Visual Studio for Mac: 5 New Cool Features
Over the past year, the Visual Studio for Mac team has updated editors in the IDE to make them faster, smoother, and more productive. We did this by creating a native macOS editor interface based on the same editor backend as Visual Studio on Windows. In version 8.1, we introduced the new C # editor. This was followed by the new XAML editor in 8.2. And more recently, we updated our web languages to use the new editors in version 8.3, completing the process that we intended to complete a year ago.
To celebrate this achievement, I want to share some details regarding the design and implementation of new editors, as well as my five favorite new features in Visual Studio Code Editors for Mac.
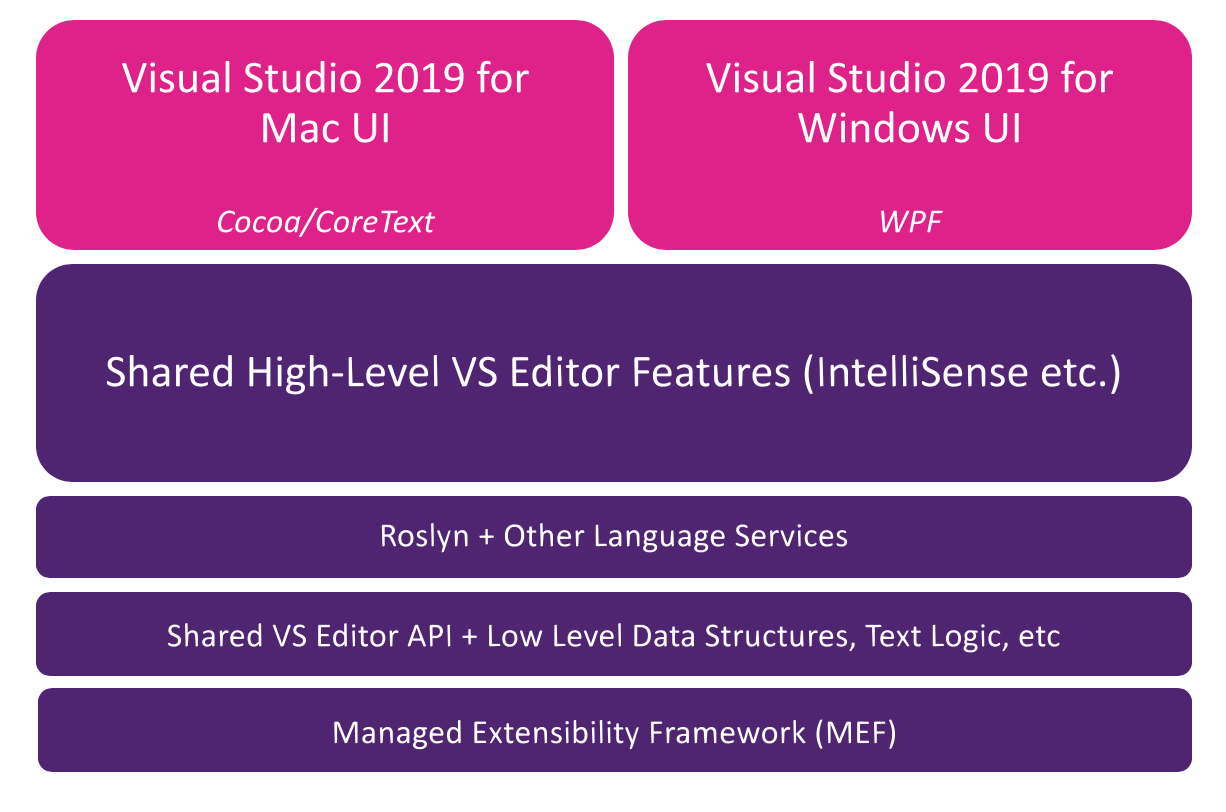
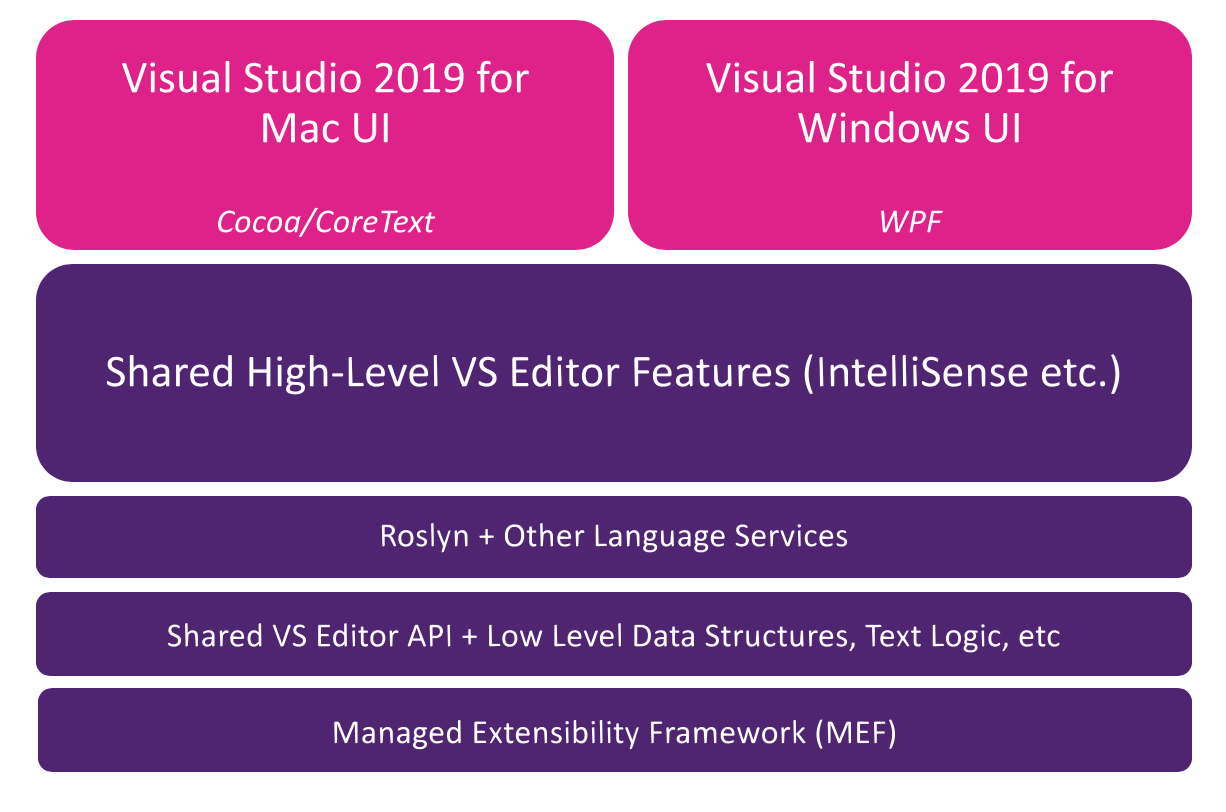
The updated editors in Visual Studio for Mac are based on a common language service with Visual Studio for Windows. This means that the same backend that supports the Visual Studio version for Windows now also supports the macOS version. All of this includes IntelliSense, Roslyn, text-based logic, and all language services behind the scenes. The only part that is not common on Windows and macOS is the user interface layer, which remains native to each platform.
For macOS, this means using macOS frameworks such as Cocoa and CoreText to extend the user interface. Thanks to the use of the native user interface, as well as the ability to use native input methods, there is support for languages with spelling from right to left, font ligatures and other advanced graphic functions.

Now that we have the capabilities of a new editor in the IDE, let's take a look at my five most popular new editor features. All the features that I want to share with you today are aimed at making your development experience more productive, interesting and exciting. I hope you enjoy using them the way we liked to create them!

