Recently, our team received a request to create a prototype ticketing system, which was done over some 40 hours of work including discussion of the "TK", design, implementation, and even some improvements. We did and thought that such a simple application could be very useful for a wide audience. In the end, we conjured a bit on IONDV. Framework, they came up with a social purpose and at the same time tested IONDV. Studio

Meet - IONDV. Tickets is an open-source register-type application for issuing social food coupons. The application is implemented on IONDV. Framework in a specialized IDE - IONDV. Studio As always, demos and videos are available , and the application itself is published on GitHub under the open Apache 2.0
license. Here, we share with you the process of creating an application - from an idea to a prototype.
Idea
And the idea is very simple, given that we already had inspiration, we slightly outplayed the details. The purpose of the system is to keep track of the issuance and cashing out of coupons for social nutrition for a certain category of citizens and all this for the sake of optimizing the work of social services or socially oriented NGOs. Accordingly, users of the system should have the following features:
- Institution of the recipient's card with such data as name, date of birth, gender, etc.,
- The establishment of a coupon card with such data as the date of issue, date of completion, status, etc.,
- Carrying out status coupons for a business process,
- Role-based access for different specialists (operator and cashier, administrator and moderator),
- Additional functionality: check boxes with categories, attachment of scans, printed form of coupons, portal integration.
Simulate a situation
A citizen comes to social. protection for a social food coupon. Social worker protection (and for us - the System Operator) starts a user card, defines the category / s and creates 4 coupons for him for a month and issues all 4 coupons at once. The citizen must redeem the coupons within a month in the store / canteen / pick-up point, underline what is necessary for the amount indicated in the coupon, which depends on the number of assigned categories. When he purchases coupons, the employee (with the role of "Cashier") finds the number of his coupon in the list and, if the coupon has not expired (it is not highlighted in red in the list and the expiration date is longer than the current one), the coupon is acknowledged, after which it is no longer valid.
From the category of fantasies or additional functionality
You can apply for coupons in e-mail. form setting up integration with any portal. We present it this way: a citizen fills out a service receipt form and sends an application. It is displayed in the employee social. protection in navigation “Email. applications ”or in the widget in the dashboard“ Availability of email. applications ”. The operator processes the application and either rejects the application indicating the reason, or accepts. An additional advantage would be the printed form of coupons. On the citizen editing form, you can upload coupons to print and give to the citizen, or send the electronic version by mail.
Those details
IONDV app. Tickets is based on IONDV's proprietary technology . Framework This is the open source node.js framework for creating high-level metadata-based web applications, which does not require serious programming skills. The core of the framework is an independent data model, kernel APIs, functional modules and presentation templates. MongoDb is used for the DBMS - it stores application settings, metadata, and the data itself. The framework runs in Node.js. All together provides a cross-platform framework.
The combination of IONDV. Studio + IONDV. Framework + IONDV. Apps (application builder from the repository) - is a rapid prototyping system. In it you can get a web application for working out business logic and data structure, security and a ready-made REST API - so that you can then edit the front with your favorite angular or react. And SOAP - to work out the integration.
Process of creation
We phased out the entire process of creating the IONDV application . Tickets at IONDV. Studio Look for complete instructions in the Studio repository, where you can repeat the process step by step.
Stages of creation:
- Create classes
- Create navigation
- Create views
- Create a business process
Classes
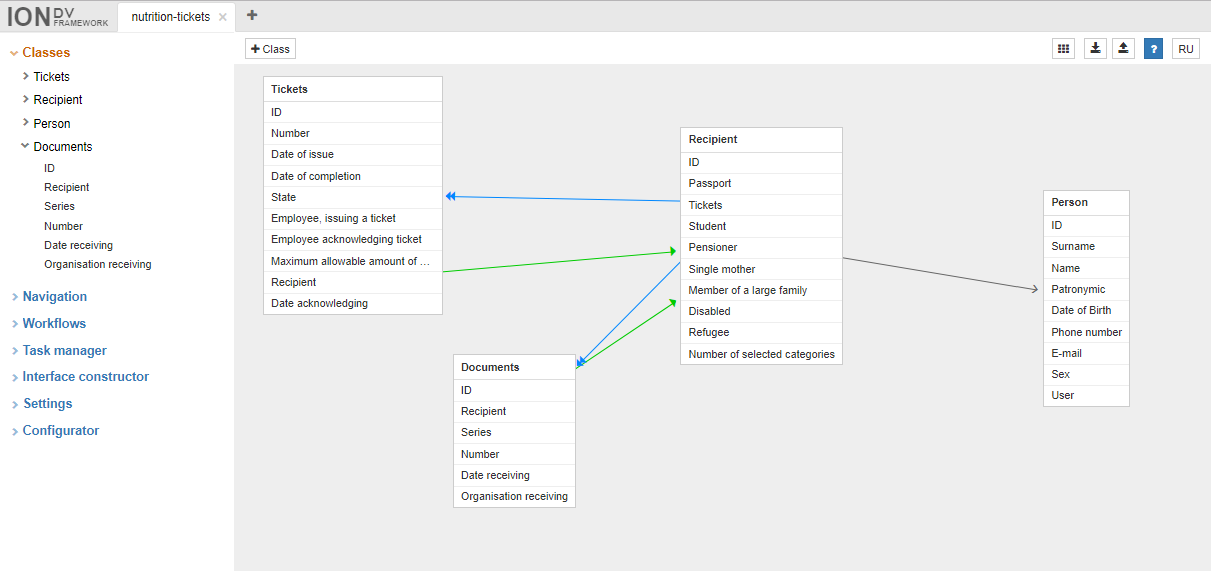
So, for starters, everything is simple - the creation of the application starts with the "+ Create your first app" button. In the pop-up window, fill in 2 lines about the future application - name and description. And move on to creating classes. The base classes of the application are "Tickets", "Person", "Recipient", "Documents". We create classes and their attributes. After that, we move on to finer tuning of specific properties.
For the "Recipient" class, we set the inheritance of the attributive composition of the "Person" class, i.e. the "Recipient" class has all the attributes of the "Person" class + its own. Also for the class "Recipient" create a relationship of type "Collection" for the attribute "Tickets". We specify the class "Tickets" as a reference. The collection is made so that on the form of an object of the class a collection of objects “Tickets” is displayed. We repeat the connection settings for other classes and as a result, we should get such an application scheme.

