Expression Blend + SketchFlowのプロトタイピング。 パート3.コントロールの使用
SketchFlowを使用したプロトタイピングに引き続き取り組みます。 前のシリーズ:
今日は、コントロールの操作を検討し、プリミティブから始めます。
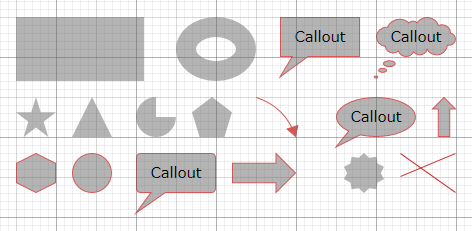
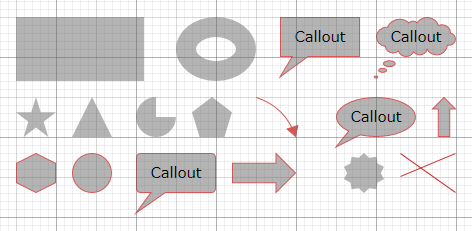
まず、既製の写真をインポートできるという事実に加えて、Expression Blendでレイアウトレイアウトのプリミティブを直接描画できます(長方形、線、楕円の他に、曲線、アスタリスク、矢印、三角形、吹き出しなどがあります)プリミティブ):

画面レイアウトを容易にするために、グリッドをオンにして、グリッドおよびその他のオブジェクトにスナップ(貼り付け)できます。 これは、ワークスペースの下部にある適切なボタンを介して行われます。

メニューのツール⇒オプション⇒アートボードを使用して、グリッドセルのサイズと同じオプションを設定できます。

さらに、オブジェクトを整理するために使用できるガイド(グリッドレイアウト用)が用意されています。

全体として、非常に迅速に一般的なマークアップ(組成)を識別できます。 ちなみに、ガイドは興味深いものです。それぞれ、ガイドの位置を変更することで、オブジェクトをそれらにアタッチできるため、構成を変更できます。


実際のコントロールに進みます;)
プロトタイピングの観点から見ると、SketchFlowは、SilverlightおよびWindows用のアプリケーションを設計するために開発されたExpression Blendに基づいているという事実は大きな利点をもたらします。オブジェクトをグループ化するためのレイアウト。
技術的には、使用するすべてのコントロールはコントロールの画像だけでなく、非常に機能的なオブジェクトです。ボタンが押され、チェックボックスが付加され、リスト項目が選択されます。
アセットパネルから既製のコントロールにアクセスするには、次の2つの方法があります。
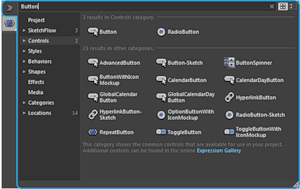
どちらの場合でも、自分に最適なプレゼンテーション(リスト(小さなアイコン)またはグリッド(大きなアイコン))を選択し、必要なコントロールを名前で検索できます。これは、大規模なコレクションの場合に非常に便利です。 利用可能な要素のツリーが左側に表示されます。既製のコントロールだけでなく、画面、コンポーネント、画像などの独自のコントロールとオブジェクトも含まれています。
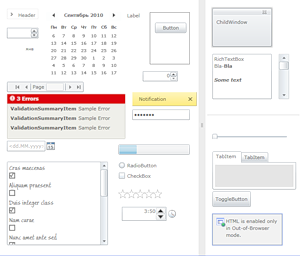
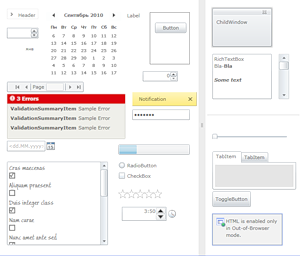
画面にコントロールを追加するには、ワークスペースにドラッグするか、Assetsで目的のコントロールを選択してワークスペースに「描画」します。 コントロールの例を以下に示します(これらはすべて利用可能な既製のコントロールではありません!):

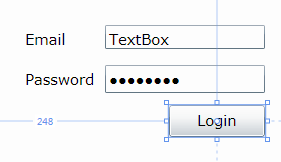
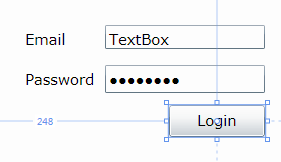
このコレクションから、たとえばログインフォームなど、便利なものを簡単に収集できます。

