
1. Using zoom in Sketch to avoid distortion

Have you ever tried to resize a group of elements in Sketch and after that you still had some elements that were distorted? It is especially difficult to scale the text, for example, when you drag the corners of elements to enlarge or reduce them.
However, there is a simple solution to this annoying problem, which saves a lot of time. Use the scaling option, which will no longer return to each element individually and resize it.

To use this feature, all you need to do is select the element or group of elements whose size you want to change and click “Zoom” in the menu or press “CMD + K” . After you can set the scaling percentage or size and click “OK”!
2. Using the Craft plugin to autocomplete items with temporary content
Invision's Craft plugin for Sketch has tons of really cool workflow tools. One commonly used time-saving tool is data autofill.

To use it, all you have to do is select the image or text in your file, and then select the type of content that you would like to add.
This tool is great and eliminates the need to add text ala lorem ipsum or waste time coming up with temporary content for the applications you design.
3. Instantly create a color palette in Illustrator

Using the tools of Adobe Illustrator, you can easily and quickly create a color palette. The mixing tool eliminates the speculation associated with the choice of color values for your design palette. Of course, there are other tools that can solve this problem, but in my opinion this method is the fastest.
Instructions for creating a palette:

⭡Step 1 : Create two rectangles. Color the first rectangle in the desired color used in your palette, and the other color in white.

⭡ Step 2 : Select both rectangles and open the blending options ( Object> Blend> Blend Options ). Then set the spacing to the “specified steps” field and enter the number of color options you need.

⭡ Step 3 : Select both rectangles, go to ( Object> Blend> Make or press Option + CMD + B ) - and the palette is ready!
4. Tidy Up and Smart Alignment

Tidy up is one of my favorite features in Sketch and Figma. If I have a group of elements that need to be aligned in the list or on the grid, I can select them and click on the blue icon with the image in the corner. In Sketch, click “Tidy” in the upper right corner. Then, while holding Shift, drag the indent between the elements to the desired value.

Clever alignment in Sketch and Figma is another great feature. If I have a grid of elements, I can quickly swap the positions of objects by clicking on the center of the circle and dragging the element to a new location. Clear, simple, fast and effective.
5. Instant recognition of any font

Sometimes, while browsing the web, I come across a nice font that I like. Instead of checking the source code for font specifications, I use a Chrome extension called WhatFont .
Whenever I see a font that I like, I click on the Chrome extension icon and I can immediately determine what kind of font it is. Then I search it on Google and, if it's free, download it.
6. Using the permission and positioning input fields just like in a calculator
If you still do not know this, then here is the following information - you can perform calculations in any of the input fields in Sketch. Calculations also work in XD, Figma, and most other design tools.
For example, if I have a rectangle 100 pixels wide, I can quickly enter 100/2 in the width field and it will reduce my object to 50 pixels. Of course, this is a simple example, but when you need to scale a size that you can’t quickly count in your mind, this function saves enough time, especially if there are a lot of objects.

Calculations can come in handy whenever you need to double the size of an object (* 2) or reduce the object by half (/ 2).
7. Changing the opacity of an object by pressing a number key
Shortcuts for opacity save a fair amount of time when you need to change the opacity objects in the design file.
To use this method, all you have to do is select an object and then press any number on the keyboard ('1' .. '9'), and the opacity is instantly adjusted. Want it to be 70% opacity? Press 7 on your keyboard and you're done!
This method works practically in all major design programs.
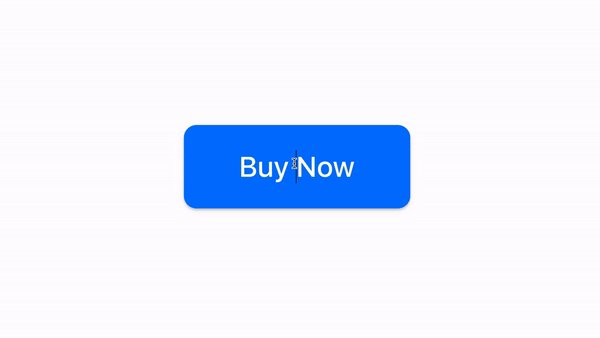
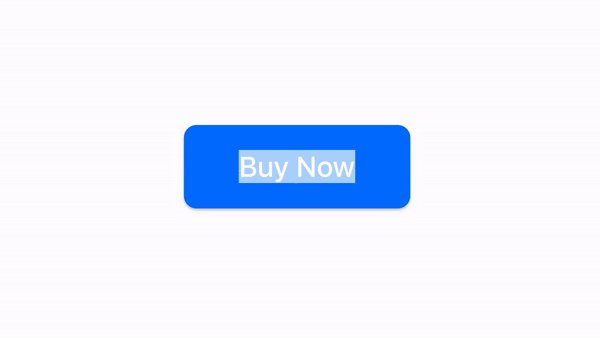
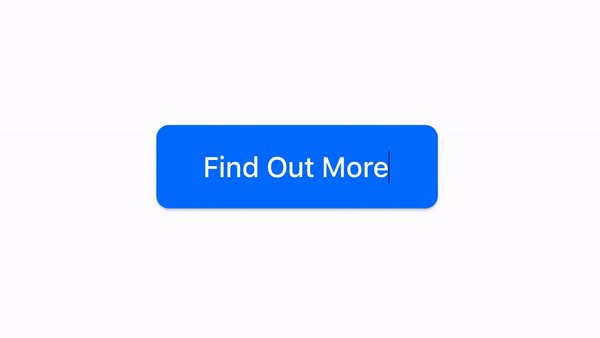
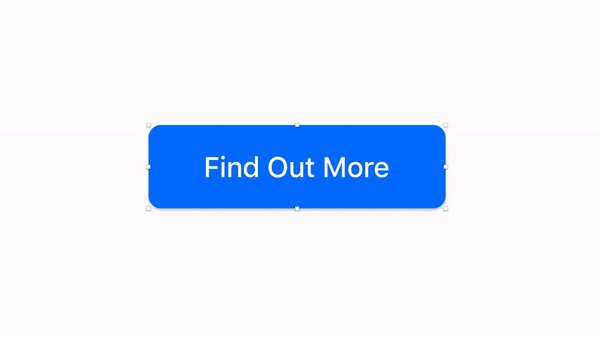
8. Smart Sketch Layout

Smart layout allows you to adjust the content of the character without changing the indent you specified earlier.

To use this function, you need to create a layout, then click, create a symbol, and then adjust the layout to suit your preferences. For the button styles, I set the layout for horizontal adjustment in the center.
Thanks to this feature, there are many opportunities to improve your workflow. To find out how you can get the most out of it, check out the Sketch Blog .
9. Using Iconjar to Organize Icons

Iconjar is a simple application that allows you to organize and store icon libraries. This saves you from having to download icons every time you need it.
Whenever I need an icon, it is located directly in Iconjar.
It works quite simply: firstly, I find an icon library that I like.
Then I load this library and put it in Iconjar, and then give this library a name.

With the icons stored in Iconjar, you can quickly search for them in your library, and then drag the desired icon directly into your design file.
We hope this list of tips and tricks was useful for you, share your tricks in the comments that can save time during the design process.