Next, we configure the important details:
- Formula for calculating the maximum allowable coupon amount
- Limit on the creation of more than 4 coupons
- Formula for calculating the date of completion of the coupon
Navigation
Create a section and navigation item. Section - groups menu items according to any attribute. To create a navigation section, go to the “Navigation” section and select the “+ Section” action. We grouped all the menu items into one section, combining them according to the theme of the application itself - "Nutrition Tickets".
After creating a navigation section, a button for creating a navigation item has become available. In this case, each navigation item created is a page of the class itself, respectively, we also call them.
Representation
The presentation form allows you to specify an arbitrary attributive structure for various representations of class attributes in the system. There are three forms of presentation: the create form (create), the list form (list), and the edit form (item). Select the "Classes" section, and then the "View" action on the work panel. In the list, select the type of presentation form and form by dragging the attribute blocks.
On the presentation form, you can set additional properties - a mask for the attribute of the phone number and styles for displaying objects in the list. For example, highlight expired coupons in red.

Buisness process
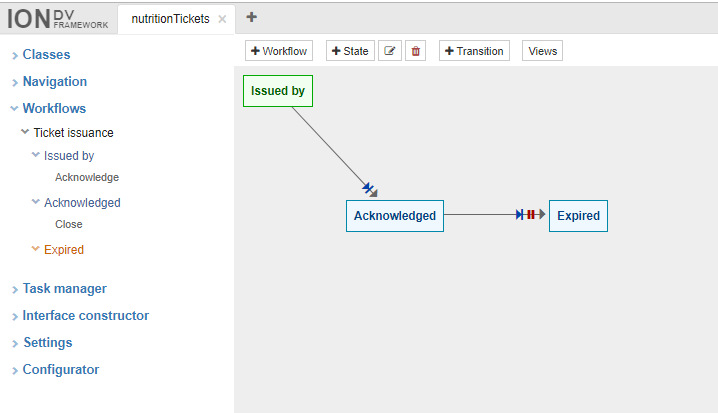
For objects of the “Tickets” class, a business process of 3 statuses is required: “Issued by”, “Acknowledged”, “Expired”. On the work panel of the "Workflows" section, select the action of creating the state process of the + State business process and fill out the form fields. Next, we configure the transitions between the statuses of the business process by clicking on the “+ Transition” button. As a result, we get the following scheme:

About studio
Studio is an IONDV app . Framework for creating and editing metadata (such as classes, navigation, views, business processes, portal forms) that can be deployed as an IONDV web application. Framework It can also be used as a standalone node.js
application or as a desktop application. The advantages of using a standalone application is that there is no need for a database and IONDV. Framework
How to start the application, see here .
Where to look and touch?
Under Linux, you can install the application in one line, if git, node.js and mongodb are installed locally using the iondv-app installer. The script will install the environment dependencies, clone all the necessary repositories of the framework, modules and applications from GitHub, collect, initiate and launch the application:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 tickets
Where instead of localhost: 27017 you need to specify the address of MongoDb.
You can also launch the docker container:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # IONDV. Tickets docker run -d -p 8888:8888 --net iondv iondv/tickets
After starting, open the link http://localhost:8888
. For back office, login: demo, password: ion-demo with administrator rights. The second user with limited operator rights is the operator password ion-demo.
Test the demo app .
There are three main roles: operator, cashier, controller. The role name corresponds to its login, the password is one for all three logins - ion-demo. Account with rights Admin - login - demo, password - ion-demo.
Will we try?
If you want to repeat our experience, we wrote a detailed instruction "How to create a Tickets application in IONDV. Studio" . There are plenty of screenshots for you to see what to create in the studio = create. It would be great if this application inspired you to create your own accounting system. Our goal is to show how easily and quickly an idea transforms into a real prototype.
If you find errors, then write in the comments or in the Issues application repository on GitHub. Share your ideas, where else would you apply a similar system? What would you change?