मुझे इस इंजन से, इसके अभूतपूर्व लचीलेपन और मेरी व्यक्तिगत समझ के लिए ईमानदारी से प्यार है।
कार्य सरल लग रहा था, लेकिन जैसा कि यह मिला, मैं मुश्किल क्षणों के एक जोड़े से मिला।
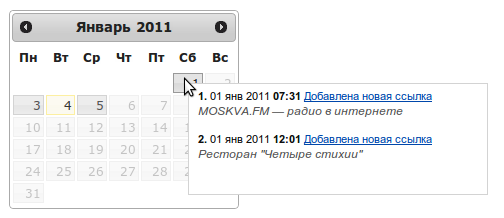
तो, जो अपनी साइट पर घटनाओं की एक पॉप-अप सूची के साथ एक कैलेंडर बनाना चाहता है - कृपया, हैबरकोट के तहत!

हमें जो कार्य करना है उसे पूरा करने के लिए:
- समाचार के साथ दस्तावेज़ (कंटेनर)। ये नियमित रूप से मॉडेक्स दस्तावेज़ होने चाहिए।
- जावा स्क्रिप्ट jQueryUI और qTip। पहला एक कैलेंडर तैयार करेगा और इसके संचालन को सुनिश्चित करेगा, और दूसरा - पॉप-अप इवेंट।
- EventCalendar स्निपेट हम जल्द ही एक साथ लिखेंगे।
- 2 विखंडू (html डिजाइन)। पहला सामान्य है, जहां स्क्रिप्ट और कैलेंडर डिज़ाइन की कॉल होगी, और दूसरा - पॉप-अप विंडो में एक घटना का पंजीकरण।
- इवेंट दस्तावेज़ों के लिए टीवी पैरामीटर। मॉडेक्स व्यवस्थापक क्षेत्र में बनाया गया।
सबसे पहले, इवेंट दस्तावेज़ों के लिए एक टीवी पैरामीटर बनाएं। तत्वों में मॉडेक्स व्यवस्थापक पैनल पर जाएं- > तत्वों का प्रबंधन करें- > पैरामीटर (टीवी) -> नया पैरामीटर (टीवी)
: event_date
: event_date
: Date
: , , .
अब, जब आप किसी ईवेंट में प्रवेश करते हैं, तो यह पैरामीटर नीचे दिखाई देगा, जब आप क्लिक करेंगे, तो उस तारीख का चयन करने के लिए एक विंडो होगी, जिसके द्वारा हम इस ईवेंट को कैलेंडर में प्रदर्शित करेंगे।
अगला, हमें एक स्निपेट लिखना होगा जो jQueryUI.datepicker के लिए घटनाओं की एक सरणी लौटाएगा। सामान्य तौर पर, इस प्लगइन का इरादा नहीं है
उत्पादन की घटनाओं, और तारीखों का चयन करने के लिए। यह संभव है कि किसी अन्य फ़ंक्शन के लिए इसका उपयोग करना सही समाधान नहीं है, लेकिन कई कारण हैं कि मैं इसे इस तरह से उपयोग करता हूं:
सबसे पहले, मेरे पास पहले से ही साइट पर jQueryUI है, इसलिए कुछ और क्यों कनेक्ट करें?