Multi-caret allows you to insert any number of caret (text insertion points) into the edited file. This can be done manually using mouse clicks, using control-option-click or using the keyboard. When choosing a keyboard, you can use pattern matching to insert the next mapping ( Option + Shift +. ) Or paste the entire mapping ( Option + Shift +; ).
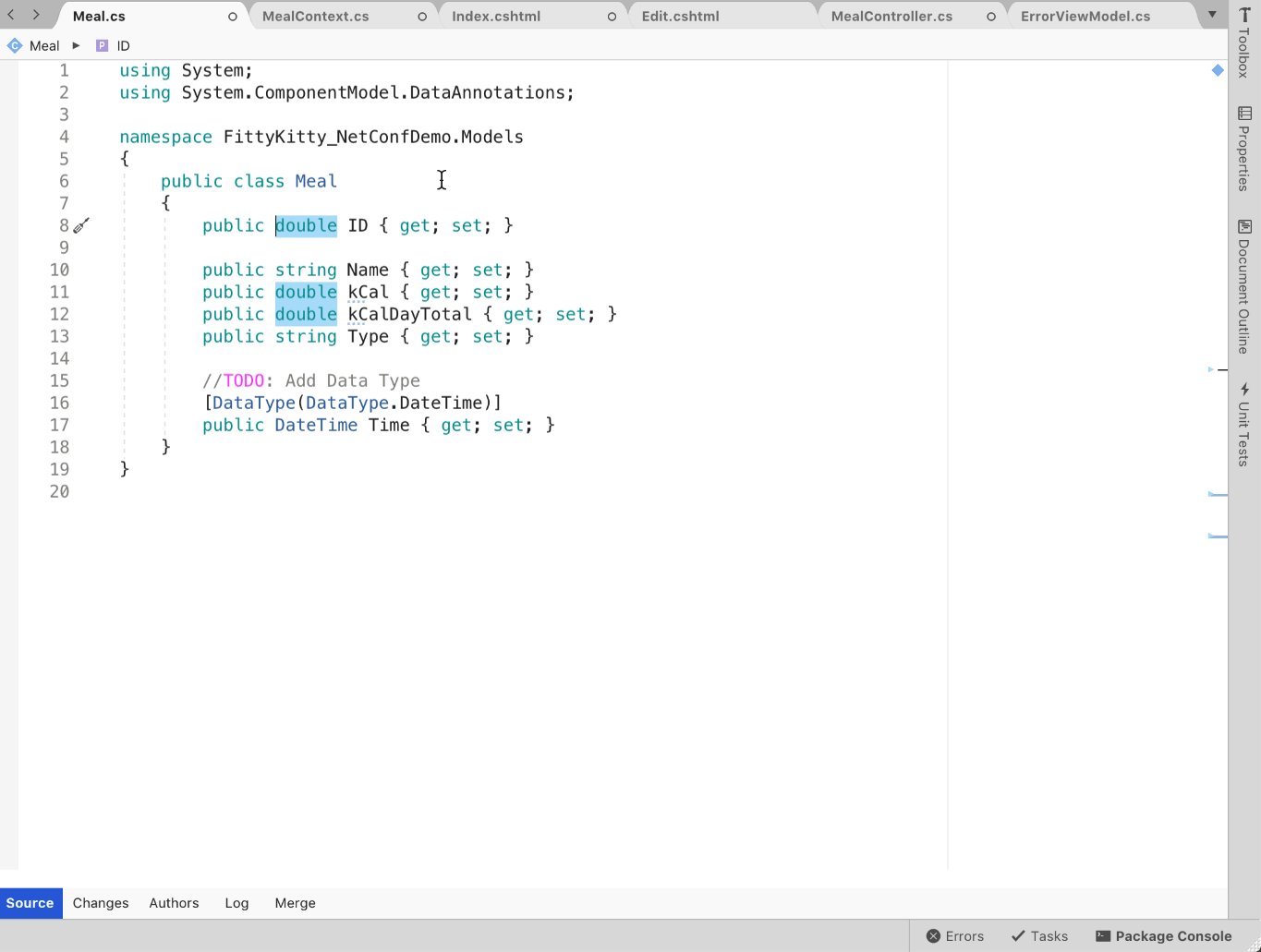
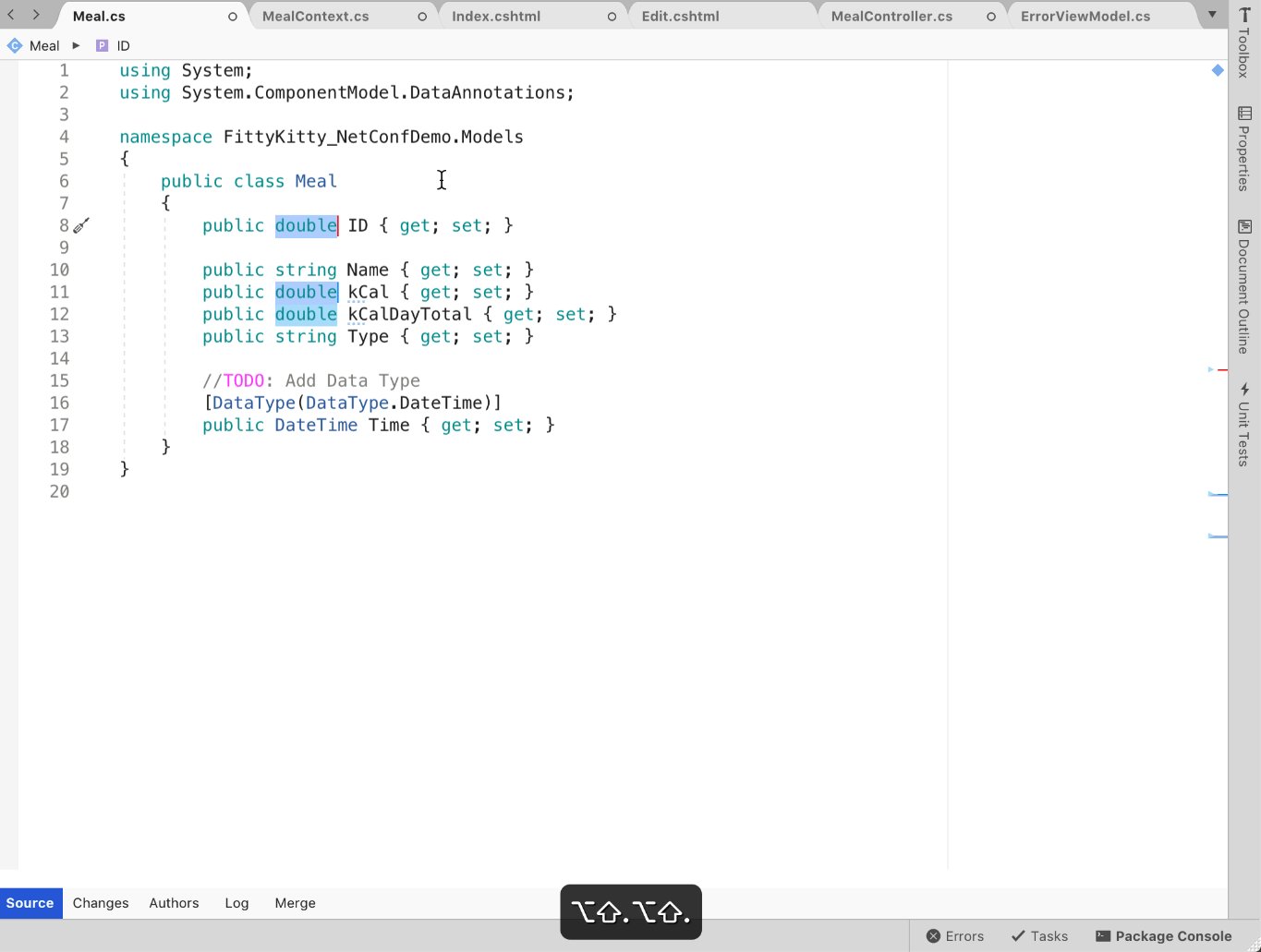
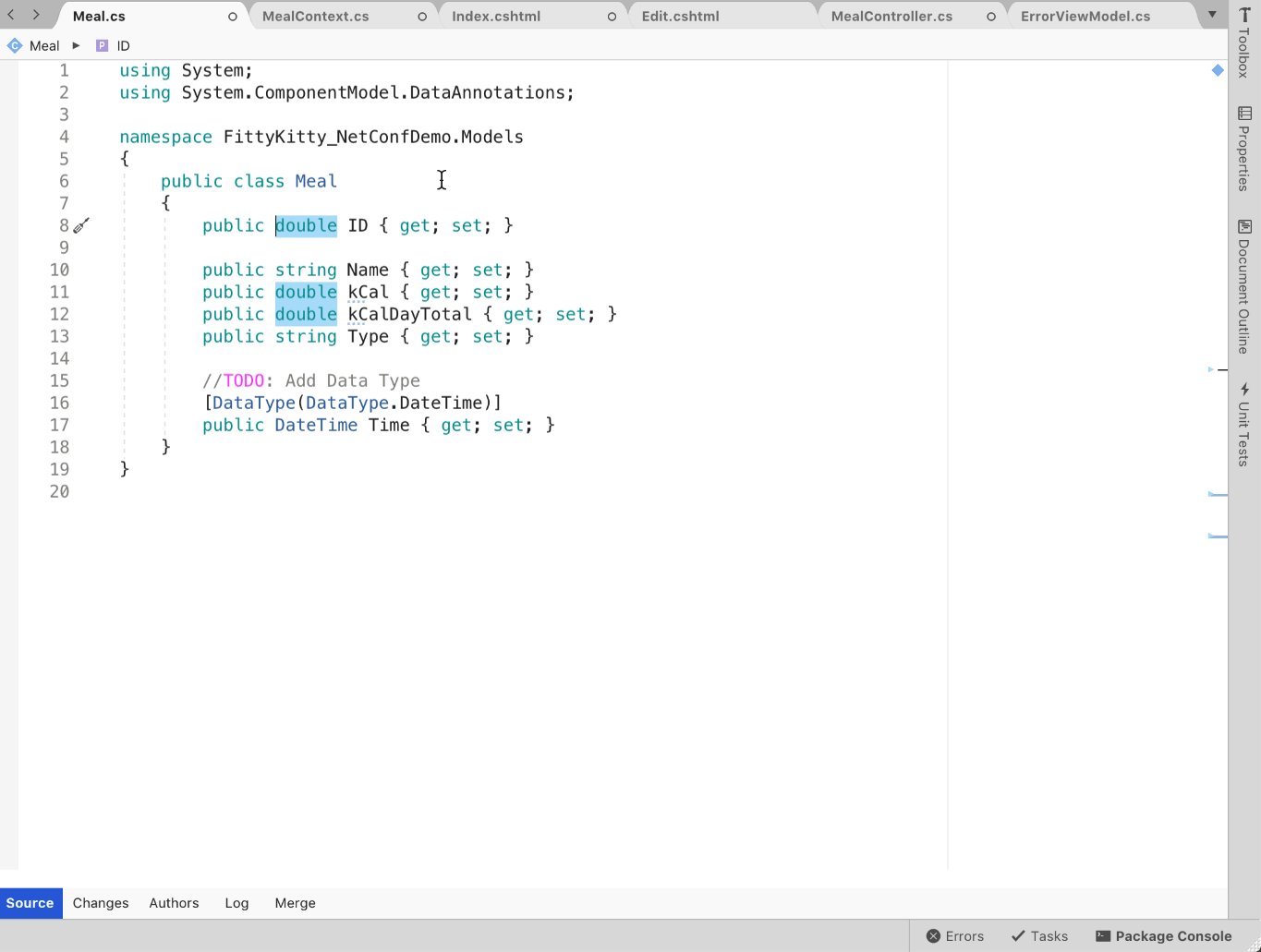
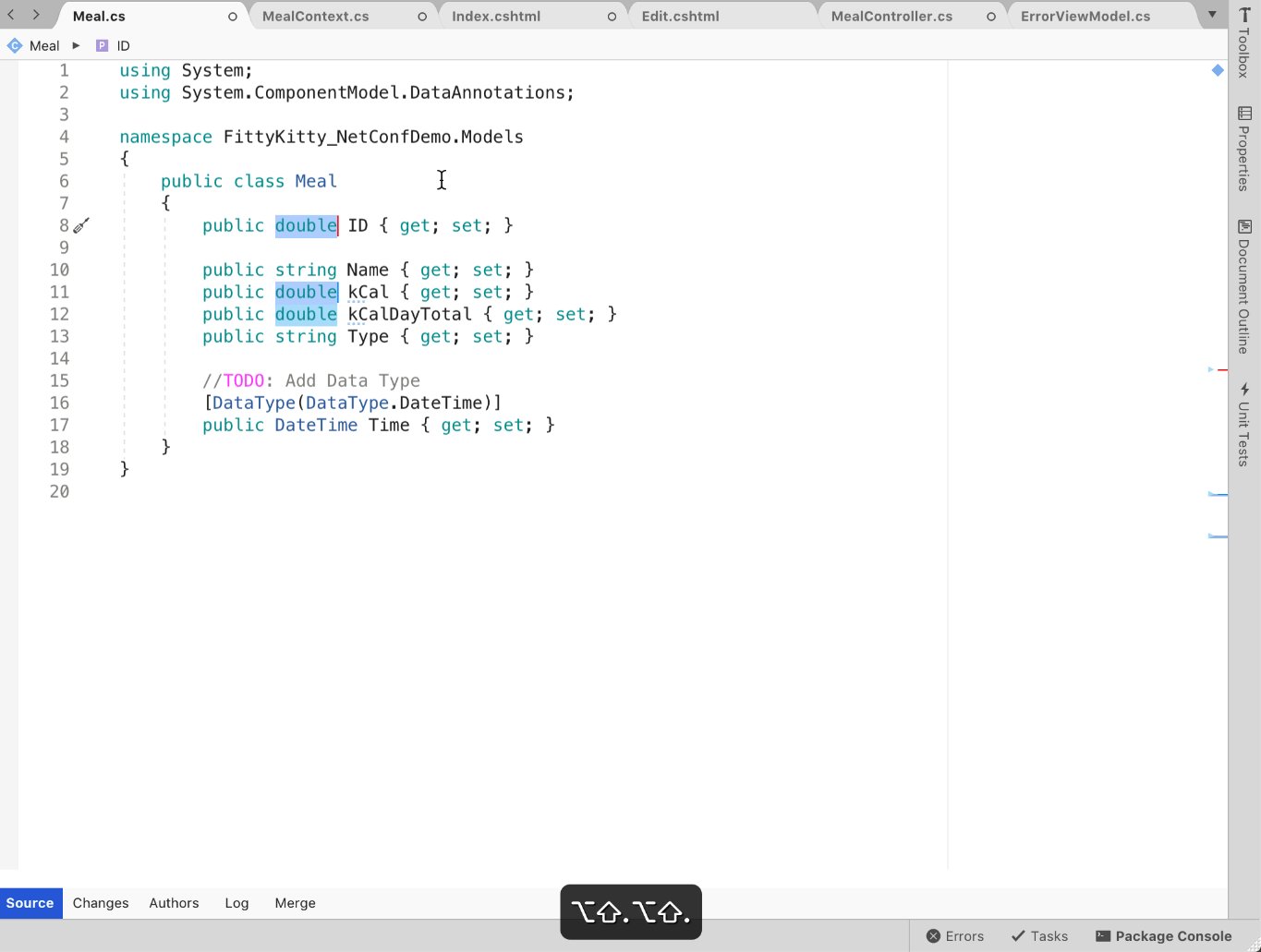
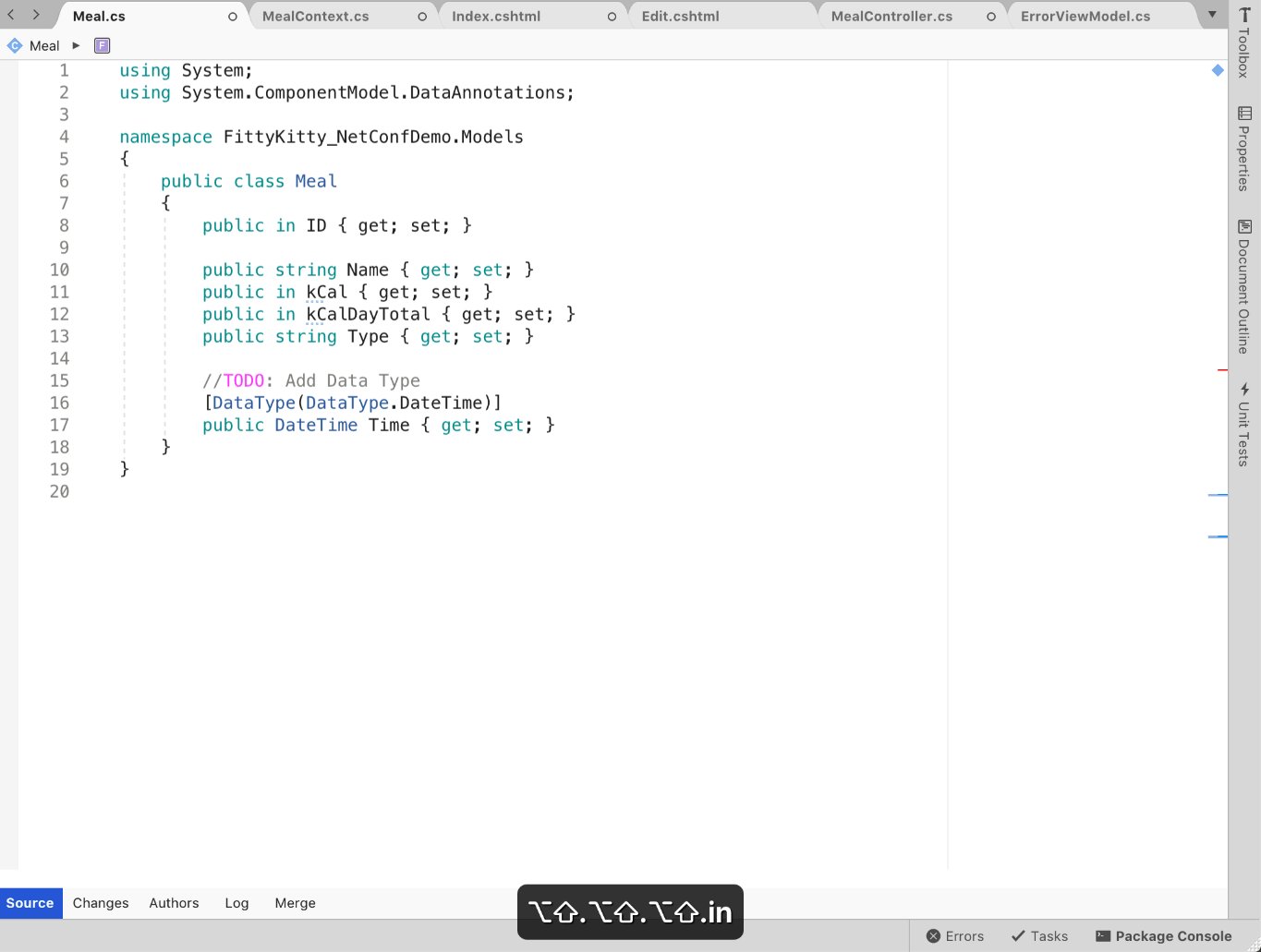
You can also delete the last caret inserted with Option + Shift +, or move the last caret down with Option + Shift + / . In the GIF below, I use Option + Shift +. to insert the next appropriate caret twice, which allows me to edit all three instances of “double” on this page.
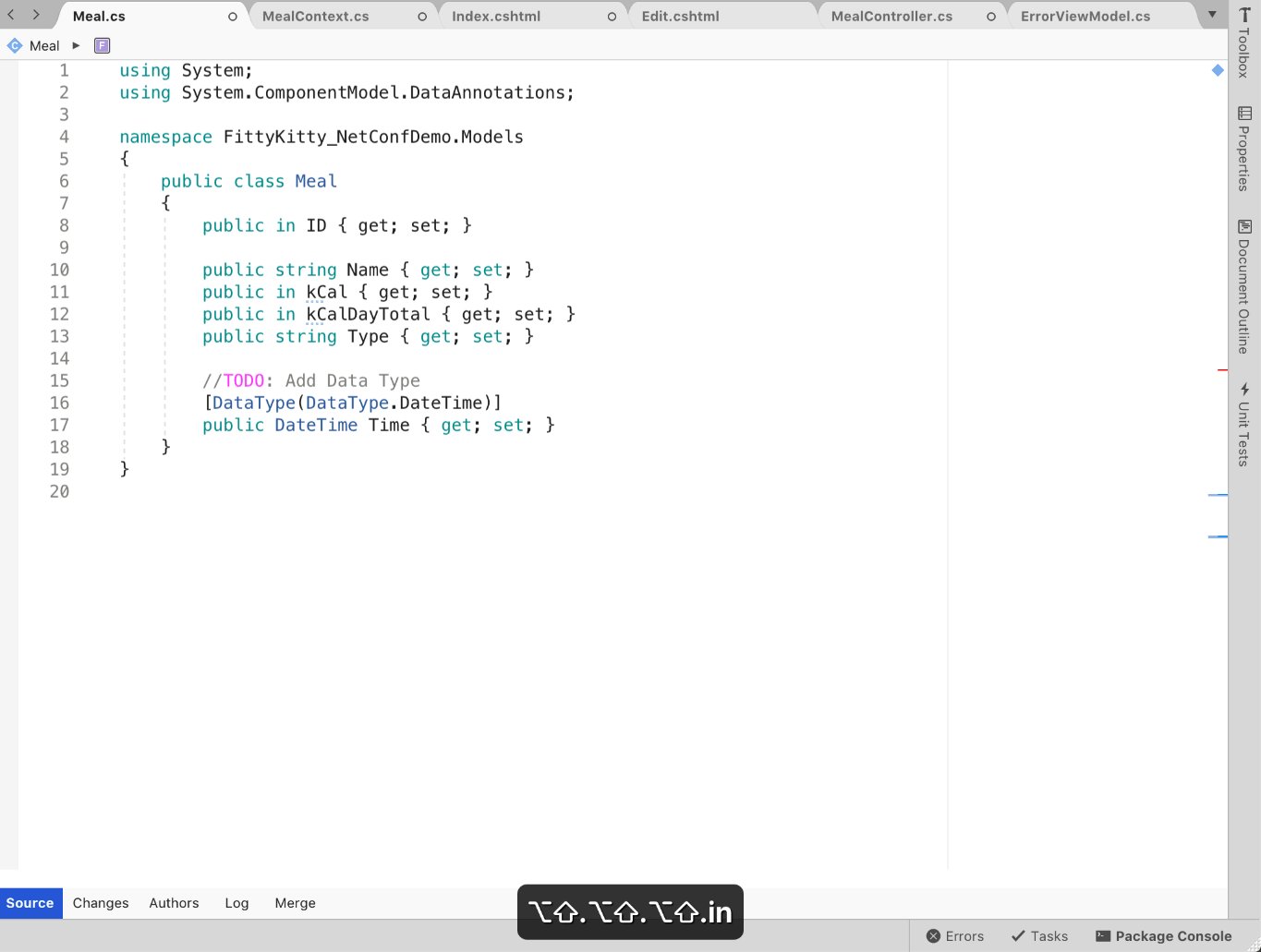
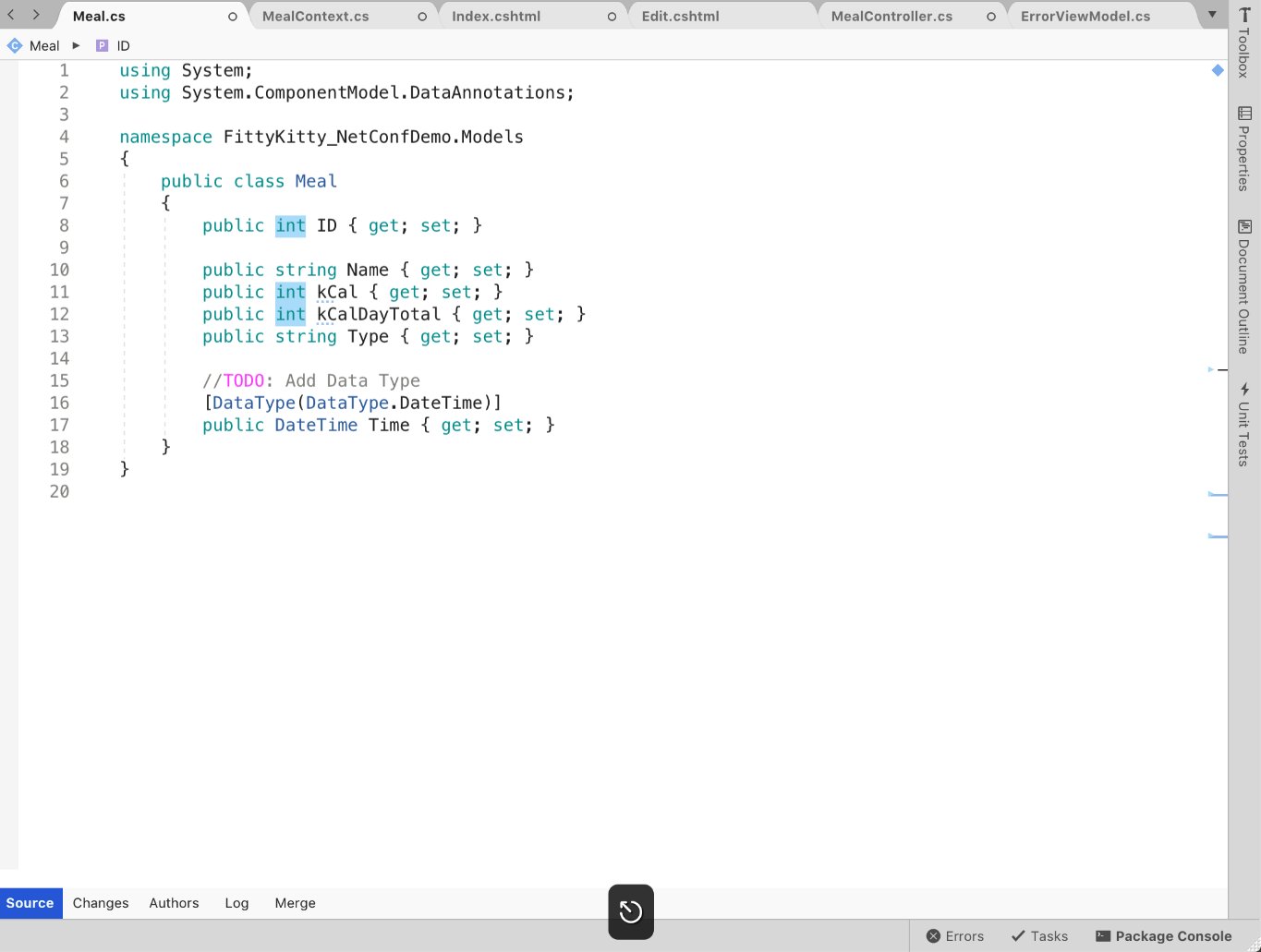
Multi-Caret Editing is a very powerful feature that can significantly reduce the time it takes to edit multiple lines at once. For example, if you need to change the prefix for several variables or switch certain var declarations to strongly typed declarations, editing with several caret allows you to do this easily.

