We accelerate Google PageSpeed to 100 and more

Simple and useful tips that will allow you to maximize the speed of the site without having to dig into the Google PageSpeed and Lighthouse metrics.
Javascript
- Instead of JavaScript, try to use HTML5 tags more often: <input type = date>, <input type = time>, Details / Summary , etc.
We often forget or don’t even know about ready-made solutions built into browsers that will work better on different devices and which do not require additional JavaScript code. - Use minification of JavaScript code.
- Try to put all your JavaScript code in footer or delayed loading, and the less JavaScript there is in <head>, the better the performance in Google PageSpeed.
- <script src = "path-to-file"> requires additional access to the server, remember this.
If instead of a JavaScript file, insert the contents of the file in the footer:
<script> </script>
Then the first download will be faster, but there will be no caching of the JavaScript file.
Delayed loading
- Use lazy (delayed) loading for images, iframe, video, audio, javascript and other similar objects. It should be included for elements that are in pop-ups or on the second and next screens on the page.
For these purposes, there are many libraries: lazyload, lazysizes, autoload, etc. - In Chrome, you can use native lazy loading .
- VK offers to place JavaScript code connection in <head> for their comment widget to work, but this reduces Google PageSpeed and page loading speed.
Instead of the code that VK offers:
<!-- Put this script tag to the <head> of your page --> <script type="text/javascript" src="https://vk.com/js/api/openapi.js?162"></script> <script type="text/javascript"> VK.init({apiId: ID, onlyWidgets: true}); </script> <!-- Put this div tag to the place, where the Comments block will be --> <div id="vk_comments"></div> <script type="text/javascript"> VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"}); </script>
Paste the slightly modified code under the delayed download:
<div id="vk_comments"></div> <script onload="showvk()" data-aload data-original="https://vk.com/js/api/openapi.js?162"></script> <script> function showvk() { VK.init({apiId: ID, onlyWidgets: true}); VK.Widgets.Comments("vk_comments", {limit: 10, attach: "*"}); } </script>
As a result, we get a code that will load only when the screen scrolls to the widget.
The map code that Google offers to embed on the site:
<iframe src="https://www.google.com/maps/embed?pb=!1m14" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
If the card is in pop-up or far in footer, then a person visiting your page will immediately begin to load a lot of extra from this frame and the loading speed of such a page will be very slow, Google PageSpeed will give you a minus and a big one!
Paste the slightly modified code under the delayed download:
<iframe data-aload data-original="https://www.google.com/maps/embed?pb=!1m14" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
It all comes down to not giving the browser src = "" right away, but only when a person really needs it. And so with all the objects!
Jquery
- If possible, then do not use Jquery in your projects and this will significantly increase the speed of your site, but if you are already using it, gradually replace it with pure native JavaScript.
- If you connect Jquery to <head>, this blocks the display of the page, since the browser waits until everything that is in <head> is loaded, and only then displays the page. But since the library itself is small, and the Internet is fast for everyone, this has little effect on speed, Google if it lowers the rating, then it’s about 0.5, although before 10 or 20 points it was shot for that ...
- All the jquery code that you wrote or the jquery libraries that you use is better placed in the footer of the site, due to blocking display. If you can’t transfer it to the footer, then perhaps you should use delayed code execution, an article on this topic: Safely using .ready () before including jQuery .
Fonts
- Google fonts
- If Google has been connecting the font for a long time, be sure to connect it again, since the presence of & display = swap in the url is important - this is a new option that affects Google PageSpeed and it allows you to display text on the page before loading the font ... it's not always beautiful, but it increases site display speed ... and affects Google PageSpeed
- If it is possible to replace Google fonts with your own fonts, then do it, it is better if the fonts are on your server, this also improves speed.
- When choosing a font on Google Fonts, try to choose the minimum of options, choose only what you need, and if you do not use a slanted font or a thickness of 200 on the site, then do not select this in the settings, as this will affect the download speed.
- Custom fonts
- Check for css style font-display: swap; in your fonts, Google PageSpeed pays attention to this, and underestimates if this style is not worth it:
@font-face { font-family: 'Saira Condensed'; src: url(sairacondensed.woff2) format('woff2'); font-display: swap; }
- If you connect fonts through a separate stylesheet, this affects the time of the first rendering and reduces the performance of Google PageSpeed, it’s better not to do this:
<link href="/fonts.css" rel="stylesheet">
If you insert a font connection into <head> via the <style> tag, and not through <link>, this will improve the download speed and performance of Google PageSpeed, since the browser will not need to separately access your stylesheet:
<head> <title>Demo</title> <style> @font-face { font-family: 'Saira Condensed'; src: url(sairacondensed.woff2) format('woff2'); font-display: swap; } </style> </head>
- If possible, then remove all unnecessary things that you are not using from your font files in order to increase the download speed.
- You can do two-step font loading: Developing a Robust Font Loading Strategy for CSS-Tricks
- Check for css style font-display: swap; in your fonts, Google PageSpeed pays attention to this, and underestimates if this style is not worth it:
CSS
- Try to get rid of excess CSS code for older browsers, including the prefixes -moz- -o- -ms- -webkit-
- Try not to load styles that are not used on this page, but used on other pages of the site.