デフォルトでは、すべてのコントロールは標準のSilverlightスタイルを備えています(上の写真を参照)が、SketchFlowプロジェクトでは特別なスケッチ(描画スタイル)も利用できます。
スケッチスタイルは、意図的に単純化され、「描画」されるという点で興味深いものです。 プロトタイプのコンテキストでは、これは、最終的には、プロジェクト全体が、グラデーション、3次元形状、およびその他の効果を備えた完成したなめらかなデザインというよりも、紙のプロトタイプに近いことを意味します。 これにより、プロトタイプの開発は、グラフィックデザインではなく一般的な概念とアイデアに集中することができます。 顧客は、これが最終設計ではなくプロトタイプであることを明らかに理解しています。
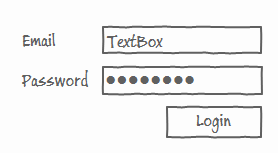
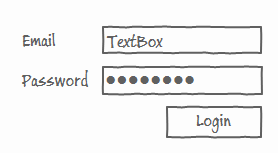
スケッチコントロールには、「– Sketch 」という接尾辞が付いています。 コンテキストメニューの[テンプレートの編集(またはスタイルの編集)⇒リソースの適用⇒*-スケッチ]を使用して、スケッチスタイルを多くの一般的なコントロールに適用することもできます。 たとえば、上記のスケッチフォームは次のようになります。

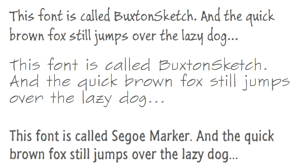
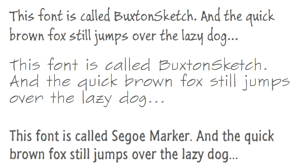
スケッチスタイルは、プリミティブにも使用できます(アセットコントロールライブラリの「シェイプ⇒SketchShapes」を参照)。 SketchFlowとともに、キリル文字を含む特別なBuxton Sketchフォントが提供されます。

通常のコントロールに加えて、特別なレイアウト(モックアップ)をSketchFlowに追加できます。 Expression Blendに付属するサンプルの中でMockupDemonstrationを開くと、実際に動作していることがわかります。
SketchFlowのプロジェクトにモックアップを追加するには、起動時に適切なライブラリを接続する必要があります。 これはおそらく結果を達成するために行うべき唯一のトリッキーなことです:)
Microsoft.Expression.Prototyping.MockupsSL.dllライブラリと関連するDesignフォルダーが必要です。 それらは、例とともにフォルダ内にあります。たとえば、こちら
C:\ Program Files \ Microsoft Expression \ Blend 4 \ Samples \ ja \ MockupDemonstration.zip \ MockupDemonstration \ Libraries \ Silverlight \ Debug \ライブラリ\ Silverlight \デバッグ(およびWPFの場合も同様です。.NetFrameworkのバージョンが必要です)。
次に、それらをここに配置する必要があります。C:\ Program Files \ Microsoft Expression \ Blend 4 \ Libraries \ Silverlight \ v4.0 \
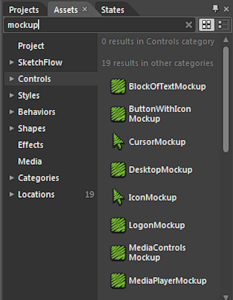
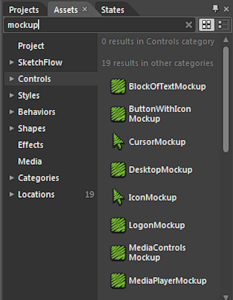
その後、アセットコントロールライブラリでモックアップが使用可能になり(対応するオブジェクトは「 Mockup 」で終わります)、緑色のアイコンが表示されます:

これで、ウィンドウ、ブラウザ、ログインフォーム、またはボタンを、アイコンやその他の既成のレイアウトで簡単に描画できます。

既製のコントロールに加えて、再利用のために独自のコントロールを作成することもできます。 これを行うには、オブジェクトのグループを選択し、コンテキストメニューから[ユーザーコントロールに追加]をクリックするか、プロジェクトに新しいユーザーコントロールを追加します。
たとえば、画像の場所を象徴する特別なコントロールを追加する場合:

もちろん、長方形と2本の線を再描画するたびに、サイズの調整に従うことができます。 これを一度行うと、3つのオブジェクトをすべて選択して、新しいコントロールを作成できます。これは、ライブラリで使用できるようになります。