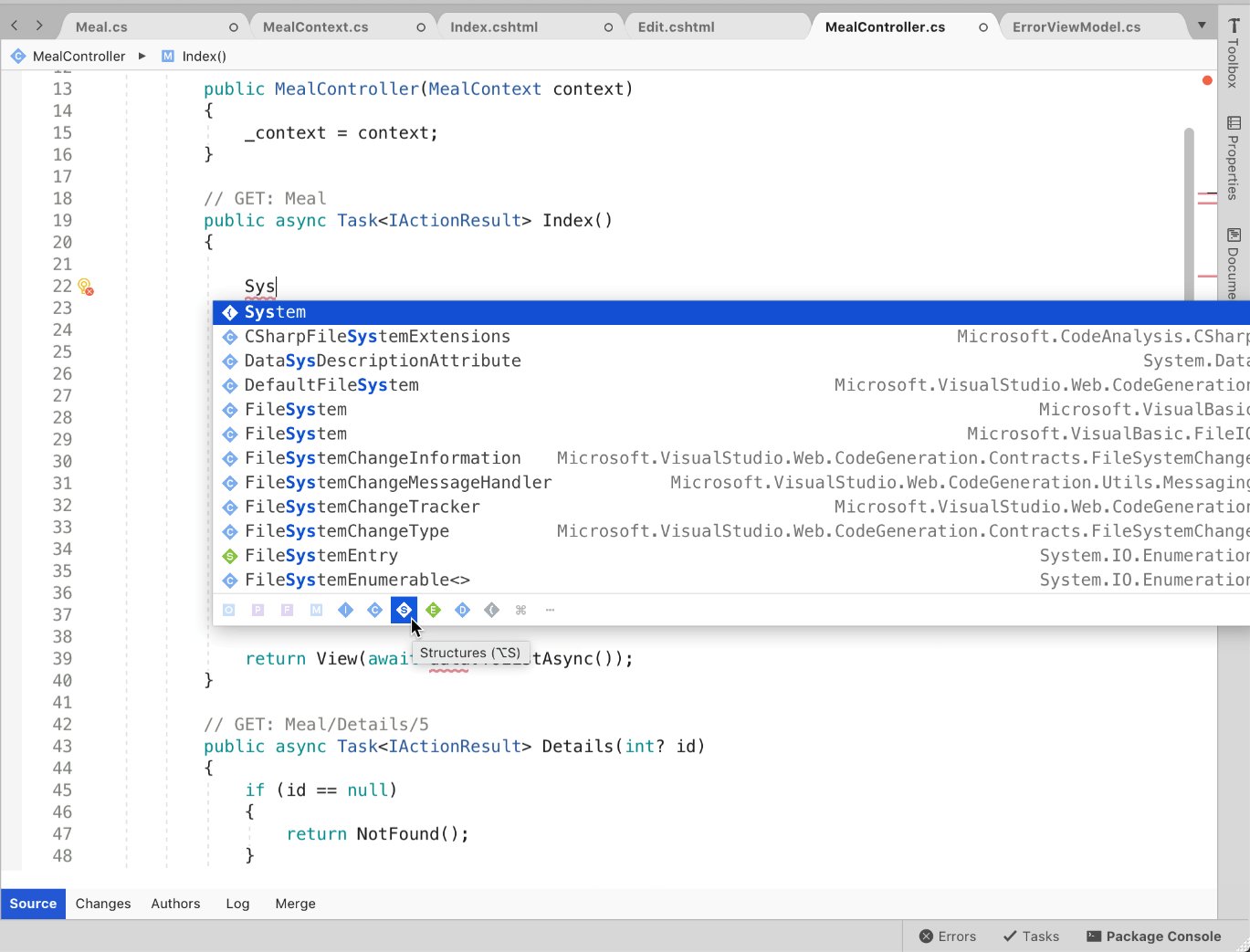
The next feature I want to highlight is IntelliSense Type Filtering. With IntelliSense Type Filtering, you can filter the completion list by completion type. If, for example, you want to see only the classes in your completion list, you can either click the classes icon or use the “ option-c ” hotkey.
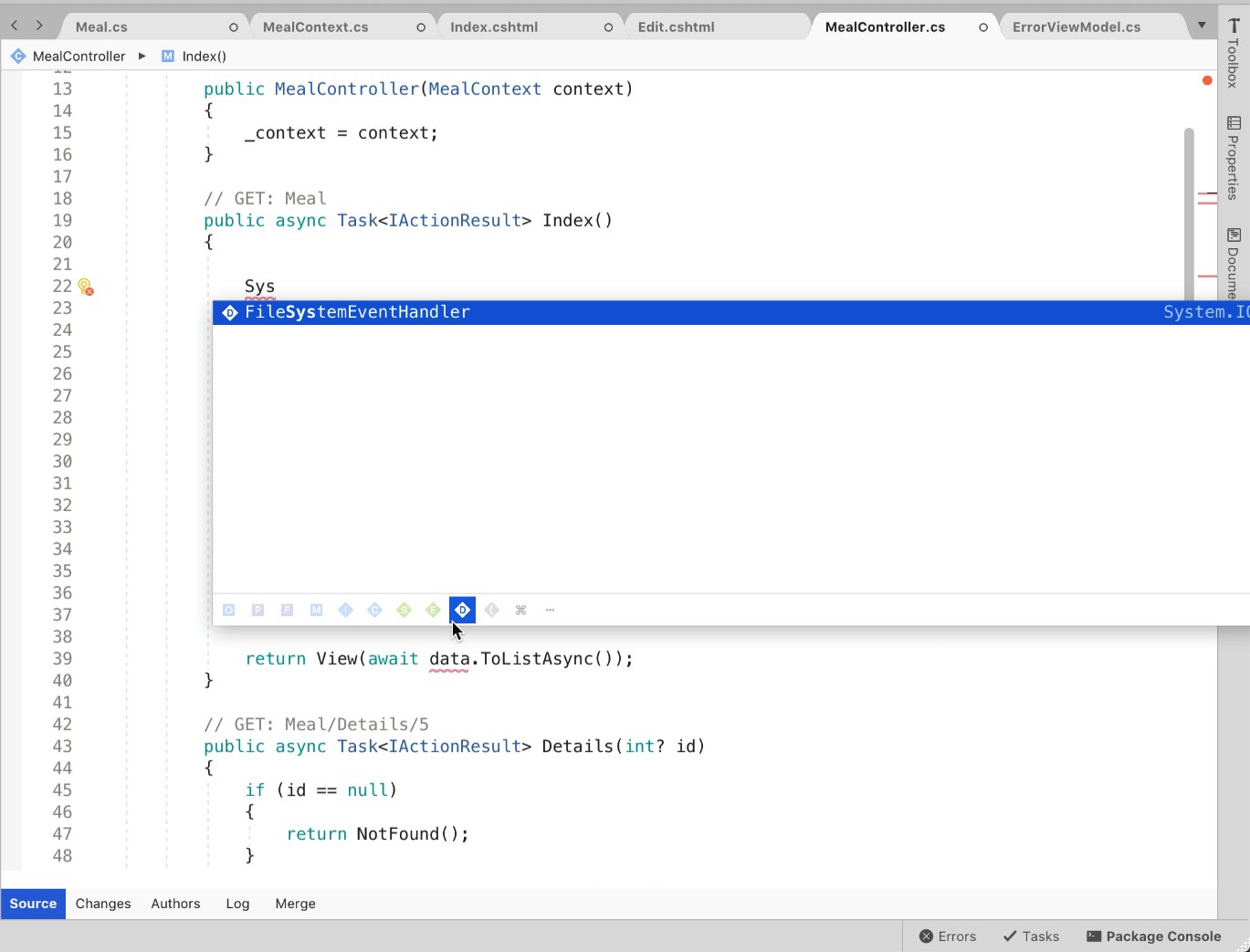
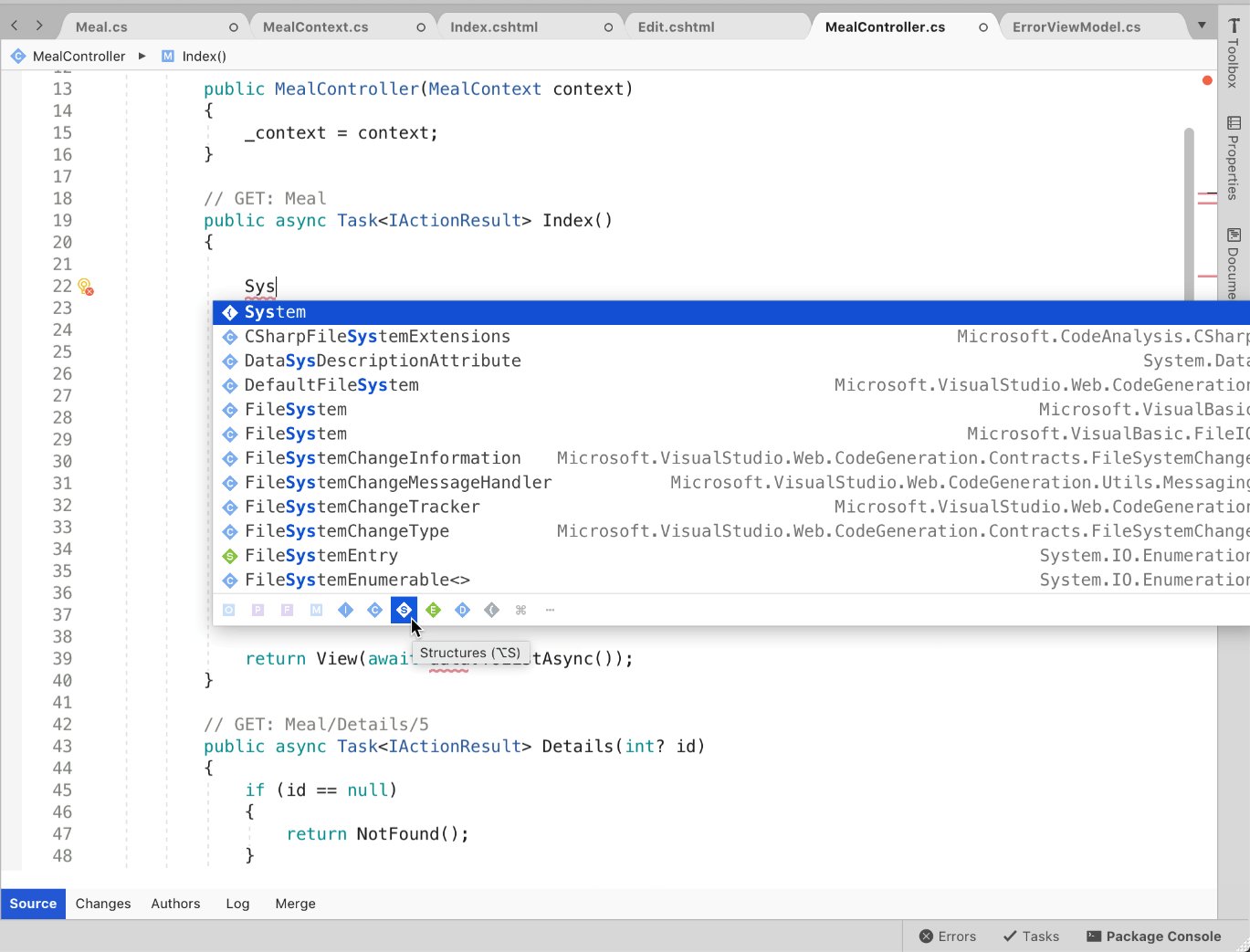
We have a complete list of types by which you can filter, as well as the corresponding icons and hotkeys in our Visual Studio for Mac documentation . In the GIF below, I use IntelliSense type filtering to focus my list on interfaces, structures, and finally delegates.

