

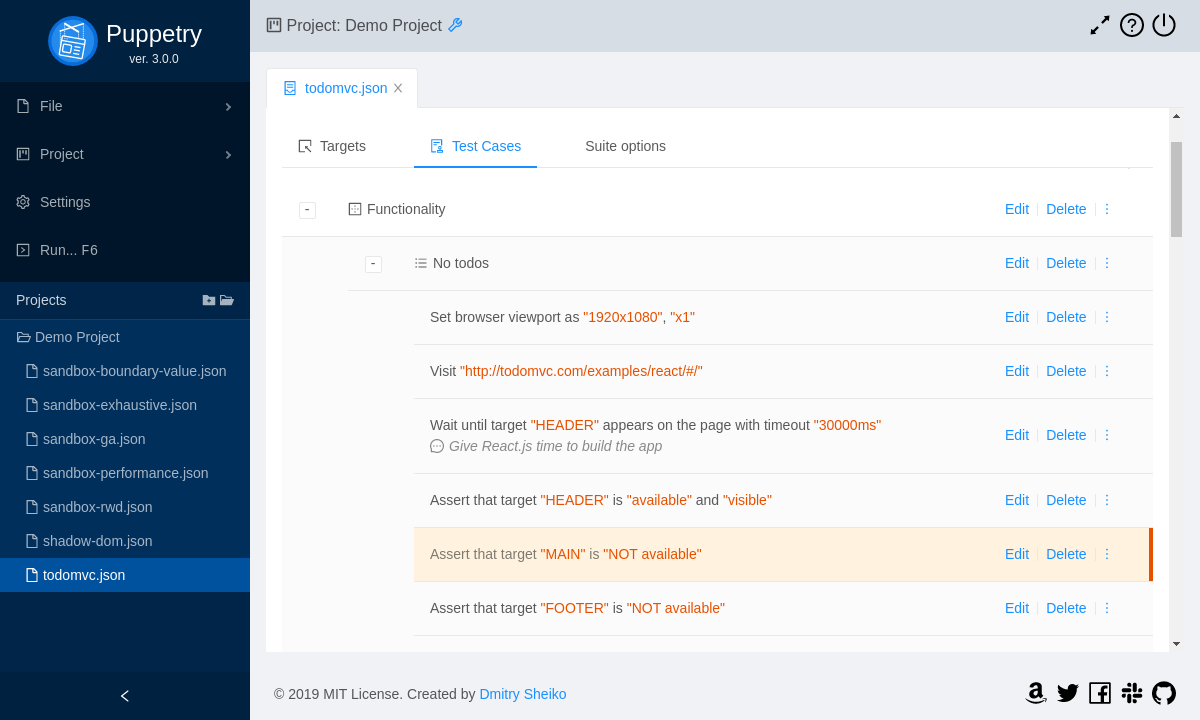
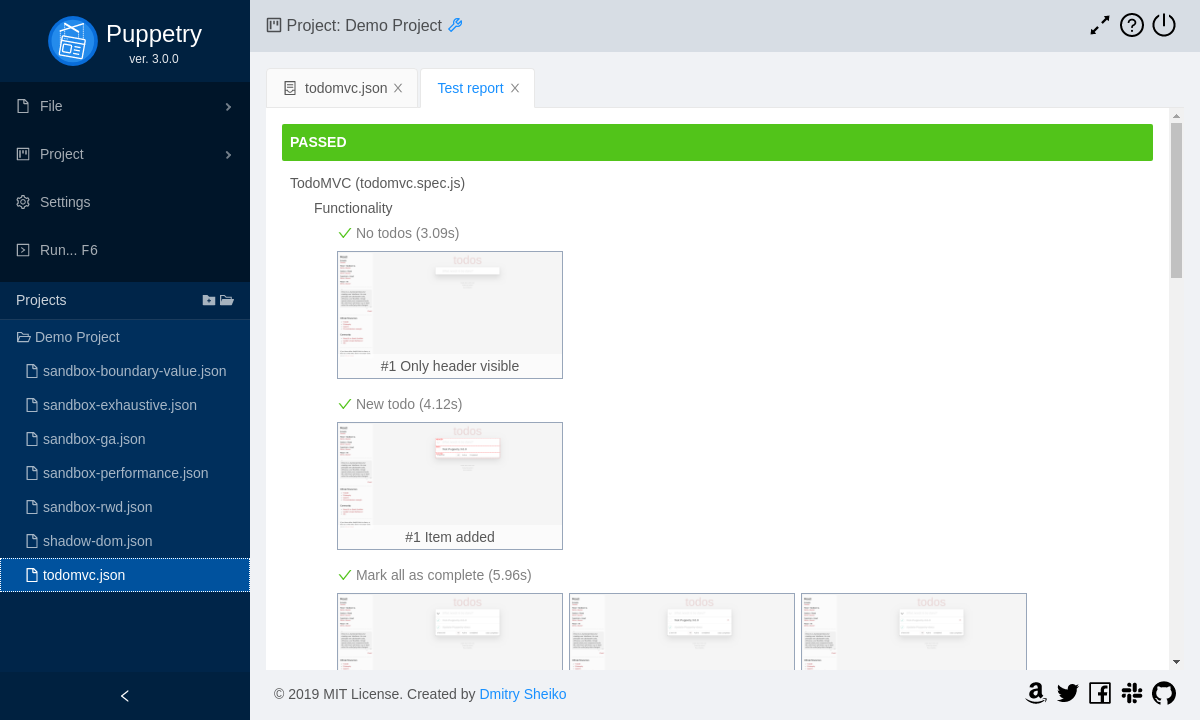
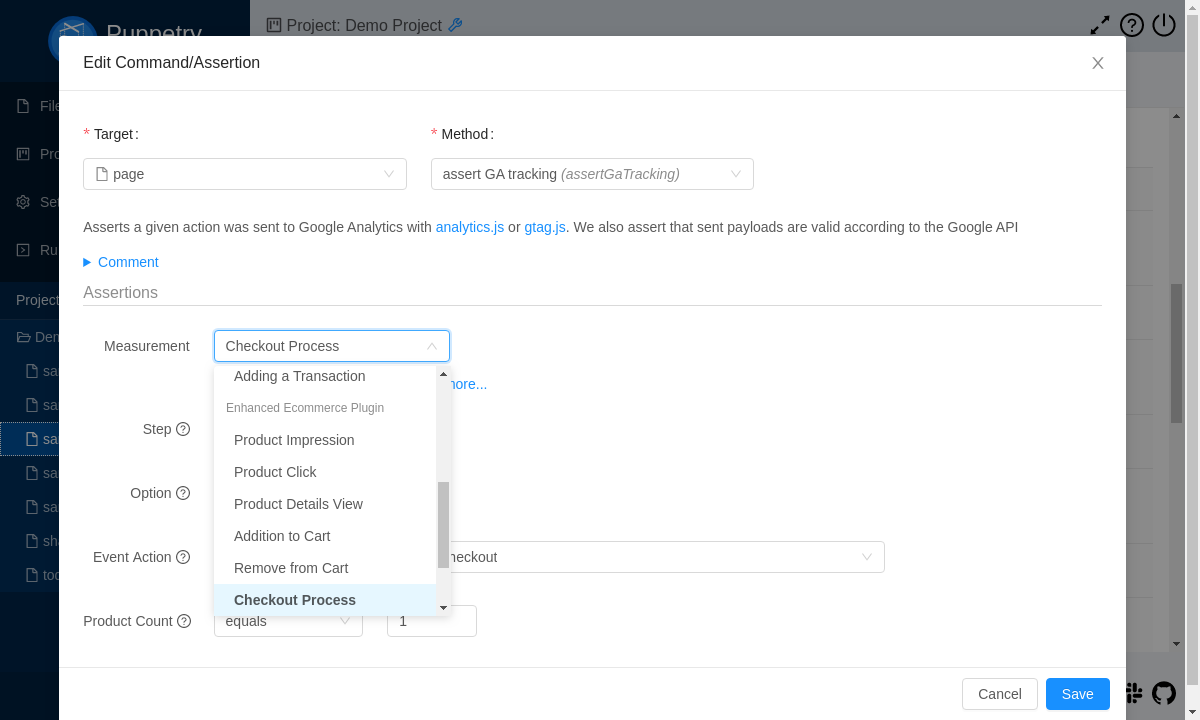
Basically, Puppetry can be thought of as a graphical interface for the Puppeteer (Chromium API) with 60+ visualized commands and test statements that are designed to make test development as simple as possible. For example, in Puppetry, you can simply indicate "I am claiming that the FOO element is currently located above the BAR." This will be converted to program code that calculates the styles of both elements and compares them.

