
Research: Attitude towards product design teams in Russia
Last year, we conducted a study for internal tasks: which design teams in domestic food companies are the strongest? This year, the survey was finalized, and the results of the study decided to make open .
Such a rating will be useful to the market. Designers should better understand where there are good challenges and a comfortable environment for professional growth. Companies and design teams - see what needs to be downloaded.
Patterns and best practices
Haptic UX - The Design Guide for Building Touch Experiences
Justin Baker describes how to use tactile feedback in interfaces. What opportunities are there in mobile applications, how and what signals they can convey.

Social Proof - 7 Practical Examples For Product Teams
Louis-Xavier Lavallee clearly shows the techniques that enhance the effect of social confirmation in the interface. This helps users who are new to the question make a choice.
10 Ways to Use Exit-Intent Popups for Good
Kim Flaherty of the Nielsen / Norman Group lists the sane reasons for using a not-so-good pattern: the popup that appears when you try to leave the site.
"We've updated our terms" - How to make the mundane remarkable
Typeform's Steve Howe shows examples of interface texts for trivial and boring situations that everyone usually misses.
Doing enterprise financial data visualization after data journalism
Toph Tucker's powerful series of data reporting tips for financiers in a wide range of disciplines.
6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Analysis of dark patterns in the mobile game Mario Kart Tour.
Case Study: 9 Ways To Boost Revenues With A Better Upgrade UX
Analysis of the interface of motivation to purchase an increased tariff plan in the Zapier service.
Social Impact and Sustainability on Corporate Websites
Anna Kaley of the Nielsen / Norman Group gives tips on designing social responsibility pages on corporate websites.
Design systems and guidelines
Using Jira for Design Systems
Gorgeous Nathan Curtis memo on how to run a design system as a project in Jira. Setting and grouping tasks, versioning and other key aspects.

Component Testing Plans
Nathan Curtis gave an overview of test methods for design systems. Standard quality assurance measures and verification of user qualities.

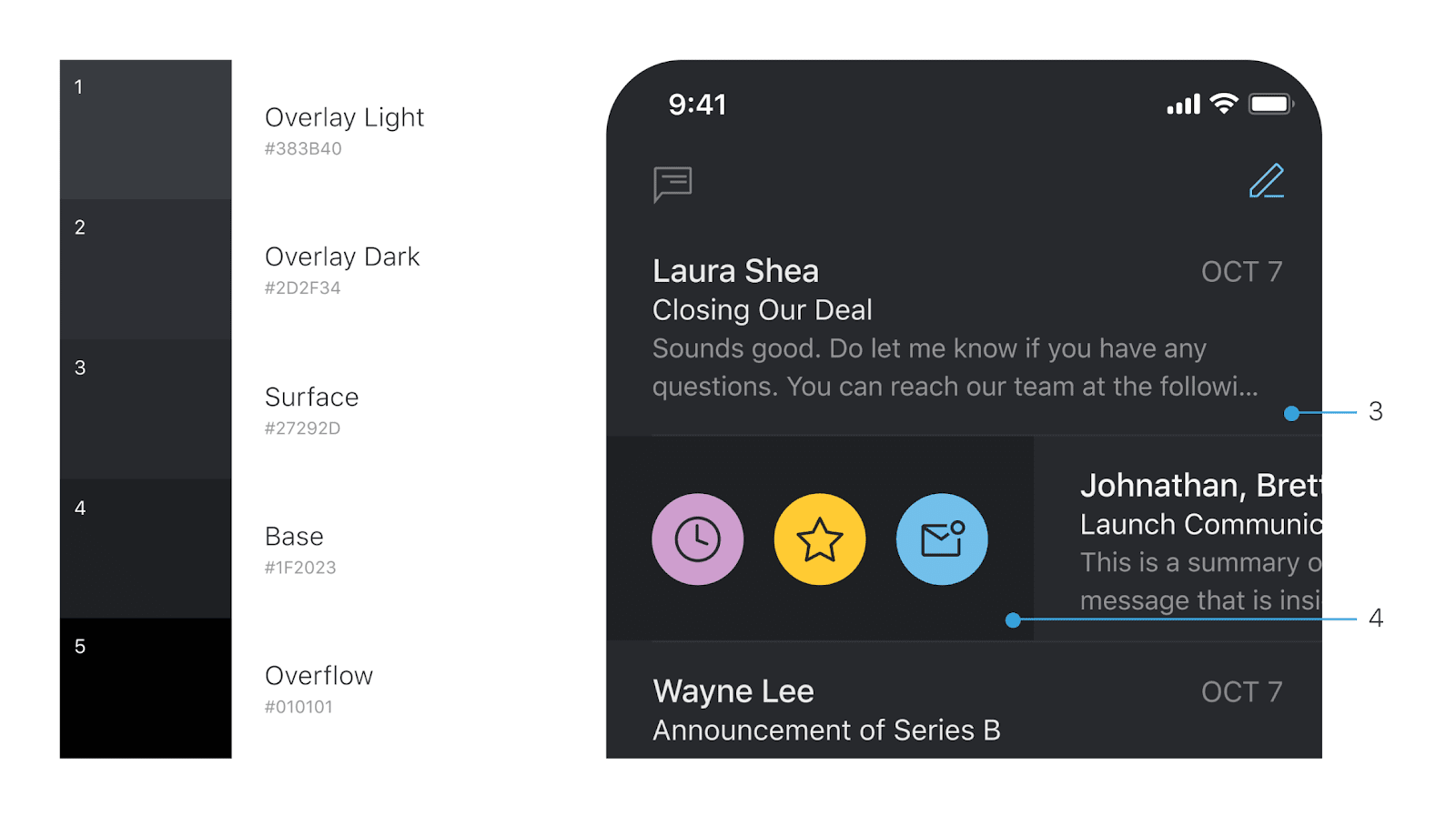
How to design delightful dark themes
Gorgeous Teresa Man reminder from Superhuman on creating a dark theme. Tips are well supported by examples and theoretical calculations.

