Introduction
Many sites host multimedia and content that can be shared on another platform using some HTML embed code. What happens if you only have the URL of the item and you need to find an embedded version of multimedia without human intervention? This is where oEmbed comes in handy.
The network is full of services that contain a variety of content , such as video, images, music and podcasts, maps and graphics, as well as all kinds of entertainment. Most likely, when you add your content to the site, it will offer you a way to embed this content in a web page somewhere else.
Sites such as YouTube have their own embedded player that is popularly used in blog posts and even product pages. Soundcloud has a code for embedding their music player on your band’s website. Charity fundraisers can upload their big race route to a site like Strava and want to share it on their fundraising site to show to their sponsors.
All this can be done by finding the “Share” option on the hosting site and copying some code, which is usually a mixture of HTML and JavaScript. This code can then usually be pasted onto the landing page, and the hosting site will provide a rich presentation of the content for viewing to all your friends, customers and contacts.
So far, so good, and it is well suited for embedding content manually. However, there is another use case where the result is the same, but the path to it is completely different.
Program exchange
Let's imagine that you are creating an application or website that receives content from a user. It can be something simple, for example, a basic web page for employees to share news with colleagues, or something huge, for example, a whole social network where people can register and start posting messages.
In both cases, you need to decide what to do if the user adds the URL as part of this content. You can imagine the scenario:
Check out this video! youtu.be/jw7bRnFbwAI
At the moment, as a publishing system, you need to figure out what to do. The first option is to do nothing and just leave the URL in plain text. This is not very good, because users usually want to click a URL, and plain text will not help them go to a page on the other end.
The second option is to turn it into a link. This is a good choice, as users can follow the link and access the content. But at the same time they leave your site and may not return.
The best user experience might be the ability to extract the player for this content and paste it right there, not just the URL. This would allow users to view content directly on your site, such as on Facebook.
This creates a problem. Given the URL, how can I turn this into HTML / JavaScript embed code needed for most users to display on the page?
If it’s such a well-known site as YouTube, I could write some code that uses the YouTube API to extract video information and get or create code to embed in this way. I could do the same for other video services such as Vimeo and VIVO. I can write code for recognizing Flickr and Instagram URLs and use their APIs to get good embeddable versions of photos. And the same goes for Twitter and tweets. But it will take a lot of time and effort!
Ideally, you need a standardized way to pass the URL of a piece of content to an embed code block to display that content on a page. If you pay attention, you will understand that oEmbed is suitable for this.
Origin OEmbed
That was exactly the problem Leah Culver faced while working on Pownce (a truly innovative social networking site that was Betamax for VHS on Twitter). Pownce wanted to embed rich content representations in the stream of user updates, but did not want to limit support to only those services with which they specifically wrote code for integration. At dinner with colleague Mike Malone, as well as with Cal Henderson (who led engineering at Flickr, one of the largest providers of such content at the time) and Richard Crowley, they worked out the idea of an open standard for getting embed code. URL Henderson walked away and developed something based on discussion, and oEmbed was born.
Using OEmbed
Here is how it works.
It starts with a URL that points to a single element of content. This could be a YouTube video, image, or something else. Usually this will be provided by the user of your site or application as part of some content that he wants to publish. The first step is to get the page content at this URL, which should be an HTML page.
If the site hosting the content supports oEmbed, the section of this page should have a link element with the oembed content type:
<link rel="alternate" type="application/json+oembed" href="http://www.youtube.com/oembed?url=https%3A%2F%2Fyoutu.be%2Fjw7bRnFbwAI&format=json" title="Inclusive Components with Heydon Pickering" />
XML note : oEmbed supports responses in both XML and JSON formats. In this article, I only consider JSON, because we are not savages. But if you need to work with XML, keep in mind that it is supported with the oEmbed specification, although you may find that some providers offer only JSON responses.
This link tag as the rel attribute is set to alternate and type is set to either either, application / json + oembed or text / xml + oembed. It is this attribute that tells us the fact that the one specified in the href URL is actually the oEmbed API endpoint for getting information about the content.