This feature is really useful when you cannot remember the exact name of the element you need or just want to focus solely on a particular type. It also works very well in combination with my next favorite feature, Show Import Items.
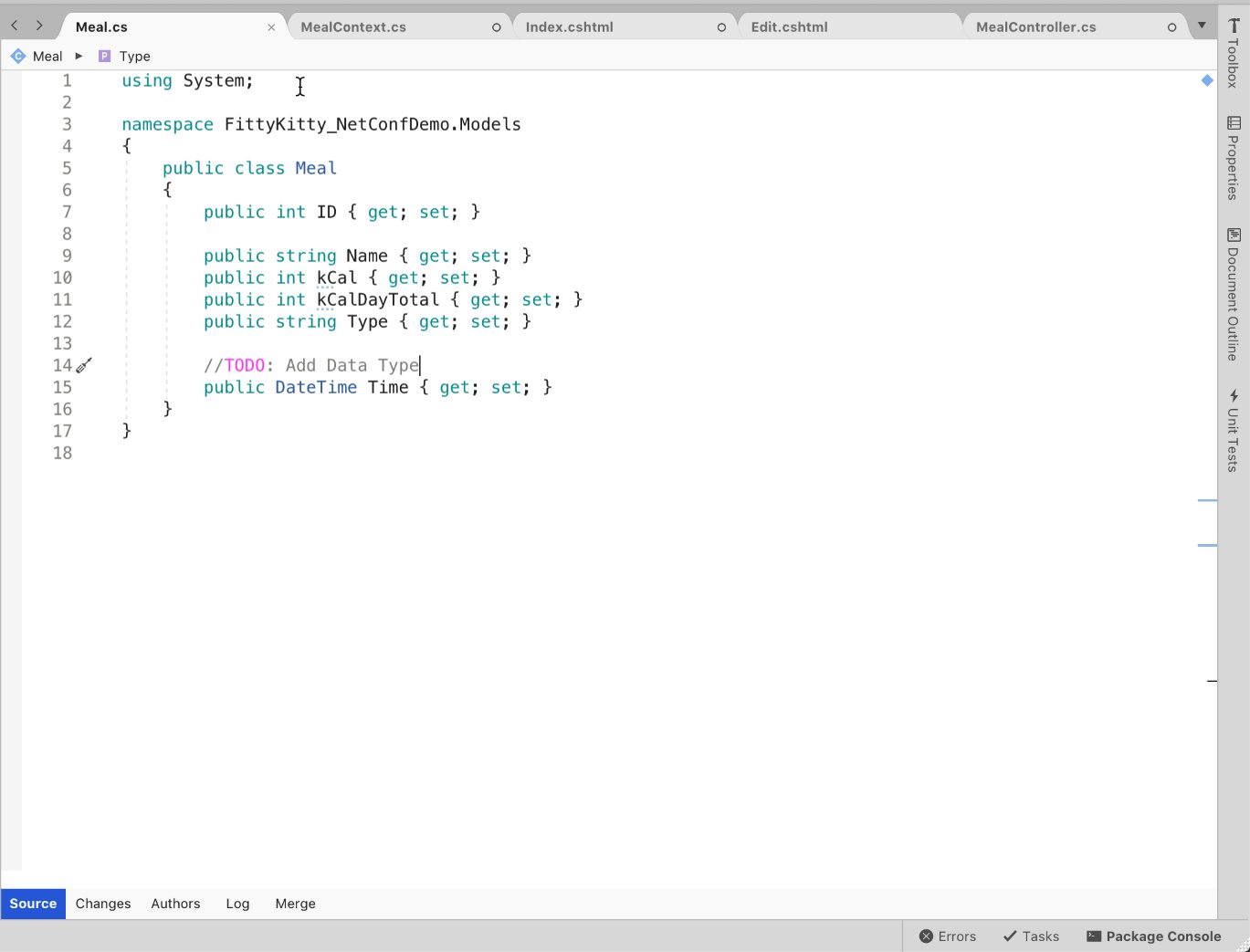
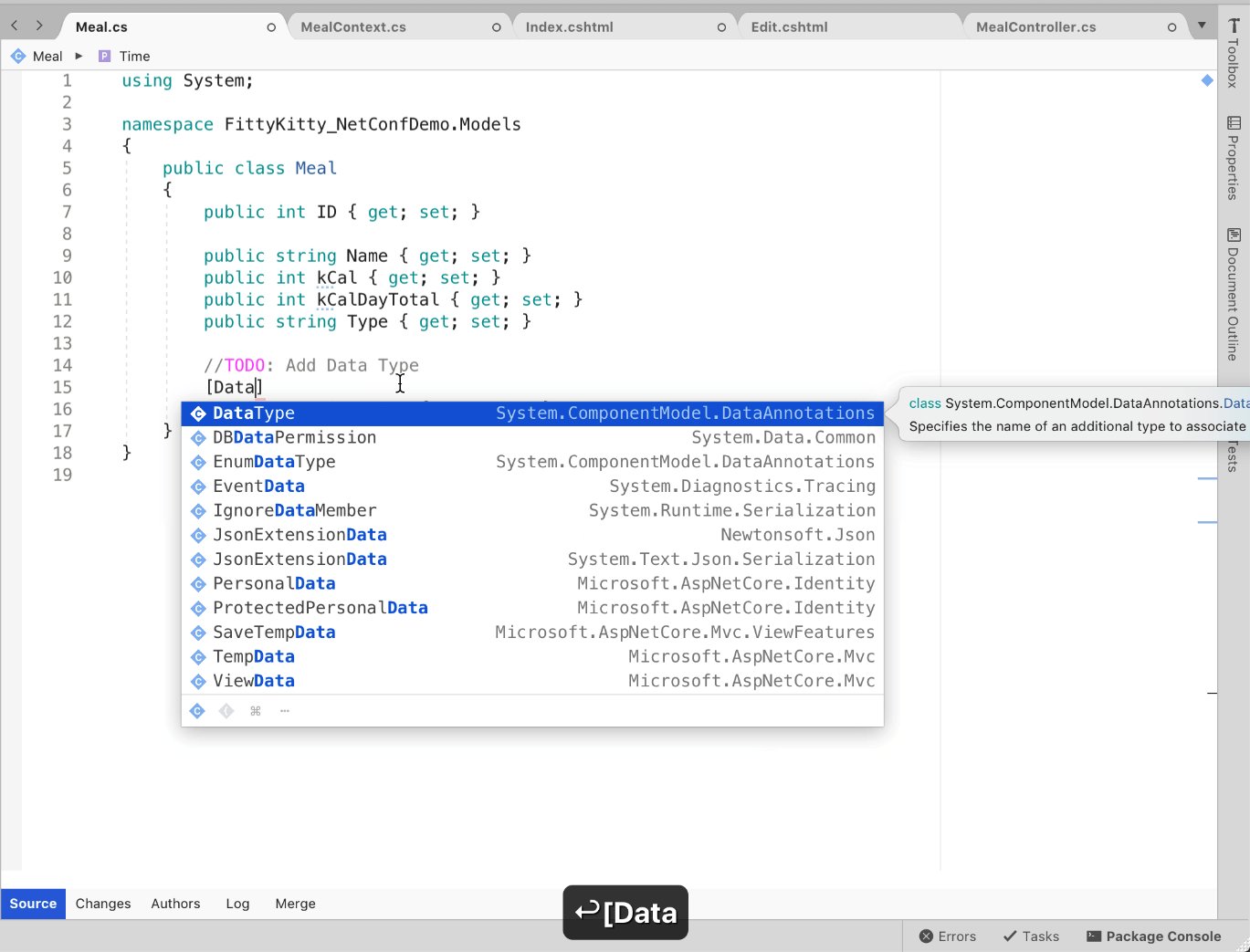
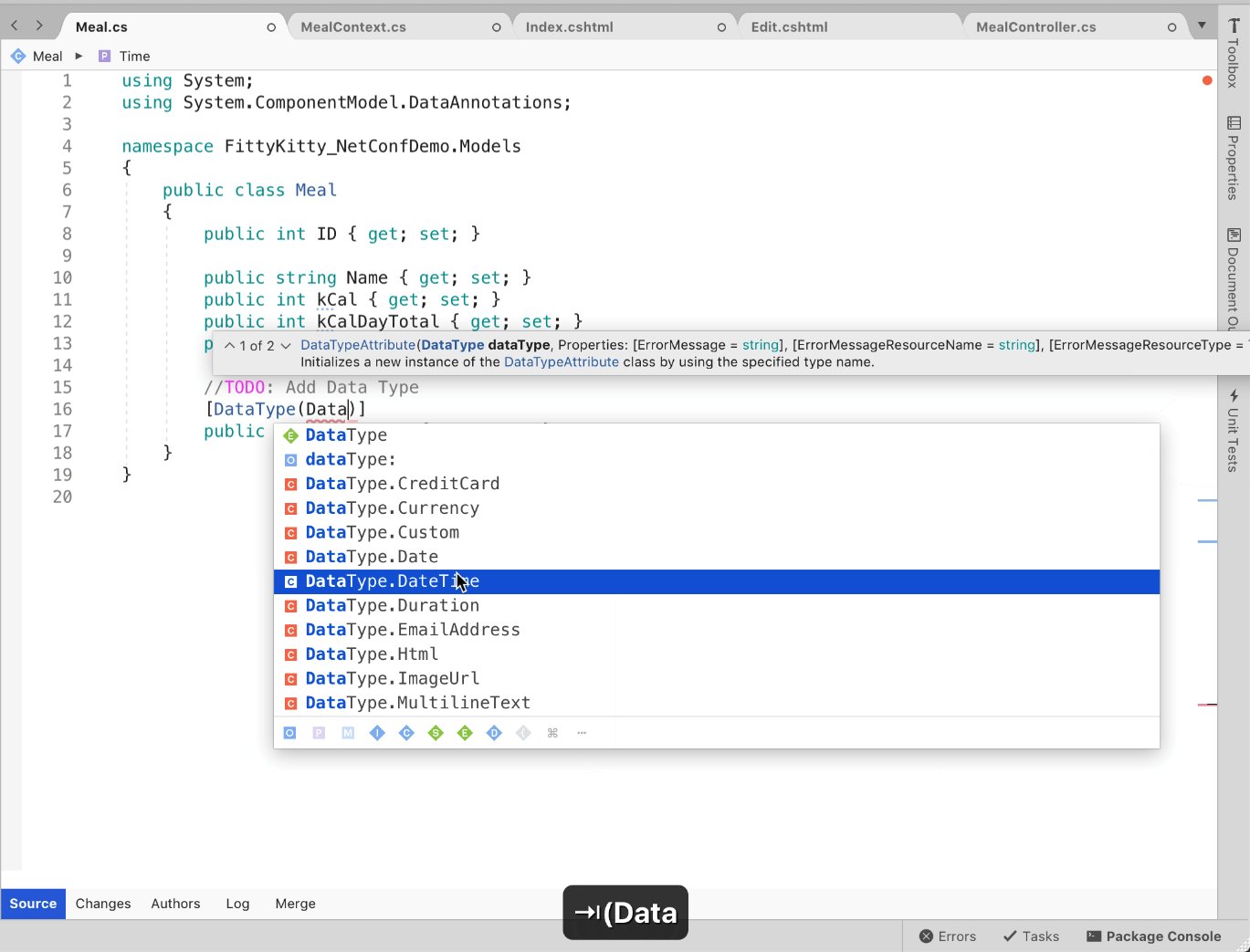
Often, when I work on a project, I can’t always remember the exact namespace that I need to import into my code file for a particular type. This often leads me to panic and makes me frantically search anywhere to find the import I need. The following function fixes this problem by showing not only the completions that I have already imported, but also the finishes available for import. In addition, if I eventually select one of the not yet imported completions, the using statement will be added to the header of the code file.