दूसरे, डेटपिकर अत्यधिक अनुकूलन योग्य है, प्रदर्शित तिथियों की एक श्रृंखला निर्दिष्ट करना संभव है, एक तिथि का चयन करने के लिए एक घटना को लटकाएं, महीने को बदलने के लिए, आदि।
यह सब आपको अपनी बाइक का आविष्कार किए बिना एजाक्स अनुरोध के साथ घटनाओं का एक अच्छा कैलेंडर बनाने की अनुमति देगा।
यही मैंने सोचा था।
वास्तव में, यह पता चला कि यह दृष्टिकोण कुछ असुविधाओं का वहन करता है, लेकिन बाद में उनके बारे में अधिक।
स्निपेट इवेंटकैलेंडर। सर्वर साइड पर काम करें।
इसलिए, हम एक स्निपेट लिख रहे हैं। अब कुछ समय के लिए, मैं पहले से ही "हैलो वर्ल्ड!" नहीं घटा सकता, एक वर्ग लिखे बिना, इसलिए, अग्रिम में क्षमा करें।
<?php class eventsCalendar { var $id; // - var $dateFormat = '%d %b %Y %H:%M'; // , strftime() var $dateTV = 'event_date'; // TV modx var $tplEvent = 'tplEvent'; // var $tplMain = 'tplCalendar'; // var $conv = 0; // cp1251 utf8. - . /* */ function error($err) { $arr = array( 'no_id' => ' id ', 'no_action' => ' ajax .', 'no_result' => ' .' ); return $arr[$err]; } /* , , */ function getEvents($id = '', $month = '', $year = '') { global $modx; if (empty($id)) {return $this->error('no_id');} if (empty($month)) {$month = date('m');} if (empty($year)) {$year = date('Y');} if (strlen($month) == 1) {$month = '0'.$month;} /* , id */ $tmp = $modx->getDocumentChildrenTVars($id, array('id',$this->dateTV)); /* */ if (empty($tmp)) {return $this->error('no_result');} else { foreach ($tmp as $v) { $d = strftime('%Y-%m', strtotime($v[0]['value'])); if ($d == $year.'-'.$month) {$ids[] = $v[1]['value'];} $dates_arr[$v[1]['value']] = $v[0]['value']; } } /* $ids, , , . */ $arr = $modx->getDocuments($ids, 1, 0, "id,pagetitle,introtext", "", 'pub_date ASC, id', 'ASC'); /* - , */ if (empty($arr)) {return json_encode(array());} /* - , */ /* */ $tpl = $modx->getChunk($this->tplEvent); $i = 1; foreach ($arr as $v) { /* */ $did = $v['id']; $url = $modx->makeUrl($did); $date = strftime($this->dateFormat, strtotime($dates_arr[$did])); $date2 = strftime('%Y-%m-%d', strtotime($dates_arr[$did])); $desc = $v['introtext']; $title = $v['pagetitle']; /* , */ if (isset($date3) && $date3 != $date2) {$i = 1;} $date3 = $date2; /* modx */ $placeholders = array('[+ec.date+]','[+ec.title+]','[+ec.url+]','[+ec.desc+]','[+ec.num+]'); $values = array($date, $title, $url, $desc, $i); $text = str_replace($placeholders, $values, $tpl); /* , cp1251. */ if ($this->conv != 0) {$dates[$date2] .= iconv('cp1251', 'utf-8', $text);} else {$dates[$date2] .= $text;} $i++; } /* .. jqueryui.datepicker '','css class',' ' - */ foreach($dates as $k => $v) { $dates2[] = array($k, '', $v); } /* json */ return json_encode($dates2); } /* , */ function output($tpl) { global $modx; $tpl = $modx->getChunk($tpl); echo $tpl; } } /* , , modx */ $Cal = new eventsCalendar; $Cal->id = $id; // ! /* - */ if (!empty($dateTV)) {$Cal->dateTV = $dateTV;} if (!empty($dateFormat)) {$Cal->dateFormat = $dateFormat;} if (!empty($tplEvent)) {$Cal->tplEvent = $tplEvent;} if (!empty($tplMain)) {$Cal->tplMain = $tplMain;} if (!empty($conv)) {$Cal->conv = $conv;} /* ajax - */ if ($_SERVER['HTTP_X_REQUESTED_WITH'] == 'XMLHttpRequest') { $action = $_POST['action']; if (!empty($action)) { switch($action) { case 'getEvents': echo $Cal->getEvents($Cal->id, $_POST['month'], $_POST['year']); break; } } else { echo $Cal->error('no_action'); } die(); } /* - */ else { $Cal->output($Cal->tplMain); } ?>
इसके बाद, मॉडेक्स एडमिन पैनल पर स्निपेट्स पर जाएं, एक नया बनाएं, इसे इवेंट कैलेन्डर कहें, और इसमें ऊपर कॉपी करें।
हमने एक नया स्निपेट बनाया और इसे पृष्ठ पर कहीं भी इस तरह से कॉल करें:
[!eventsCalendar?
