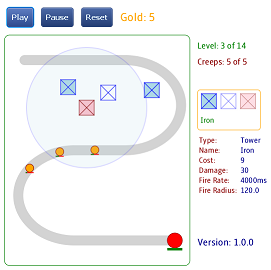
JavaFXコンテスト:タワーディフェンス
 みなさんこんにちは。 最近開始されたJavaFX Tower Defenseコンペティションに注目したいと思います。
みなさんこんにちは。 最近開始されたJavaFX Tower Defenseコンペティションに注目したいと思います。
どちらのデザイナーも競争に参加でき、ゲームの世界のベクトル画像を描くよう招待され、プログラマーは主催者が提供するエンジンを改善する必要があります。 コンテストに参加したストーリーをブログで説明できる人のための場所さえあります。
なぜJavaFXなのか? この技術に出会ったことがない人は、詳細を学ぶことに興味があるかもしれません。
設計からプログラムまで
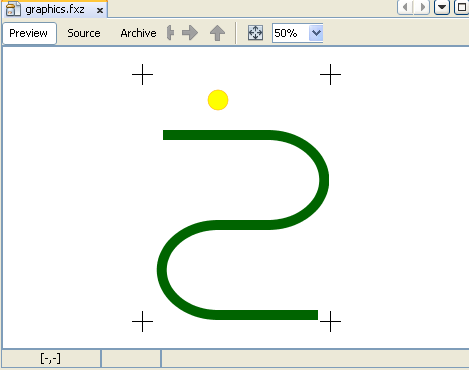
すべては、ゲームワールドの各要素を個別のレイヤーに描画し、jfx(jfx:element-name)プレフィックスを付けた名前を付けるデザイナーから始まります。 その後、標準プログラムを使用して、ベクトル画像をFXZファイル(JavaFX言語のベクトルグラフィック用の特別な形式)に変換する必要があります。
さらに、プログラマーはFXZファイルから名前で必要な要素を引き出し、自分のプログラムに配置できます。
ベクトル図
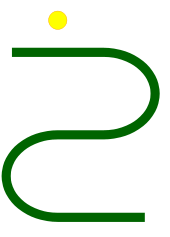
ベクターグラフィックスを含むファイルが2つの要素で構成されているとします:クリーチャーである円と道路。
 | <?xml version = "1.0" encoding = "utf-8" standalone = "yes" ?> |
FXZファイル
変換後:
FXD {
内容: [
グループ {
id : "パス"
内容: [
SVGPath {
内容: 「M 50120 L 250120 A 25、20 0 0 1 250300 L 150300 A 25 20 0 0 0150480 L 340480」
塗りつぶし: null
ストローク: 色 。 ダルクグリーン
strokeWidth : 20.0
}
]
} 、
グループ {
id : "creature"
内容: [
サークル{
centerX : 150.0
centerY : 50.0
塗りつぶし: 色 。 黄色
半径: 20.0
ストローク: 色 。 オレンジ
}
]
}
]
}

レイヤー名からjfxプレフィックスが削除されることに注意してください。
JavaFXプログラム
これで、プログラムで次の2つの要素を取得して画面に表示できます。
import javafx.fxd。* ;
import javafx.stage。* ;
import javafx.scene。* ;
def graphics = FXDLoader。 loadContent ( "{__DIR __} graphics.fxz" ) ;
ステージ{
title : 「アプリケーションのタイトル」
scene :シーン{
幅: 550
高さ: 550
内容: [グラフィック。 getNode ( "path" ) 、グラフィック。 getNode ( "creature" ) ]
}
}
アニメーション
この例は非常に単純であり、さらに面白くするために、パスに沿って移動するクリーチャーのアニメーションを追加します。
これを行うには、Group要素からパス自体を取得し、PathTransitionクラスを使用する必要があります。

import javafx.fxd。* ;したがって、道路に沿ったクリーチャーの動きと、タワーからクリーチャーへの砲弾の飛行をアニメーション化できます。
import javafx.stage。* ;
import javafx.scene。* ;
import javafx.scene.shape。* ;
import javafx.animation。* ;
import javafx.animation.transition。* ;
def graphics = FXDLoader。 loadContent ( "{__DIR __} graphics.fxz" ) ;
defクリーチャー=グラフィック。 getNode ( "creature" ) ;
def path = ( graphics。getNode ( "path" ) as Group ) 。 SVGPathとしてのコンテンツ [ 0 ] 。
ステージ{
title : 「アプリケーションのタイトル」
scene :シーン{
幅: 550
高さ: 550
コンテンツ: グループ {
scaleX : 0.5
scaleY : 0.5
内容: [パス、クリーチャー]
}
}
}
PathTransition {
期間: 10秒
ノード:クリーチャー
interpolator :補間器。 線形
path : AnimationPath。 createFromPath ( path )
} プレイ ( ) ;
面白い? その後、 JavaFX Tower Defenseコンテストに参加してください。
All Articles