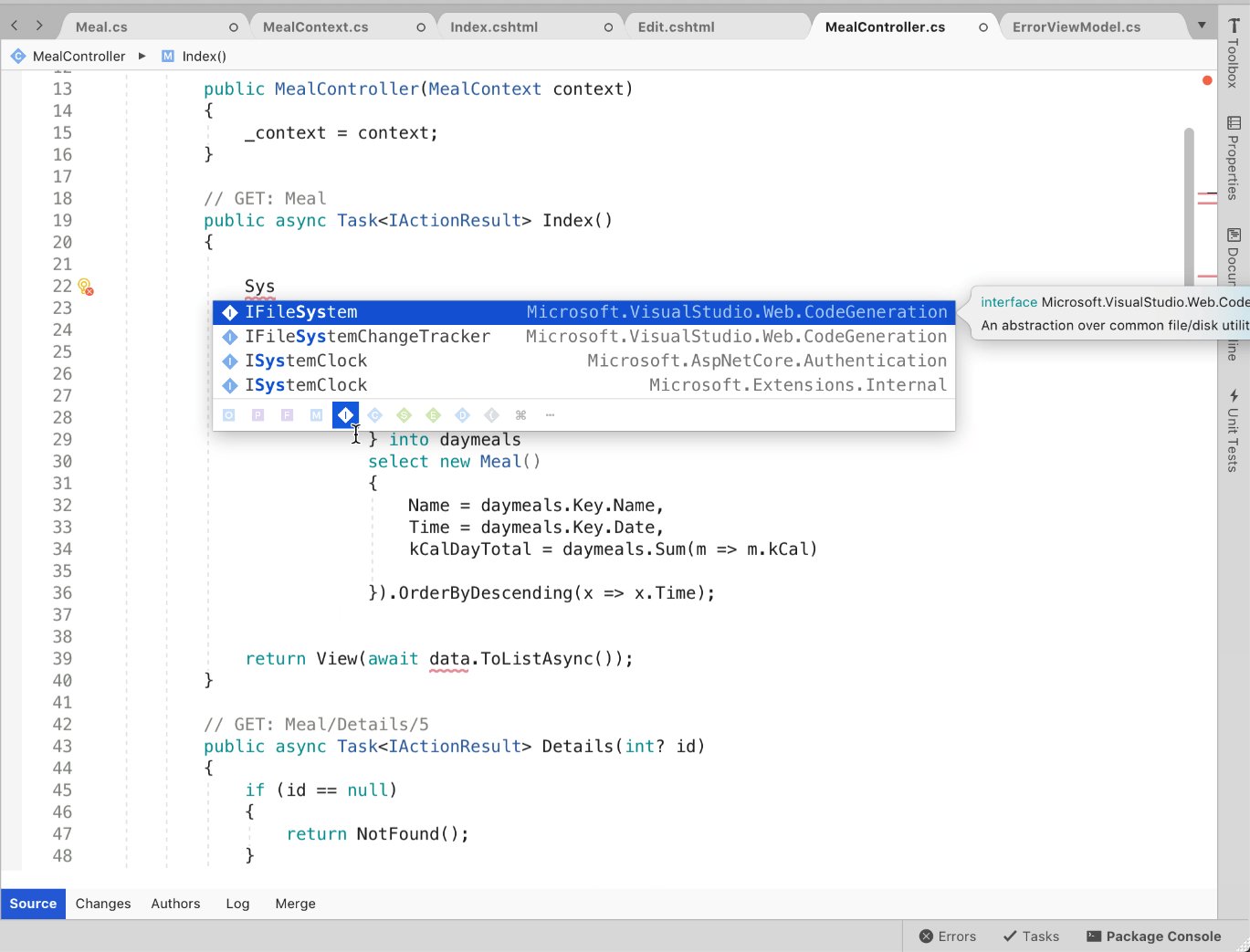
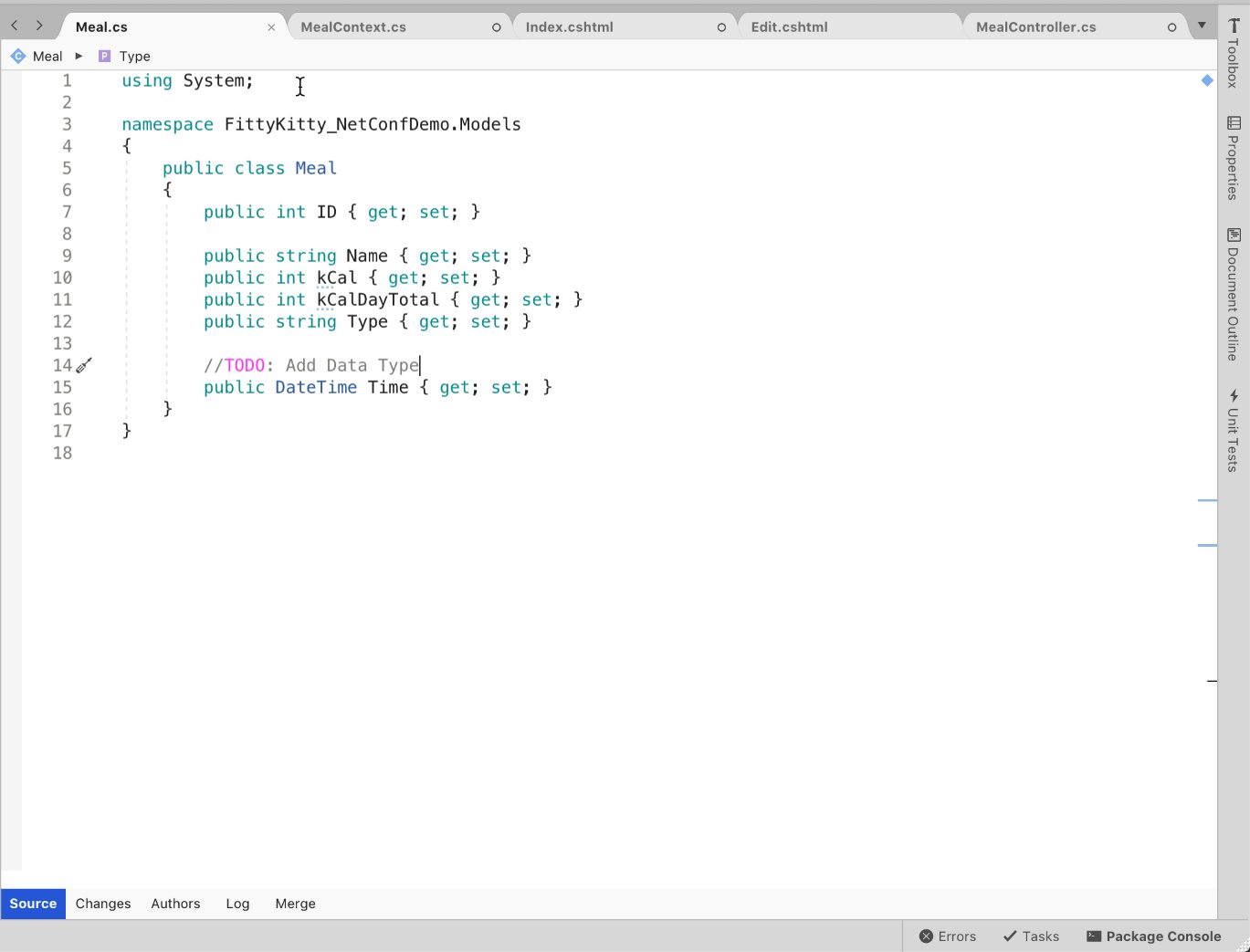
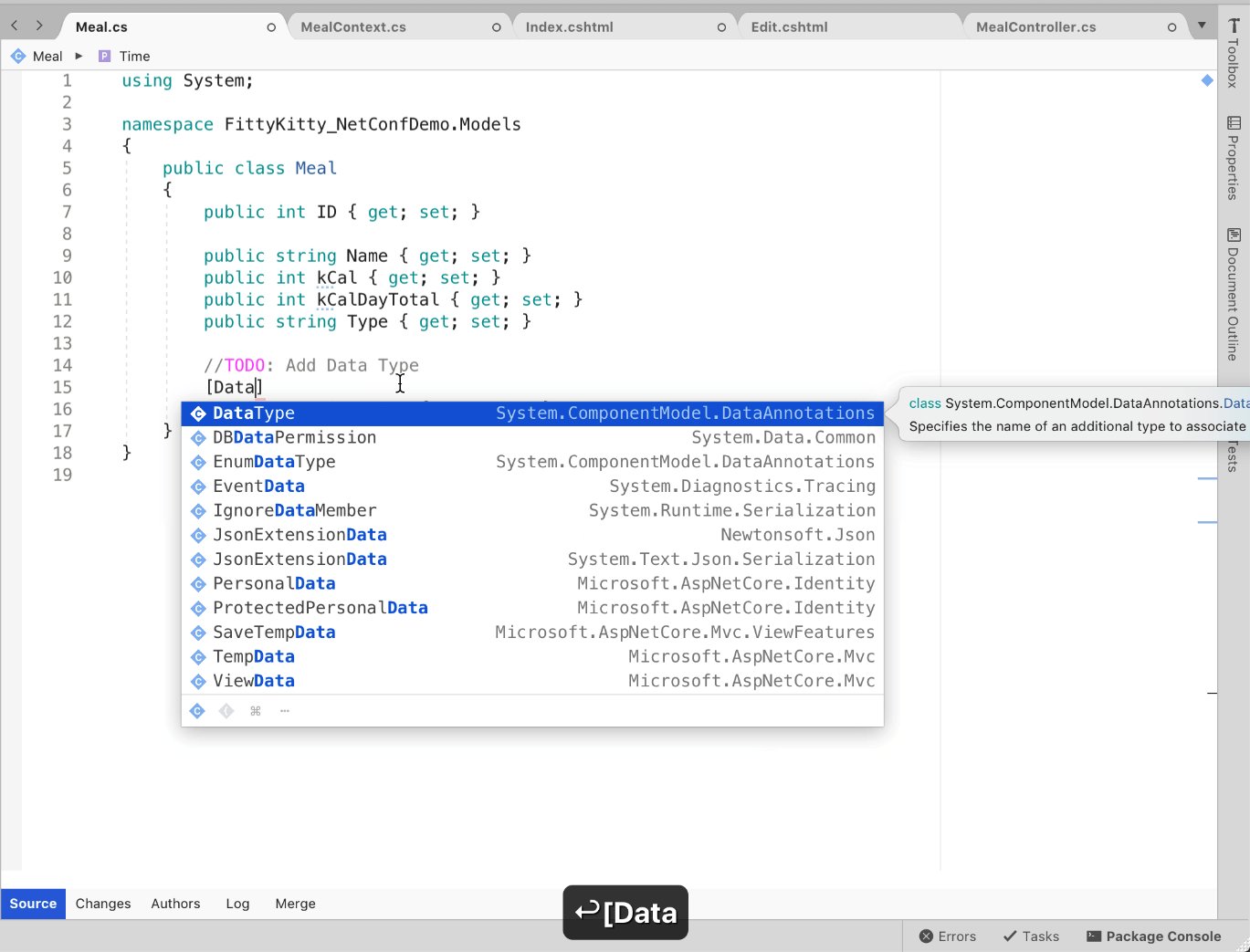
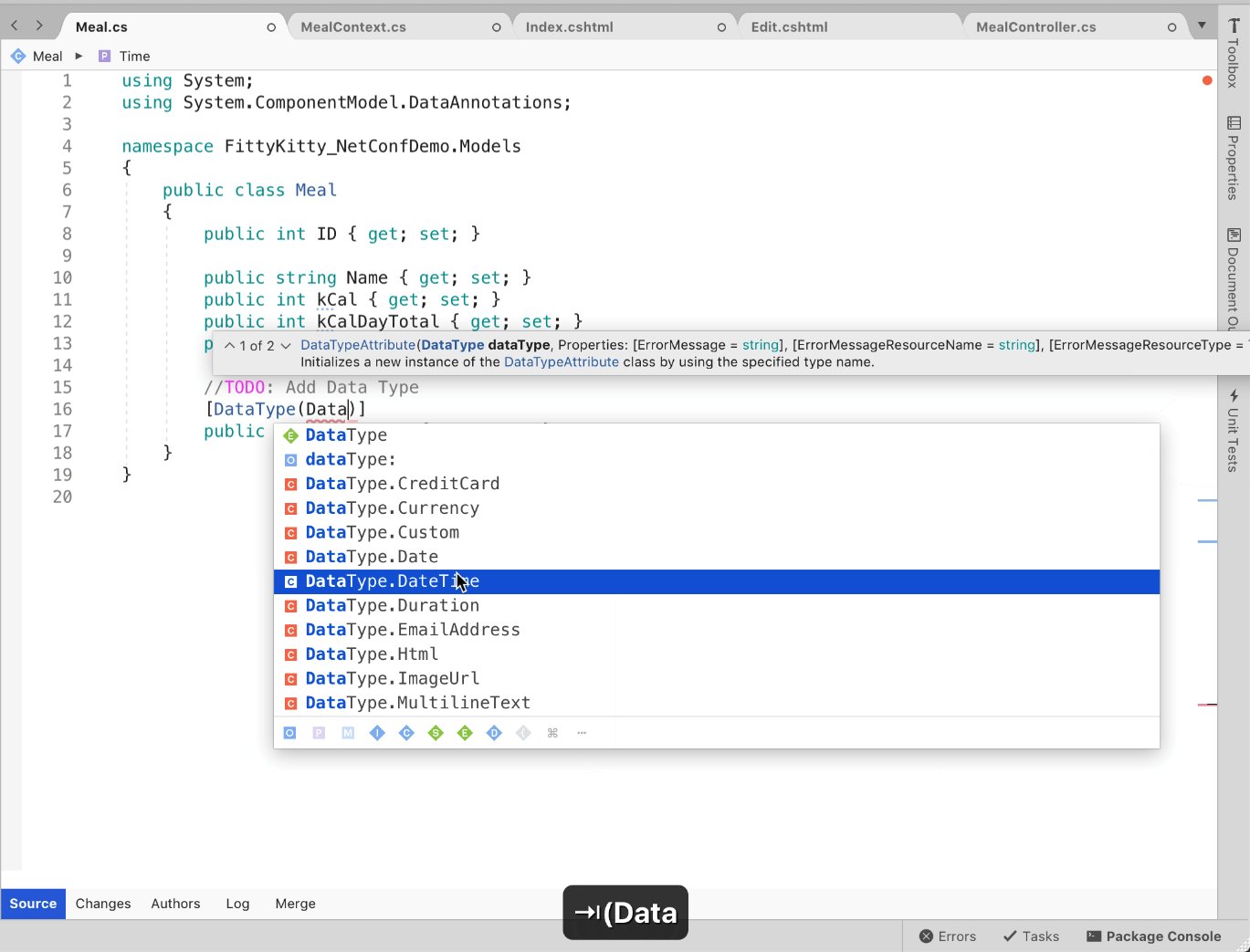
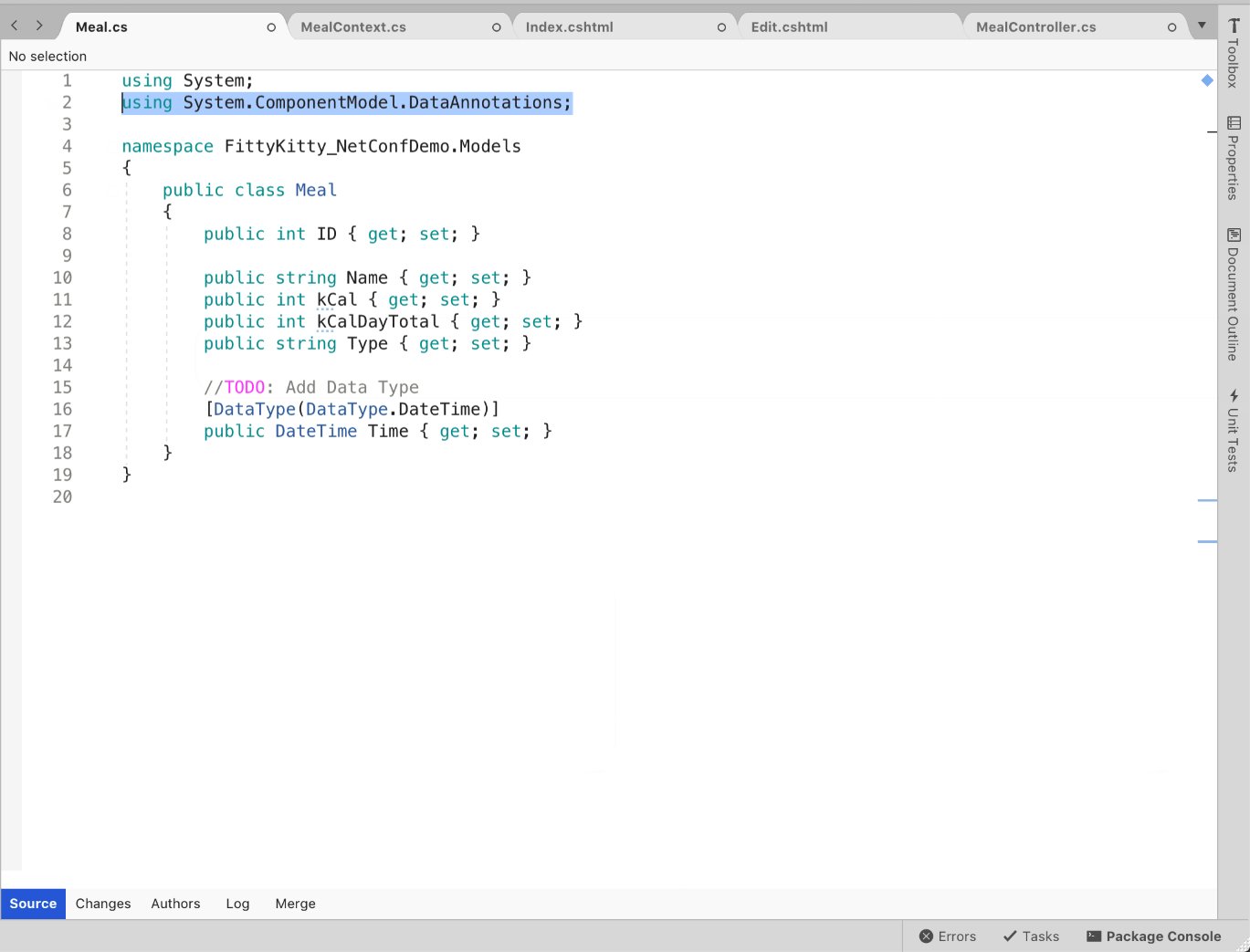
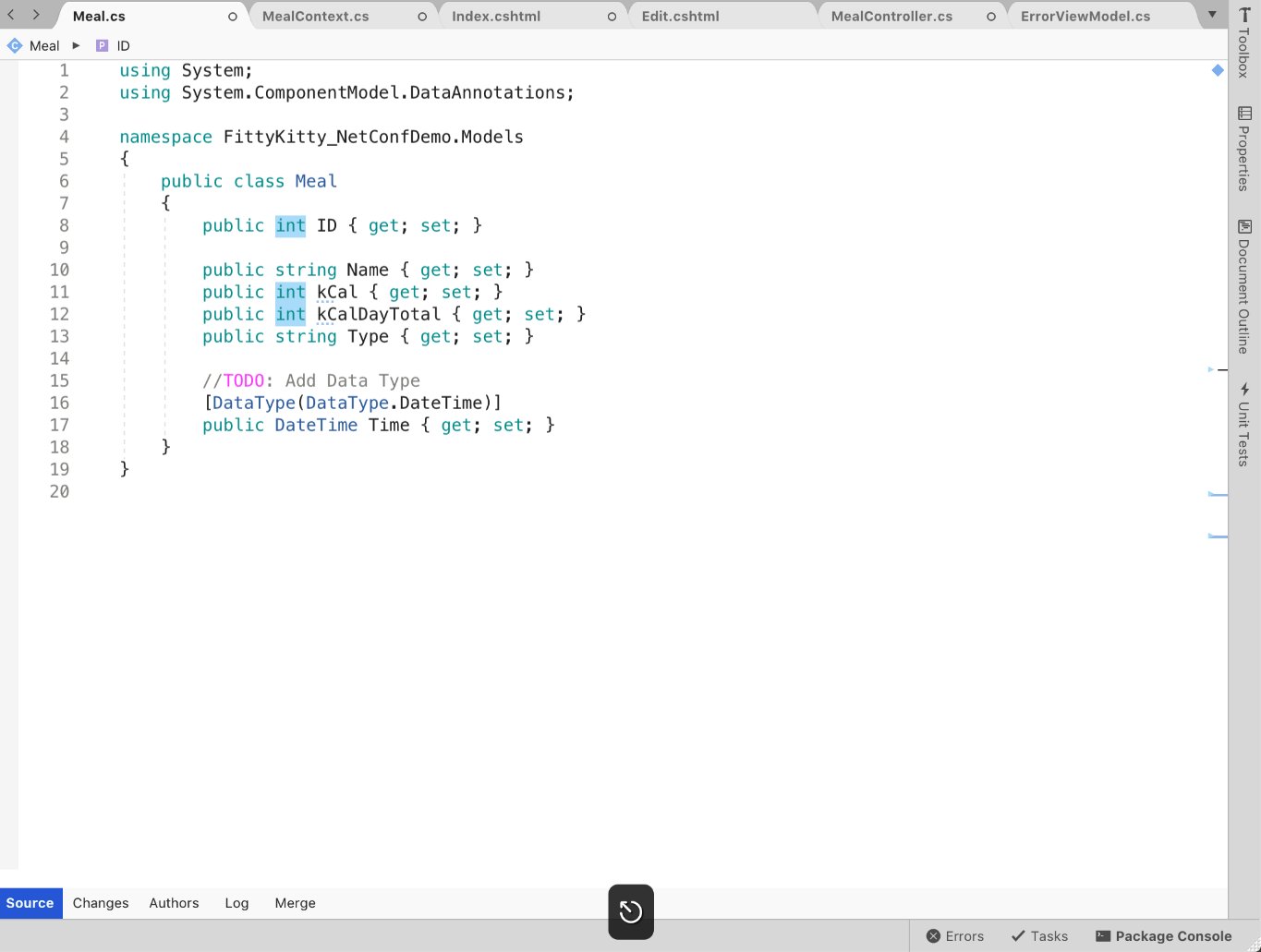
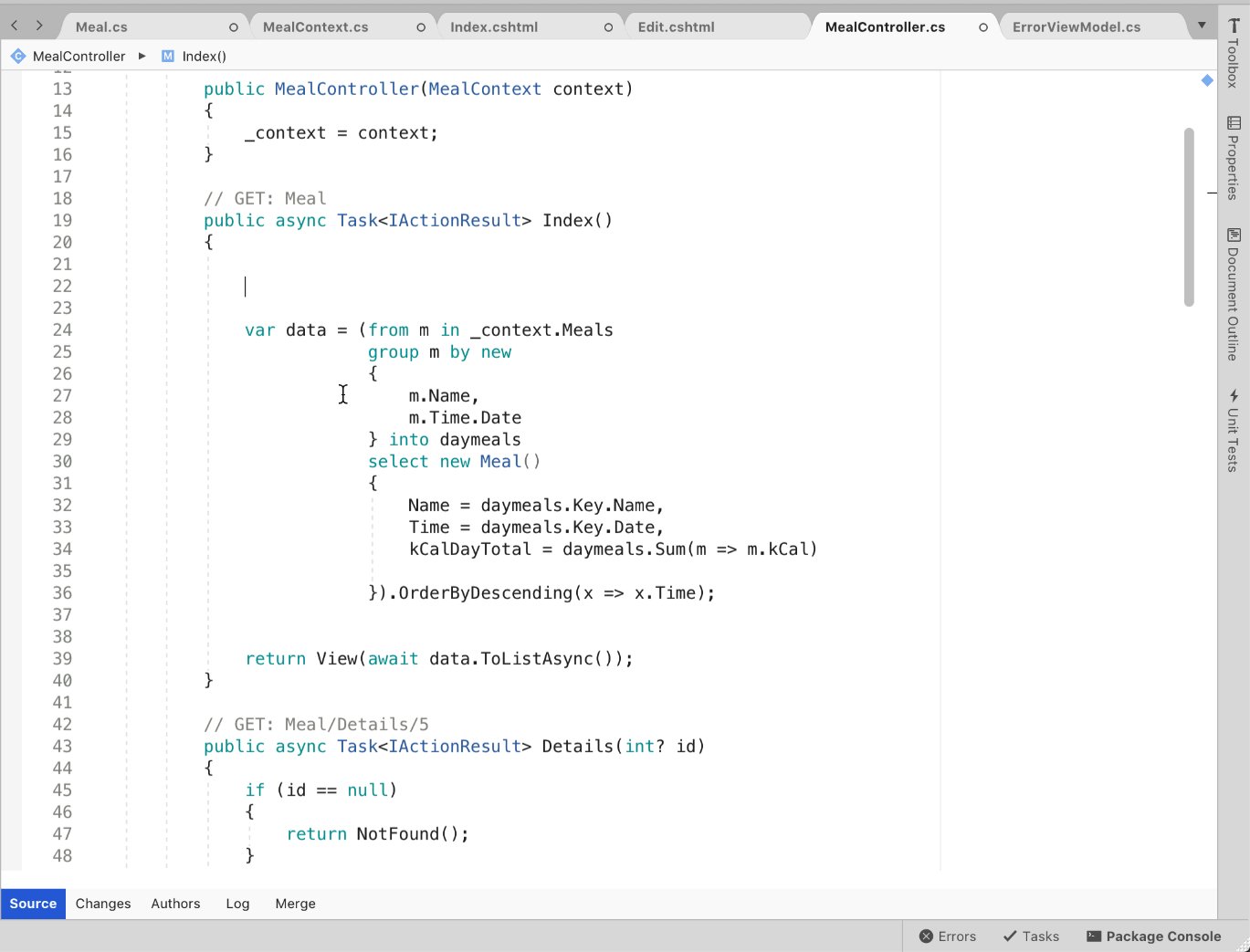
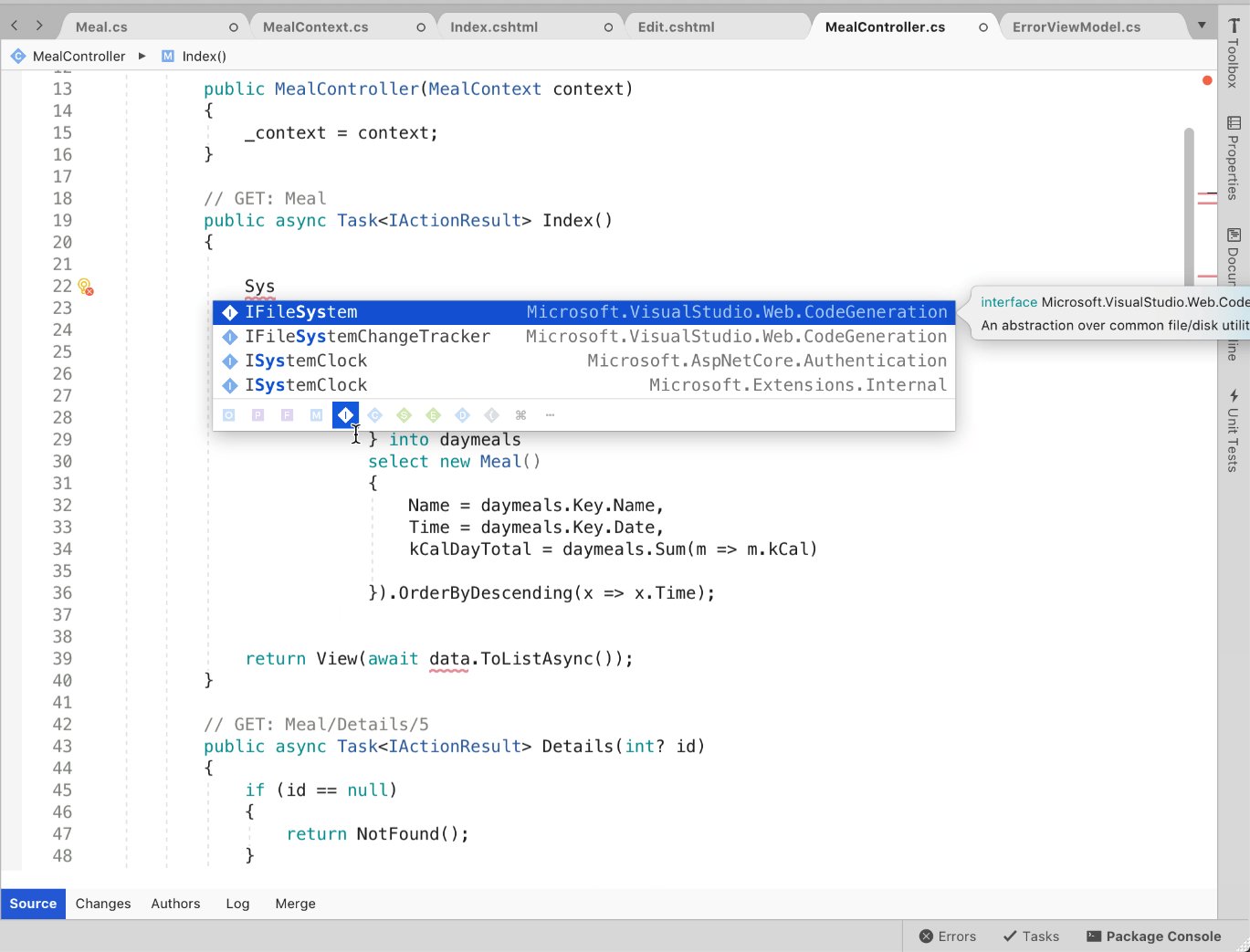
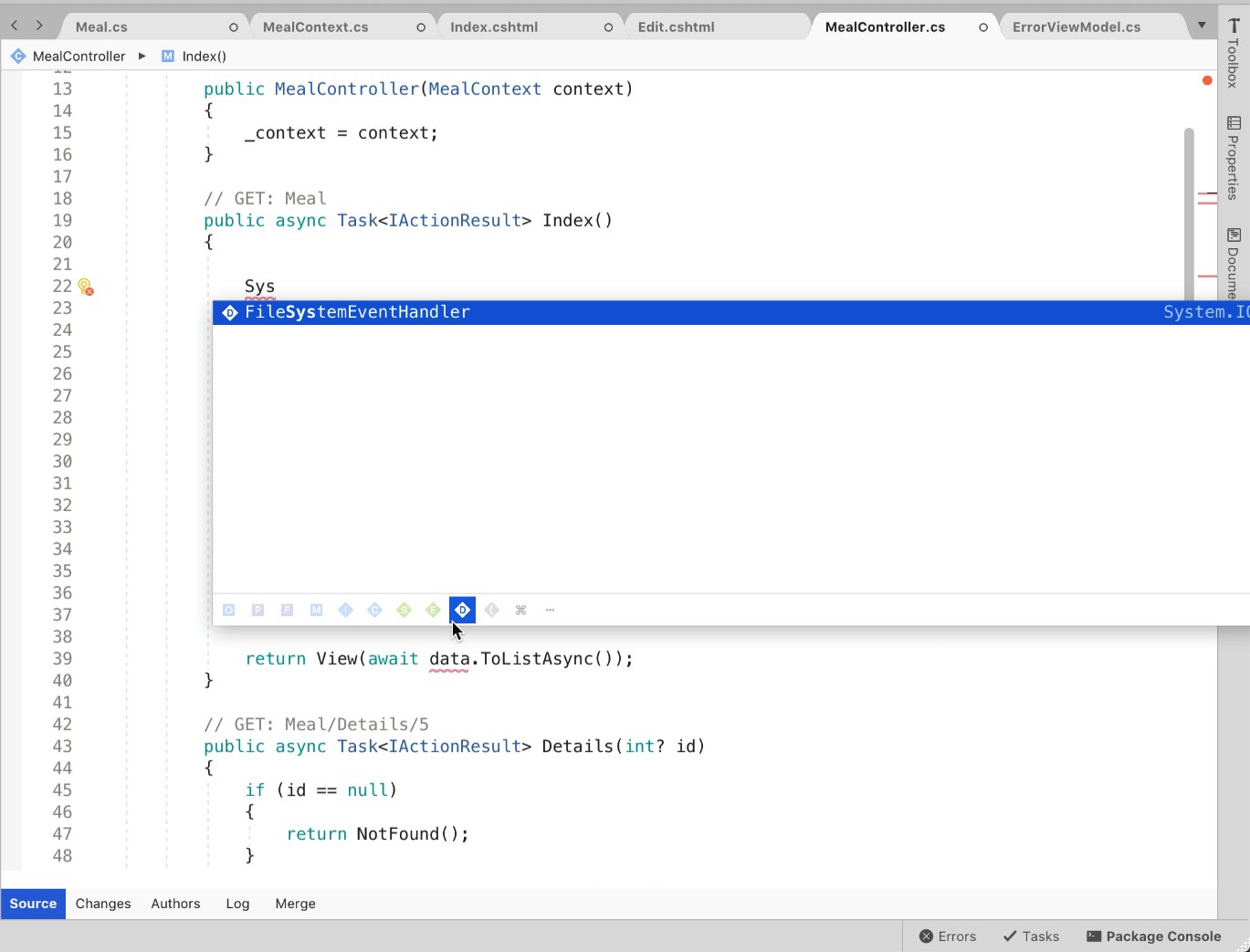
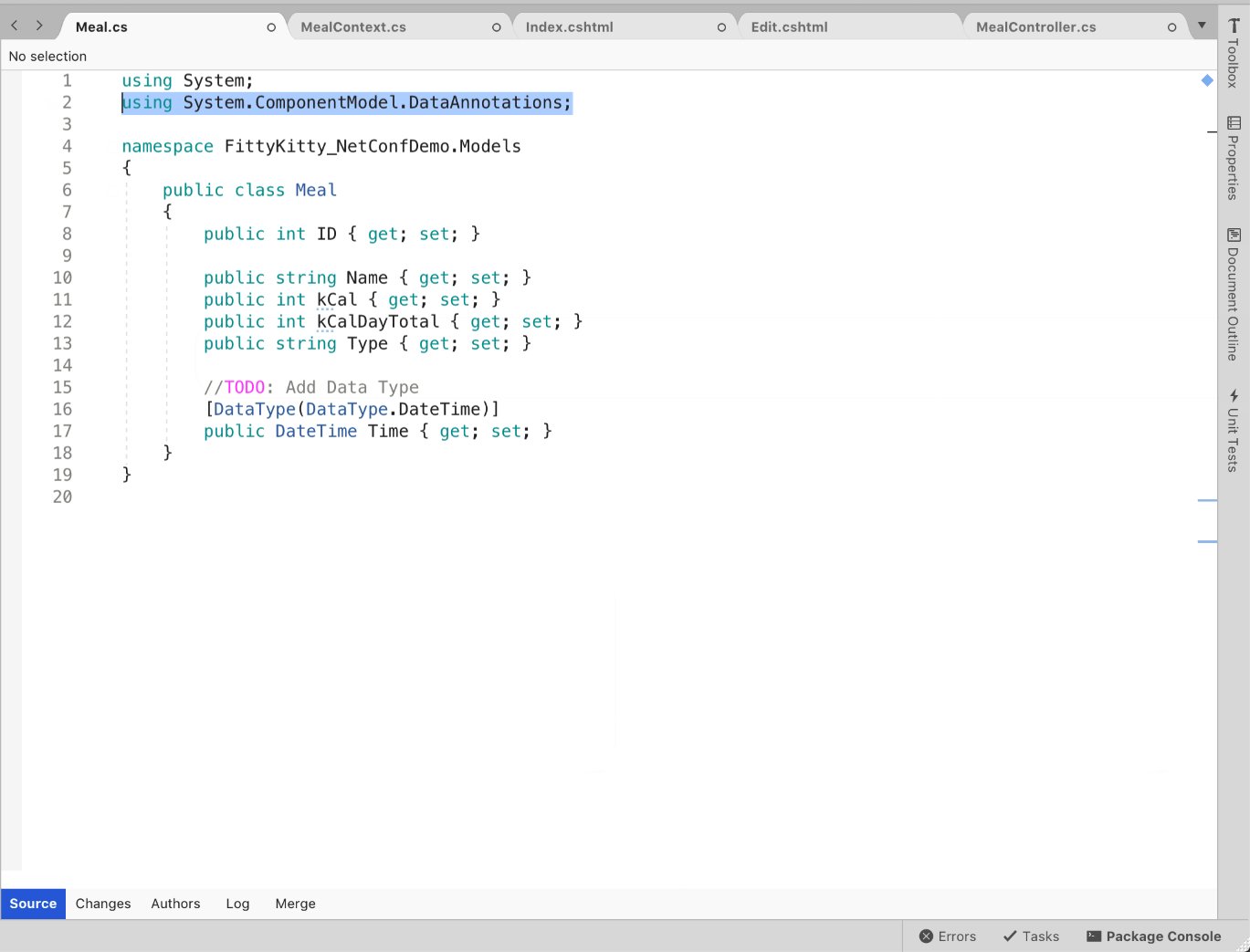
In the gif below, I add “ System.ComponentModel.DataAnnotations ” to my project using the “Show Import Items” function. You may also have noticed that for items that have not yet been imported, the full namespace is indicated next to the type, making it easy to see what the system is about to add to your title.