Design system communications
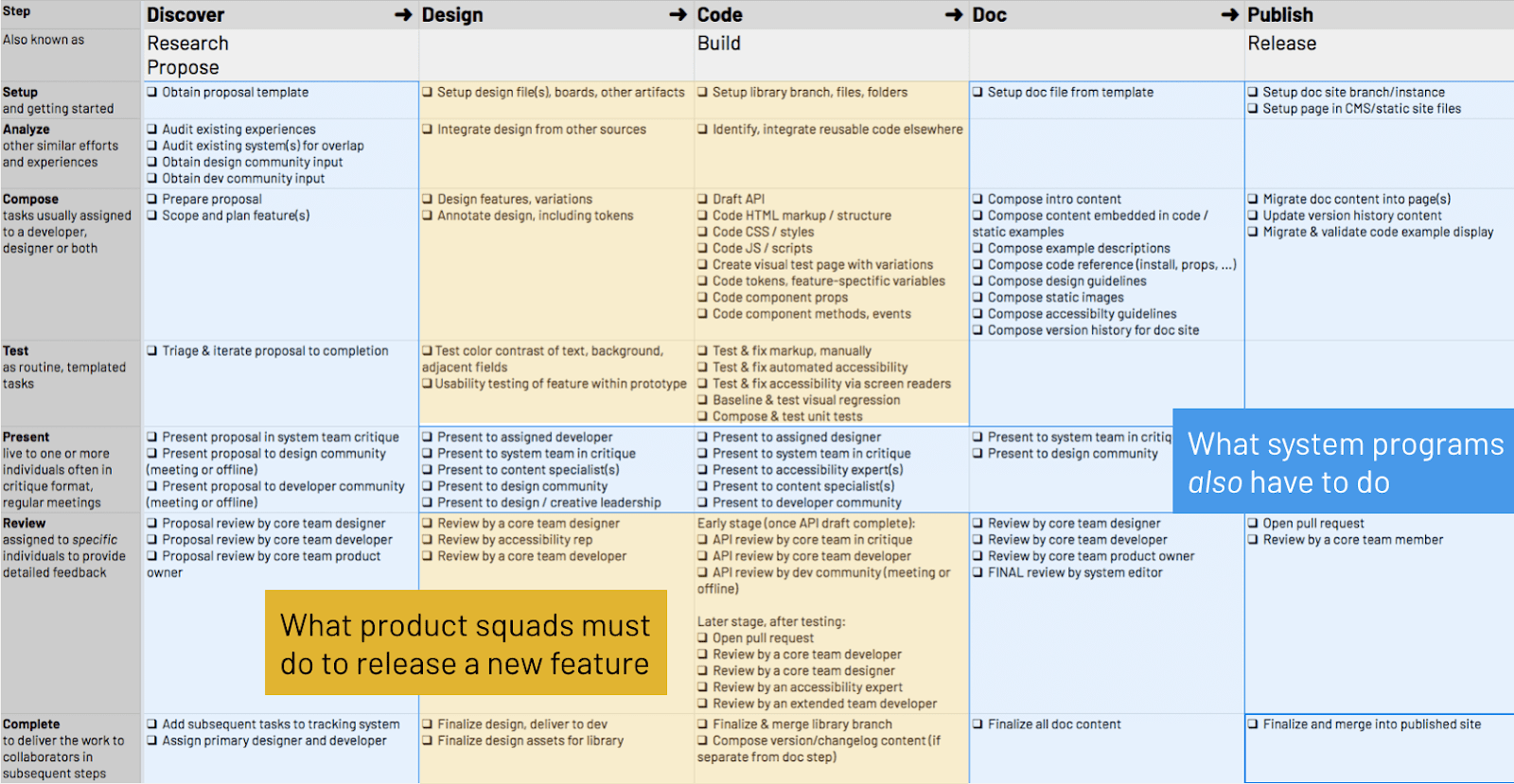
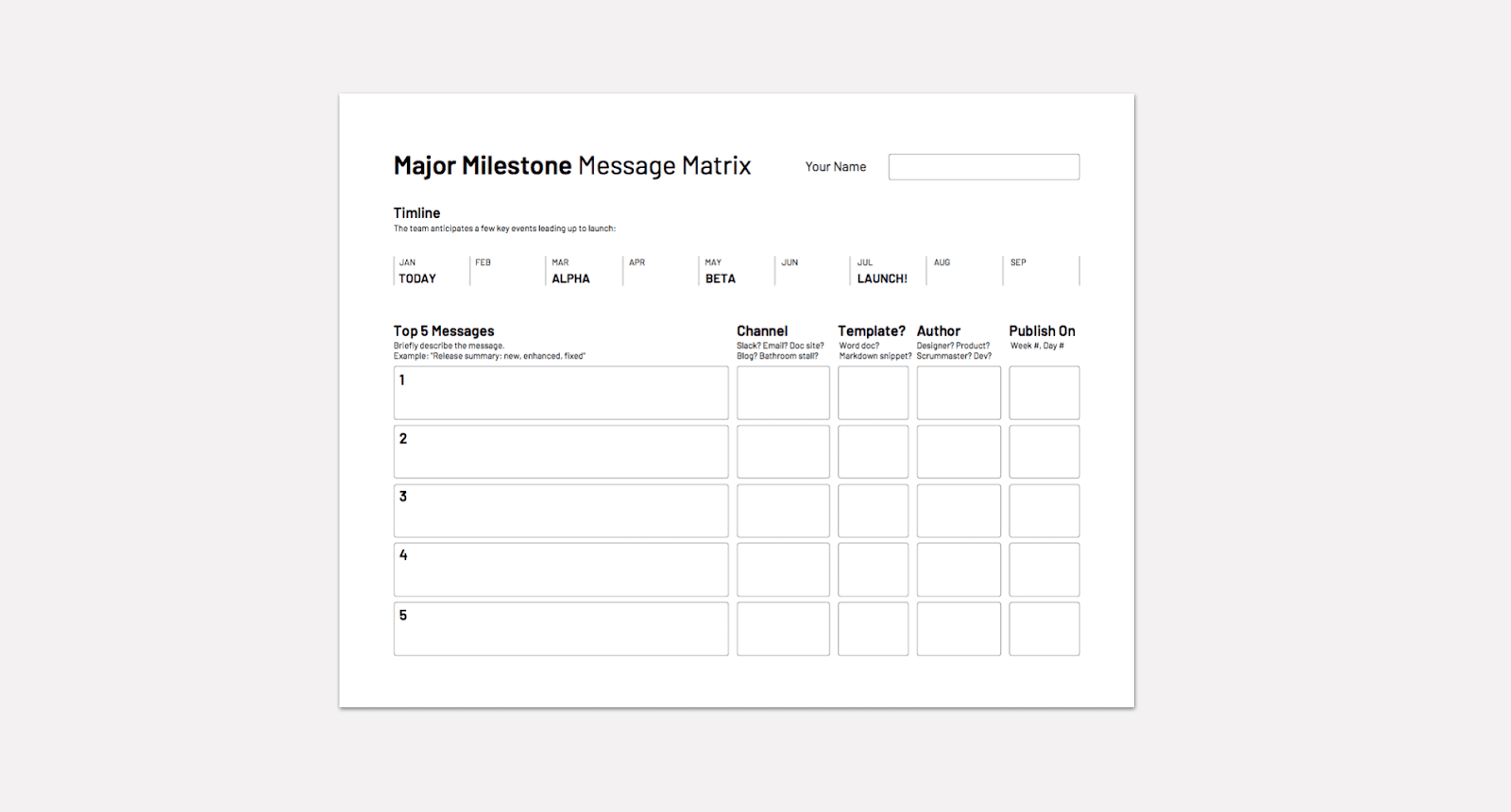
Nathan Curtis memo on communication of design system updates inside and outside the company, well, in general, conducting system information work with all interested parties.

