
ब्राउज़रों के "वक्रता" का विषय अक्सर उठाया जाता है, इस विषय में मैं उपयोगकर्ता के दृश्य एजेंट के दृष्टिकोण से ब्राउज़र पर विचार नहीं करने का प्रस्ताव करता हूं, लेकिन "ब्लैक" बॉक्स के रूप में, एक दस्तावेज़ इसके इनपुट को खिलाया जाता है, और दूसरा (बचत प्राप्त करने के बाद) प्राप्त किया जाता है।
इनपुट डेटा
"क्या पानी बढ़ गया" कहने में ऐसा नहीं होने के लिए, हम इनपुट के लिए एक वैध XHTML 1.0 सख्त दस्तावेज़, एक स्टाइल शीट और एक PNG छवि सबमिट करेंगे।
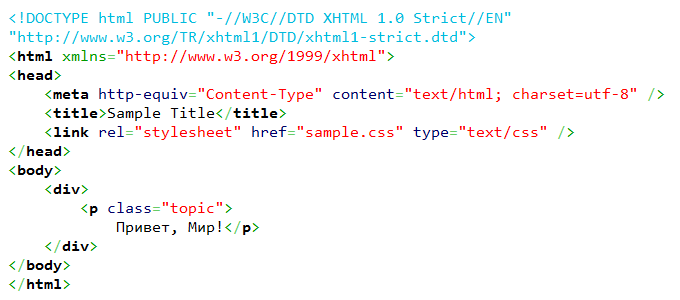
sample.html

sample.css

image.png

इन फ़ाइलों के साथ एक संग्रह यहां डाउनलोड किया जा सकता है ।
प्रायोगिक तकनीक
1. ब्राउजर में हार्ड ड्राइव से फाइल को खोलें
2. बचाओ
3. हम देखते हैं कि क्या हुआ
प्रयोग के समय सभी ब्राउज़र नवीनतम रिलीज़ संस्करण थे (कुछ हफ़्ते पहले)।
परिणाम
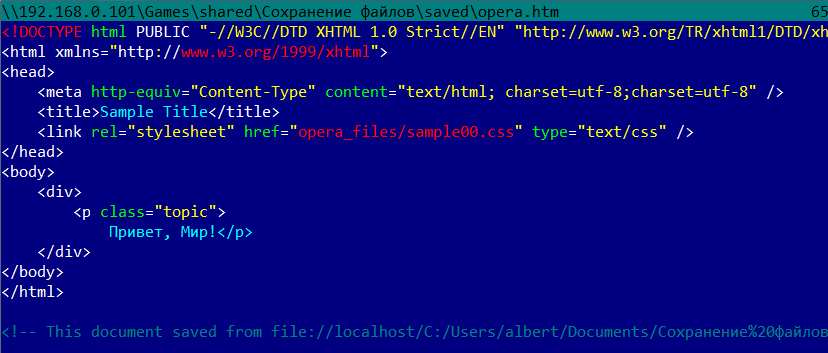
ओपेरा

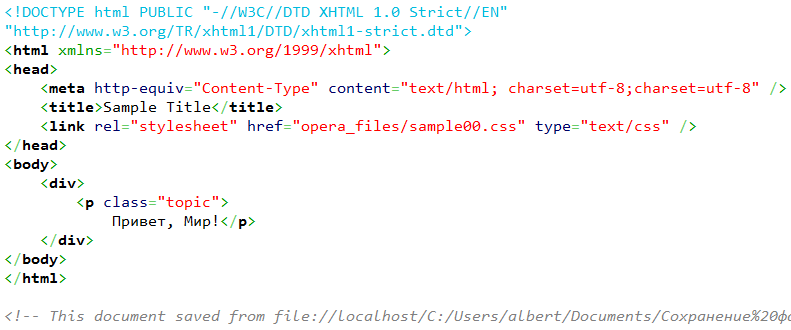
फ़ाइल एक वैध XHTML 1.0 सख्त दस्तावेज़ बनी हुई है। अंत में दस्तावेज़ को सहेजा गया था, जहां से एक पंक्ति जोड़ दी जाती है।
CSS और PNG बड़े करीने से एक अलग फ़ोल्डर में बंद हैं।
शिकायत की कोई बात नहीं है।
फ़ायरफ़ॉक्स