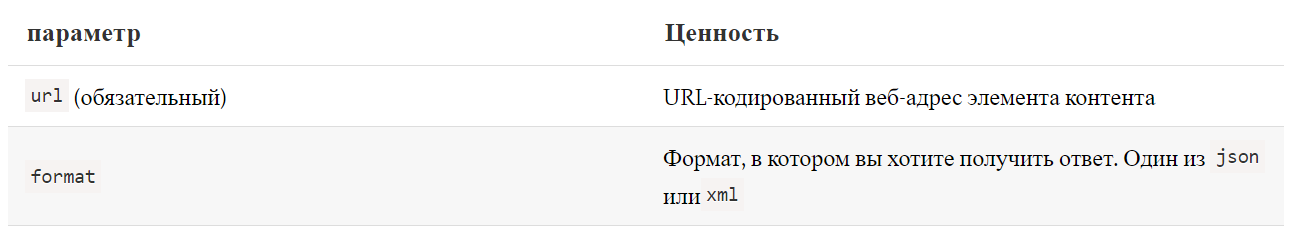
This URL usually has two parameters: url and format.

Common URL parameters for initial consumer request
The full specification goes into much more detail here (and you should reference that if you create your own implementation), but these two parameters, you are likely to see the most.
So, we have a URL, selected a page, found an oEmbed link tag with a different URL for the API endpoint. Then we request this new URL, and it returns all the information that the service should provide about this piece of content.
{ "author_name": "Smashing Magazine", "width": 480, "title": "Smashing TV: Inclusive Components with Heydon Pickering (Nov 7th 2019)", "provider_name": "YouTube", "height": 270, "html": "<iframe width=\"480\" height=\"270\" src=\"https://www.youtube.com/embed/jw7bRnFbwAI?feature=oembed\" frameborder=\"0\" allow=\"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture\" allowfullscreen></iframe>", "provider_url": "https://www.youtube.com/", "thumbnail_url": "https://i.ytimg.com/vi/jw7bRnFbwAI/hqdefault.jpg", "type": "video", "thumbnail_height": 360, "author_url": "https://www.youtube.com/channel/UCSDtqcJ8ZXviPrEcj1vuLiQ", "version": "1.0", "thumbnail_width": 480 }
And now we will talk! The answer gives us a lot of information about the content. In the foreseeable future, there should be 1.0, which is the current version of the oEmbed specification. Other information returned is highly dependent on the cost of type.
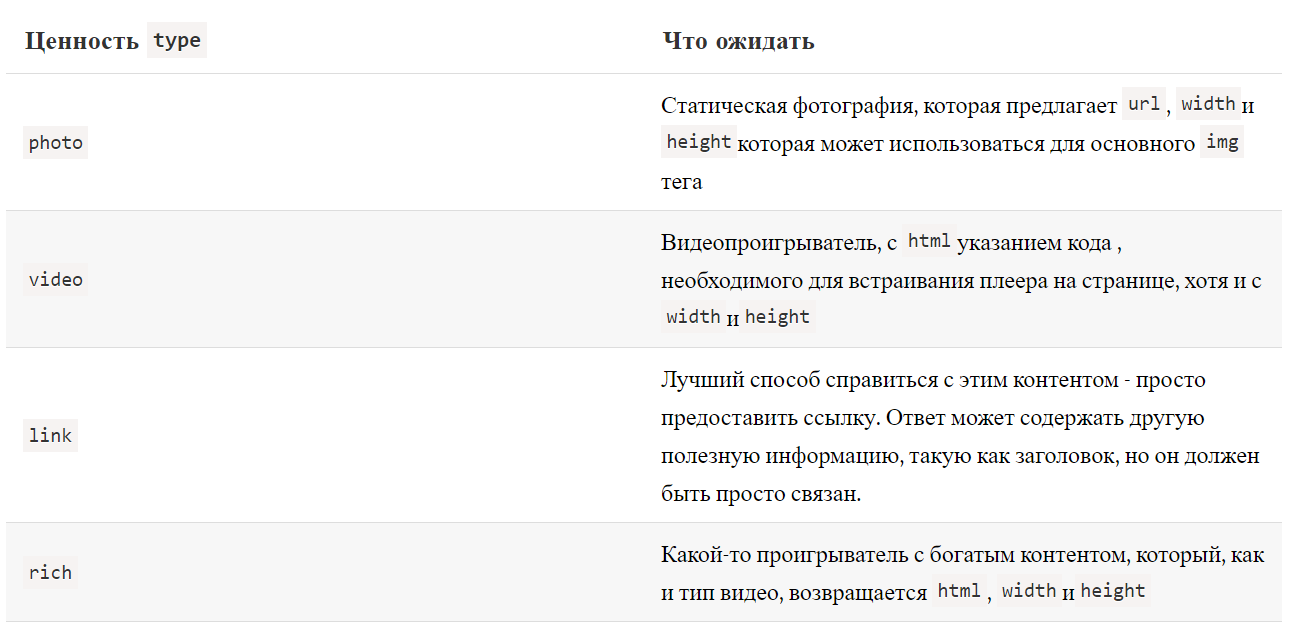
Types of Answers
The type value of the key in the response indicates what type of media you intend to embed.

