A person remains a beginner for 1000 days. He finds the truth after 10,000 days of practice.
This is a quote from Oyama Masutatsu, which sets out the article pretty well. If you want to be a cool developer, make an effort. This is the whole secret. Spend many hours at the keyboard and don't be afraid to practice. Then you grow up as a developer.
Here are 7 projects that can help you develop. Feel free to choose your technology stack - use whatever your heart desires.
(previous lists of tasks for training: 1) 8 training projects 2) Another list of projects for which to train )
Project 1: Pacman

Build your version of Pacman. This is a great way to get an idea of how games are developed, to understand the basics. Use a JavaScript framework, React, or Vue.
You will learn:
- How items move
- How to determine which keys to press
- How to determine the moment of collision
- You can not stop there and add ghost control
You can find an example of this project in the GitHub repository.
“The master makes more mistakes than the novice - attempts”
Publishing support is Edison , a company that develops and diagnoses the Vivaldi document repository .
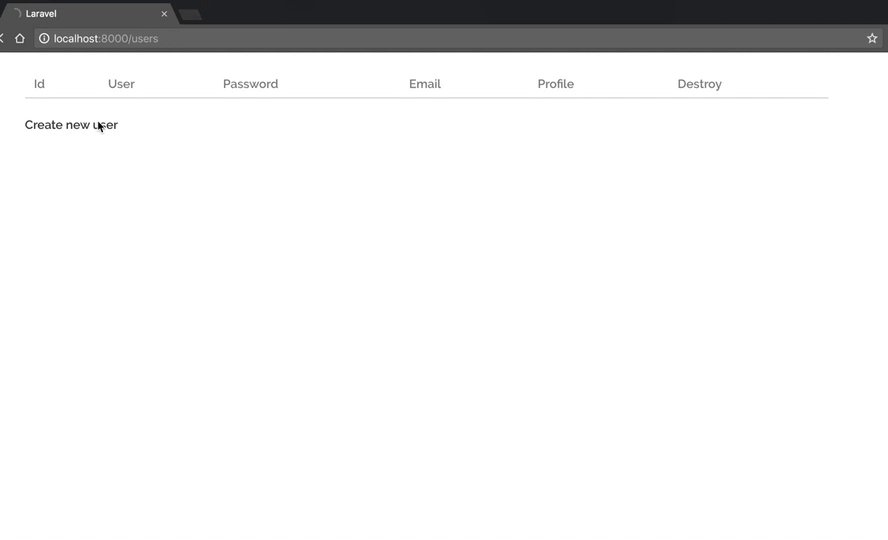
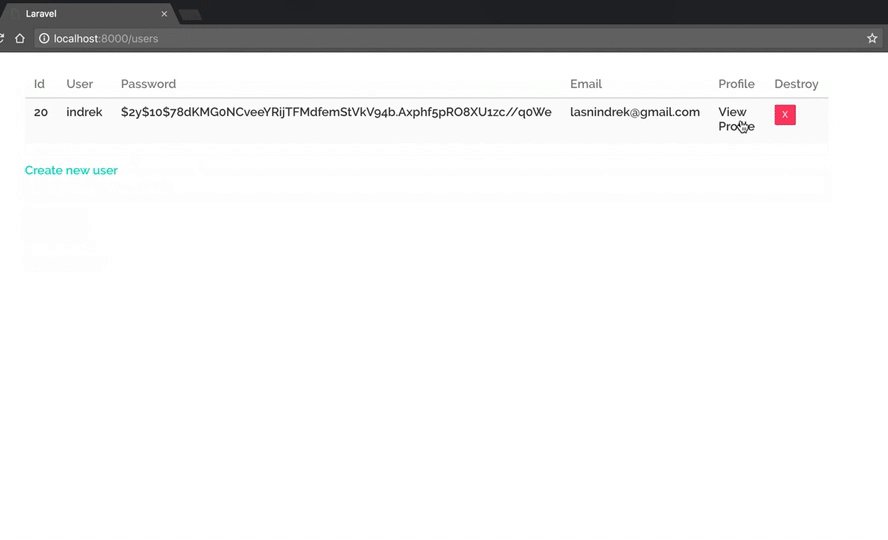
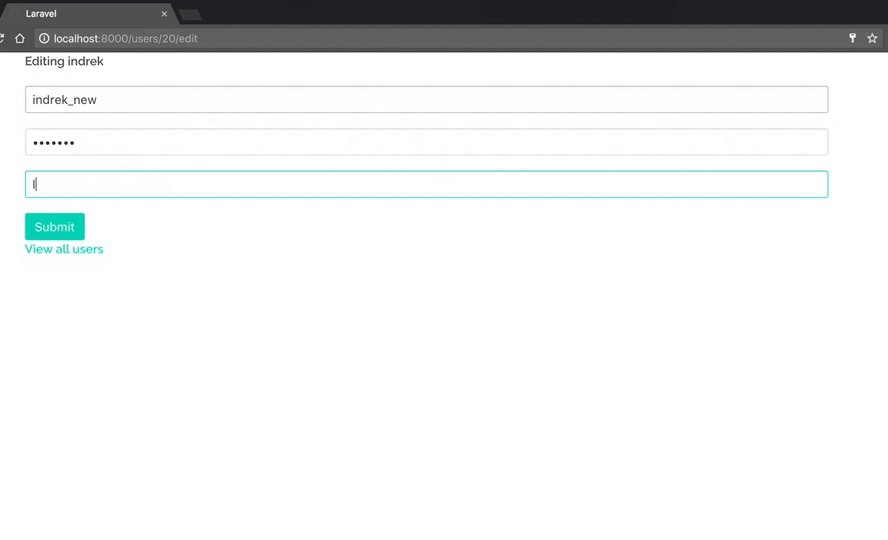
Project 2: User Management