फ़ाइल वैध होना बंद हो गई (validator.w3.org पर 5 त्रुटियां) - मेटा और लिंक टैग को बंद नहीं किया।
सीएसएस सहेजा गया, पीएनजी के बारे में भूल गया - पृष्ठभूमि खो गई।
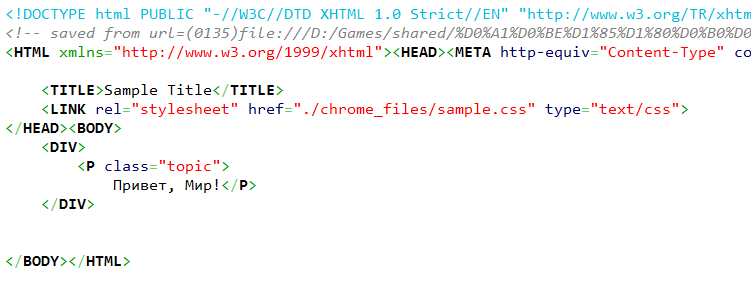
क्रोम

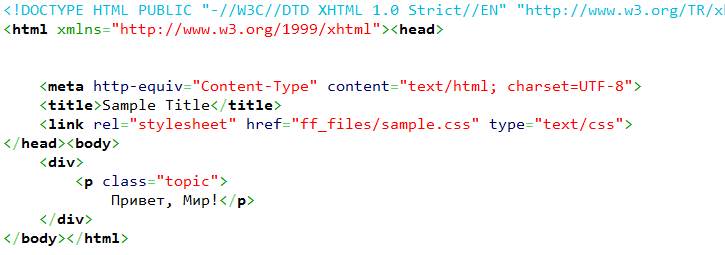
फ़ाइल वैध होना बंद हो गई (validator.w3.org पर 18 त्रुटियां) - दस्तावेज़ प्रकार छोड़ दिया, लेकिन सभी टैग को ऊपरी मामले में बदल दिया। मेटा और लिंक बंद नहीं हैं, अर्थात आप सोच सकते हैं कि Chrome ने पुराने पुराने HTML 4.01 में दस्तावेज़ को सहेजने की कोशिश की। DOCTYPE के बाद मैंने एक टिप्पणी जोड़ी, जहाँ से पृष्ठ सहेजा गया था।
सीएसएस सहेजा गया, पीएनजी के बारे में भूल गया।
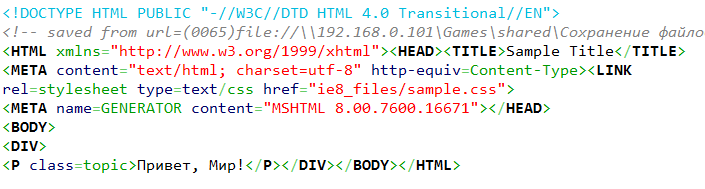
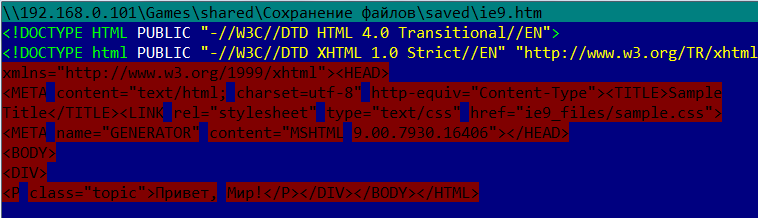
इंटरनेट एक्सप्लोरर

फ़ाइल वैध होना बंद हो गई है (validator.w3.org पर 4 त्रुटियां)। HTML 4.0 में परिवर्तित DOCTYPE। वह सभी टैग्स को ऊपरी मामले में लाया, मेटा और लिंक बंद नहीं हुए हैं। "अपने आप से" मेटा टैग जोड़ा गया। DOCTYPE के बाद मैंने एक टिप्पणी जोड़ी, जहाँ से पृष्ठ सहेजा गया था।
सीएसएस सहेजा गया, पीएनजी के बारे में भूल गया।
मेरा विकास पर्यावरण :)
मान्य कोड

अमान्य कोड

निष्कर्ष
केवल ओपेरा ने पूरी तरह से काम किया, बाकी ने सभी प्रकार की "शौकिया गतिविधियों" को लिया, जिसके कारण इस तथ्य को जन्म दिया कि सहेजे गए दस्तावेज़ को मूल के समान प्रदर्शित नहीं किया जाएगा।
क्रोम, एफएफ, आईई - सीएसएस से छवि को बचाने के लिए एक "ड्यूस" प्राप्त न करें।
साथ ही, यदि मैं ऊपर सूचीबद्ध सभी ब्राउज़रों से गलत नहीं हूँ, तो संदर्भ मेनू में केवल ओपेरा में "वेब मानक शिकायतें हैं" आइटम है।
मुझे उम्मीद है कि यह विषय ब्राउज़र डेवलपर्स का ध्यान आकर्षित करेगा और वे अपनी कृतियों को सुंदर, वैध दस्तावेजों को संरक्षित करेंगे।