Finally drew attention to HTML
It seems that the design and functionality of almost all controls have not changed since the invention of browsers, although they began to use it very differently, for example, with the transition to mobile devices. Now it's finally noticed! In their presentation, “HTML is not over yet,” Nicole and Greg discussed several innovations that will appear in Chrome soon.
Recycled <form> Elements
Finally, they will change the appearance of some forms! Not only have they become more modern, but they have been optimized for mobile devices and barrier-free access. For example, made larger values when choosing a date.

Extensibility of <form> elements
Forms are also becoming more flexible! Take the
<select>
element. Many people have to use custom components for the simplest things, such as adding an icon to an option, or for something complicated, like searching for options. In future versions of Chrome, all this will be able to do native
<select>
!
New items?
In the more distant future, Chrome developers want to implement completely new elements in HTML. The plans include a tabular view, like the UITableView from iOS, and a toggle switch.
CSS is improving too!
CSS will receive such necessary refinements. In a rich lecture on the future of styles, Una and Adam talked about a dozen new CSS features. Although there are a lot of completely new features like Houdini, what really excited me was the refinements to make CSS more simple and efficient.
Selector: is ()
The
:is()
selector allows you to group several identical selectors. This is best explained by example.
As a rule, if we want to apply the same style to several elements that share part of the selector, we still have to enter the entire selector each time.
body.theme--light button, body.theme--light a, body.theme--light p, body.theme--light h1 { /* ... */ }
With
:is ()
you can group together different parts of the selectors.
body.theme--light :is(button, a, p, h1) { /* ... */ }
Great, right ?!
Logical properties
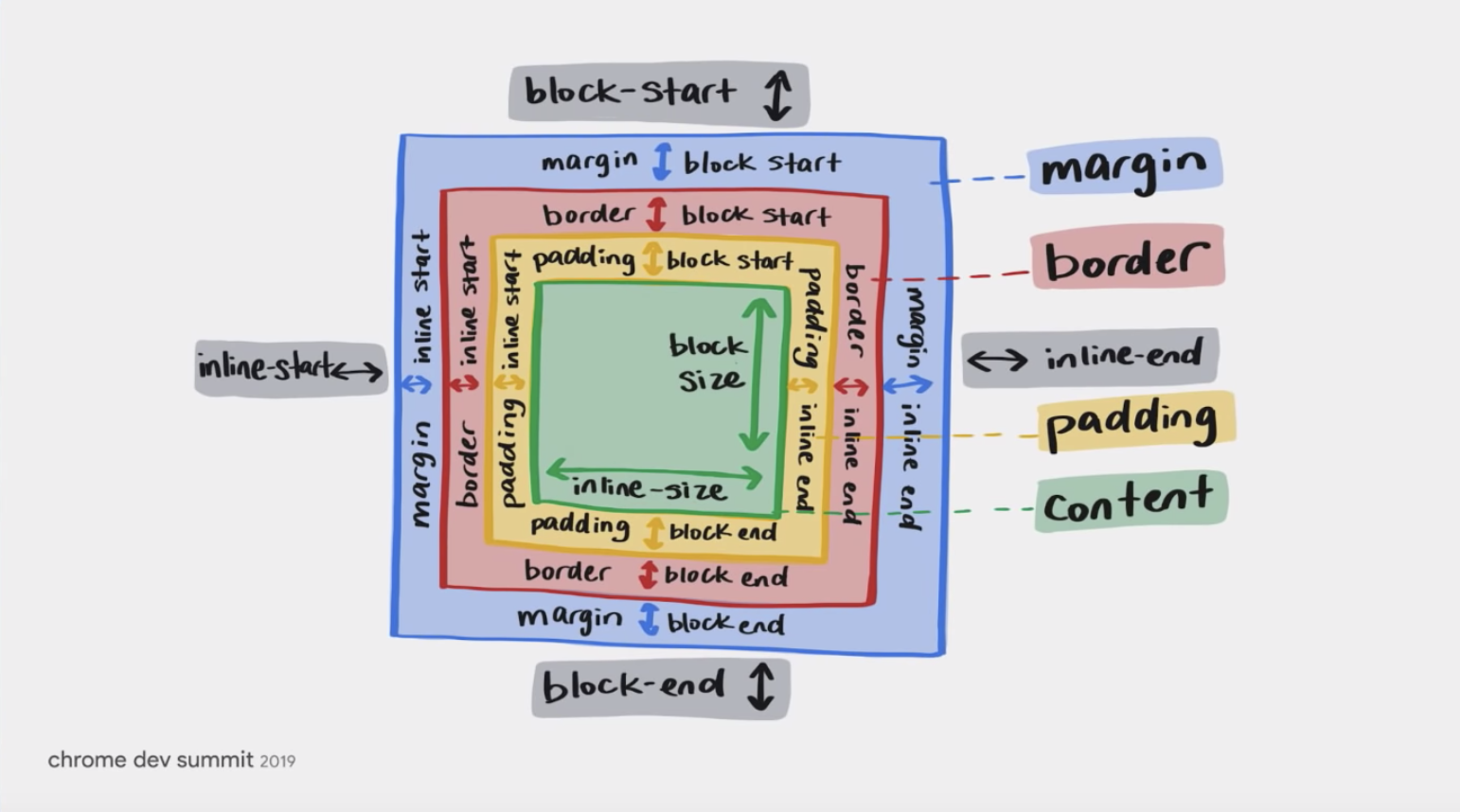
Logical properties are a transition from writing from left to right to a more agnostic approach. Instead of the concepts on the left, on the right, the top and bottom in the block model will use the characteristics block-start, inline-end, block-end, inline-start.

Figure: Una Kravets
It may be difficult to understand at first, but if you think about it a little, then everything makes sense. Often, when we specify to indent on the left, then in fact we want to indent not on the left, but at the beginning of the built-in block. With the help of new logical properties, the styles will be adapted to the user's language. Well, if left means left, then this option will also remain.
Web chasing native apps
In the new Fugu project, the Chromium team is trying hard to bridge the gap between native and web applications. Two speeches at the conference discussed the details of the new web APIs.
In his talk about registration and authorization innovations, Eldjay talked about the new SMS Receiver APIs, which give the browser access to text messages on the device to automatically enter the code during authentication.
He also talked about the Web Authentication APIs through which the browser accesses local credential storage mechanisms such as FaceID. The following shows how the availability of authentication mechanisms on the device is checked (perhaps this is the longest method name that I have encountered):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable() .then((available) => { // Proceed with authentication... });
In a speech, “Catching up with native applications,” Sam discussed several other APIs that will be available soon on the web, including:
- Web Share API
- Web Share Target API
- Contact Picker API
- Native File System API
In the demo zone, I was able to see some amazing API presentations such as WebXR, Web Bluetooth, and Web NFC.
The video demo WebAR.
Adaptive Download
I have always been interested in the topic of adjusting content to the capabilities of the terminal device. Eddie Osmani introduced the concept of "adaptive download" : adaptation for the user depending on the capabilities of his device / network / browser.
There are several APIs for this, through which you can find out the type of device, network and browser from the user.
For example, using the Network Information API, we can determine whether a user is connected via 4G and whether the settings for saving traffic are enabled.
const network = navigator.connection.effectiveType; // => 4g const isOnSaveData = navigator.connection.saveData; // => true
It is worth noting that support for these functions is not yet widespread. However, they can still be used to obtain additional information where it is available.
This completes my little review! All video from the conference can be viewed on YouTube in the Chrome Dev Summit 2019 playlist . What were your favorite performances?