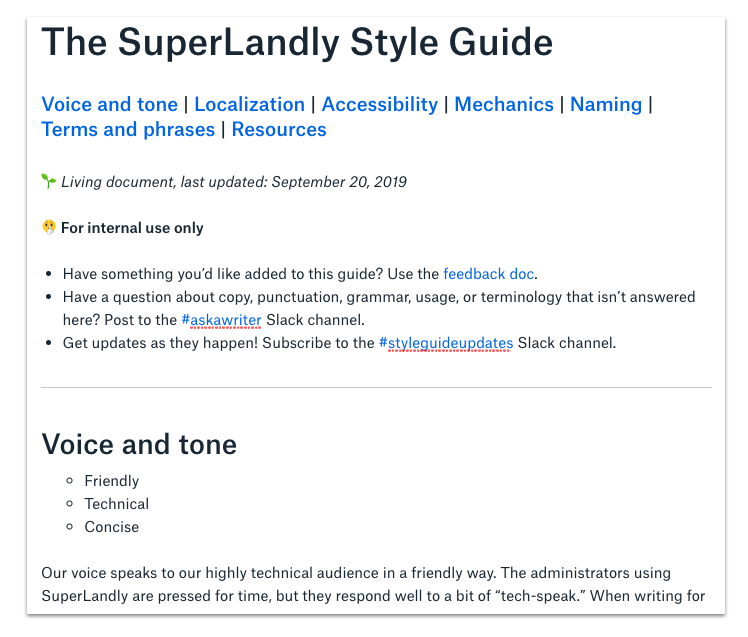
Guided by style
Powerful voice & tone guideline by Andrea Drugay from Dropbox. She gives advice on all aspects - updating, working groups, internal marketing.

Holism - Gazprombank Design System
Design system of Gazprombank. The entire basic set is in place.

Spectrum - Adobe's design system
Design system Adobe. Tokens, animation, accessibility, localization. Although instead of real components - screenshots.

Andrew Couldwell - Laying the Foundations. A Book About Design Systems
Book about design systems. He promises to answer basic questions.

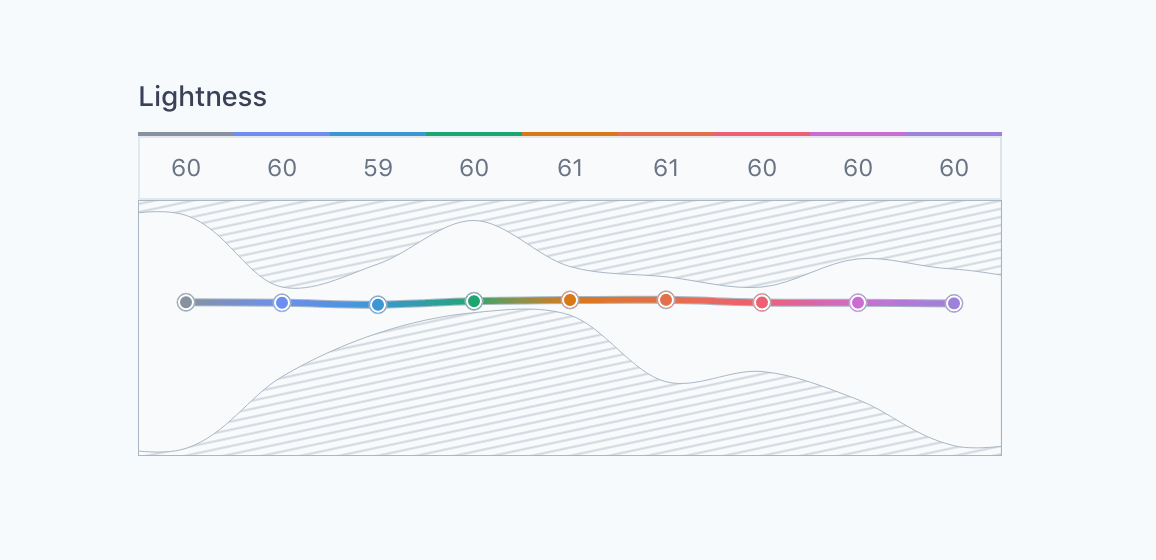
Designing accessible color systems
Stripe's Daryl Koopersmith and Wilson Miner describe an approach to creating color palettes in a design system. They use the Lab color model (CIELAB) instead of the hottest HSL right now, because it conveys light more realistically.

