Dat
Dat - डेटा पैकेज प्रबंधन। यह एक उपकरण है जो आपको स्रोत फ़ाइलों के साथ git के समान सहयोगी वर्कफ़्लो बनाने के लिए बड़े डेटा सेट साझा करने की अनुमति देता है। यह उल्लेख करना महत्वपूर्ण है कि परियोजना की वर्तमान स्थिति पूर्व-अल्फ़ा है ।
npm install dat -g
GestureKit

बहुत कम दिलचस्प यूआई / यूएक्स कार्यों के लिए बहुत दिलचस्प बात। सेवा इंटरफ़ेस आपको किसी भी मनमाने ढंग से इशारे को आकर्षित करने की अनुमति देता है, जिसके बाद GestureKit आपके हावभाव के लिए एक कुंजी उत्पन्न करेगा, जिसके साथ आप ईवेंट हैंडलर तक पहुँच सकते हैं। इसके अलावा, यह न केवल iOS या Android के लिए उपलब्ध है, बल्कि जेस्चर के लिए वेब धन्यवाद के लिए भी है । js यही है, सामान्य तौर पर, यह असाधारण घटनाओं के प्रदाता का एक प्रकार है।
टिप्पणी
Remark.js आपको मार्कडाउन मार्कअप का उपयोग करके स्लाइडशो बनाने की अनुमति देता है। सिंटैक्स रंग की एक विस्तृत श्रृंखला का समर्थन करता है। आउटपुट उत्तरदायी स्लाइड्स हैं जो रिज़ॉल्यूशन के अनुकूल हैं और विभिन्न "टचिंग" डिवाइस के साथ संगत हैं।
<!DOCTYPE html> <html> <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <style type="text/css"> ... </style> </head> <body> <textarea id="source"> class: center, middle # Title --- # Agenda 1. Introduction 2. Deep-dive 3. ... --- # Introduction </textarea> <script src="http://gnab.github.io/remark/downloads/remark-latest.min.js" type="text/javascript"> </script> <script type="text/javascript"> var slideshow = remark.create(); </script> </body> </html>
Velocity.js

Velocity.js एक jQuery प्लगइन है जो मूल रूप से जावास्क्रिप्ट डोम एनिमेशन के विचार को बदल देता है और अंततः क्लासिक $ .animate () का प्रतिस्थापन बन जाना चाहिए। बात यह है कि वेग बहुत तेज है। यह न केवल प्रदर्शन के कारण है, बल्कि एक व्यक्ति द्वारा एनीमेशन की दृश्य धारणा के लिए भी है। आपको यह स्वीकार करना होगा कि लगभग संपूर्ण DOM एनीमेशन पर्याप्त रूप से चिकना नहीं है और थोड़ा बकवास है। इस समस्या को दो तरकीबों से हल किया गया है: DOM से कॉल की संख्या को कम करने के लिए DOM सिंक्रोनाइज़ेशन ( 'लेआउट थ्रशिंग' ) और क्वेरी कैशिंग।
मैं डेविड वॉल्श के इस विषय पर एक लेख भी साझा करूंगा - “सीएसएस बनाम जेएस एनीमेशन: कौन सा तेज़ है? "
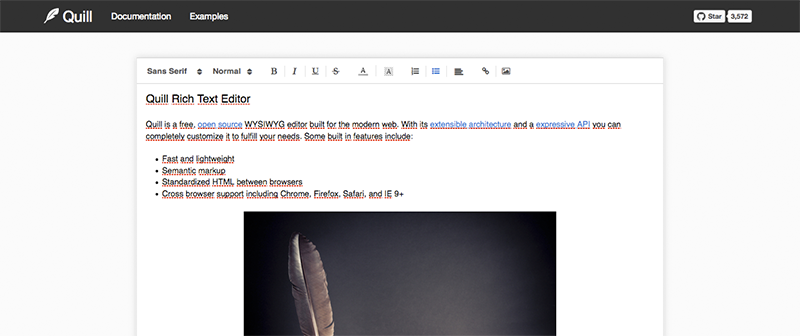
मोड़ना

क्विल प्रसिद्ध सेल्सफोर्स डॉट कॉम का एक आधुनिक, समृद्ध, संगत और एक्स्टेंसिबल टेक्स्ट एडिटर है। WYSIWYG में बहुत सारी समस्याओं के कारण, लोग मार्कडाउन का अधिक बार उपयोग करने लगे, लेकिन WYSIWYG के क्लासिक विचार से छुटकारा पाने के लिए डेवलपर्स पेन के शब्दों को डिजाइन किया गया था। क्विल वास्तव में बहुत लचीला और बहुत ही मॉड्यूलर है। यह एपीआई के लिए दस्तावेज को देखने के लायक है, जिसके बाद यह तुरंत स्पष्ट हो जाएगा कि परियोजना स्मार्ट तरीके से लिखी गई है।
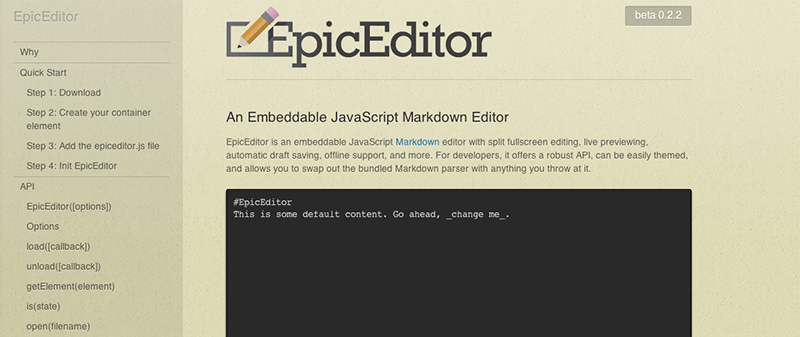
EpicEditor

