React Basic Animated Guide
The author of the note, which we are publishing today’s translation, says that there is a gap between using React to develop user interfaces and the need to know how React actually works. Many people who use React in practice are not aware of what is going on in the bowels of this library. Here, in animated form, we will consider some key processes that occur in React during the formation of user interfaces.

It should be noted that in order to create React applications, you probably may not know about the internal mechanisms of React. But I decided to prepare this material for all those who, for any reason, want to better understand the work of React. The described processes are presented in animated form. I hope this helps to make their analysis clearer.
React, when you first start the application, automatically mounts the
class to the root container of the application.

First Mount <App />
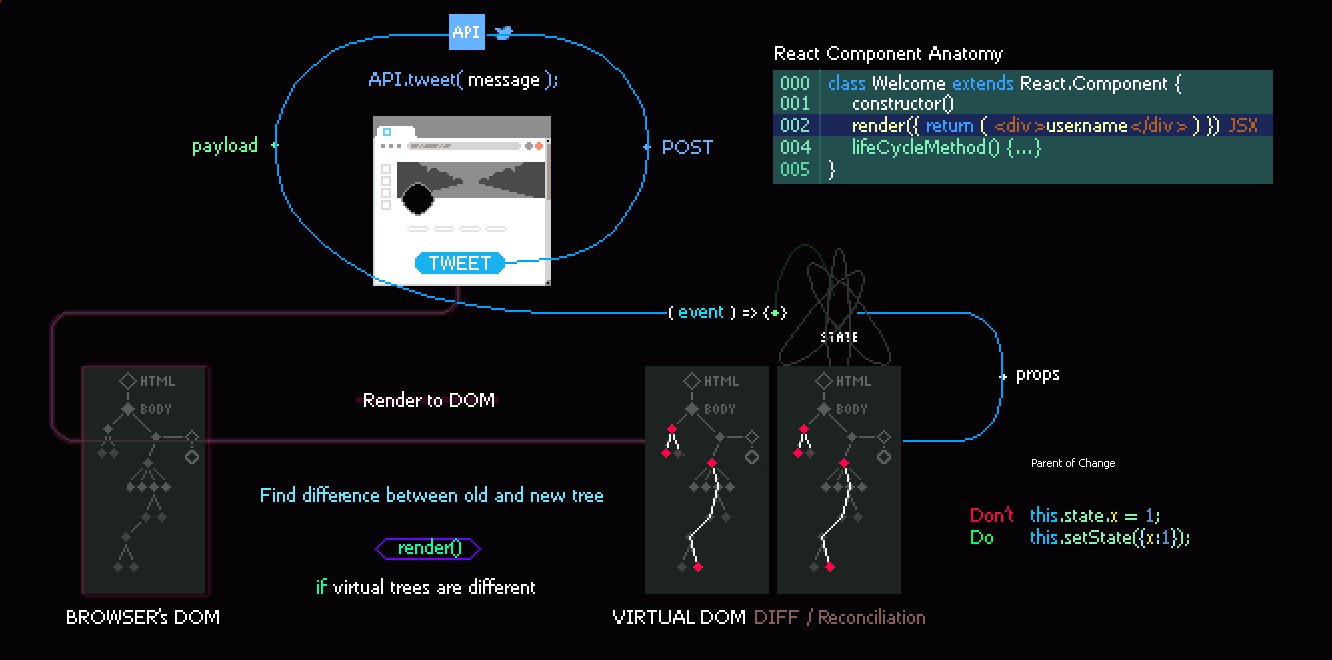
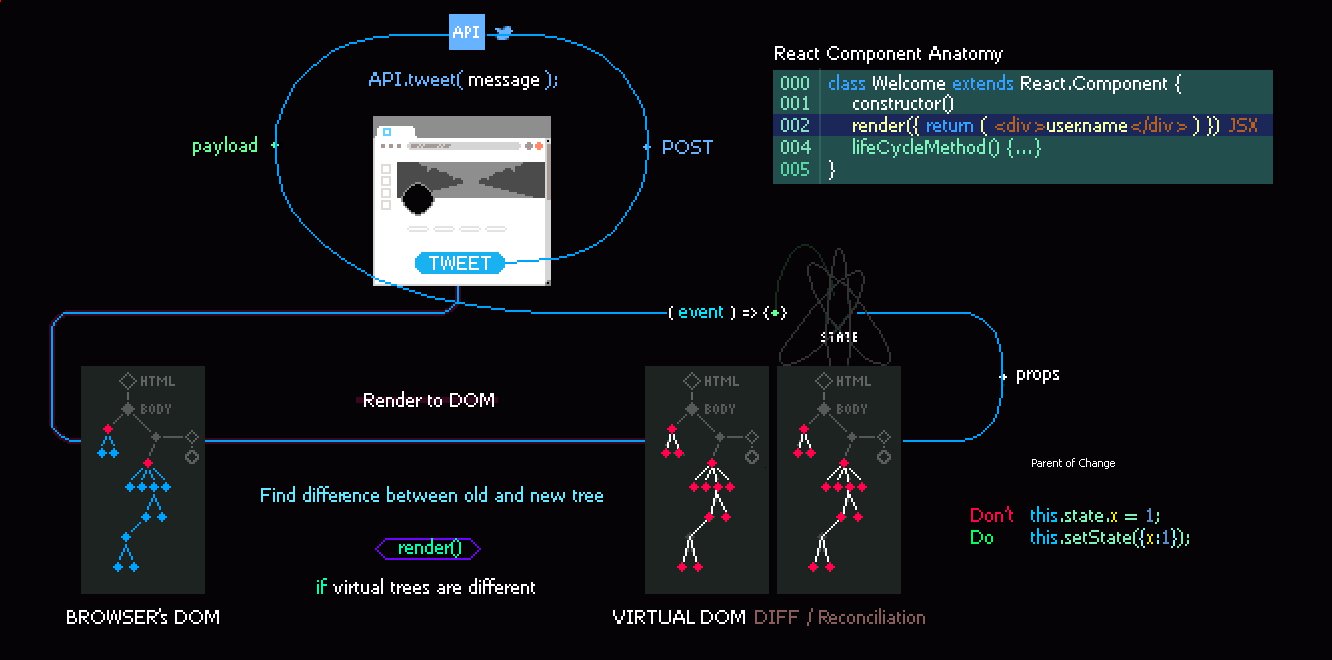
During the work of the React subsystem that implements the Diffing Algorithm, a search is made for the differences between the two virtual DOMs (Virtual Document Object Model, a virtual document object model). Slow down for a while. Two virtual DOM? There seems to be only one virtual DOM in React ... Let’s figure it out. React compares the previous virtual DOM with the new one. Updating the browser-based DOM is only possible if, when comparing virtual DOMs, differences between them are revealed.