Connecting the Dots Between Product and Branding
Microsoft's Douglas Montague talks about the integration of the brand and product teams that made it possible to make a strong update in 2015. It describes the format of team interaction using a few examples.

How not to go crazy while working with the visual layer of the design system in Sketch
Alexey Kalenyuk from Ingram Micro Cloud talks about the Puzzle Tokens plugin, which makes an analogue of tokens on Less for Sketch. This allows you to systematically update the parameters of the visual language in the layouts. The plugin itself .

Framer guide to react
React training manual for designers from Framer.

What I learned from 6 months leading a design system for a leading e-commerce company
Budi Harto Tanrim talks about the process of creating the Bukalapak design system and the organizational nuances of this journey. How to start, how to build effective teamwork.

Theme ui
A simple React framework with theme support. An experimental site for trying on topics .
iOS
- IPhone 11 and iPhone 11 Pro templates for Photoshop, Sketch, Illustrator, and Adobe XD by Designmodo .
User understanding
What is Customer Delight?
Jeff Sauro is trying to give a more measurable definition of delight, which many products seek. In general, this is a combination of the unexpected and the pleasant, which is associated with satisfaction.

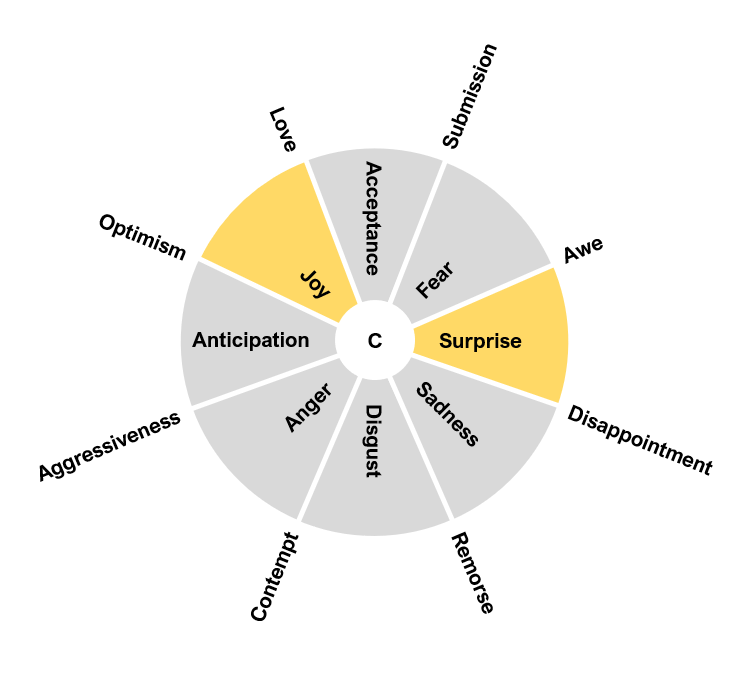
Characters + Jobs-to-Be-Done - Experience with a Unified Approach
The Usethics team talks about a bunch of character methods and Jobs to Be Done using a conditional product as an example.

