Intercooler.js
क्या किसी को फुलअजैक्स याद है - रुस्लान सिनित्सकी वायरस ( जेलास्टिक के वर्तमान संस्थापक) का विकास? संक्षेप में, यह तत्वों की कुछ विशेषताओं की घोषणा करके AJAX के साथ काम करने के लिए एक पुस्तकालय है, और इसके बारे में अधिक पदों में लिखा है "AJAX वेबसाइटों के लिए सीधा लिंक - हमारी फुलजैक्स डायरेक्ट लिंक तकनीक" , "पूर्ण AJAX। सिद्धांत और उदाहरण। चिप्स और फीचर्स ” और “ फ्लाई अजाक्स - कम लिखो, अधिक है। कस्टम AJAX और खोज इंजन अनुक्रमण Intercooler पर वापस जाएं, यह कुछ इसी तरह है:
<div id="targetDiv">Results Div...</div> <i id="indicator" style="display:none" class="fa fa-spinner fa-spin"> <input id="hiddenInput" type="hidden" name="hidden" value="42"/> <div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none"> Click Me! </div>
Div पर क्लिक करने के बाद, #hiddenInput के साथ फ़ील्ड मान के साथ एक POST अनुरोध भेजा जाता है, और #indicator प्रक्रिया में प्रदर्शित किया जाएगा। प्रतिक्रिया #targetDiv ब्लॉक को दी जाएगी। यह बहुत अच्छा नहीं है?
Flow.js
लायब्रेरी अधिकतम HTML5 फ़ाइल API का उपयोग करके "एकाधिक सिंक्रोनस, स्थिर, दोष सहिष्णु, और फिर से शुरू करने योग्य / पुनरारंभ करने योग्य" फ़ाइल डाउनलोड प्रदान करती है। कई अलग-अलग विकल्पों और तरीकों के साथ महान टूलकिट।
var flow = new Flow({ target:'/api/photo/redeem-upload-token', query:{upload_token:'my_token'} }); // Flow.js isn't supported, fall back on a different method if(!flow.support) location.href = '/some-old-crappy-uploader'; flow.assignBrowse(document.getElementById('browseButton')); flow.assignDrop(document.getElementById('dropTarget')); r.on('fileAdded', function(file, event){ ... }); r.on('fileSuccess', function(file,message){ ... }); r.on('fileError', function(file, message){ ... });