Abstract animation of the React comparison algorithm. If it is found that the two virtual DOM trees are different, the real DOM in the browser is matched with the newest virtual DOM tree
Consider what happens on the above animation.
The React component is just a JavaScript object. React creates its own virtual DOM, which is a tree view of the entire user interface structure. React stores the virtual DOM tree in memory. Before what is in the virtual DOM is physically displayed in a browser window, React can perform many operations to add, update and delete items from the virtual DOM.
Do not use the
component method for anything not related to rendering user interface elements. If you need to change the state or properties of a component, use standard methods of the life cycle of React components.
The
method updates the virtual component DOM. If the new virtual DOM tree is different from the previously displayed tree, then React, in addition to updating the virtual DOM, will also update the real browser DOM. The developer does not have to directly update the browser DOM directly. This rule applies to all places in the code of a React application. It is especially important when applied to the
function.

Don't pollute the render () method with function calls that somehow update the DOM directly
In the
method, you should not change the state of the component (even using
), and perform HTTP requests. Do not access jQuery from this method, do not execute requests to load certain data. The fact is that the
method needs to be maintained in a state in which it would be a pure function. This method is always called at the final stage of the component mechanisms. In the course of its implementation, you only need to update the user interface. It is assumed that all updates to the virtual DOM have already been completed.
When a component is first mounted in the DOM, React raises its
lifecycle event. After the virtual component is displayed for the first time (that is, it is mounted for the first time in the browser’s real DOM), another event is called -
.
It is expected that most of the component logic invoked during all stages of the application will be described precisely in their life cycle methods.
Many React developers today use functional components and hooks instead of components based on classes and their life cycle methods. Life cycle methods are even considered unsafe. If you believe the