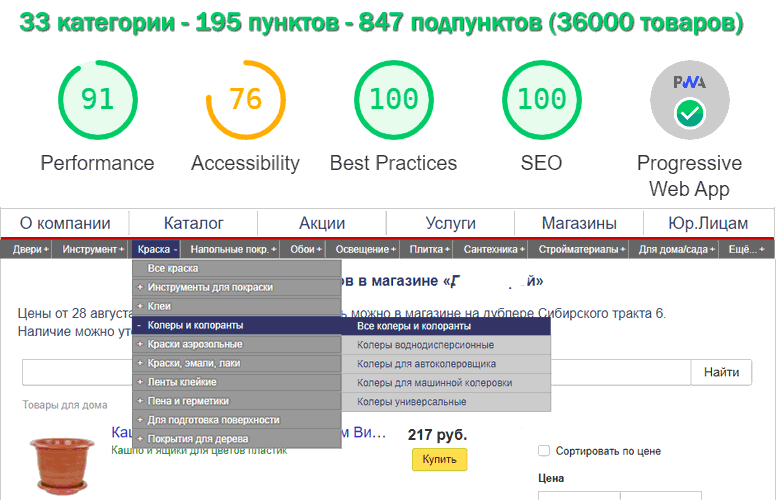
Fast, convenient, adaptive menu for 1075 categories (36000 products)