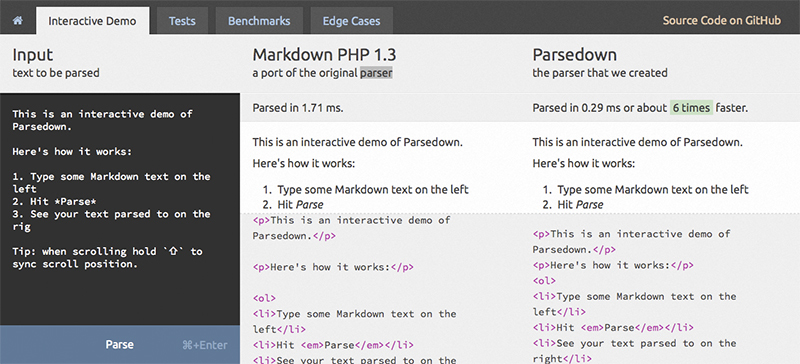
पार्सडाउन - PHP में सबसे अच्छा मार्कडाउन पार्सर

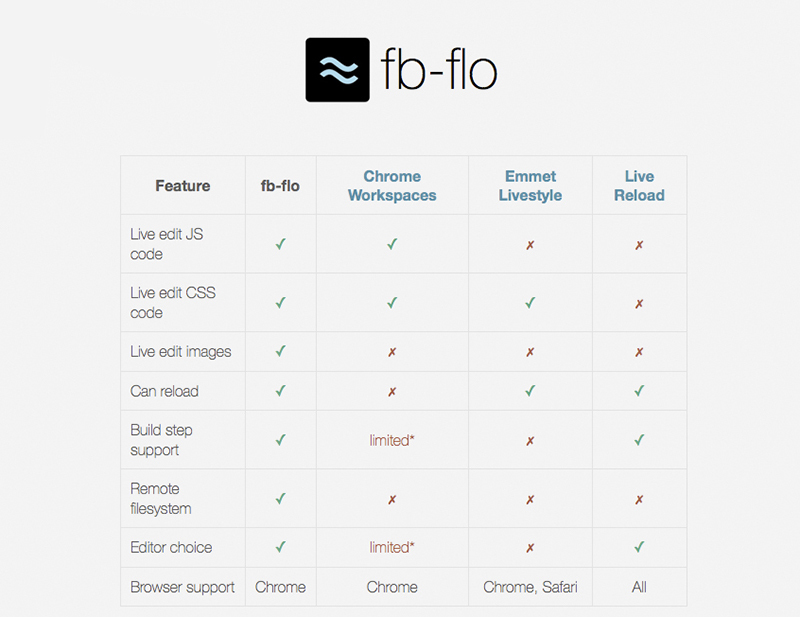
एफबी फ्लो
फेसबुक डेवलपर्स से लाइव रीलोड समाधान। दो भागों से मिलकर बनता है: npm मॉड्यूल और क्रोम के लिए ऐड-ऑन । लोकप्रिय एम्मेट लिवस्टैड या लाइव रीलोड की तुलना में मुख्य लाभ Node.js फाइलों की प्रतिक्रिया, किसी भी संपादक के काम करने की क्षमता और आपके काम के माहौल के साथ सर्वर पर सरल एकीकरण हैं।

JsAction
Google का एक छोटा पुस्तकालय इवेंट मैनेजमेंट के लिए क्लोजर कंपाइलर के साथ बनाया गया है। JsAction आपको ईवेंट नोडर्स के अनुसार DOM नोड्स को विभाजित करने की अनुमति देता है। मैं पूरी तरह से परिवहन नहीं कर सकता "JsAction एक छोटी घटना प्रतिनिधि लाइब्रेरी है जो DOM नोड्स को डीकोप करने की अनुमति देती है, जिस पर कार्रवाई जावास्क्रिप्ट कोड से होती है जो कार्रवाई को संभालती है।" लब्बोलुआब यह है कि आप पहले इवेंट हैंडलर की घोषणा करते हैं और फिर उन्हें तत्वों को संलग्न करते हैं। jsaction विशेषता का उपयोग करना:
<div id="foo" jsaction="leftNav.clickAction;dblclick:leftNav.doubleClickAction"> some content here </div>
var eventContract = new jsaction.EventContract; // Register the event types we care about. eventContract.addEvent('click'); eventContract.addEvent('dblclick'); var dispatcher = new jsaction.Dispatcher; eventContract.dispatchTo(goog.bind(dispatcher.dispatch, dispatcher)); //Register individual handlers myapp.LeftNav.prototype.doStuff = function(flow) { // do stuff }; myapp.LeftNav.prototype.registerHandlers = function() { dispatcher.registerHandlers( 'leftNav', // the namespace this, // handler object { // action map 'clickAction' : this.doStuff, 'doubleClickAction' : this.doStuff }); };