React documentation, then perhaps these methods will be deprecated in the future. That is why the author considers this article as something like a description of technologies, some of which may soon go into oblivion. But he, despite this, hopes that this material will be useful to those who are just starting to get acquainted with React, and those who are interested in the history of the development of web development technologies.
Dear readers! Do you use React hooks?

Launching a React Application
It should be noted that in order to create React applications, you probably may not know about the internal mechanisms of React. But I decided to prepare this material for all those who, for any reason, want to better understand the work of React. The described processes are presented in animated form. I hope this helps to make their analysis clearer.
React, when you first start the application, automatically mounts the
App
class to the root container of the application.

First Mount <App />
Virtual DOM and comparison algorithm
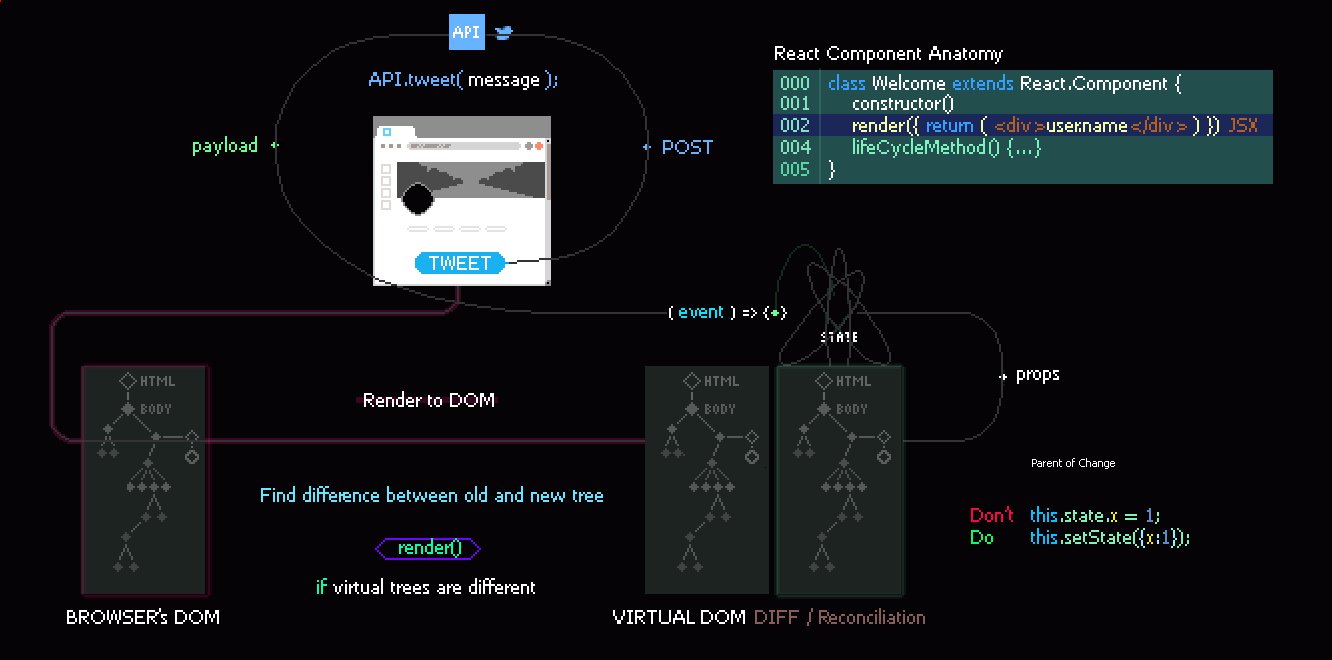
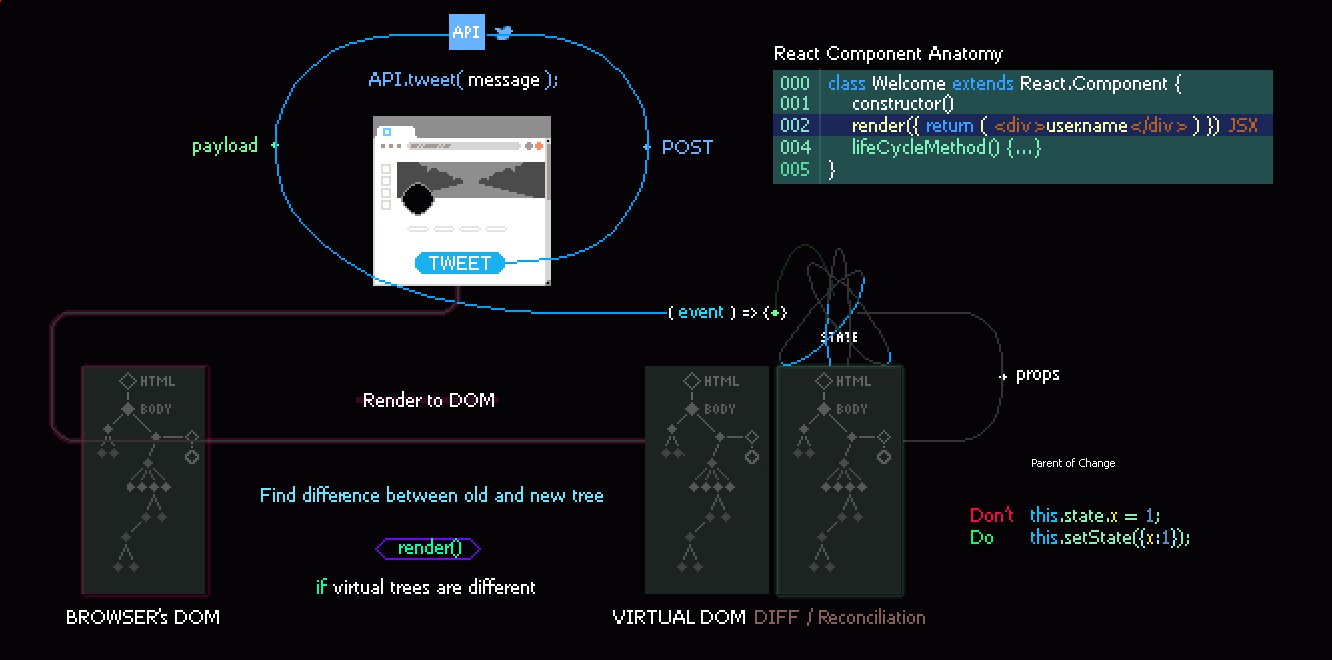
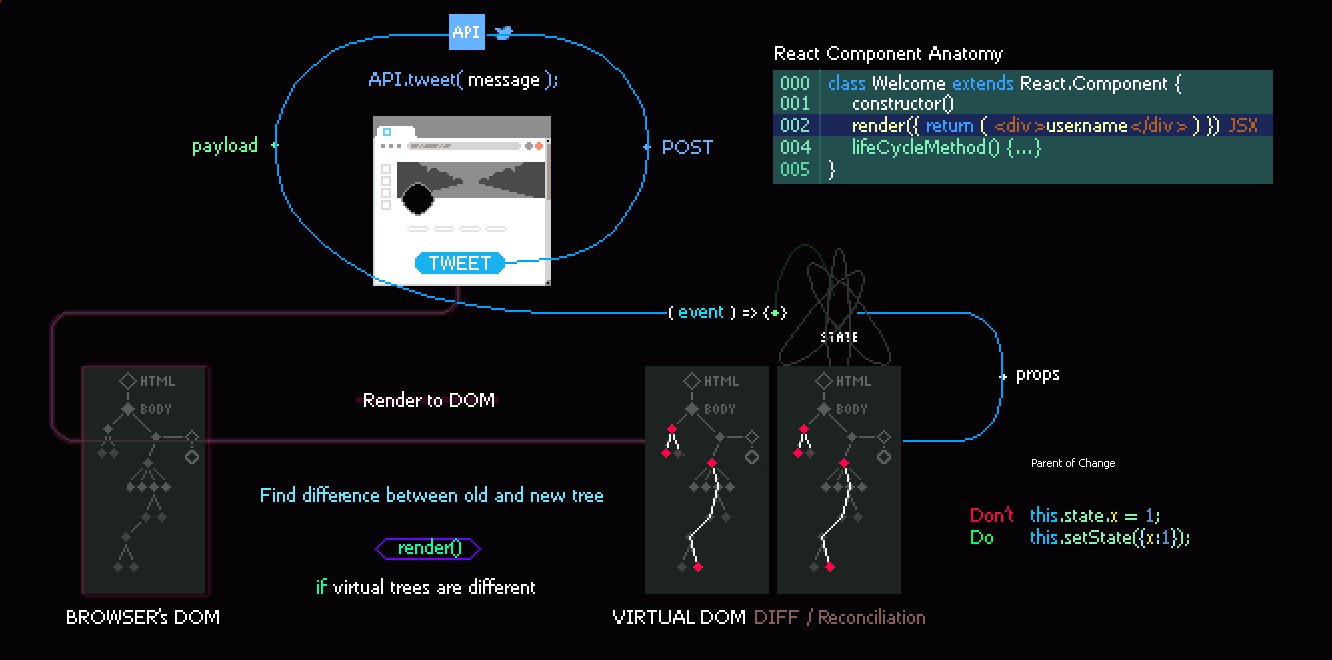
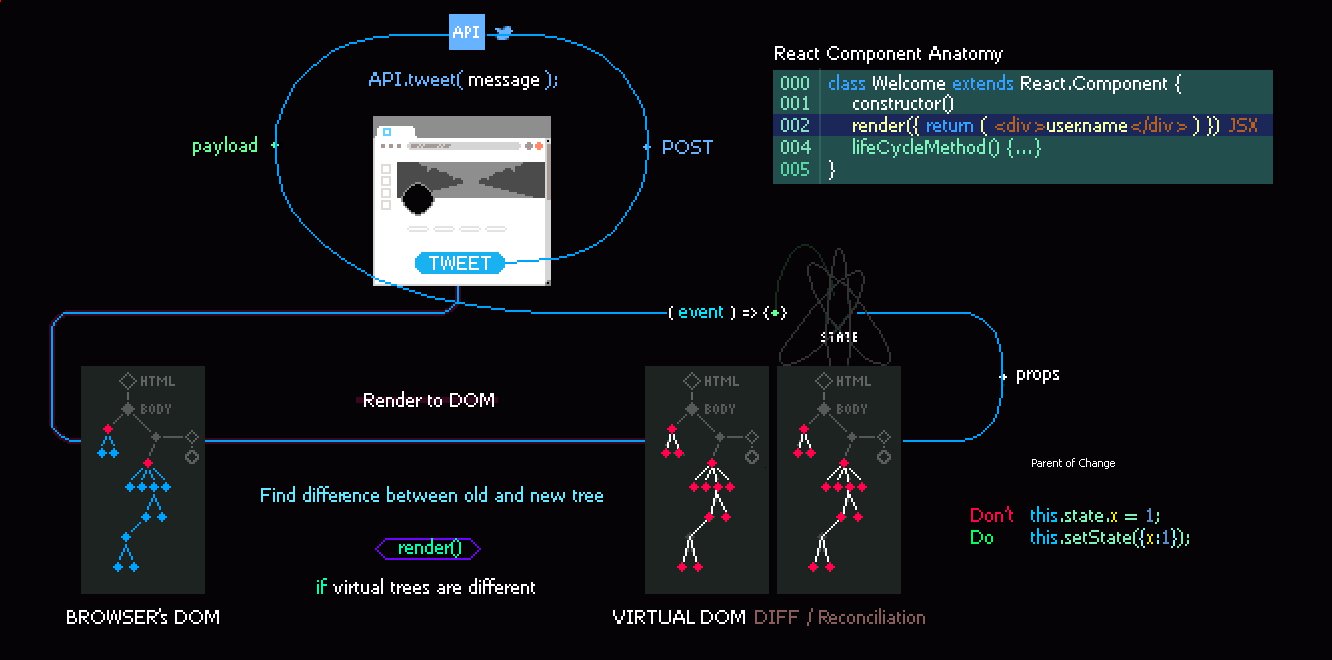