Briefly about the menu
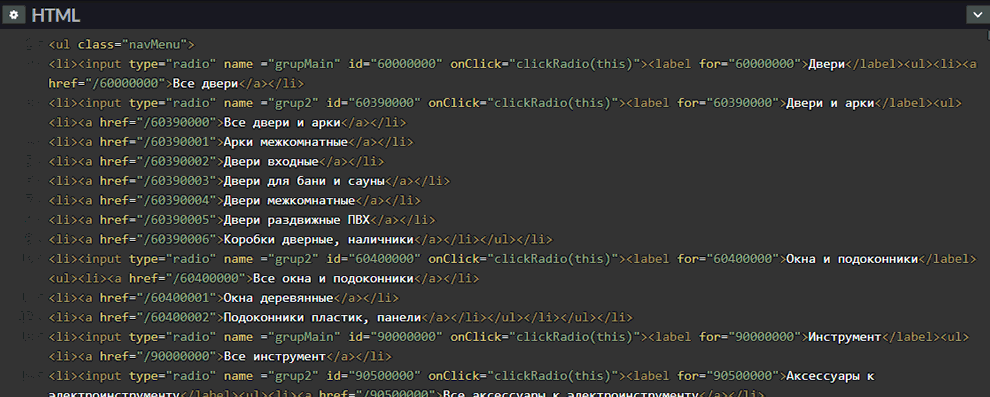
- 99% HTML5 + CSS3 menu, 1% JavaScript (closing an open category by click).
- On mobile devices, the "horizontal" menu becomes the "accordion menu."
- In the initial state, 10 of the 33 main menu items are shown, the remaining items appear when you click on the 11th (rightmost item) "More ...".
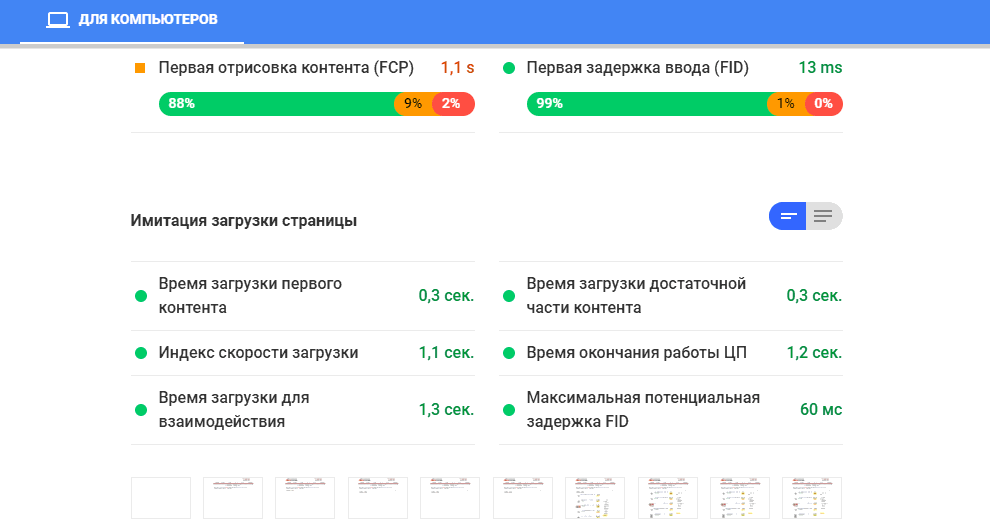
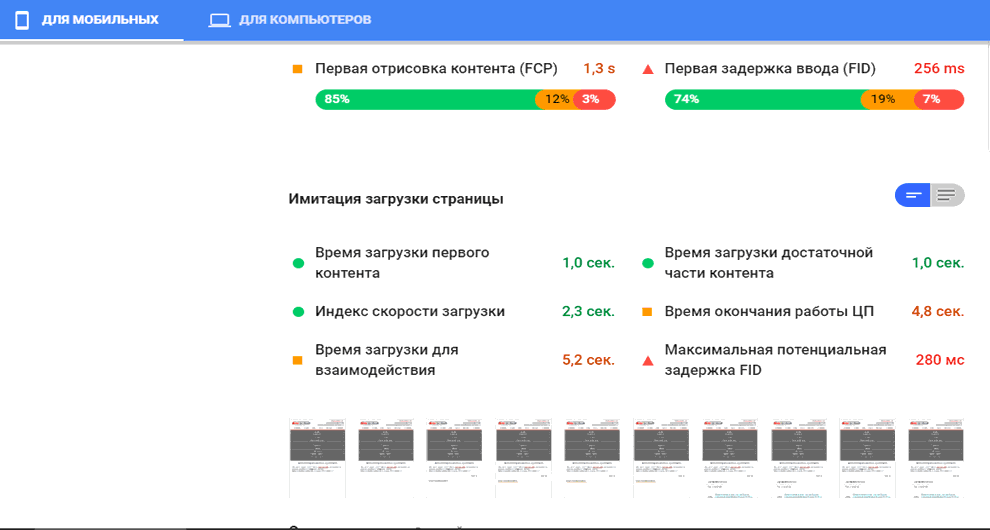
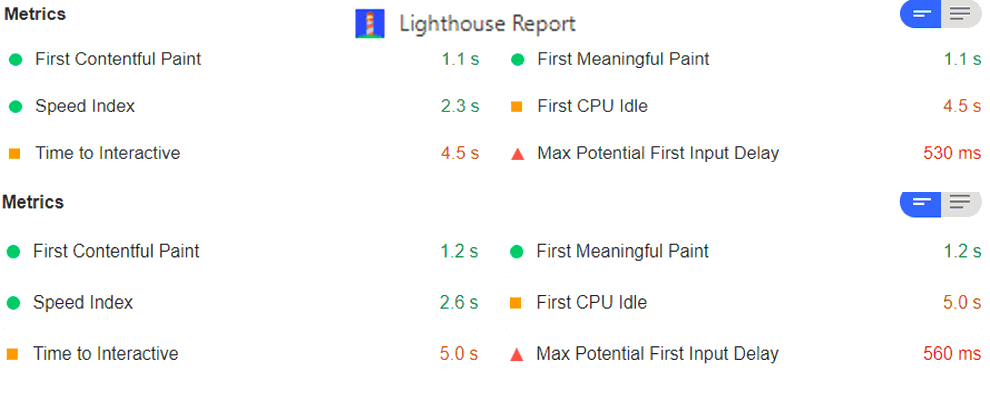
- The “loading time for interaction” of a category page with menus and products on a computer is 1 second, on mobile 5.2 seconds (according to developers.google.com).
- The “first content loading time” of a category page with menus and products on a computer is 0.3 seconds, on mobile 1 second (according to developers.google.com).
- Menu categories are opened and closed by pressing, after opening the symbol "+" changes to "-".
- When you open other menu items, previously opened ones are closed.
- Sub-categories and sub-sub-categories of menu menus on the desktop are placed in the viewport without a scroll bar.
Menu Requirements
- Opening a menu by pressing ... About a menu with opening on hover: when a page is opened, 99% of people will cross the menu with the mouse, which will cause it to appear unplanned by closing the visible part of the screen, thereby upsetting the visitor. You can solve this by turning on the hover delay (so that it does not open right away), but then the "brake" menu becomes.
- A simple menu for possible further adjustments by store employees after the briefing.
- The menu should be adaptive, the page with the menu should undergo the full validation of css3 html5. Page loading speed should remain fast.
The full version of the menu can be viewed codepen.io/andrej-sh/pen/eYOrNEZ
Beginning of HTML code

JavaScript Code Explanation
I planned to do without JavaScript, but the implementation of closing the open menu when I clicked on CSS again did not seem to be implemented for radio + checkbox. And the code is simple and straightforward, and even if it is accidentally deleted, it cannot make the site not working (when testing the menu with jQuery, the site did not work for 5 minutes due to the fact that it first connected the script remotely and the link had http instead of https).
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
Similar menu using jQuery
The first version of the menu was in jQuery, implemented through the input "checkbox". Even through the script, the appearance of the "+ -" characters was configured when opening and hiding the menu. In terms of functionality and appearance, it is absolutely the same as about the menu described earlier. But! download speed was noticeably worse. For example, “Maximum Potential FID Delay” becomes 1 second longer. “Download time for interaction" is 0.6-0.8 seconds longer. "Download time of the first content" by 0.3-0.4 seconds. Scripts load 0.5 seconds longer.
Images from download speed verification services



All Articles