Information architecture, conceptual design, content strategy
Service Blueprinting in Practice: Who, When, What
Alita Joyce and Sarah Gibbons of the Nielsen / Norman Group conducted a survey of UX professionals on the use of service blueprints. They see three values: an artifact, a framework, and a way to improve teamwork.
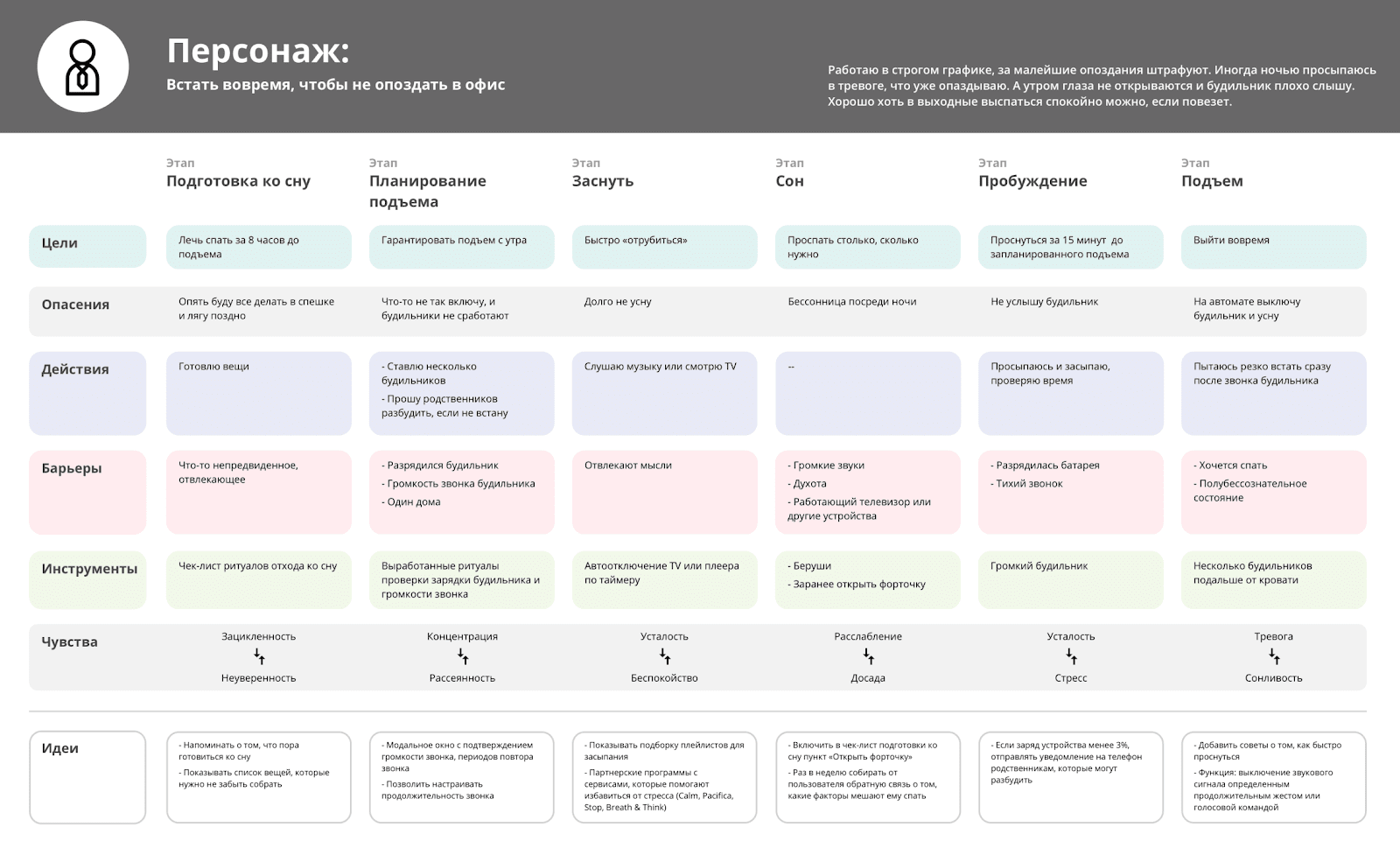
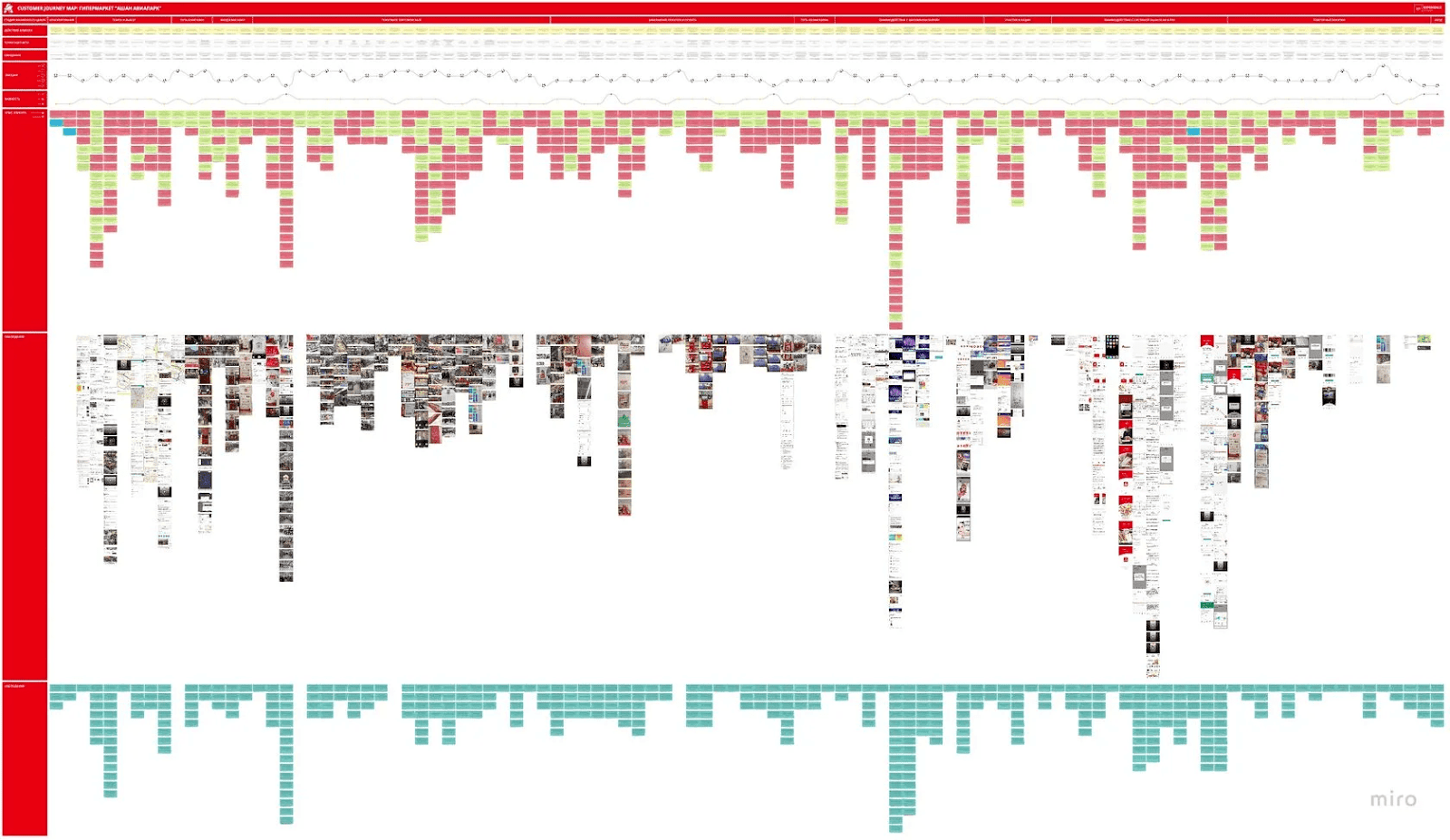
Customer Journey Map: Auchan
Stanislav Khrustalyov and Hard Client made their own version of CJM for Auchan stores (not by customer order). Strong detailed example.