&id=`13`
&dateTV=`event_date`
&dateFormat=`%d %b %Y %H:%M`
&tplMain=`tplCalendar`
&tplEvent=`tplEvent`
!]
विषय के अंत में पैरामीटर देखें।
केवल जब तक वह कुछ भी प्रदर्शित नहीं करता, तब तक हमने पैटर्न नहीं लिखे हैं।
चंक्स। क्लाइंट की तरफ से काम करें।
आइए छोटे से शुरू करें - tplEvent इवेंट टेम्पलेट।
<div class='event'> <span class='num'><b>[+ec.num+].</b></span> <span class='date'>[+ec.date+]</span> <span class='link'><a href='[+ec.url+]' target='_blank'>[+ec.title+]</a></span> <br /> <span class='notice'>[+ec.desc+]</span> </div> <br />
अगला, एक बड़ा टेम्पलेट।
मैं पूरे डिज़ाइन को छोड़ दूंगा, क्योंकि बहुत सारा स्क्रैबल है, यहाँ मैं केवल मुख्य चीज़ दूंगा, बाकी सब एक लगाव है।
आपको पुस्तकालयों (पथ को देखने) से कनेक्ट करने की आवश्यकता है।
<script type='text/javascript' src='[(site_url)]inc/js/jquery-1.4.4.min.js'></script> <script type='text/javascript' src='[(site_url)]inc/js/jquery-ui-1.8.6.custom.min.js'></script> <script type='text/javascript' src='[(site_url)]inc/js/jquery.ui.datepicker-ru.js'></script> <!-- datepicker --> <script type='text/javascript' src='[(site_url)]inc/js/jquery.qtip.js'></script>
अब, मुख्य जादू।
<script type='text/javascript'> $(document).ready(function() { class_enabled = 'enabled'; // , class_disabled = 'disabled'; // element = '#Calendar'; // DOM url = '/[~[*id*]~]'; // ajax, - dates = getEvents(); // ajax Calendar(dates); // Qtip(); // qTip, }); // . function Calendar(dates) { $(element).datepicker({ language: 'ru', inline: true, dateFormat: 'dd.mm.yy', // - . , 1 qTip, // DOM . onChangeMonthYear: function(year, month) { dates = getEvents(year, month); window.setTimeout( function() { Qtip() }, 1000 ); }, // - , . // 3: /, , title td. beforeShowDay: function(d) { var date = $.datepicker.formatDate('yy-mm-dd', d); for (i = 0, c = dates.length; i < c; i++) { if (date == dates[i][0]) { return [true, class_enabled, dates[i][2]]; } } return [false, class_disabled]; }, // . - . onSelect: function() {return false;} }); } // ajax . // - , , , - . // , , . function getEvents(year, month) { $.ajaxSetup({async: false}); $.post(url, {action: 'getEvents', month: month, year: year}, function(data) { if (data == 'null') {data = '[]';} dates = jQuery.parseJSON(data); response = dates; } ) return response; } // qTip. // . title . function Qtip() { $(element + ' .' + class_enabled).qtip({ prerender: true, show: {when: {event: 'mouseover'}, effect: {length: 0}, solo: true}, hide: {when: {event: 'unfocus'}, effect: {length: 0}}, position: { corner: { target: 'center', tooltip: 'topLeft' } }, style: {height: 100,width: 300} }); } </script>
<div id='Calendar'></div> -- ,
मैं अभी भी कैलेंडर को काला करने के लिए कुछ चीजों का उपयोग करता हूं जब महीने बदलते हैं और डाउनलोड संकेतक प्रदर्शित करते हैं।
कुछ भी जटिल नहीं है, आप इसे यहां देख सकते हैं ।
यह कैसे काम करता है?
