There is such a recommendation:
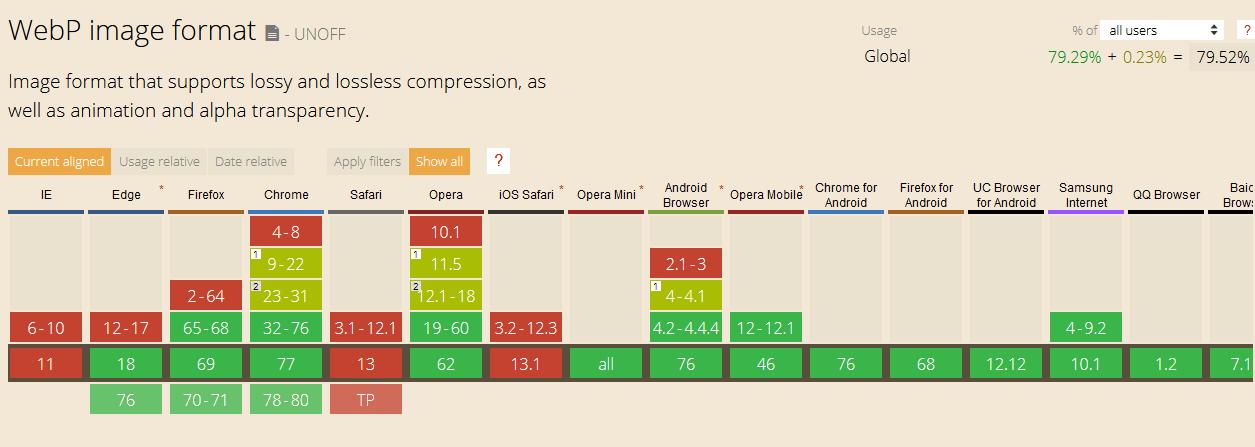
Use modern image formats:You can’t argue with this, and WebP, when I first saw it, I was shocked. Excellent compression without obvious loss of quality. But there you can immediately follow the link and see what browser support for this format is?
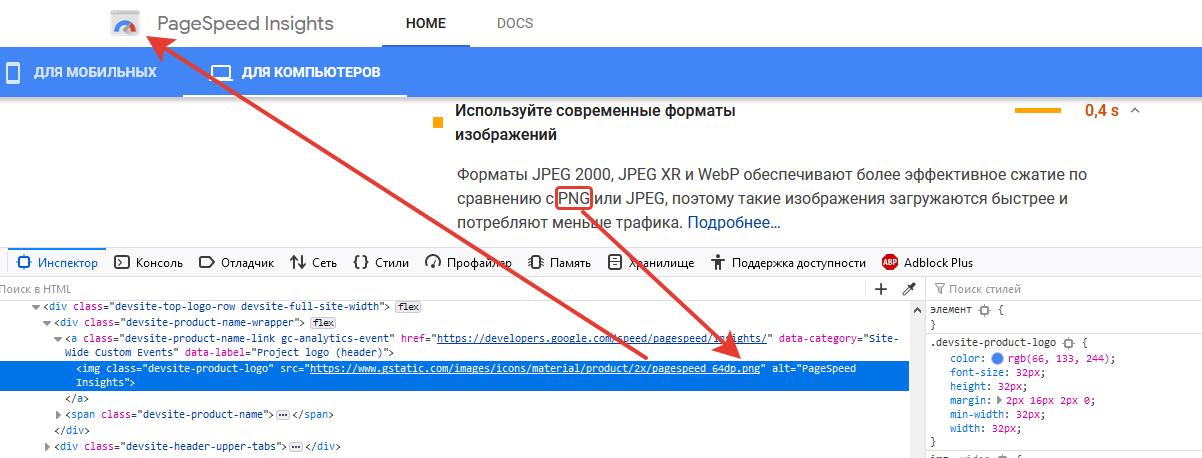
JPEG 2000, JPEG XR, and WebP formats provide more efficient compression than PNG or JPEG, so these images load faster and consume less traffic

At the time of this writing, this is only 80%. Not bad at all, but still too little to use everywhere. And what do you think PageSpeed Insights does with this information? That's right, it uses PNG:

Well, not what they themselves recommend, but why not SVG? You need to set an example, but why? And let's check the optimization site developers.google.com on which this service is located for optimization:

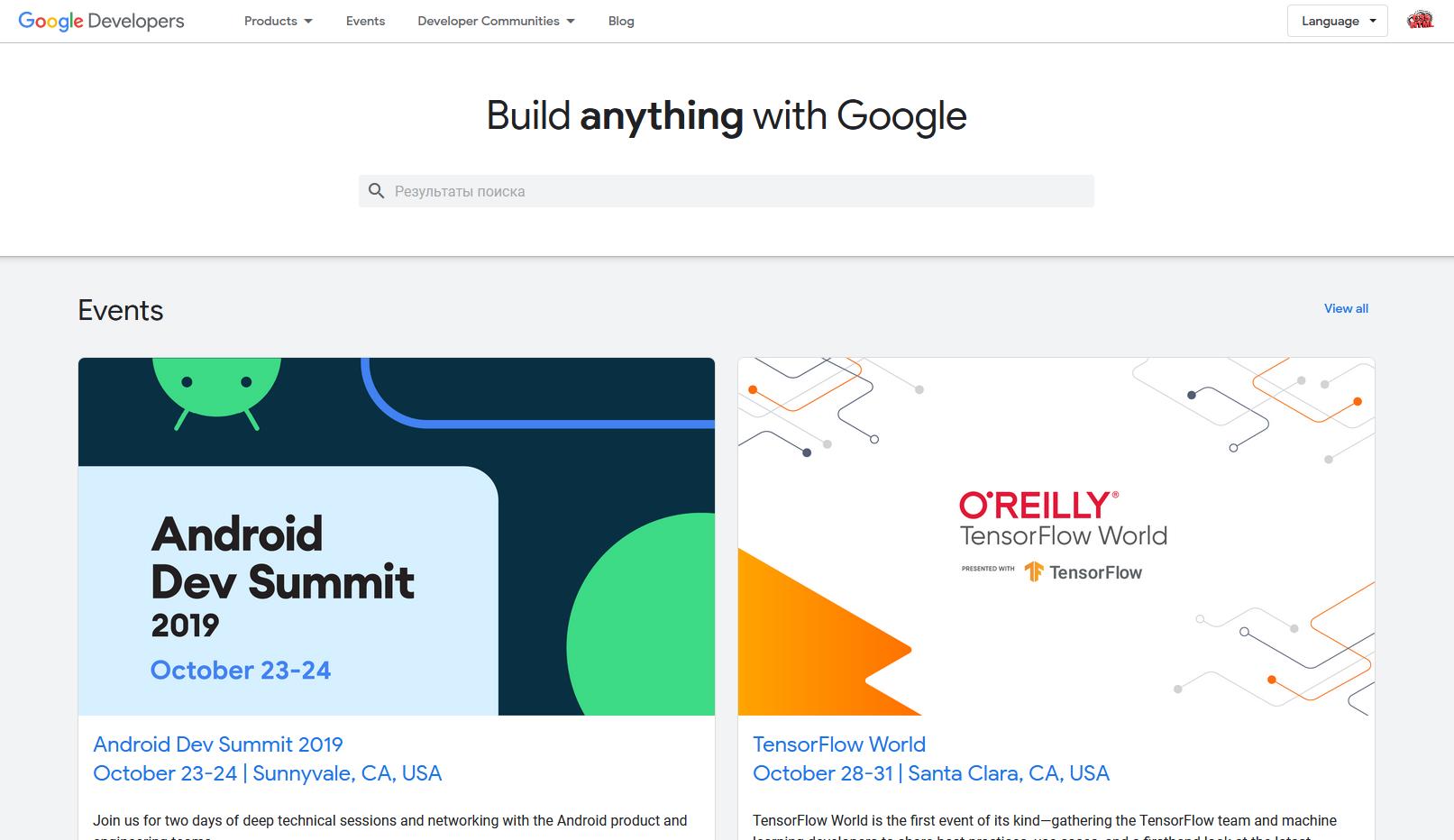
The mobile version is only 51, but have you seen this page? It is almost empty, several menus above and below, a couple of news and a search:

Obviously, they put on this optimization, because they do not need it. They did not even try to set an example ... Although maybe this is an example? An example of the fact that you do not need to thoughtlessly try to implement all the recommendations at the expense of functionality and common sense?
In general, any optimization is useful, any recommendation makes sense to be, but let's do it without fanaticism. Thanks for attention.