新しい方法でRSSサブスクリプションを見る

iPadアプリのPulseに関するTechCrunchの記事を読んだときにすべてが始まりました。 これは、RSSフィードを表示するためのアプリケーションです。 リストは、各記事の画像のプレビューとともに水平方向のリボンに配置されているため、表示されています。 以前の記事にスクロールできます。
私には便利そうに思えたので、すぐにサイトにアクセスして、PCに似たようなものがあるかどうかを調べました(iPadがないため)。 ちなみに、iPadの後、彼らはiPhoneとAndroidのモバイルデバイスを取り上げ、それらのアプリケーションをすでにリリースしています。 しかし、彼らはPC用のバージョンを作成せず、フォーラムでこれがまだ計画されていないことを書きました。 同時に、私は通常のコンピューターで何かをするようにというリクエストで多くの質問を見ました。
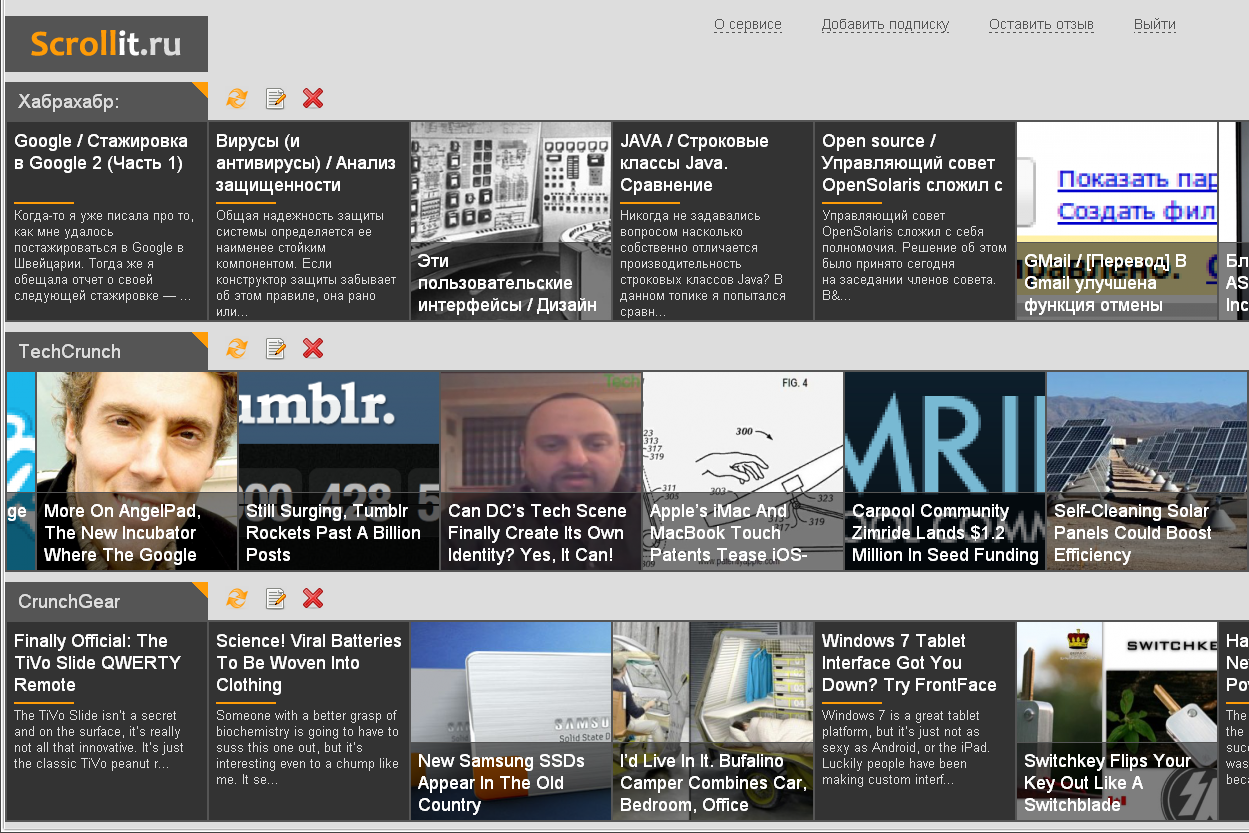
まあ、私は、彼らが尋ねると、それは需要があることを意味すると思ったので、インターフェースの利便性は、通常のコンピューターを含む通常のRSSリーダーの代わりにそのようなサービスを使用するユーザーを実際に引き付けることができます。 したがって、私は似たようなことをすることにしました。 空き時間に2週間の仕事でこれができたのは、以下のビデオまたはサイトのデモをご覧ください。
ツールキット
さて、すべての詳細について。
使用されたPHPフレームワーク-CI 、JSフレームワーク-jQuery 。 私はこのカップルが長い間好きなので、彼らを拒否しません。
インターフェースの利便性のために、すべての情報を入力し、フィードの記事を表示するために、JQuery UI-ダイアログを部分的に追加しました。 また、ドラッグアンドドロップを使用してリストをソートするためにSortableを使用しました。
私がグーグルで始めた最初のことは、iPhoneのスムーズなスクロールであることは注目に値します。 要素を離すと、慣性によってしばらくスクロールし続けます。 私が気に入ったのはjQuery Overscrollプラグインだけでした。 この男を広告にします-申し訳ありませんが、誰かにとっては役に立つかもしれません。
rssストリームのデータを取得するために、 simplepieをねじ込みました 。 画像プレビューを作成するには、 timthumbを使用します 。 両方ともキャッシュされます。 また、 Simple HTML DOM Parserを使用して、もしあれば記事の最初の画像を見つけました。
機能的
起こったことは、RSSフィードを便利な形式で表示する非常にシンプルで基本的なサービスです。 このサービスには多くの制限があります。つまり、必要に応じて、洗練および開発できることがたくさんあります。 RSSフィードを追加する場合、現在のキャッシュに既にあるかどうかを確認した後、ソースサイトに戻ります。 記事のリストを取得し、画像のプレビューを作成して表示します。

言及する価値のある制限がいくつかあります。
- 写真、写真、写真。 各テープは、サイズが200 * 200ピクセルの記事の画像をロードし、画像ごとに〜150 KBになります。 フィードに平均20の記事があり、全員に画像がある場合、フィードへのトラフィックは3MBになります。 そして、テープがたくさんある場合はどうなりますか? 現代の技術、ますます安価なインターネット関税、無制限の普及の時代に-ここでは特定の問題は見られませんが、それでもユーザーの輪は限られています。