फ़ंक्शनल मार्कडाउन जावास्क्रिप्ट संपादक। EpicEditor HTML5 LocalStorage, ऑफ़लाइन काम और अधिक का उपयोग करके ऑटो-सेव प्रदान करता है। यह एक लचीला एपीआई है और उपयोग करने के लिए बेहद आसान है।
<div id="epiceditor"></div>
var editor = new EpicEditor().load();
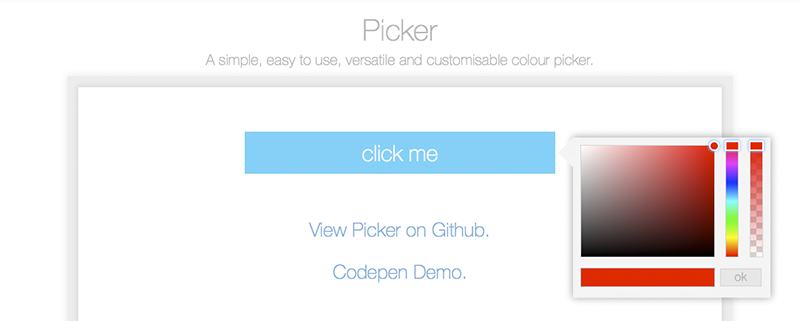
कुदाल

बेशक, रंगीन स्पीकर एक सामान्य कार्य नहीं है, लेकिन कुछ स्थानों पर यह उपयोगकर्ता के लिए बहुत सुविधाजनक समाधान है। और व्यक्तिगत रूप से, मैं jQuery से स्वतंत्र एक सामान्य रंग वक्ता स्क्रिप्ट नहीं जानता। अब इस तरह के एक बहुत ही सरल और सुविधाजनक है - पिकर ।
पश्चिमी विचार या क्या यह Habré में अनुवाद करने लायक होगा:
- Object.observe के साथ डेटा बाइंडिंग क्रांतियाँ ()
- इलस्ट्रेटर में वेक्टर आकृतियों को समझना
- महान इंटरफ़ेस कॉपी राइटिंग के लिए 5 सिद्धांत
- सॉकेट.आईओ का उपयोग करके एक चैट एप्लिकेशन
- उत्तरदायी चित्र सही किया: एक गाइड करने के लिए <चित्र> और srcset
अंत में:
- फेसबॉक जेस्ट - जावास्क्रिप्ट यूनिट परीक्षण के साथ कम सिरदर्द
- CSV.js - CSV पार्सर।
- Filtrex.js - निर्दिष्ट अभिव्यक्तियों का उपयोग करके "फ़िल्टरिंग" डेटा के लिए एक पुस्तकालय।
- Isomer.js Obelisk.js जैसे आइसोमेट्रिक अनुमानों को बनाने के लिए एक पुस्तकालय है, लेकिन केवल कूलर है।
- सीएसएस आकार पॉलीफ़िल
- DynCSS - प्रोग्राम सीएसएस।
- Ph Devstack 1.0 एक अन्य बिल्ड है , लेकिन स्रोत से गुलप, येओमान, बोवर पर।
- bl.ocksplorer.org - d3.js. पर उदाहरणों का सबसे बड़ा संग्रह
- किसी पृष्ठ पर किसी दूरस्थ फ़ाइल के स्रोत कोड को एम्बेड करने के लिए CodeGrabber एक बहुत ही सरल तरीका है।
- पहचानकर्ता - आपको उन्नत डेवलपर टूल की यह अवधारणा कैसे पसंद है?
- कमांड लाइन से प्यार है और अंग्रेजी बोलना चाहते हैं? बेट्टी का उपयोग करें (आपकी कमांड लाइन के लिए अंग्रेजी जैसा इंटरफ़ेस)।
Datetime betty what time is it betty what is todays date betty what month is it betty whats today Find betty find me all files that contain california Internet betty download http://www.mysite.com/something.tar.gz to something.tar.gz betty uncompress something.tar.gz betty unarchive something.tar.gz to somedir (You can use unzip, unarchive, untar, uncompress, and expand interchangeably.) betty compress /path/to/dir iTunes betty mute itunes betty unmute itunes betty pause the music betty resume itunes betty stop my music betty next song betty prev track betty what song is playing (Note that the words song, track, music, etc. are interchangeable)
पिछला संग्रह (अंक 17)
मैं किसी भी टाइपोस के लिए माफी माँगता हूँ। यदि आपको कोई समस्या दिखाई देती है - तो कृपया एक व्यक्तिगत में लिखें।
ध्यान देने के लिए आप सभी का धन्यवाद।