GitHub repository project
Creating a CRUD application for user administration will teach you the basics of development. This is especially useful for novice developers.
You will learn:
- What is routing?
- How to handle data entry forms and verify what the user entered
- How to work with the database - create, read, update and delete actions
Project 3: Checking the weather at your location

GitHub repository project
If you want to create apps, start with a weather app. This project can be completed using Swift.
In addition to gaining experience creating an application, you will learn:
- How to work with API
- How to use geolocation
- Make the application more dynamic by adding text input. In it, users can enter their location to check the weather in a specific place.
You will need an API. Use the OpenWeather API to get weather data. More information about the OpenWeather API here .
Project 4: Chat Window

My chat window in action, open in two browser tabs
Creating a chat window is the perfect way to get started with sockets. The selection of the technical stack is huge. Great for Node.js, for example.
You will learn how sockets work and how to implement them. This is the main advantage of this project.
If you are a Laravel developer who wants to work with sockets, read my article
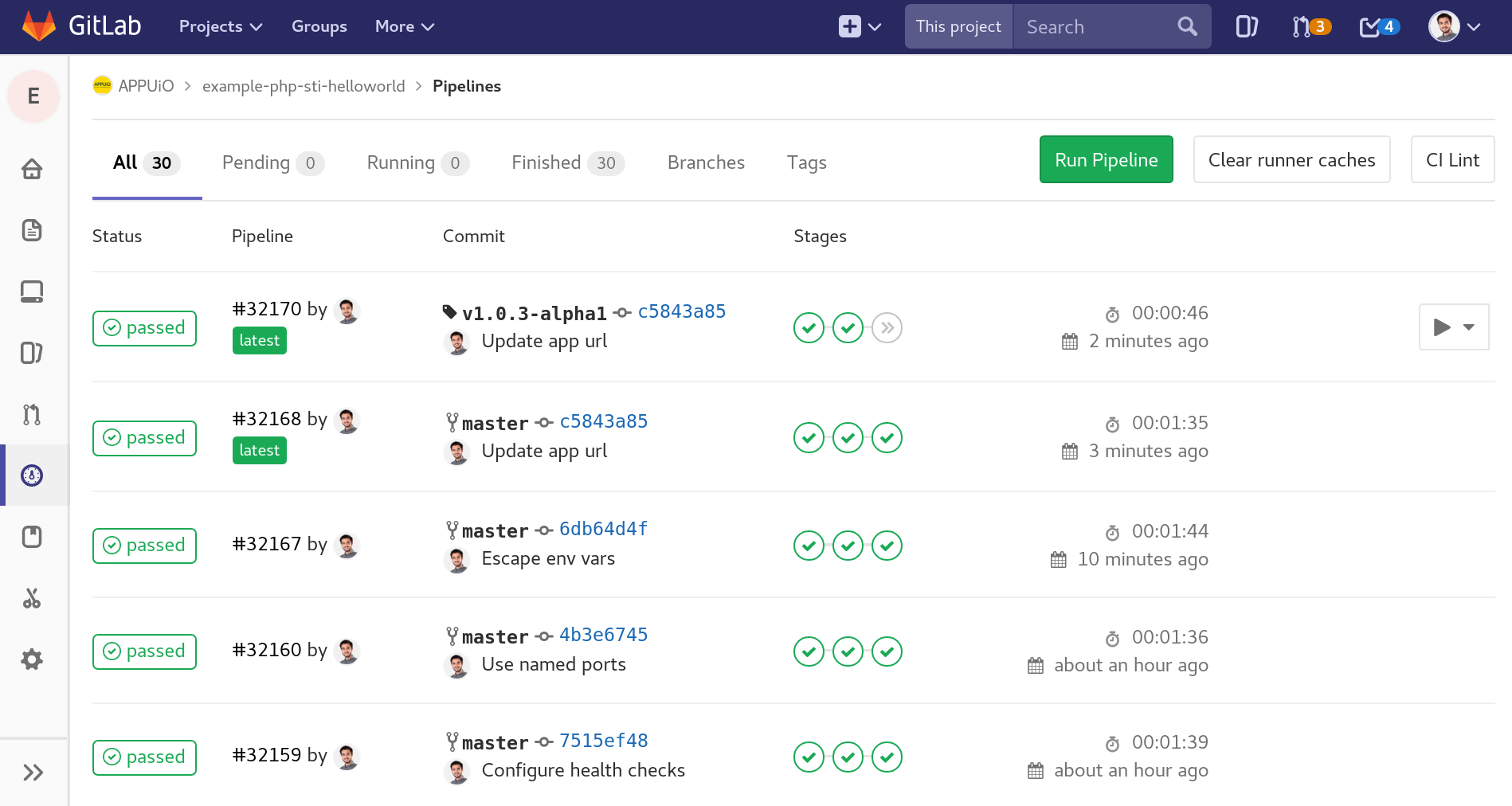
Project 5: GitLab CI