New Interface Design Tools
Sketch 59
Support for variable fonts and advanced OpenType features.

Plugins
- Pexels : many data sources, including a million stock photos. Officially supported by Sketch themselves.
Bubbles
Another service for commenting sites. Works through a plugin in a browser.
Abstract
A memo to Bryan Mortensen from Progressive Leasing on the work of the design team .
Figma
Allows you to publish your layouts and templates in a public profile . There was also an automatic animation ( Lucas Chae recreated the characteristic animations from iOS ).

Open Doodles and Vector Creator
Two more free collections of illustrations with a constructor.

Screen Size Map
Statistics on the popularity of different screen resolutions in a visual form. You can filter by the most frequent.
Awesome design plugins
The catalog of plugins for Sketch, Adobe XD and Figma from the Flawless team.
User research and testing
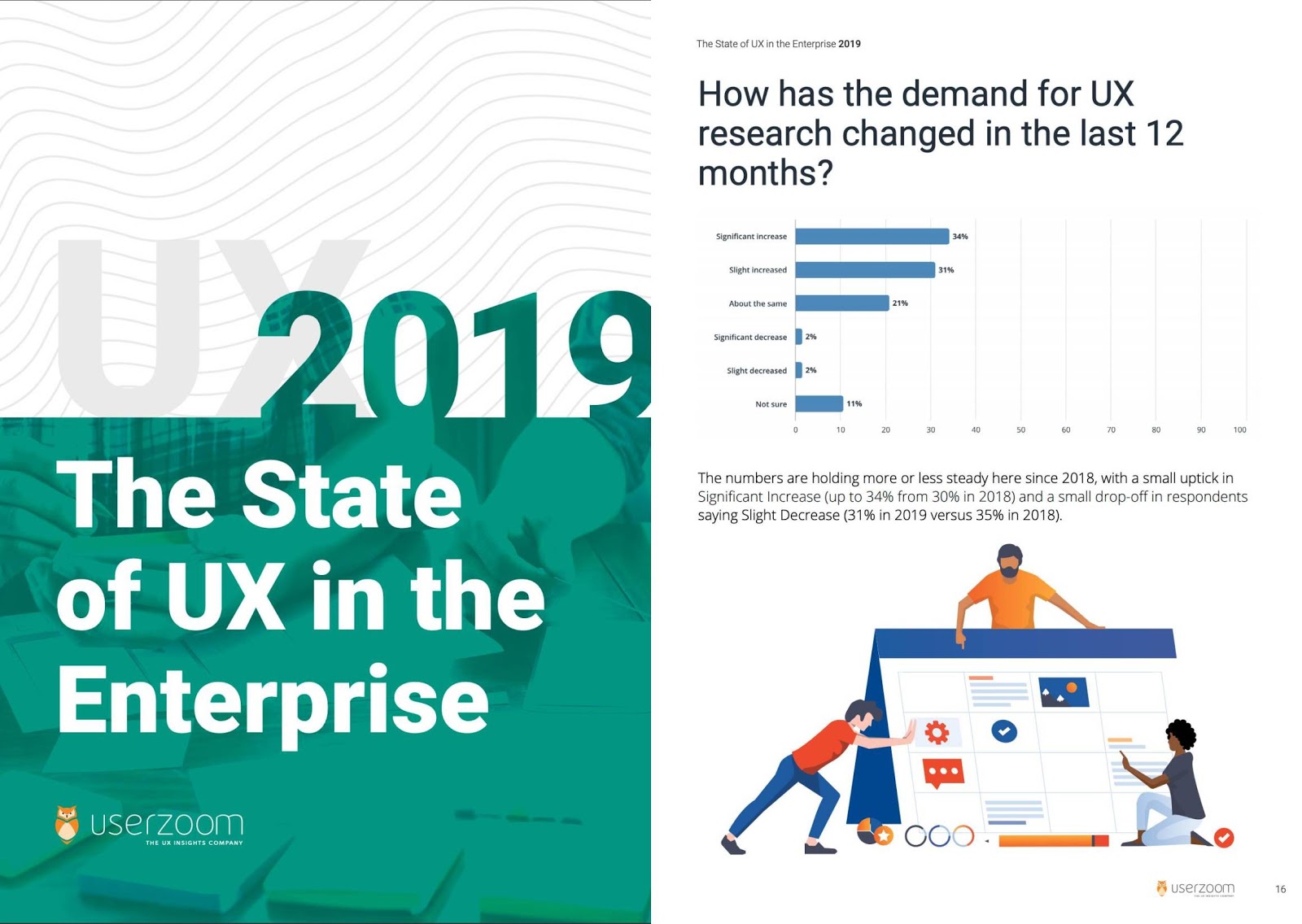
State of UX in the Enterprise 2019
Userzoom conducted a UX market survey among their customers. Focus on methods and tools for user research, but there is a common piece about design teams in companies.