簡単に使用できるようになりました:

同様に、検索フォームに対して独自のコントロールを作成できます。

その後、さまざまなインターフェイスに簡単に挿入できます。 さらに、グリッドをレイアウトとして使用することにより、検索フィールドのサイズも変更できます。

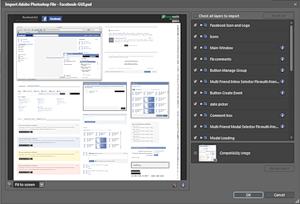
最後に、この記事の結論として、必要なインターフェースコンポーネントを十分に迅速に取得する別の方法を提供したいと思います。 はい、我々は再び輸入について話している。 Windows Phone、iPhone、Android、Facebookアプリケーションなどの特定のアプリケーションを開発している場合、対応するUIガイドラインのインターフェイスコンポーネントを使用することは理にかなっています。 原則として、それらはPSDで簡単にアクセスできます。その後、インポートするだけです。

次に、必要なコンポーネントを個別のコントロールにソートするか、コピーと貼り付けを使用できます。

次のシリーズでは、リストとサンプルデータの操作について説明します。 それまでの間、プロトタイプでアイデアをテストし、SketchFlowのプロトタイプコンペティションに参加してください。

今日は、コントロールの操作を検討し、プリミティブから始めます。
プリミティブ
まず、既製の写真をインポートできるという事実に加えて、Expression Blendでレイアウトレイアウトのプリミティブを直接描画できます(長方形、線、楕円の他に、曲線、アスタリスク、矢印、三角形、吹き出しなどがあります)プリミティブ):

画面レイアウトを容易にするために、グリッドをオンにして、グリッドおよびその他のオブジェクトにスナップ(貼り付け)できます。 これは、ワークスペースの下部にある適切なボタンを介して行われます。

メニューのツール⇒オプション⇒アートボードを使用して、グリッドセルのサイズと同じオプションを設定できます。

さらに、オブジェクトを整理するために使用できるガイド(グリッドレイアウト用)が用意されています。

全体として、非常に迅速に一般的なマークアップ(組成)を識別できます。 ちなみに、ガイドは興味深いものです。それぞれ、ガイドの位置を変更することで、オブジェクトをそれらにアタッチできるため、構成を変更できます。


実際のコントロールに進みます;)
コントロール
プロトタイピングの観点から見ると、SketchFlowは、SilverlightおよびWindows用のアプリケーションを設計するために開発されたExpression Blendに基づいているという事実は大きな利点をもたらします。オブジェクトをグループ化するためのレイアウト。
技術的には、使用するすべてのコントロールはコントロールの画像だけでなく、非常に機能的なオブジェクトです。ボタンが押され、チェックボックスが付加され、リスト項目が選択されます。
アセットパネルから既製のコントロールにアクセスするには、次の2つの方法があります。
- 固定タブ(そうでない場合は、[ウィンドウ]メニューから追加できます)

- ドロップダウンパネル

どちらの場合でも、自分に最適なプレゼンテーション(リスト(小さなアイコン)またはグリッド(大きなアイコン))を選択し、必要なコントロールを名前で検索できます。これは、大規模なコレクションの場合に非常に便利です。 利用可能な要素のツリーが左側に表示されます。既製のコントロールだけでなく、画面、コンポーネント、画像などの独自のコントロールとオブジェクトも含まれています。
画面にコントロールを追加するには、ワークスペースにドラッグするか、Assetsで目的のコントロールを選択してワークスペースに「描画」します。 コントロールの例を以下に示します(これらはすべて利用可能な既製のコントロールではありません!):

このコレクションから、たとえばログインフォームなど、便利なものを簡単に収集できます。

スタイルとスケッチスタイル
デフォルトでは、すべてのコントロールは標準のSilverlightスタイルを備えています(上の写真を参照)が、SketchFlowプロジェクトでは特別なスケッチ(描画スタイル)も利用できます。
スケッチスタイルは、意図的に単純化され、「描画」されるという点で興味深いものです。 プロトタイプのコンテキストでは、これは、最終的には、プロジェクト全体が、グラデーション、3次元形状、およびその他の効果を備えた完成したなめらかなデザインというよりも、紙のプロトタイプに近いことを意味します。 これにより、プロトタイプの開発は、グラフィックデザインではなく一般的な概念とアイデアに集中することができます。 顧客は、これが最終設計ではなくプロトタイプであることを明らかに理解しています。
スケッチコントロールには、「– Sketch 」という接尾辞が付いています。 コンテキストメニューの[テンプレートの編集(またはスタイルの編集)⇒リソースの適用⇒*-スケッチ]を使用して、スケッチスタイルを多くの一般的なコントロールに適用することもできます。 たとえば、上記のスケッチフォームは次のようになります。