Show Import Items is currently disabled by default, but you can easily enable it by opening Visual Studio> Preferences> Text Editor> IntelliSense and turning on “Show Import Items”.
A popular request from our community is to add support for languages from right to left, as well as support for bidirectional languages. And we are incredibly happy to add such support in Visual Studio 2019 for Mac. In older editors, entering or pasting right-to-left strings, such as Persian, Hebrew, or Arabic, made the words invert. For example, the word hello becomes yuvtsvarts, changing the text so that it seems upside down. New editors support right-to-left input and all types of bidirectional text.

We also added support for native input. Because editors are created using the built-in tools for macOS, pasting text into an editor is similar to pasting into any other macOS embedded application. This means that you get access to all advanced text input features on macOS, such as a long press for accented and alternative characters, as well as an emoji selector!
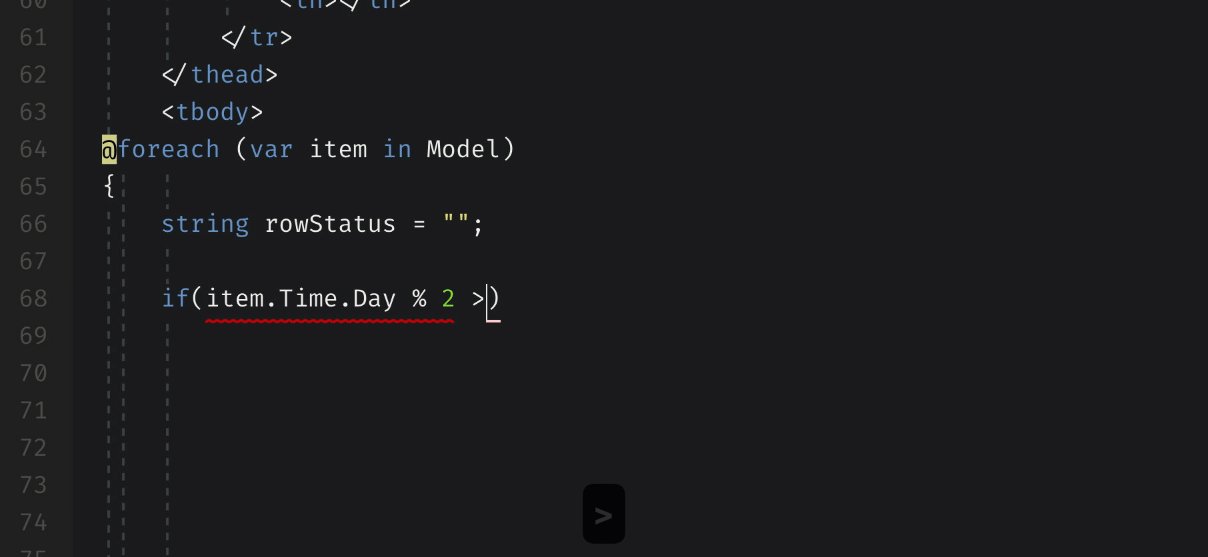
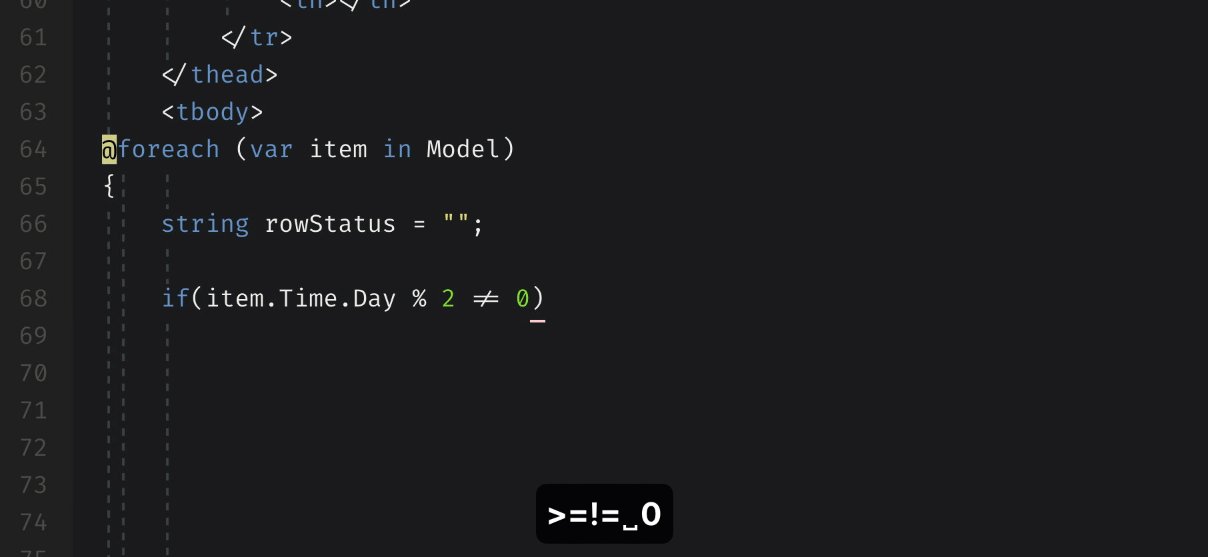
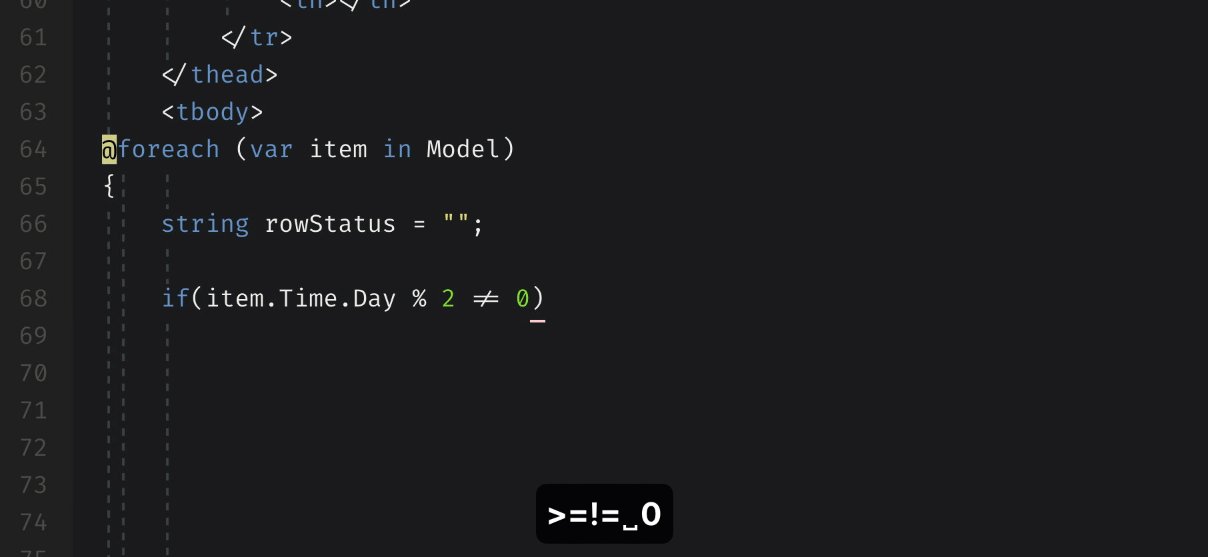
If you use a font that supports ligatures, such as the recently released Cascadia Code , Visual Studio for Mac 2019 will automatically insert ligatures instead of the usual two-character glyphs. For example, a double equal sign (==) will be converted to an extended equal sign with no space. Similarly, an exclamation point and an equal sign (! =) Will be converted to an equal sign with a slash, more accurately depicting the “not equal” symbol.
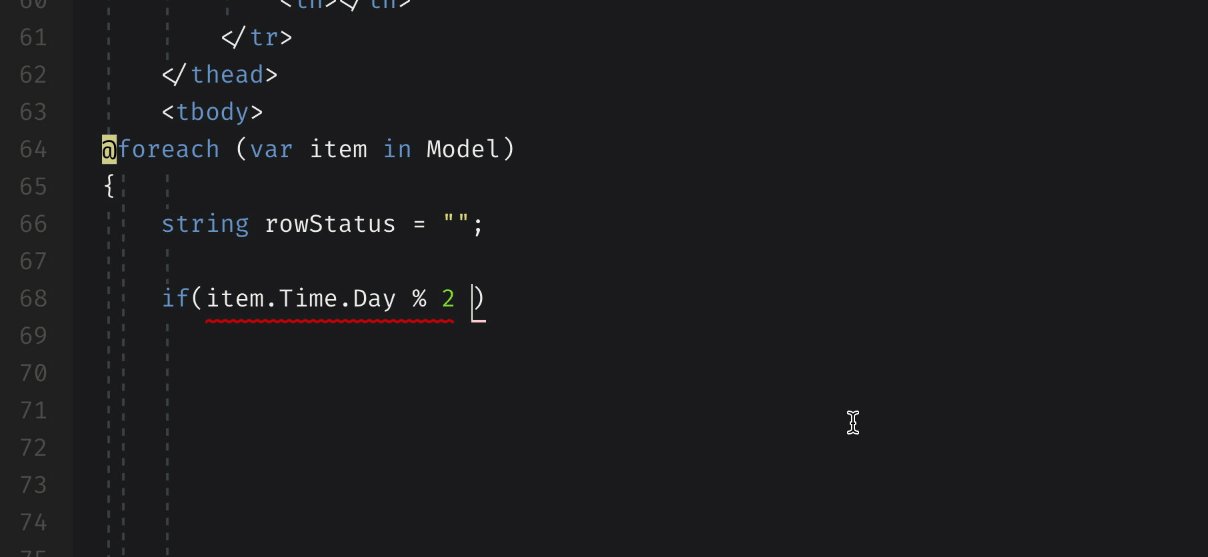
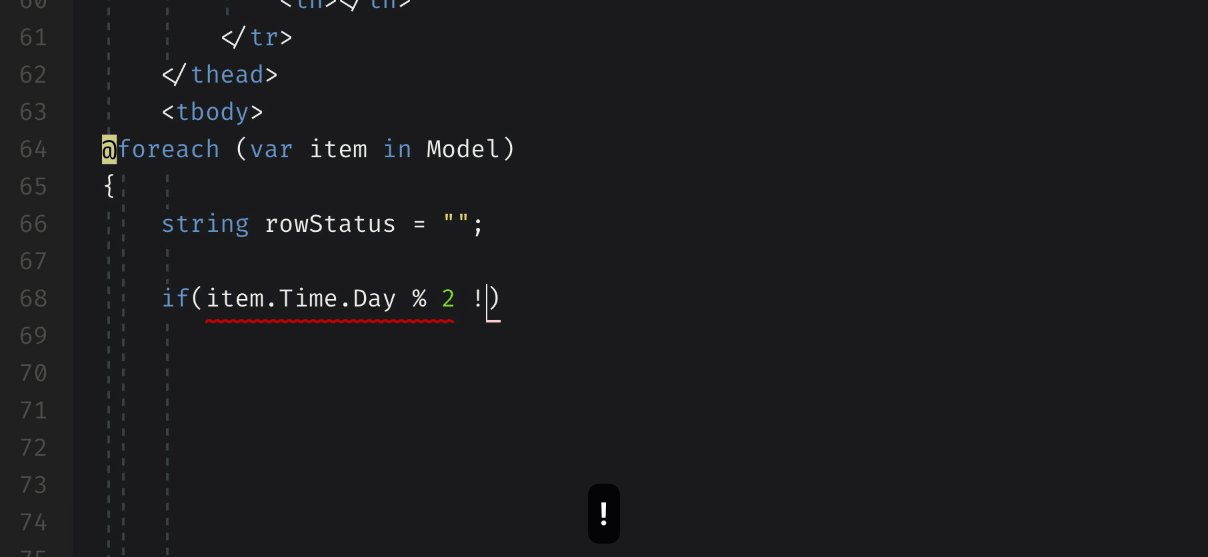
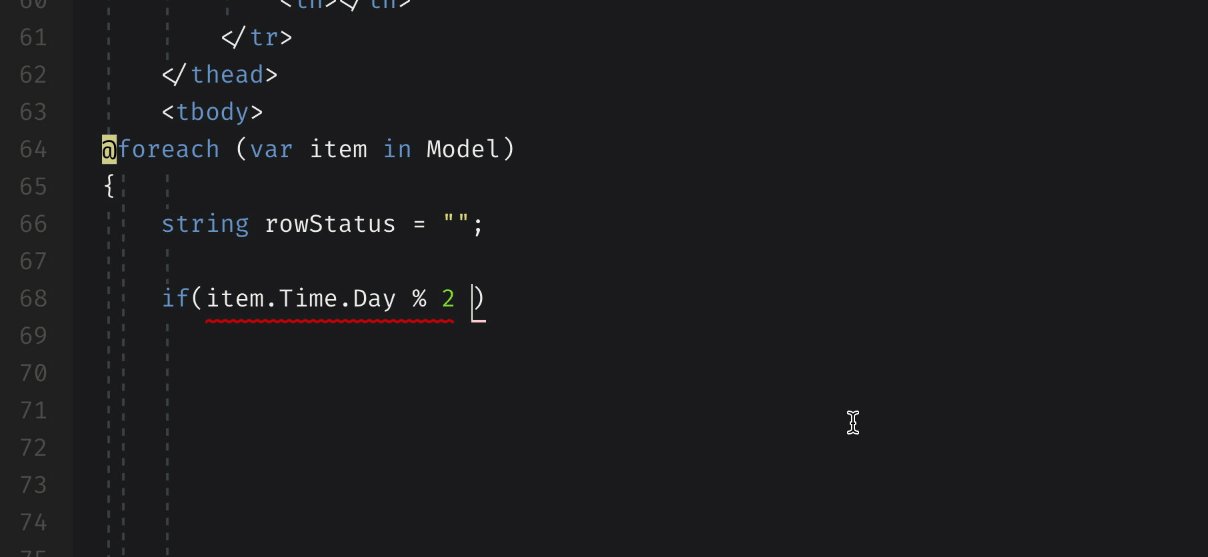
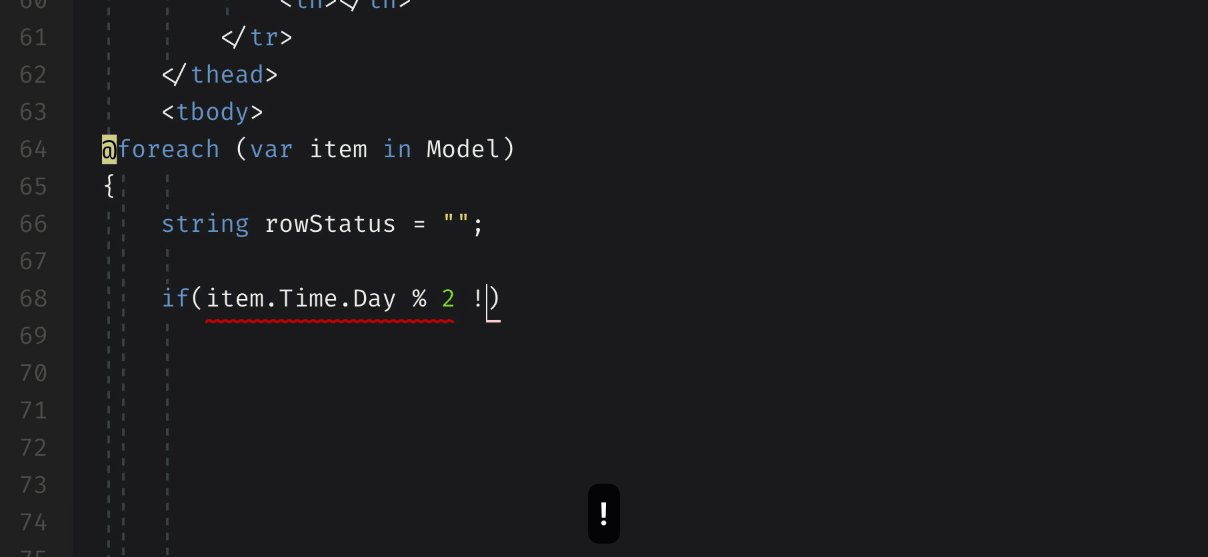
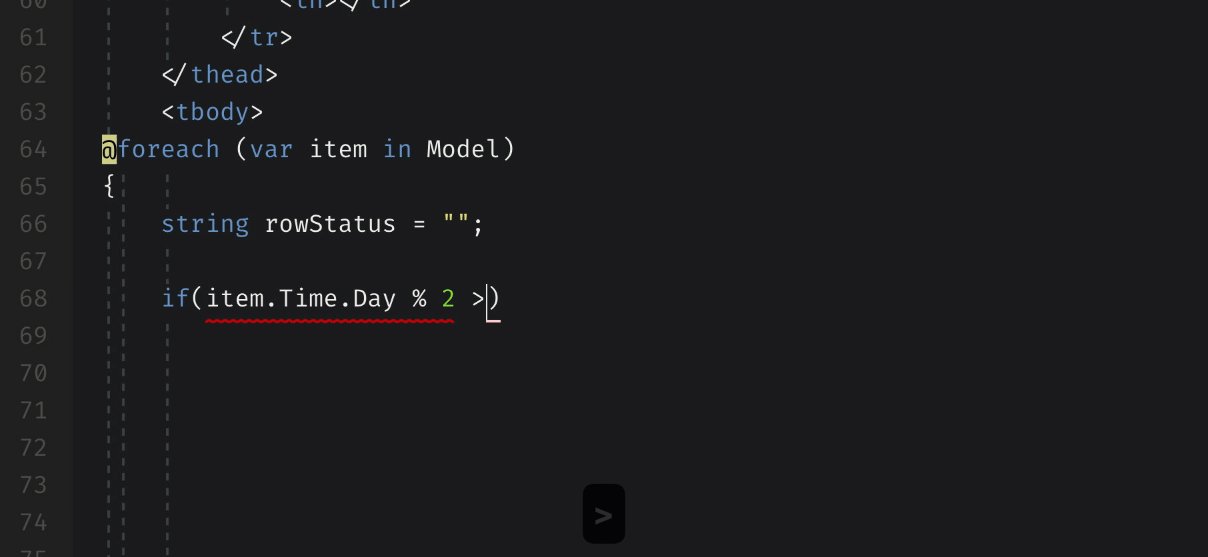
In the gif below, I use the simple “if” expression to demonstrate the available ligatures for several different common multi-character glyphs.