When one respondent is good, and two is better: paired tests in UX research
Julia Kingsep from the Mail.ru Group UX Lab talks about pairing usability testing of interfaces.
Reconciling the Differences in Our Data - A Mixed-Methods Research Story
Microsoft's Caryn Kieszling talks about migrating users to an updated mobile application. How the team used qualitative and quantitative data to find reasons for dissatisfaction with the redesign.
Iterative Design of a Survey Question: A Case Study
An example of a phased improvement of the questionnaire from Feifei Liu of the Nielsen / Norman Group. They tried different versions on a small number of users before launching to the main audience.
The Five Senses of UX
Beth Dunn from HubSpot describes in detail the principles of the design team and examples of the approaches and methods used for each of them.
Does Coloring Response Categories Affect Responses?
Jeff Sauro conducted a couple of experiments to understand how color highlighting of positive, negative, and neutral responses in satisfaction surveys affects the outcome. It affects a little.
Visual Data Collection - Making Sense of Tally Sheets
Michael Morgan describes an approach to extracting notes from user research. He notes the problems and situations of each respondent on the printout of the screen being tested, and then brings them together.
Unmoderated User Tests - How and Why to Do Them
Kathryn Whitenton of the Nielsen / Norman Group gives tips on conducting remote unmoderated testing sessions.
Visual programming and design in the browser
Inspired Design Decisions: Bea Feitler, An Unstoppable Creative Force
Andy Clarke continues a series of experiments with an interesting magazine layout on the web.
New scripts
- Unusual hover effects with morphing photos .
- How to make the focus highlight transition in the browser animated .
Metrics and ROI
Has the Net Promoter Score Been Discredited in the Academic Literature?
Powerful review of key scientific publications that test performance or criticize NPS. Jeff Sauro has collected only those that can be considered authoritative.
Five Scales to Measure Customer Satisfaction
Jeff Sauro has learned different ways to measure user satisfaction. He identified five types of scales that are used in them.
10 Things to Know about the Microsoft NSAT Score
Jeff Sauro describes Microsoft’s NSAT (Net Satisfaction) satisfaction metric. This is a 4-point scale, similar in calculation model to NPS.
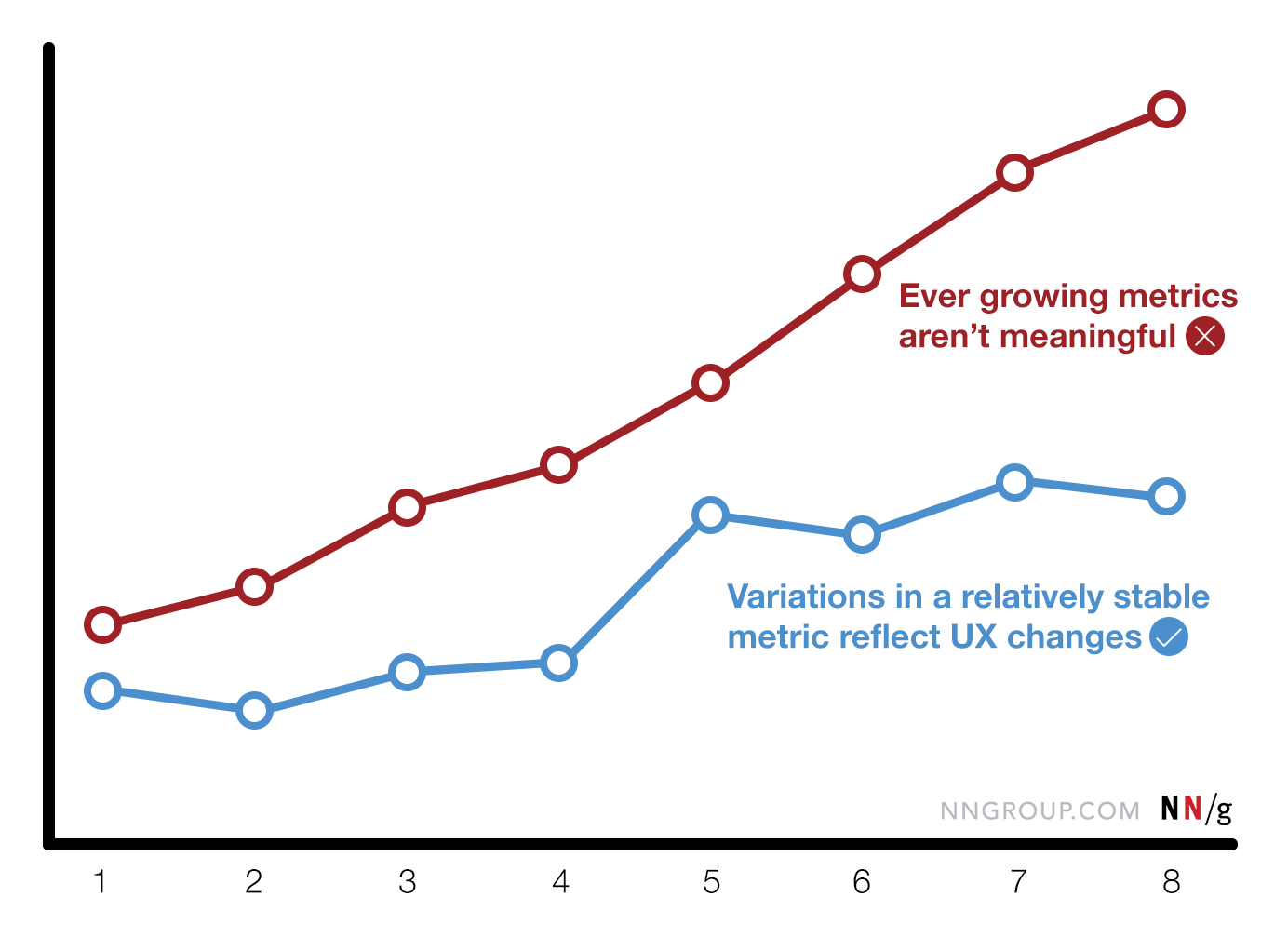
Vanity Metrics - Add Context to Add Meaning
Aurora Harley of the Nielsen / Norman Group writes about "conceited" metrics and how to more correctly evaluate interface performance.