जब आप पहली बार पृष्ठ खोलते हैं, तो हम बस tplCalendar टेम्पलेट के साथ प्रस्तुत किए जाते हैं। इसे लोड करने के बाद, तारीखों के सरणी के लिए अनुरोध फ़ंक्शन शुरू होता है।
जैसे ही सरणी आती है, कैलेंडर शुरू होता है, जो जब तारीख प्रदान करता है तो यह टूलटिप के लिए एक शैली और पाठ प्रदान करता है।
फिर qTip शुरू होता है और टूलटिप्स बनाता है।
महीने को बदलते समय, एक नई तारीख का अनुरोध किया जाता है और पॉप-अप को फिर से शुरू किया जाता है (क्योंकि डोम बदल गया है)।
उसी समय, हम घटनाओं को तारीख पर क्लिक करके लटका सकते हैं (उदाहरण के लिए, उस तिथि के लिए समाचार पृष्ठ पर जा रहे हैं)। महीने को बदलने के लिए (मेरे पास है)
डाउनलोड इंडिकेटर बाहर निकलता है + कैलेंडर खुद काला हो जाता है)। पॉप-अप विंडो की उपस्थिति पूरी तरह से अनुकूलन योग्य है, शैली और सामग्री दोनों।
अब कमियों के बारे में। उनमें से कई हैं।
- प्रत्येक कैलेंडर ऑपरेशन के बाद qTip को कॉल करने की आवश्यकता। चूंकि यह पता लगाना असंभव है (कम से कम मैं कैसे नहीं आया) किस कैलेंडर के साथ
तैयार है, मुझे इसे 1 सेकंड के टाइमआउट से करना होगा। यदि सर्वर धीमा है, या बहुत सारी घटनाएं हैं, तो दूसरा पर्याप्त नहीं हो सकता है। दूसरी ओर
टाइमआउट को बदला जा सकता है, और यह बनाने के लिए बहुत सारी घटनाएं हैं कि नियमित सर्वर के पास उन्हें एक सेकंड में संसाधित करने का समय नहीं था, मैं नहीं कर सकता। - चूंकि पॉपअप के लिए पाठ td तत्व के शीर्षक विशेषता में लिखा गया है, इसलिए आपको उद्धरण और उनके भागने के बारे में याद रखना होगा।
इस विशिष्ट कार्य के लिए php में, आपके कैलेंडर को लिखने से नुकसान को कम किया जा सकता है, लेकिन मैंने निर्णय लिया कि खजूर के फायदों से आउटपुट घटनाओं के लिए इसके उपयोग के नुकसान की आशंका है।
आवेदन।
स्निपेट और टेम्पलेट्स के साथ संग्रह डाउनलोड करें
काम में देखें (क्रांति के लिए संस्करण)
EventCalendar स्निपेट विकल्प:
और आईडी
: ,
: [int]
: ID - .
और दिनांक
: '%d %b %Y %H:%M'
: strftime()
: .
& डेटटीवी
: event_date
: tv
: TV modx .
& tplEvent
: tplEvent
: modx
: .
& tplMain
: tplCalendar
:
: .
& कन
: 0
: [int]
: cp1251 utf8.
EventCalendar स्निपेट प्लेसहोल्डर:
[+ ec.num +]
. , . ,
TV . , .
[+ ec.date +]
.
[+ ec.url +]
.
[+ ec.title +]
, pagetitle modx.
[+ ec.desc +]
, introtext modx.
आवश्यक साइटों के लिए लिंक।
युपीडी।
बग रिपोर्ट को bezumkin@yandex.ru पर भेजें, या इस धागे में छोड़ दें।
UPD.2
कैलेंडर का दूसरा संस्करण , डेटपिकर और संबंधित दोषों के बिना तैयार है !