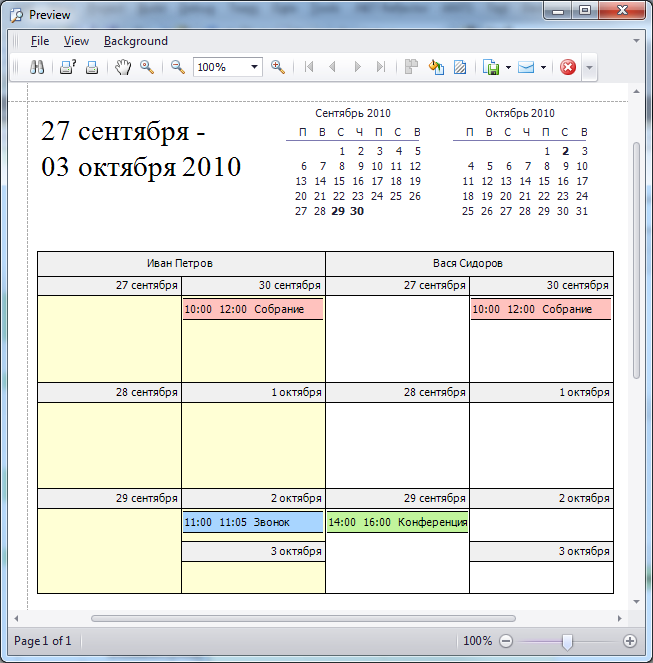
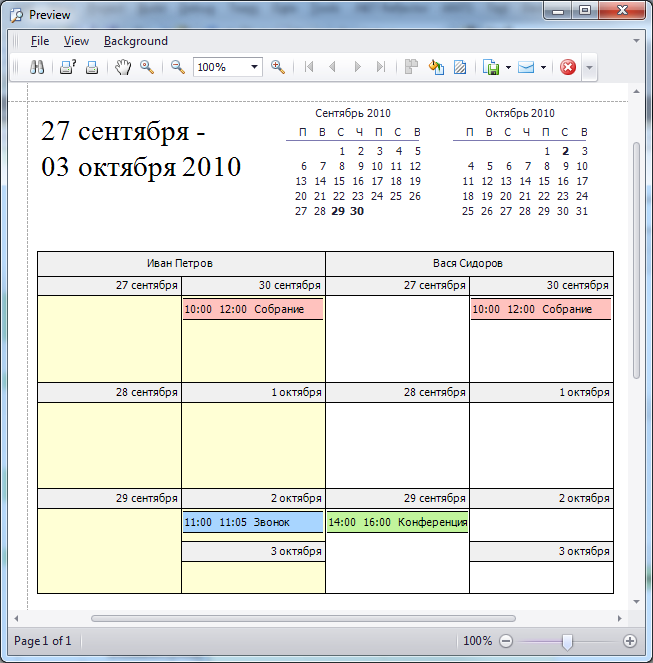
その結果、スケジューラーからプリントアダプターを介して実際のデータがレポートアイテムに配信されます。 つまり、作成したテンプレートに従って、アプリケーションの日付、リソース、イベントが表示されます。

ご覧のとおり、上記のアプローチは、スタイルを使用する方法と比較して柔軟性が高くなります。 レポート要素は、事前定義されたスタイルの範囲に限定されず、デザイナーの要望に応じて配置、カスタマイズ、および印刷できます。

次の印刷方法が最も一般的です。
- WYSIWYGシールまたはそれに近い。 この方法は、ブラウザの印刷機能を使用できるため、インターネットカレンダーで一般的です。 このアプローチの欠点は、設定の欠如、可視範囲のみを印刷すること、および示されているものとは異なる追加情報を印刷できないことです。
- 定義済みのスタイルセット/テンプレートを使用した印刷。 この方法は、デスクトップアプリケーションの典型的な方法です。 典型的なシナリオでは、毎日、毎週、毎月、詳細、およびそれらの組み合わせなど、いくつかのタイプのカレンダーを印刷できます。 たとえば、Outlookカレンダーには、アイテムの外観、列の数、日付と時間の間隔などを制御できる一連の印刷スタイルとオプションがあります。