- 一方、これらの同じ画像はサーバーへのリクエストの束を生成します。 または、ロジックを改良して、1つのサブスクリプションに対して共通の画像を生成し、バックグラウンド位置を介して1つのサブスクリプションの必要な記事に配信することができます。
- さらに、現時点では、サービスはRSSフィードの記事自体を保存せず、URLのみを保存します。 したがって、テープはオンラインで構築されます(もちろん、キャッシュで検証されます)。
したがって、主な制限:- ソースサイトが発行する最新の記事のみが表示されます。 通常、これらは最後の20〜25件の記事です。 40に制限を設定しました。
- すでに読んだ記事を別のスタイルでマークすることはできません;「すべて既読にする」機能を実装することはできません。
- お気に入りに記事を追加することはできません。
- 最適化というもう1つの脆弱なリンクを検討します。 画像とストリームのキャッシュを使用していますが、読み込みを動的にやり直すことができます。 私が見るように:
- 水平方向に、原則として、現在のサブスクリプションあたり40記事の現在の制限で-それは意味がありません。 すべての記事を保存すると、右端に達したときに、次のN個の記事などを動的にポンプアップできます。
- また、ブラウザで垂直スクロールに達したときにのみ画像の動的な読み込みを行います-可視領域に落ちないものも含め、すべてが読み込まれます。
難しさ
多数のサブスクリプションでテストを行ったとき、先ほど述べたシンプリーがメモリ上で非常に難しいという事実に出会いました。 20のサブスクリプションの場合、約80 MBが取得されます。 また、データの送信元は関係ありません-後続の処理でフィードから直接ダウンロードするか、ファイルキャッシュ(論理的にはすべてをクリアして処理する必要があり、データをデシリアライズする必要があります。すべてのキャッシュファイルの総重量は約4メートルです)。 彼らは、5.3より前のPHP(5.2.Xがあります)で問題が観察されると書いていますが、彼らが提供するソリューション(__destruct()メソッド)はあまり役に立ちませんでした。 他の5〜8個のrssパーサーを試してみましたが、simplepieの品質はおそらく唯一の正常なものであることに気付きました。 Simplepieは実際には雑食です。
一般に、すべての記事をデータベースに保存し、バックグラウンドでサブスクリプションの更新を行う方法は、これと同じです。
登録に関しては、私自身は多くのフィールドを長く埋めるのが好きではないので、すべてをできるだけシンプルにしました。 初めて電子メールとパスワードを入力すると、すぐにサービスの使用を開始できます。 電子メールが電子メールアドレスに送信され、2日以内にサービスをさらに使用するにはアカウントをアクティブにする必要があります。 見知らぬ人ではなく、アドレスがすべて同じように入力されるようにしました。
サイトへのリンク-scrollit.ru 。
このサイトで、フィードバックのための改革的なフォームを作成しました-ご希望の場合は、書いてください!
サイトはまだシンプルなホスティングにあります。 可能であれば、最適化されますが、生成プロセスは非常にリソースを消費するため、これはすべて嘘です。 どちらかといえば-scるが、大声ではない。
PS
はい。サービスが好きで、開発に参加したい場合は、書きます。 誰かと力を合わせてチームとして働きたいです。 CIおよびjQueryの経験が必要です。 CSSから「あなた」までのレイアウトにすれば素晴らしいことです。この領域は明らかに私にとって不自由だからです。
All Articles