The Challenge of Identifying UX Success Metrics
Jared Spool describes an example of selecting metrics to evaluate interface improvements. He took as a basis parking machines, which were updated to modern ones.
How to Measure Learnability of a User Interface
Alita Joyce of the Nielsen / Norman Group shows how to measure interface learning.

Design Management and DesignOps
Boooom - Design Management and Leadership Jobs
The site collects vacancies for design managers and other design managers from around the world.

Incorporating UX Work into Your Agile Backlog
Rachel Krause of the Nielsen / Norman Group describes three formats for integrating design tasks into a common backlog for agile teams.

Starting your progression framework is a task that, for many, can feel overwhelming. There are so many moving parts, so many different problems to solve. How do you get started?
Progression's Jonny Burch gives tips on creating a team competency map. When, for what reasons and in what format.
The Service Design Maturity Model: An Introduction
Service design maturity model from Koos. A classic 5-step staircase.

I've spent half this year hiring designers. Here's what I discovered
Colin Narver from IBM describes his set of qualities as a good product designer. A good and not the most superficial example.
Dear Ueno: What's your design process like?
Sasha Lubomirsky from Ueno Studio talks about the design process for client projects.
Facebook Design Program Management
Facebook blog about company design management.
How IBM helps designers build skills and grow their careers
Lauren Swanson talks about the process of hiring and developing designers at IBM, as well as the internal design culture.
Team interaction
Crazy 8s Timer
Timer for the exercise of creating quick outline ideas for work sessions and brain storms.
Methodologies, Procedures, Standards
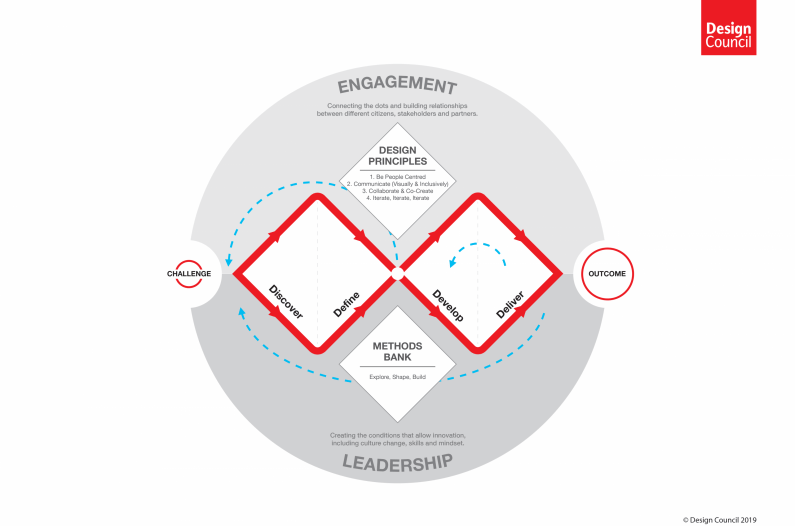
The Double Diamond 2.0: 15 years on
The British Design Council has updated the canonical "double diamond" model, which characterizes almost any process of creative work to solve problems. They added explicit iterations to it. Most practitioners already understood their importance, but they had to do their work by completing small “diamonds” and other branches to make this idea clearer for everyone.

UX Frameworks - Make sense of mess and get that spark, faster
A collection of basic methods and frameworks for conceptual design and user analysis.
Cases
How I designed the listing for a brand new Food App
Saptarshi Prakash talks about working on the Swiggy application and shows iterations of working on a list of products that he has run through real content.
Designing LookUp for macOS
Vidit Bhargava talks about porting LookUp iPad app to MacOS using Catalyst. How interface solutions have changed for a more native feel.
Examples of how user research informs UX design decisions
Creative Navy Studio specializes in the design of modern cash registers. They show how user research improves the interface with a single project.
Story
Rob Ford - Web Design. The Evolution of the Digital World 1990 – Today

Taschen Publishes Rob Ford's Web Design. The Evolution of the Digital World 1990 – Today ”on the history of web design since the early 90s. 640 pages of rarities and unusual excavations. Review article .
Algorithmic Design
ebSynth
Powerful video styling approach. It solves the problem of quick fitting of the stylistic direction for films.
Connectedland # 2020
A powerful long read by Fabio Sergio from Fjord about the future design profession at the junction of three tasks - digital products, industrial design and architecture.
For general and professional development
The film "Profession: Interface Designer"
Contented published the film in the public domain. It is based on the course of the same name , launched in 2017. We got an excellent theoretical foundation, which reveals the essence of the work of the interface designer pretty well. This film should help novice professionals understand the profession. This year it was shown in several cities on a large screen, and is now available on the Internet.
Abstract: The Art of Design (Season 2)
The second season of the series came out.
Conference proceedings
The Official Loupe 2019 Recap
The Framer Loupe conference was held August 14-16, 2019 in Amsterdam. Video of performances published.
Subscribe to the digest on Facebook , VKontakte , Telegram or by mail - there fresh links appear every week. Thanks to everyone who shares the links in the group, especially Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov and Anton Oleinik. Special thanks to the Setka team for the editor and Alexander Orlov for the visual style.