These are my five favorite editor features in Visual Studio for Mac 2019, but there are many more features you can try out while working on a project. To get started with Visual Studio 2019 for Mac, download version 8.3 of Visual Studio 2019 for Mac , or if you already have VS for Mac installed, upgrade to the latest version using a stable channel !
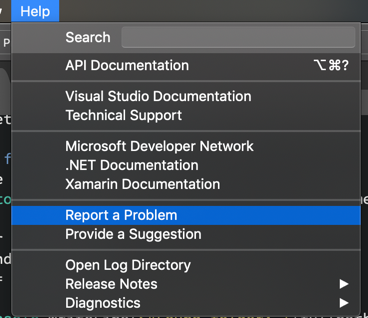
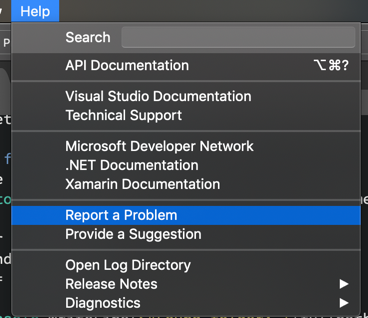
If you encounter any problems in the v8.3 release, use the Help> Report a Problem menu. You can also make suggestions for further improvements using the Provide a Suggestion menu.