.NET Windows FormsのプランナーであるXtraScheduler製品には、Outlookカレンダーと機能が似ていますが、印刷可能なレポートを作成する機能も含まれています。 製品開発の特定の段階で、テンプレートを使用して印刷オプションを実装しました。 一見、ユーザーのニーズを満たすことを前提としていましたが、実際にはこれでは十分ではありませんでした。
ユーザーは、小さな外観の変更から要素と印刷データの新しい配置に至るまで、印刷の種類の微調整に関連する多数のリクエストを受け取り始めました。 各オプションのオプション数のさらなる増加は容認できなくなり、印刷用のレポートを作成するアプローチを修正する必要がありました。
この問題に対する考えられる解決策の1つは、「すべての味と色のために」印刷スタイルのセットを拡張することです。 顕著な例は、Outlook用のカレンダー印刷アシスタントです。これは、あらゆる種類の印刷テンプレートのコレクションを提供します。
私たちにとって、このオプションは、新しいスタイルを絶えず作成して追加することを余儀なくされるため、行き止まりのように見えました。 そのため、特別なデザイナーを使用して独自の印刷カレンダーを設計および作成する機会をユーザーに提供することにしました。
DevExpressの兵器庫にXtraReportsという製品があるため、この印刷システムに基づいてアドオンを作成し、カレンダーレポートを構築するためのプラットフォームとして使用するのが最も合理的でした。
XtraScheduler Reportingを作成するための基本的な基準として、柔軟性を選択しました。 設計時に、さまざまなデータソースからデータを印刷するシナリオ、任意の印刷間隔を指定する機能、表示ツールのカスタム選択、視覚要素の場所を検討しました。
XtraScheduler Reportingアプローチの主なアイデアは、印刷ドキュメントが固定スタイルに基づいて形成されるのではなく、デザイナーが独立したパーツから設計することです。イベント、カレンダー、行、表などの形式の追加要素を含む
レポートデザイナーは、これらの要素間の関係を確立し、印刷用のデータの正しい受信順序を決定します。 さらに、特定の印刷オプションを指定するための非視覚的なコンポーネントがいくつかあります。 これらのコンポーネントは、データソースとレポート要素の間の仲介です。
ここでのデータは、時間間隔、リソースのリスト、および時間とリソースに関連付けられたイベントのセットを意味することを明確にしましょう。
レポート設計中のレポートデザイナーのスクリーンショットを以下に示します。

したがって、ページレイアウトに必要な要素を配置し、関係とプロパティを定義するだけで、目的のレポートテンプレートを取得できます。
設計されたレポートは、テンプレートファイルに保存するか、実行時にクラスのインスタンスを作成して、pdf、html、mhtなどのサポートされているテキスト形式、またはグラフィック形式のいずれかに表示、印刷、またはエクスポートできます。
カレンダーレポートの作成例をさらに詳しく見てみましょう。
あるグループの予定されたイベントの週次レポートを作成するとします。 Visual Studioで新しいWindowsフォームプロジェクトを作成し、[新しい項目の追加]メニュー項目を使用してXtraSchedulerReportレポートクラスを追加します(このクラスにはVisual Studioに登録済みテンプレートがあります)。

デザイナウィンドウが開きます。 週のイベントFullWeekを表示するコントロールと、 HorizontalResourceHeadersリソースのヘッダーを表示するコントロールをツールバーからドロップします 。

ページに表示されるリソースの数を決定するプロパティを設定し、曜日を表示するセルをリソースヘッダーにバインドします。これは、プロパティグリッドまたはスマートタグを使用して簡単に実行できます。 その結果、以下に示すレポートが得られます。

追加のコントロールTimeIntervalInfoおよびCalendarControlを追加して、現在の間隔と月のカレンダーを表示します。 作成されると、レポートの他の要素との必要な接続を自動的に割り当てるため、手動でリンクを確立する必要がなくなります。
これで、データソースを指定しなくても、作成されたレポートのおおよそのビューを確認できます。 デザイナウィンドウの下部にある[プレビュー]ボタンをクリックして、次の結果を確認します。

レポートには、スケジューライベント、実際の日付、およびリソースは含まれません。
レポートをデータソースにバインドする方法は? これを行うために、 SchedulerPrintAdapterを継承し、データソースとレポート要素の間のブリッジとして機能する非ビジュアルコンポーネントがいくつかあります。 ソースから取得したデータを処理し(フィルターを適用し、順序を設定し)、印刷可能な時間間隔、週の最初の日、タイムゾーンなどのさまざまな印刷オプションを決定できます。
アダプタインターフェイスを介してデータを受信するレポートは、スケジューラの実装に依存しません。 このアダプターは、さまざまなプラットフォームおよびデータ取得シナリオの相続人として使用できます。 したがって、 ASPxSchedulerControl専用のアダプターを使用して、Webプラットフォームで印刷することができます。
スケジューラを含むアプリケーションでは、アダプタのデータソースはSchedulerControlである場合があります 。 それと通信するには、適切なSchedulerControlPrintAdapterアダプターをレポートに追加します。これは、コンポーネントであるため、図に示すようにコンポーネントトレイに分類されます。

これで、レポートテンプレートの準備ができました。 アプリケーションから特定のレポートクラスのインスタンスを作成するのではなく、ファイルからレポートテンプレートをロードする場合は、特別な* .repxファイルに保存できます。
設計したレポートを表示する簡単なコードを作成します。 SchedulerControlをプリントアダプターのデータソースとして設定し、メソッドを呼び出して参照ダイアログを表示します。
private void ShowWeeklyReport() { XtraSchedulerReport1 report = new XtraSchedulerReport1(); report.SchedulerAdapter.SetSourceObject(this.schedulerControl1); report.ShowPreviewDialog(); }
その結果、スケジューラーからプリントアダプターを介して実際のデータがレポートアイテムに配信されます。 つまり、作成したテンプレートに従って、アプリケーションの日付、リソース、イベントが表示されます。

ご覧のとおり、上記のアプローチは、スタイルを使用する方法と比較して柔軟性が高くなります。 レポート要素は、事前定義されたスタイルの範囲に限定されず、デザイナーの要望に応じて配置、カスタマイズ、および印刷できます。
All Articles