
बहुत पहले नहीं, मैंने एनजी के व्यवहार के बारे में लिखा था -यदि निर्देश , लेकिन फिर मैं एक स्थिति की जांच में आया, लेकिन आज एक और समस्या उत्पन्न हुई।
प्रोजेक्ट में बहुत सारे तत्व हैं जैसे टूलटिप, पॉपओवर, मोडल विंडो इत्यादि। मुझे लगता है कि आप सभी समझते हैं कि ये तत्व क्या हैं और मैं उनके बारे में बात नहीं करूंगा। उनमें से कई के लिए, पूर्ण स्थिति का उपयोग किया जाता है। यदि हम कस्टम निर्देशों का उपयोग नहीं करते हैं, तो कोई समस्या नहीं होगी - सभी मोडल खिड़कियां शरीर के अंत में झूठ बोलेंगी और आवश्यकतानुसार दिखाई देंगी। लेकिन चूंकि इन सभी तत्वों को निर्देश के रूप में घोषित किया गया है, इसलिए स्थिति के साथ एक समस्या है, क्योंकि निर्देश में रिश्तेदार स्थिति और इतने पर माता-पिता हो सकते हैं।
<div style="position: relative; overflow:hidden"> <button ng-click="visible = true">Greeting</button> <modal visible="visible"> Hello, Habr! </modal> </div>
मोडल विंडो को ब्राउज़र विंडो के सापेक्ष स्थित किया जाना चाहिए, लेकिन इस मामले में यह मूल तत्व के सापेक्ष तैनात किया जाएगा।
इस समस्या का सबसे सरल समाधान एक तत्व को वर्तमान निर्देश से बाहर निकालना है:
module.directive('modal',[ '$rootElement', function( $rootElement ){ return { restrict: 'E', ... link: function(scope, element){ element.appendTo($rootElement); scope.$on('$destroy', function(){ element.remove(); }); ... } } }] });
यही है, हम वर्तमान संदर्भ से एक तत्व का चयन करते हैं और इसे एप्लिकेशन के मूल तत्व में सम्मिलित करते हैं। जब कोई निर्देश हटा दिया जाता है, तो तत्व हटा दिया जाता है। सब कुछ ठीक लगता है, लेकिन इस दृष्टिकोण के साथ
ng-if
निर्देश का उपयोग नहीं किया जाता है, तब तक कोई समस्या नहीं है।
ng-if
स्थिति नकारात्मक है, तो यह पूरी तरह से DOM तत्व को हटा देता है, मुझे लगता है कि बहुत से लोग जानते हैं, लेकिन कई लोग नहीं जानते कि यह कैसे होता है।
यहाँ स्रोत कोड और द्रष्टा
ng-if
विशेषता ही हैं।
यदि परिणाम सकारात्मक है, तो एक टिप्पणी
document.createComment(' end ngIf: ' + $attr.ngIf + ' ');
और चर
block.clone
में दो मान रखे गए हैं:
- 0 - वह तत्व जिसके लिए
ng-if
निर्देश घोषित किया गया था - 1 - बनाई गई टिप्पणी
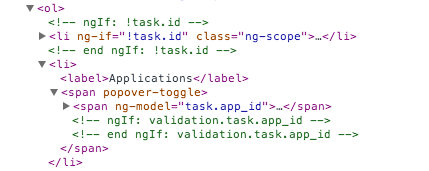
पृष्ठ के स्रोत कोड में, आप सबसे अधिक संभावना यह देखते हैं:

इस स्क्रीनशॉट में, हालतng-if="!task.id"
पॉजिटिव है और जिस एलिमेंट के लिए निर्देश घोषित किया गया है वह DOM ट्री में है और टिप्पणियों के बीच है। दूसरी शर्तng-if="validation.task.app_id"
नकारात्मक है और टिप्पणियों के बीच कुछ भी नहीं है।
यदि परिणाम नकारात्मक है, तो बच्चे के दायरे को नष्ट करें और तत्वों को हटा दें । और getBlockElements फ़ंक्शन में सबसे दिलचस्प:
/** * Return the DOM siblings between the first and last node in the given array. * @param {Array} array like object * @returns {DOMElement} object containing the elements */ function getBlockElements(nodes) { var startNode = nodes[0], endNode = nodes[nodes.length - 1]; if (startNode === endNode) { return jqLite(startNode); } var element = startNode; var elements = [element]; do { element = element.nextSibling; if (!element) break; elements.push(element); } while (element !== endNode); return jqLite(elements); }
इस कार्य को इसके विवरण से स्पष्ट किया जाता है कि दिए गए एरे में पहले और आखिरी नोड के बीच रिटर्न डीओएम भाई बहन हैं।
और हमारे मामले में नोड्स तर्क दो तत्वों की एक सरणी है जिसे मैंने आपका वर्णन किया है। यही है, फ़ंक्शन मुख्य तत्व के बीच सभी तत्वों को लौटाएगा जिसके लिए
ng-if
निर्देश घोषित किया गया था और समापन टिप्पणी थी, और यदि टिप्पणी नहीं मिली, तो यह मुख्य एक के बाद सभी तत्वों को वापस कर देगा।
उदाहरण के लिए, ऐसा टेम्पलेट (# कोणीय-अनुप्रयोग - अनुप्रयोग का मूल तत्व):
<div id="angular-application"> ... <div style="position: relative; overflow: hidden"> <div style="position: absolute; right: 0; bottom: 0"> <modal ng-if="isFirstModal()" id="modal-1">...</modal> <modal ng-if="isSecondModal()" id="modal-2">...</modal> </div> <div style="position: absolute; left: 0; bottom: 0"> <popover ng-if="isFirstPopover()" id="popover-1">...</popover> <popover ng-if="isSecondPopover()" id="popover-2">...</popover> </div> </div> ... </div>
निम्नलिखित HTML में संकलन:
<div id="angular-application"> ... <div style="position: relative; overflow: hidden"> <div style="position: absolute; right: 0; bottom: 0"> <!-- ngIf: isFirstModal() --> <!-- end ngIf: isFirstModal() --> <!-- ngIf: isSecondModal() --> <!-- end ngIf: isSecondModal() --> </div> <div style="position: absolute; left: 0; bottom: 0"> <!-- ngIf: isFirstPopover() --> <!-- end ngIf: isFirstPopover() --> <!-- ngIf: isSecondPopover() --> <!-- end ngIf: isSecondPopover() --> </div> </div> ... <div id="popover-1" class="popover">...</div> <div id="modal-1" class="modal-window">...</div> <div id="modal-2" class="modal-window">...</div> <div id="popover-2" class="popover">...</div> </div>
यही है, जैसा कि ऊपर लिखा गया था - सभी मोडल विंडो और पॉपओवर, ताकि पोजिशनिंग का उल्लंघन न हो और उनका लेआउट एप्लिकेशन के अंत में स्थानांतरित हो गया, लेकिन टिप्पणियां उसी स्थान पर बनी रहीं। और अब, getBlockElements के लिए कार्य करते हैं
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . , ng-if
, 600; , . : element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
-
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
-
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
-
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
-
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
-
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
-
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>
.- - #popover-1 , #modal-1 , #modal-2 , #popover-2 . ng-if="isFirstPopover()"
DOM .
:
:) . . , , , , . - , - ; . , , , ; ng-if . . , . , - enable; . ,ng-if
, 600; , . :element.find('[append-to-root]').appendTo($rootElement);
ng-if
, :
<div ng-if="condition"> <my-custom-directive>...</my-custom-directive> </div>