スケッチスタイルは、プリミティブにも使用できます(アセットコントロールライブラリの「シェイプ⇒SketchShapes」を参照)。 SketchFlowとともに、キリル文字を含む特別なBuxton Sketchフォントが提供されます。

モックアップ
通常のコントロールに加えて、特別なレイアウト(モックアップ)をSketchFlowに追加できます。 Expression Blendに付属するサンプルの中でMockupDemonstrationを開くと、実際に動作していることがわかります。
SketchFlowのプロジェクトにモックアップを追加するには、起動時に適切なライブラリを接続する必要があります。 これはおそらく結果を達成するために行うべき唯一のトリッキーなことです:)
Microsoft.Expression.Prototyping.MockupsSL.dllライブラリと関連するDesignフォルダーが必要です。 それらは、例とともにフォルダ内にあります。たとえば、こちら
C:\ Program Files \ Microsoft Expression \ Blend 4 \ Samples \ ja \ MockupDemonstration.zip \ MockupDemonstration \ Libraries \ Silverlight \ Debug \ライブラリ\ Silverlight \デバッグ(およびWPFの場合も同様です。.NetFrameworkのバージョンが必要です)。
次に、それらをここに配置する必要があります。C:\ Program Files \ Microsoft Expression \ Blend 4 \ Libraries \ Silverlight \ v4.0 \
その後、アセットコントロールライブラリでモックアップが使用可能になり(対応するオブジェクトは「 Mockup 」で終わります)、緑色のアイコンが表示されます:

これで、ウィンドウ、ブラウザ、ログインフォーム、またはボタンを、アイコンやその他の既成のレイアウトで簡単に描画できます。

カスタムコントロール(ユーザーコントロール)
既製のコントロールに加えて、再利用のために独自のコントロールを作成することもできます。 これを行うには、オブジェクトのグループを選択し、コンテキストメニューから[ユーザーコントロールに追加]をクリックするか、プロジェクトに新しいユーザーコントロールを追加します。
たとえば、画像の場所を象徴する特別なコントロールを追加する場合:

もちろん、長方形と2本の線を再描画するたびに、サイズの調整に従うことができます。 これを一度行うと、3つのオブジェクトをすべて選択して、新しいコントロールを作成できます。これは、ライブラリで使用できるようになります。

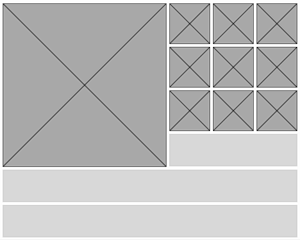
簡単に使用できるようになりました:

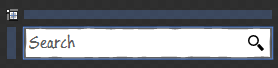
同様に、検索フォームに対して独自のコントロールを作成できます。

その後、さまざまなインターフェイスに簡単に挿入できます。 さらに、グリッドをレイアウトとして使用することにより、検索フィールドのサイズも変更できます。

インターフェース要素
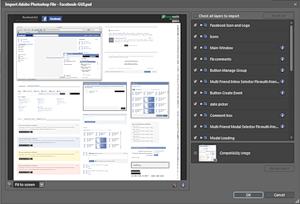
最後に、この記事の結論として、必要なインターフェースコンポーネントを十分に迅速に取得する別の方法を提供したいと思います。 はい、我々は再び輸入について話している。 Windows Phone、iPhone、Android、Facebookアプリケーションなどの特定のアプリケーションを開発している場合、対応するUIガイドラインのインターフェイスコンポーネントを使用することは理にかなっています。 原則として、それらはPSDで簡単にアクセスできます。その後、インポートするだけです。

次に、必要なコンポーネントを個別のコントロールにソートするか、コピーと貼り付けを使用できます。

次のシリーズでは、リストとサンプルデータの操作について説明します。 それまでの間、プロトタイプでアイデアをテストし、SketchFlowのプロトタイプコンペティションに参加してください。
All Articles