Source
If you are new to continuous integration (CI), play around with GitLab CI. Set up several environments and try running a couple of tests. This is not a very difficult project, but I am sure that you will learn a lot thanks to it. Many development teams currently use CI. To be able to use it is useful.
You will learn:
- What is GitLab CI?
- How to configure
.gitlab-ci.yml
, which tells the GitLab user what to do - How to deploy in other environments
Project 6: Site Analyzer

Make a scraper that analyzes the semantics of websites and creates their ranking. For example, you can check for missing alt tags in images. Or check if there are SEO meta tags on the page. Scraper can be created without a user interface.
You will learn:
- How does a scraper work?
- How to create DOM selectors
- How to write an algorithm
- If you do not want to stop there, create a user interface. You can also report on each website you have verified.
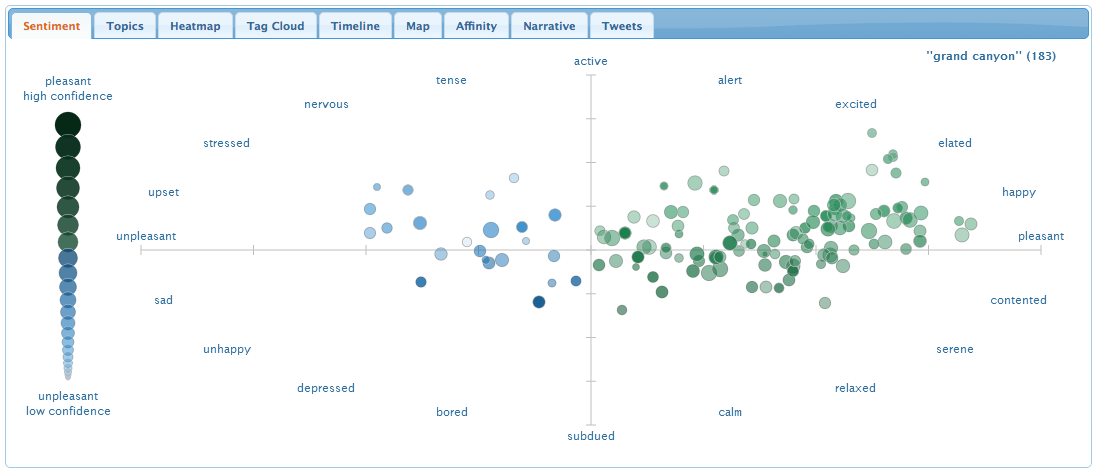
Project 7: Determining moods in social networks

Source
Defining moods on social networks is a great way to get to know machine learning.
You can start by analyzing only one social network. Usually everyone starts with Twitter.
If you already have experience with machine learning, try to collect data from different social networks and combine them.
You will learn:
- What is machine learning
Have a good practice.
Translation: Diana Sheremyeva