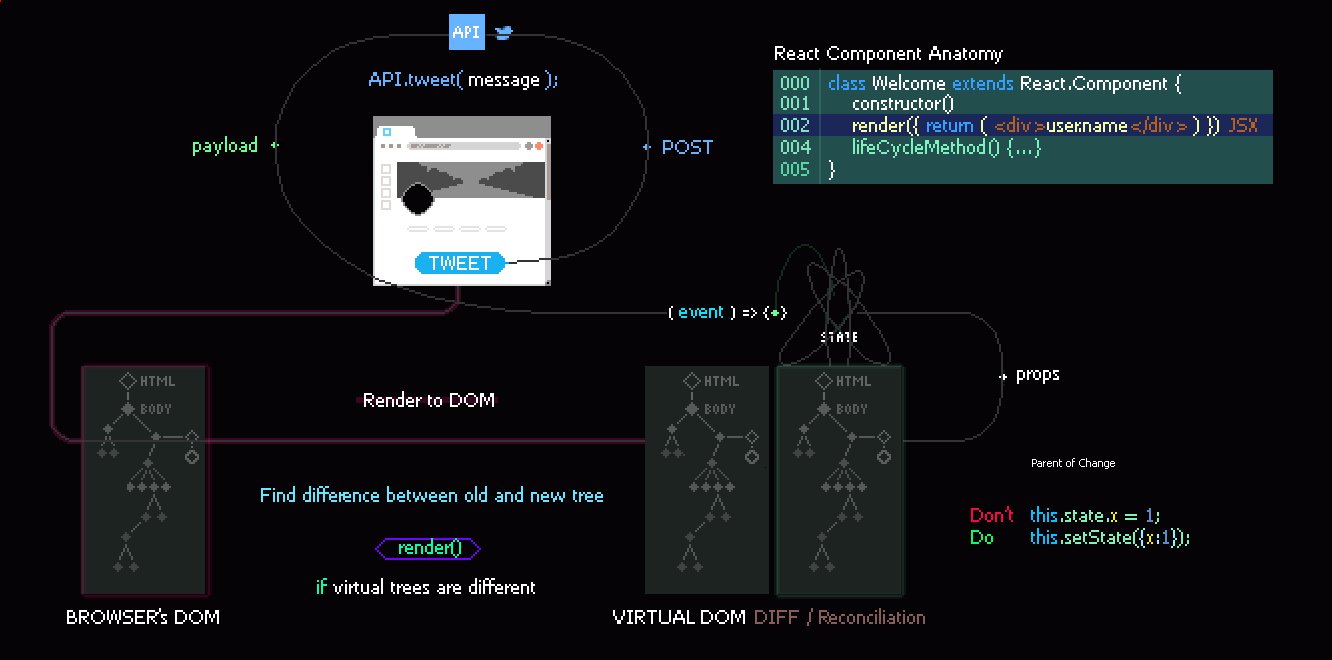
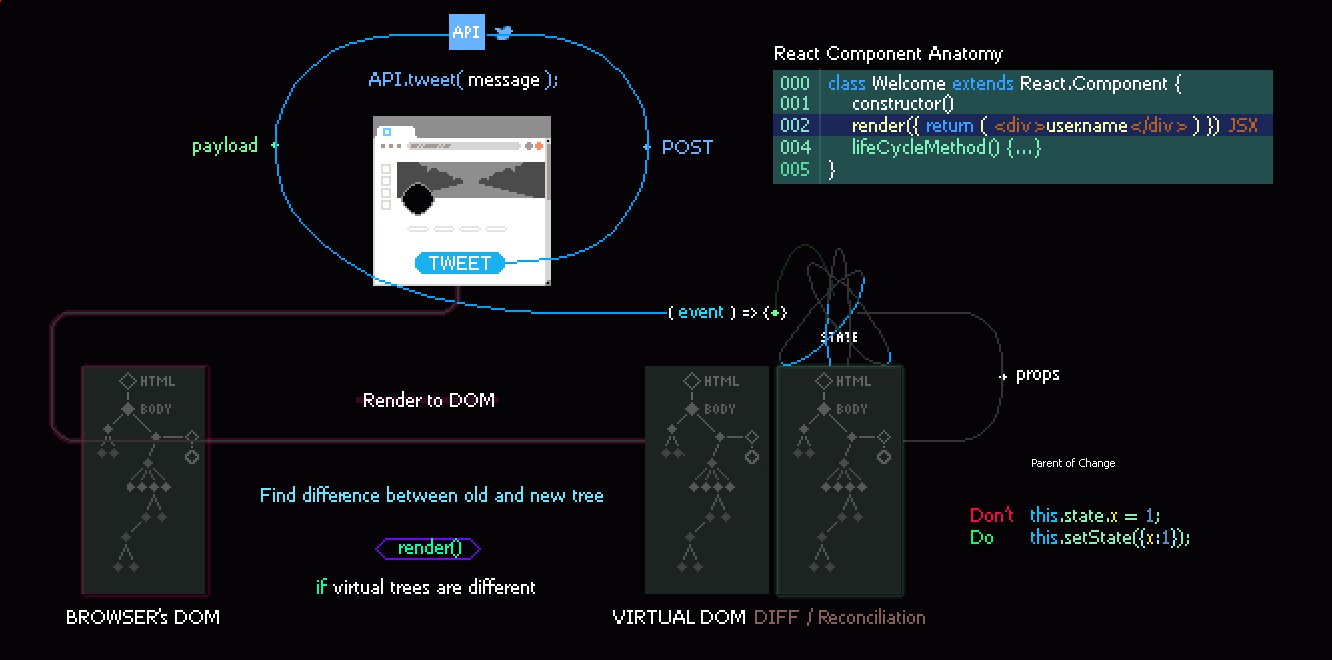
During the work of the React subsystem that implements the Diffing Algorithm, a search is made for the differences between the two virtual DOMs (Virtual Document Object Model, a virtual document object model). Slow down for a while. Two virtual DOM? There seems to be only one virtual DOM in React ... Let’s figure it out. React compares the previous virtual DOM with the new one. Updating the browser-based DOM is only possible if, when comparing virtual DOMs, differences between them are revealed.

Abstract animation of the React comparison algorithm. If it is found that the two virtual DOM trees are different, the real DOM in the browser is matched with the newest virtual DOM tree
Consider what happens on the above animation.
- On the
click
event, anAPI.tweet()
call isAPI.tweet()
with the POST request data containingmessage
. - In response to the request,
payload
returned, this data is sent to the callback(event) => { … }
. - If the data returned to
payload
should cause a change inprops
, a comparison of the virtual DOM trees is performed. - If the trees turn out to be different, the most recent tree is sent to the browser.