AniJS
सीएसएस एनिमेशन का वर्णन करने के लिए बहुत बढ़िया पुस्तकालय। यह आपको लैंडिंग बनाने के लिए एक उत्कृष्ट उपकरण के रूप में काम करेगा।
<div class="demo-square demo1" data-anijs="if: click, do: flipInY, to: .container-box"></div>
यदि किसी घटना (क्लिक, स्क्रॉल, माउसओवर), किसी भी तत्व पर (सीएसएस चयनकर्ता), कुछ व्यवहार (घुमाएँ एनीमेशन), करने के लिए (किसी भी तत्व)।
सभी सबसे आवश्यक घटनाओं और एनिमेशन के पूरे सेट का समर्थन करता है
Ampache

एक बड़ा काम और एक शानदार उपहार PHPource खोलता है। Ampache एक वेब-आधारित ऑडियो और वीडियो स्ट्रीमिंग एप्लिकेशन और फ़ाइल प्रबंधक है जो इंटरनेट से जुड़े किसी भी उपकरण से आपकी संगीत लाइब्रेरी तक पहुंच प्रदान करता है।
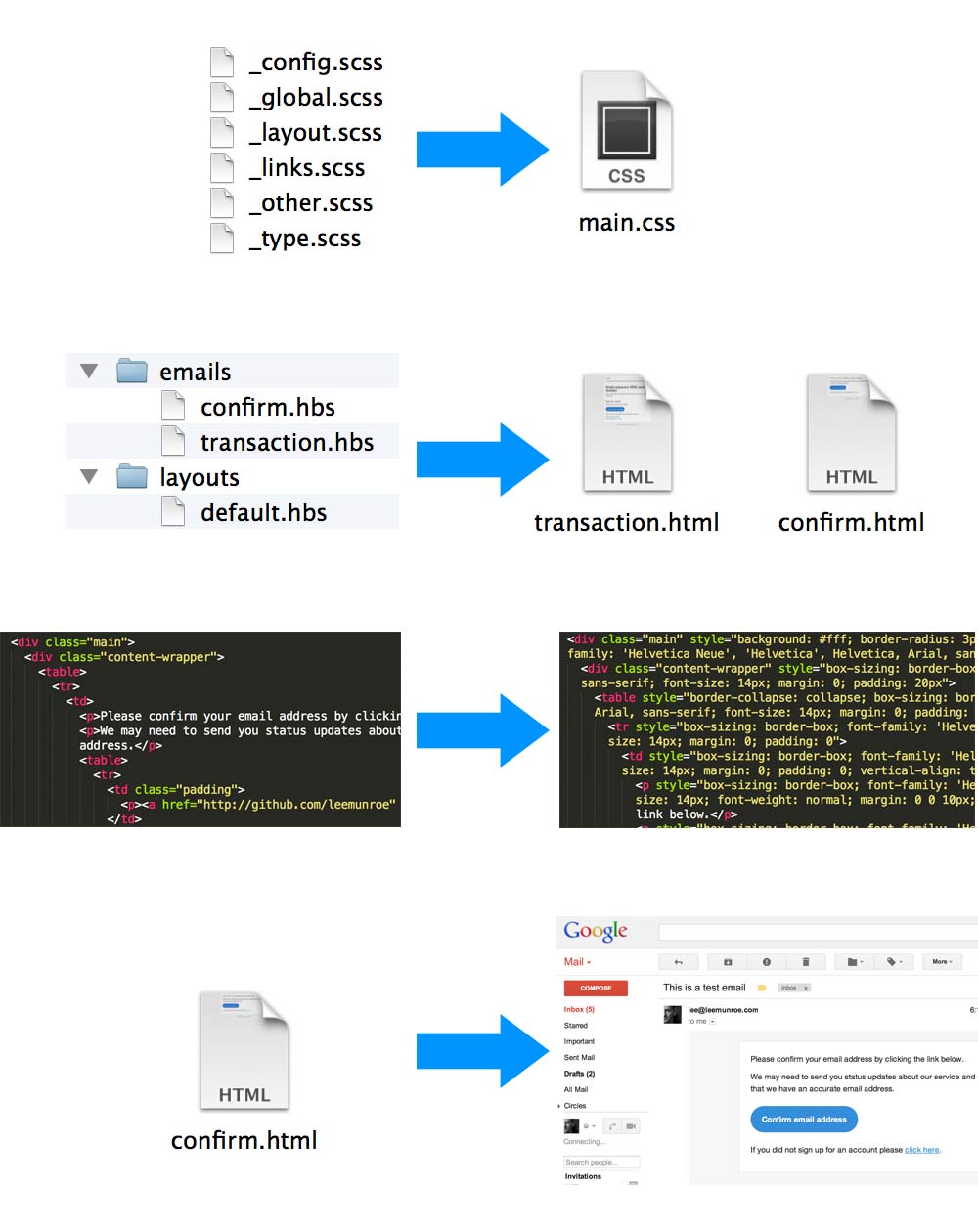
ग्रंट ईमेल डिजाइन

नाम से आप पहले ही अनुमान लगा सकते हैं कि प्लगइन क्या करता है, लेकिन मैं स्पष्ट करूंगा: SCSS को संकलित करता है, सभी शैलियों को इनलाइन में अनुवाद करता है, सभी छवियों को सीडीएन (वैकल्पिक) में डाउनलोड करता है और निर्दिष्ट पते पर एक परीक्षण पत्र भेजता है।
मैं इस संग्रह में डुप्लिकेट करने में मदद नहीं कर सकता लेकिन emuravjev habrayuzer से समाचार : "Muravyov की टाइपोग्राफ GitHub पर प्रकाशित हुई है ", फिनोम से अद्भुत Matryoshka.js और mdevils के स्टाइल गाइड कंपाइलर JSCS के बारे में एक पोस्ट , जिसके उपयोग से पहले एक सुंदर कोड के बारे में विचारों के साथ एक वीडियो देखने की सिफारिश की जाती है।
पश्चिमी विचार या क्या यह Habré में अनुवाद करने लायक होगा:
- जेडपीएचपीपी का परिचय
- एमईएन स्टैक का एक परिचय
- 1000 मी पर ब्रेकिंग न्यूज - फ्रंट-ट्रेंड्स 2014
- उपयोगकर्ता के अनुकूल अधिसूचनाओं के 5 प्रमुख तत्व
- एसईओ के अनुकूल अनंत स्क्रॉल
- सीएसएस आकार 101
- इंक और ग्रंट का उपयोग करके उत्तरदायी ईमेल के लिए एक वर्कफ़्लो
- फ्लेक्सबॉक्स के लिए एक पूर्ण गाइड
- Github भाषा के रुझान और खंडित परिदृश्य
- मोबाइल और एक्सेसिबिलिटी: आपको इसकी देखभाल क्यों करनी चाहिए और आप इसके बारे में क्या कर सकते हैं
- पिक्चरफिल 2.0: रिस्पॉन्सिव इमेजेस एंड द परफेक्ट पॉलीफिल
अंत में:
- उत्तरदायी तालिका बनाने के लिए टेबल्स प्लगइन्स का एक समूह है।
- अक्टूबर PHP में एक काफी लोकप्रिय CMS है, जिसने कुछ ही दिनों में GitHub पर 1000 से अधिक शुरुआत एकत्र की है।
- DOMtastic सभी आवश्यक DOM ऑपरेशन के लिए jQuery को बदलने के लिए एक छोटा पुस्तकालय (gzip में 3-4kb) है।
- जेपीईजी, पीएनजी, वेबपी और टीआईएफएफ छवियों को आकार देने के लिए तेज सबसे तेज एनपीएम मॉड्यूल है।
- लूपबैक - नोड.जेएस फ्रेमवर्क, जो रचनाकारों के अनुसार, एक्सप्रेस से सभी को शामिल किया है।
- जीथुब एटम सोर्स कोड
- elasticsearch- डंप - elasticsearch डेटा आयात और निर्यात के लिए उपयोगिता
- रूबी में मिनिक्रॉन एक क्रोन जॉब्स प्रबंधन और निगरानी प्रणाली है।
- गहराई - Google कैमरा का लेंस ब्लर खेल का मैदान, आपके ब्राउज़र में शानदार प्रभाव !
- गाइड - शैली में प्रोग्रामिंग के लिए गाइड ।
- GitBook याद है? इसके आधार पर डक विंडोज, मैक और लिनक्स के लिए संपादक आवेदन दिखाई दिया।

- एक फ़ायरफ़ॉक्स निस्पंदन कार्यक्रम
पिछला संग्रह (अंक 16)
मैं किसी भी टाइपोस के लिए माफी माँगता हूँ। यदि आपको कोई समस्या दिखाई देती है - तो कृपया एक व्यक्तिगत में लिखें।
ध्यान देने के लिए आप सभी का धन्यवाद।