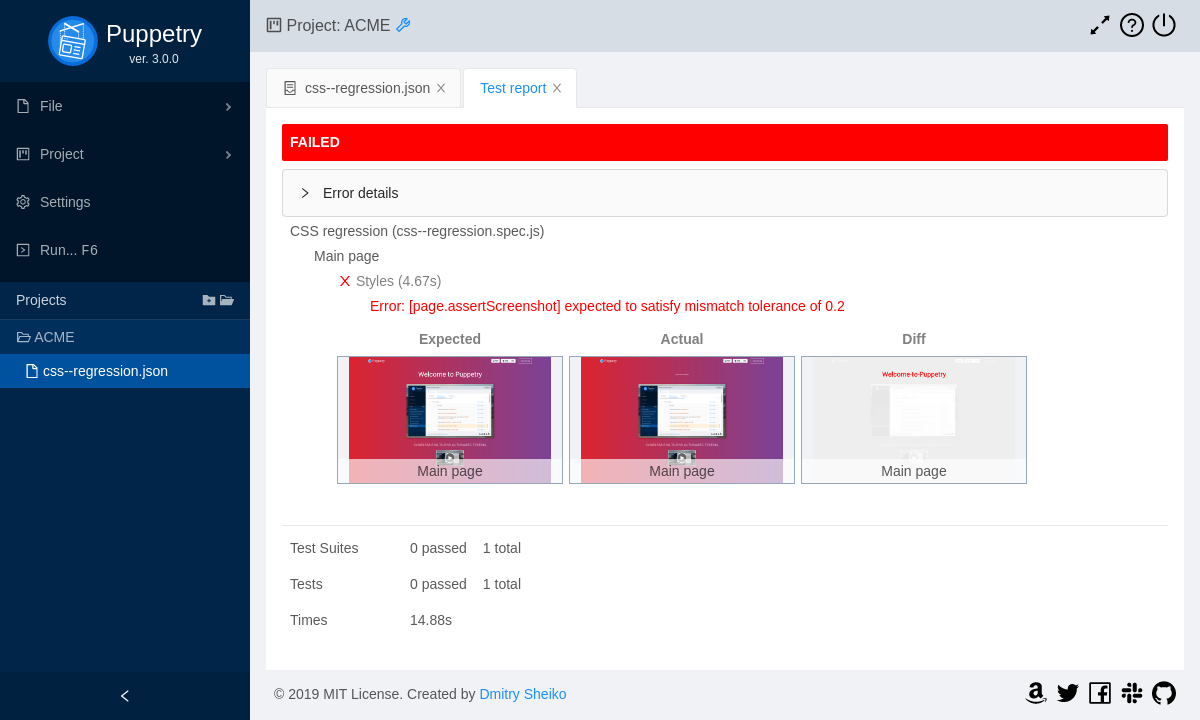
Someone probably thought now: "just a toy, suitable only for the simplest tests." In fact, with Puppetry you can implement quite serious test strategies, including dynamic content testing, performance budgeting, CSS regression testing, testing Chrome extensions, web components, and even Google Analytics interaction code.


In real life, functional tests are sometimes difficult to debug. Modern web applications are very dynamic. The content of the pages changes in response to user actions. We must constantly remember when addressing the page element that at the time of the request it may still be available or already deleted. Puppetry allows you to set breakpoints, as well as run tests interactively. In both cases, the program stops at a problem point, allowing you to examine the page in a browser and even launch DevTools and check the status of the DOM.
Of course, everyone has their own opinion and preferences, however, it still makes sense to try Puppetry. This is the case when creating automated tests is really fun. You can just rate it on the video youtu.be/dfuNhTCRMRg
Download link github.com/dsheiko/puppetry/releases
Official site puppetry.app