- Then the new virtual DOM becomes old, and we expect new events.
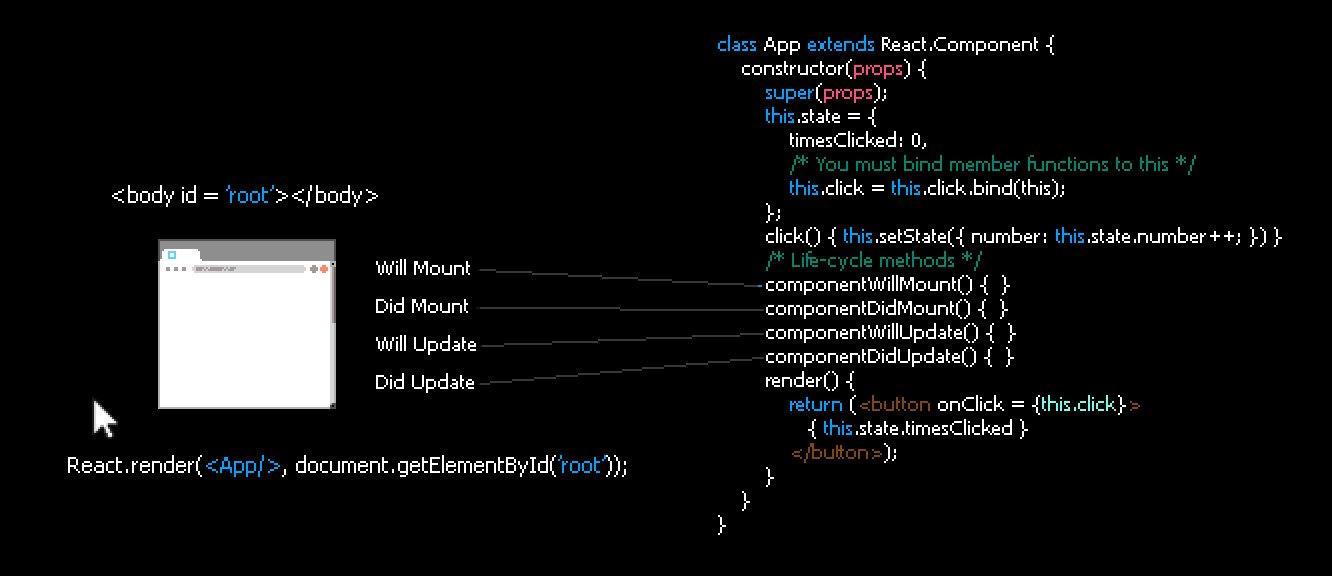
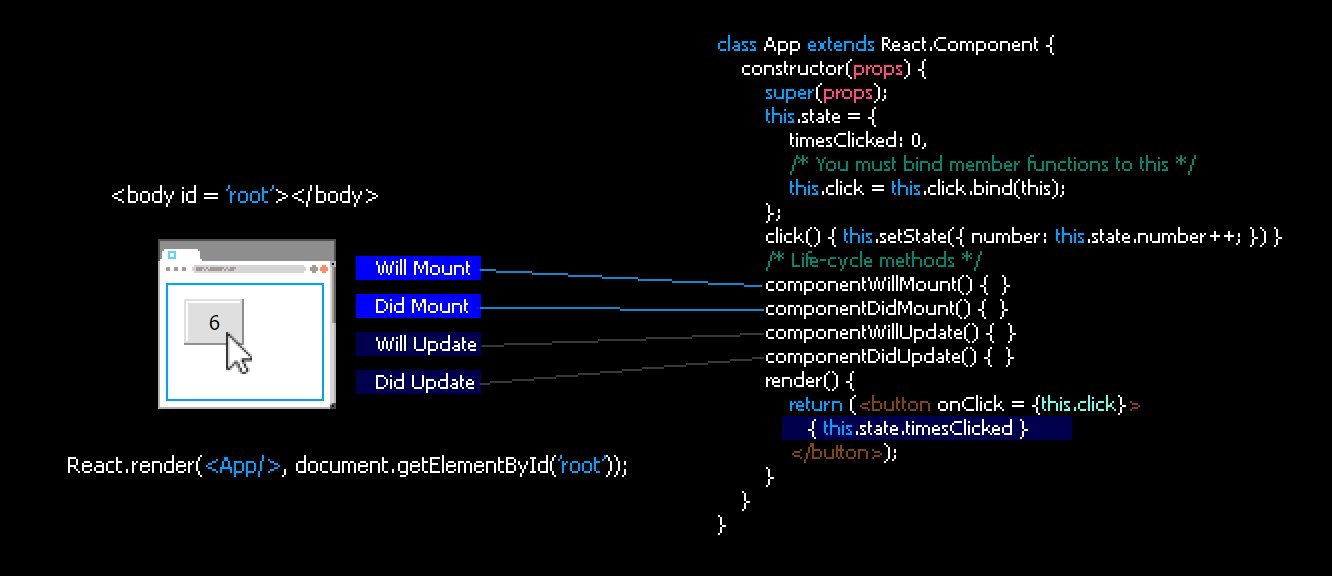
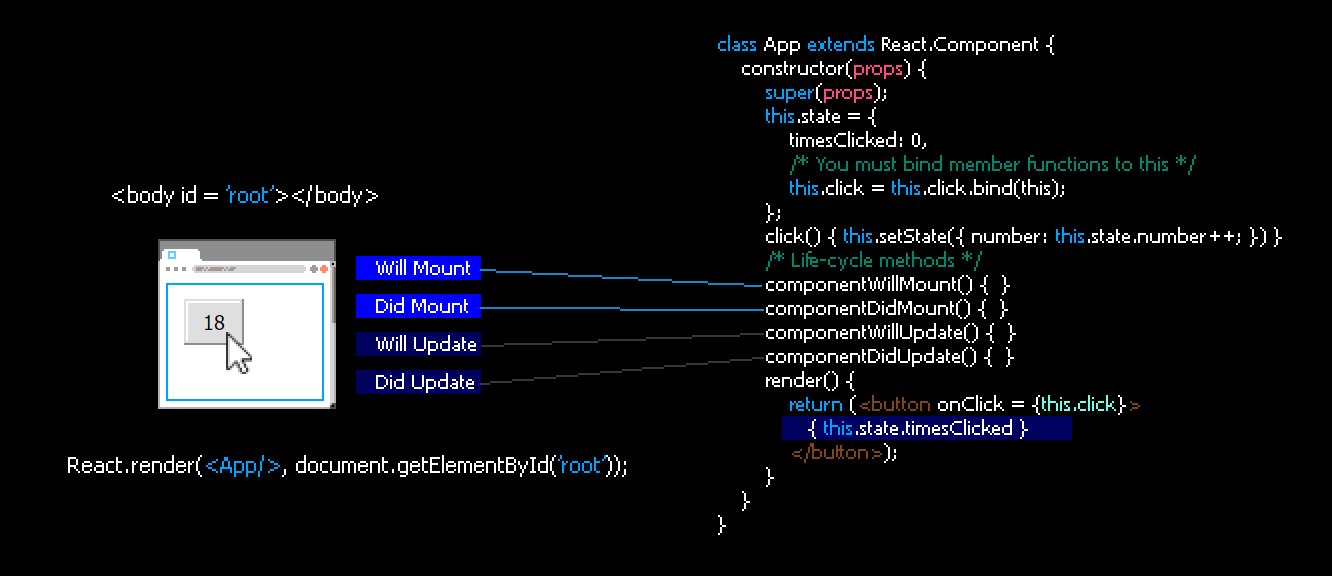
React Components
The React component is just a JavaScript object. React creates its own virtual DOM, which is a tree view of the entire user interface structure. React stores the virtual DOM tree in memory. Before what is in the virtual DOM is physically displayed in a browser window, React can perform many operations to add, update and delete items from the virtual DOM.
Do not use the
render()
component method for anything not related to rendering user interface elements. If you need to change the state or properties of a component, use standard methods of the life cycle of React components.