In addition to dedicated video content, the most common type that you can see in the wild is rich. Even Flickr itself, while still sending a photo response, also provides html with a cool embeddable “player” for the image.
In most cases, embedding content on your site is just a case of using the code provided as an html value.
Safety Note
You have to be careful with one thing: if you take the HTML response and programmatically embed it in the page you are posting, without the person who double-checks the code that you paste, there is always the possibility that this code will be malicious. Therefore, you must take appropriate measures to reduce the risk.
This may include URL filtering to ensure that the schemes and domains are as expected, and the sandboxed code in an iframe in another domain without cookies. You must gain access to the situation in which you are using the code and make sure that you are not exposing yourself to excessive risk.
Let's start
It is equally important to understand the process when using oEmbed, but the reality is that most common languages have libraries that abstract the process and make it relatively simple.
For example, NPM packaging oembed provides a very simple interface for creating a request based on the URL of the content and receiving a response back to oEmbed.
First install the package in your project:
npm i oembed
And then request the URL. Here I use the presentation URL in Notist.
const oembed = require('oembed'); const url = 'https://noti.st/drewm/ZOFFfI'; oembed.fetch(url, { maxwidth: 1920 }, function(error, result) { if (error) console.error(error); else console.log("oEmbed result", result); });
And the answer is:
{ type: 'rich', version: '1.0', title: 'Understanding oEmbed', author_name: 'Drew McLellan', author_url: 'https://noti.st/drewm', provider_name: 'Notist', provider_url: 'https://noti.st', cache_age: 604800, thumbnail_url: 'https://on.notist.cloud/slides/deck4179/large-0.png', thumbnail_width: 1600, thumbnail_height: 900, html: '<p data-notist="drewm/ZOFFfI">View <a href="https://noti.st/drewm/ZOFFfI">Understanding oEmbed</a> on Notist.</p><script async src="https://on.notist.cloud/embed/002.js"></script>', width: 960, height: 540 }
If you want to do the same in PHP, a handy package called embed / embed is available for installation through Composer.
composer require embed/embed
And then in your PHP project:
use Embed\Embed; $info = Embed::create('https://noti.st/drewm/ZOFFfI'); $info->title; // "Understanding oEmbed" $info->authorName; // "Drew McLellan $info->code; // "<p data-notist="drewm/ZOFFfI"> ... </script>"
As you can see, using the library, the process becomes very simple, and you can quickly switch from a URL to an embedded code, ready to show a rich representation of user content.
Output
oEmbed is a very elegant solution to a very specific problem. You probably think that only a few engineers working in large social networks will benefit from this, but in fact, publishing systems in which a user can enter a URL are surprisingly common. Find me one internal engineer who at some point did not need to create some kind of CMS. We may not think about it in the same terms, but if you accept user input, you should think about what to do if this input contains URLs.
Now that you know about oEmbed (sorry), but you have no excuse not to pay serious attention to how you will handle URLs in your future projects.