Well, follow us on Twitter at @VisualStudioMac to keep up with the latest Visual Studio for Mac news and let us know about your experiences. Looking forward to see you!
To celebrate this achievement, I want to share some details regarding the design and implementation of new editors, as well as my five favorite new features in Visual Studio Code Editors for Mac.
The updated editors in Visual Studio for Mac are based on a common language service with Visual Studio for Windows. This means that the same backend that supports the Visual Studio version for Windows now also supports the macOS version. All of this includes IntelliSense, Roslyn, text-based logic, and all language services behind the scenes. The only part that is not common on Windows and macOS is the user interface layer, which remains native to each platform.
For macOS, this means using macOS frameworks such as Cocoa and CoreText to extend the user interface. Thanks to the use of the native user interface, as well as the ability to use native input methods, there is support for languages with spelling from right to left, font ligatures and other advanced graphic functions.

Now that we have the capabilities of a new editor in the IDE, let's take a look at my five most popular new editor features. All the features that I want to share with you today are aimed at making your development experience more productive, interesting and exciting. I hope you enjoy using them the way we liked to create them!

Editing using multiple insertion points (Multi-Caret)
Multi-caret allows you to insert any number of caret (text insertion points) into the edited file. This can be done manually using mouse clicks, using control-option-click or using the keyboard. When choosing a keyboard, you can use pattern matching to insert the next mapping ( Option + Shift +. ) Or paste the entire mapping ( Option + Shift +; ).
You can also delete the last caret inserted with Option + Shift +, or move the last caret down with Option + Shift + / . In the GIF below, I use Option + Shift +. to insert the next appropriate caret twice, which allows me to edit all three instances of “double” on this page.
Multi-Caret Editing is a very powerful feature that can significantly reduce the time it takes to edit multiple lines at once. For example, if you need to change the prefix for several variables or switch certain var declarations to strongly typed declarations, editing with several caret allows you to do this easily.

IntelliSense Type Filtering
The next feature I want to highlight is IntelliSense Type Filtering. With IntelliSense Type Filtering, you can filter the completion list by completion type. If, for example, you want to see only the classes in your completion list, you can either click the classes icon or use the “ option-c ” hotkey.
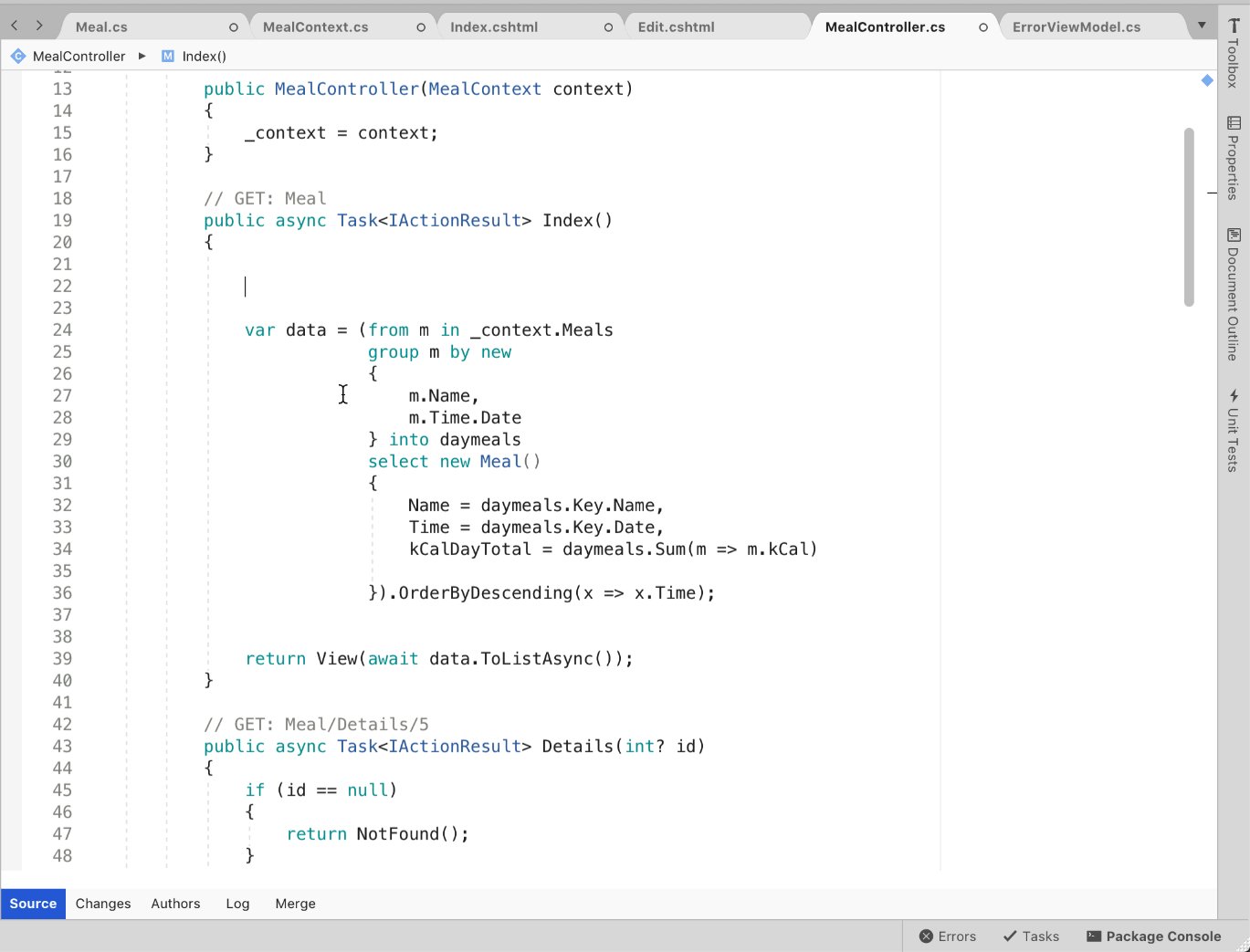
We have a complete list of types by which you can filter, as well as the corresponding icons and hotkeys in our Visual Studio for Mac documentation . In the GIF below, I use IntelliSense type filtering to focus my list on interfaces, structures, and finally delegates.

This feature is really useful when you cannot remember the exact name of the element you need or just want to focus solely on a particular type. It also works very well in combination with my next favorite feature, Show Import Items.
Show Import Items
Often, when I work on a project, I can’t always remember the exact namespace that I need to import into my code file for a particular type. This often leads me to panic and makes me frantically search anywhere to find the import I need. The following function fixes this problem by showing not only the completions that I have already imported, but also the finishes available for import. In addition, if I eventually select one of the not yet imported completions, the using statement will be added to the header of the code file.
In the gif below, I add “ System.ComponentModel.DataAnnotations ” to my project using the “Show Import Items” function. You may also have noticed that for items that have not yet been imported, the full namespace is indicated next to the type, making it easy to see what the system is about to add to your title.

Show Import Items is currently disabled by default, but you can easily enable it by opening Visual Studio> Preferences> Text Editor> IntelliSense and turning on “Show Import Items”.
Support for writing code from right to left and native input
A popular request from our community is to add support for languages from right to left, as well as support for bidirectional languages. And we are incredibly happy to add such support in Visual Studio 2019 for Mac. In older editors, entering or pasting right-to-left strings, such as Persian, Hebrew, or Arabic, made the words invert. For example, the word hello becomes yuvtsvarts, changing the text so that it seems upside down. New editors support right-to-left input and all types of bidirectional text.

We also added support for native input. Because editors are created using the built-in tools for macOS, pasting text into an editor is similar to pasting into any other macOS embedded application. This means that you get access to all advanced text input features on macOS, such as a long press for accented and alternative characters, as well as an emoji selector!
Ligature support
If you use a font that supports ligatures, such as the recently released Cascadia Code , Visual Studio for Mac 2019 will automatically insert ligatures instead of the usual two-character glyphs. For example, a double equal sign (==) will be converted to an extended equal sign with no space. Similarly, an exclamation point and an equal sign (! =) Will be converted to an equal sign with a slash, more accurately depicting the “not equal” symbol.
In the gif below, I use the simple “if” expression to demonstrate the available ligatures for several different common multi-character glyphs.

Download Visual Studio 2019 for Mac
These are my five favorite editor features in Visual Studio for Mac 2019, but there are many more features you can try out while working on a project. To get started with Visual Studio 2019 for Mac, download version 8.3 of Visual Studio 2019 for Mac , or if you already have VS for Mac installed, upgrade to the latest version using a stable channel !
If you encounter any problems in the v8.3 release, use the Help> Report a Problem menu. You can also make suggestions for further improvements using the Provide a Suggestion menu.

Well, follow us on Twitter at @VisualStudioMac to keep up with the latest Visual Studio for Mac news and let us know about your experiences. Looking forward to see you!
All Articles