- If possible, it is worth loading pieces of CSS and HTML code through delayed loading.
- To load styles with <link href = 'st.css' rel = 'stylesheet'> slows down the first page loading and its rendering, but it allows the browser to cache this file.
If you have unique styles for each page or more important for you that the first page load is a little faster, then we insert the style tag instead of the file:
<style> </style>
- Use CSS minification, such as Cssresizer or other similar tools.
HTML
- The more HTML tags there are on the page, the more resources the browser needs to render the page, and this affects the performance of Google PageSpeed, but only if your page is too overloaded with tags.
- Avoid over-nesting of HTML tags; Google PageSpeed also pays attention to this.
- It’s worth cleaning your HTML from the code for older browsers, since usually such a code creates a huge amount of extra and nested tags.
- The number of tags and nesting, especially strongly affect Google PageSpeed for mobile.
Images
- Use the <picture> tag to use modern image formats (JPEG 2000, JPEG XR, and WebP). Google PageSpeed pays attention to this if you don’t have lazy loading of images.
<picture> <source srcset="image.webp" type="image/webp"> <img src="image.jpg" alt=""> </picture>
You can also use media and substitute different images for different resolutions and different pixel densities.
<source media="(max-width: 640px)" srcset="image.png, image-retina.png 2x">
This is useful for both pictures and video.
Minus: you need a lot of space, because you have to store different image formats (video) and under different resolutions. - Use lazy loading for all images that are in pop-ups or on the second and next screens on the page.
- Use maximum compression of images, Google PageSpeed also draws attention to this. There are many compression tools, one for example: compressor.io
Server settings
- Enable caching of static files (fonts, scripts, pictures, css and so on), while setting the year of caching, otherwise Google swears.
- Enable gzip compression.
- Use the Last-Modified and If-Modified-Since HTTP headers to cache pages.
Communication
- The results are highly dependent on how far your server is from you. If you are in Hawaii, and the server is in Moscow, then the results for you will be disastrous.
- The results depend on your server and computer, and if during the tests the server or computer was overloaded with something, then the result will be bad.
Conclusion
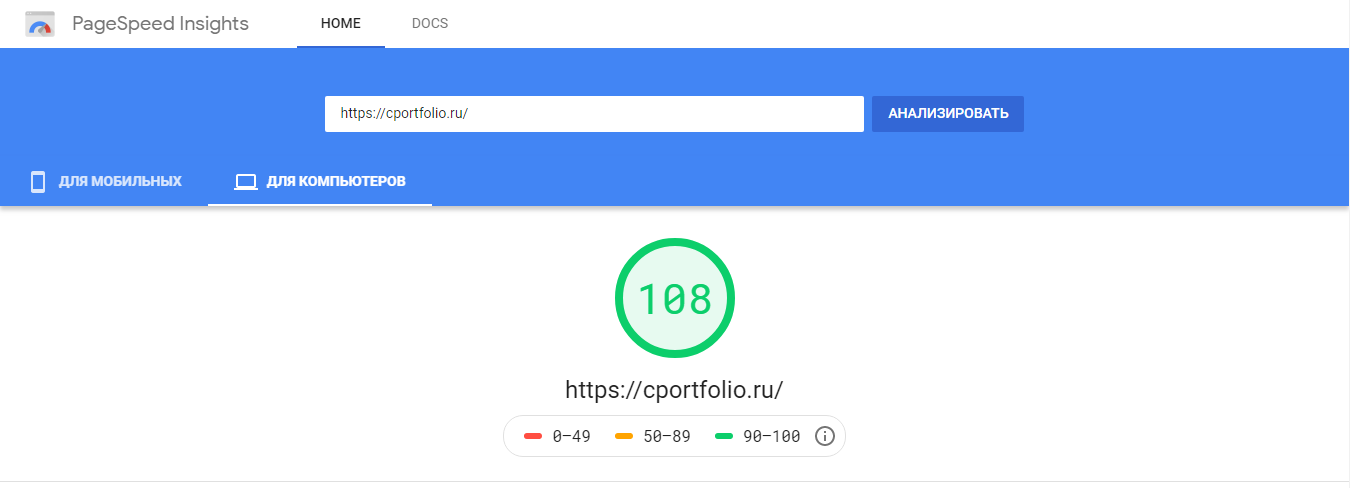
It is impossible to squeeze PageSpeed 108 or more points :)
It’s pointless to squeeze even 100 points under a mobile. We must strive for 100, and not fall into paranoia! This is just one of many indicators that are important for the site.
You can see an example of a page where the indicators for mobiles are 97-98 and 100 for a computer.
On this page there are 2 YouTube videos in popups and the video is activated only when the popup is open.
All pictures are placed in lazy loading.
All JavaScript is rendered from <head> in the footer of the page.
But at the same time, the following are connected to <head>: Jquery, GoogleFonts and Yandex (Google) counters.
Styles are inserted in the <style> style code </style> tag.
<picture> is not used on this page.
There are a number of sections on the page that are present on the page, but are accessible only by direct link to customers, they will need to be loaded as needed, which will reduce the amount of html and css code.
Thanks for your attention!
All Articles