The render () method should always remain a pure function.
The
render()
method updates the virtual component DOM. If the new virtual DOM tree is different from the previously displayed tree, then React, in addition to updating the virtual DOM, will also update the real browser DOM. The developer does not have to directly update the browser DOM directly. This rule applies to all places in the code of a React application. It is especially important when applied to the
render()
function.

Don't pollute the render () method with function calls that somehow update the DOM directly
In the
render()
method, you should not change the state of the component (even using
setState
), and perform HTTP requests. Do not access jQuery from this method, do not execute requests to load certain data. The fact is that the
render()
method needs to be maintained in a state in which it would be a pure function. This method is always called at the final stage of the component mechanisms. In the course of its implementation, you only need to update the user interface. It is assumed that all updates to the virtual DOM have already been completed.
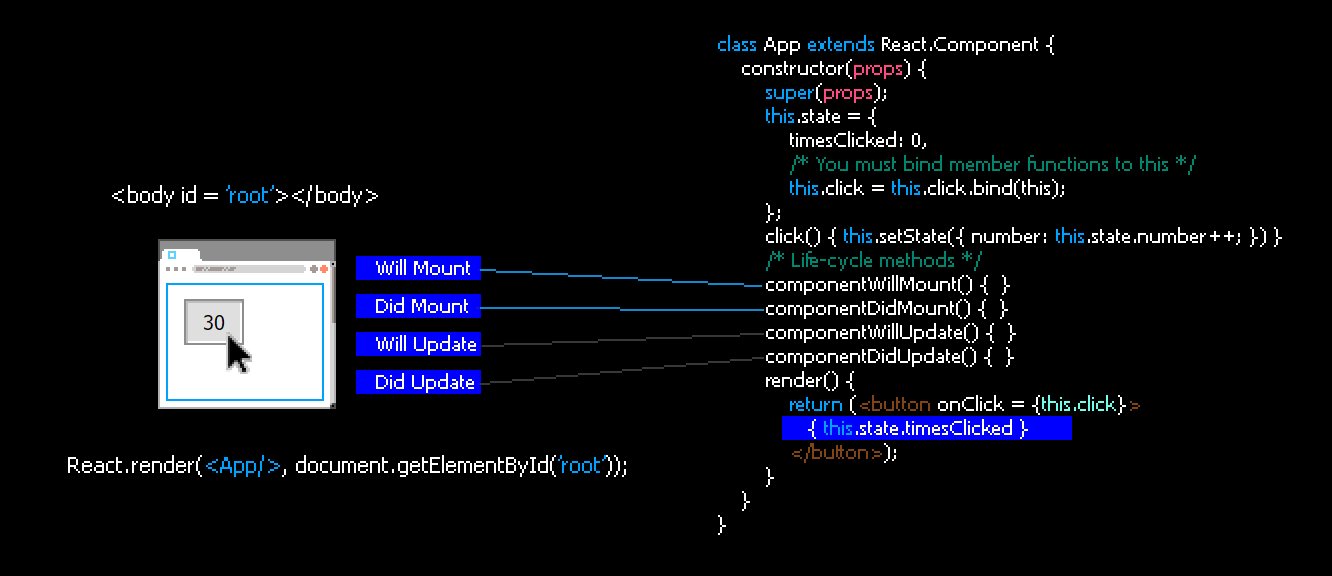
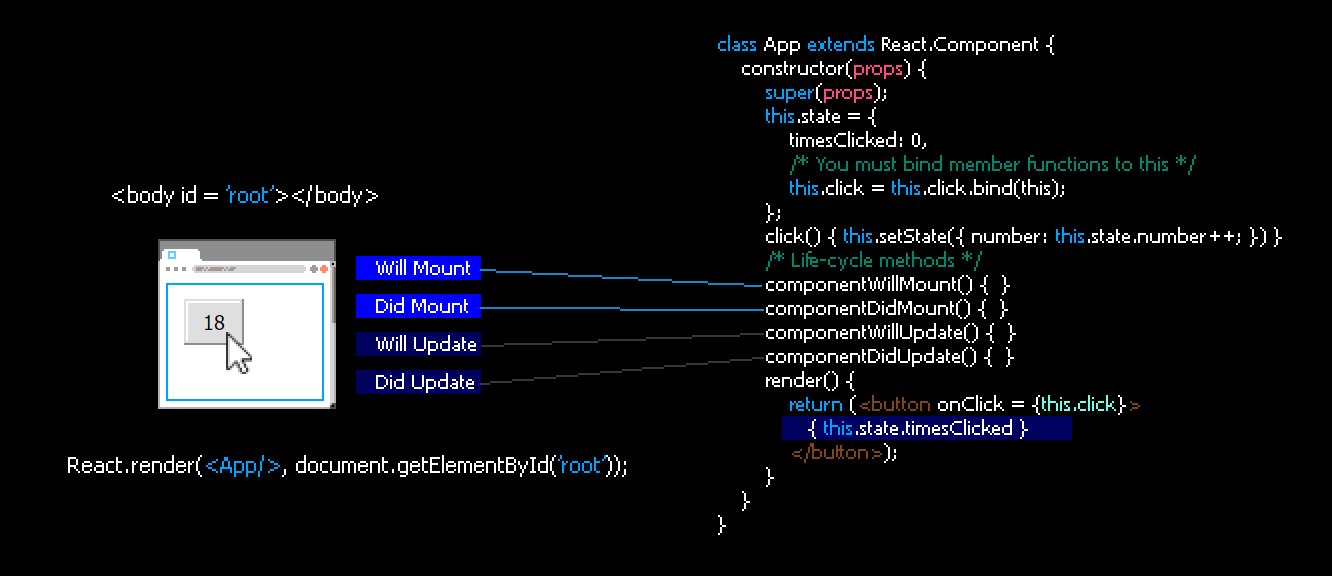
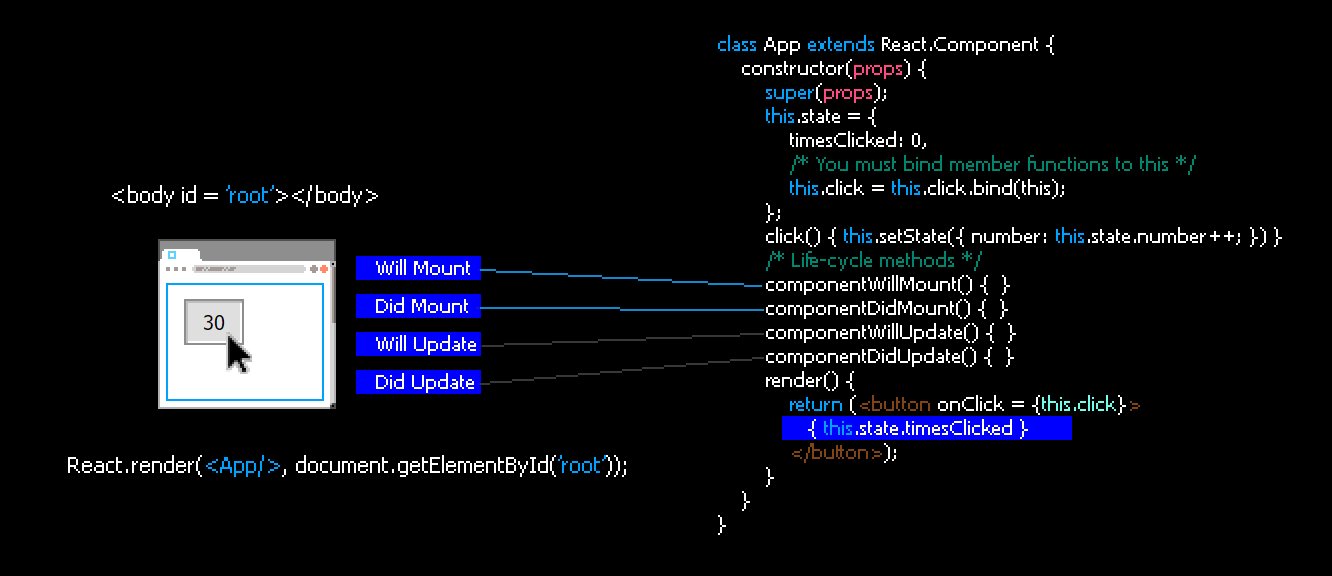
Component Life Cycle Events
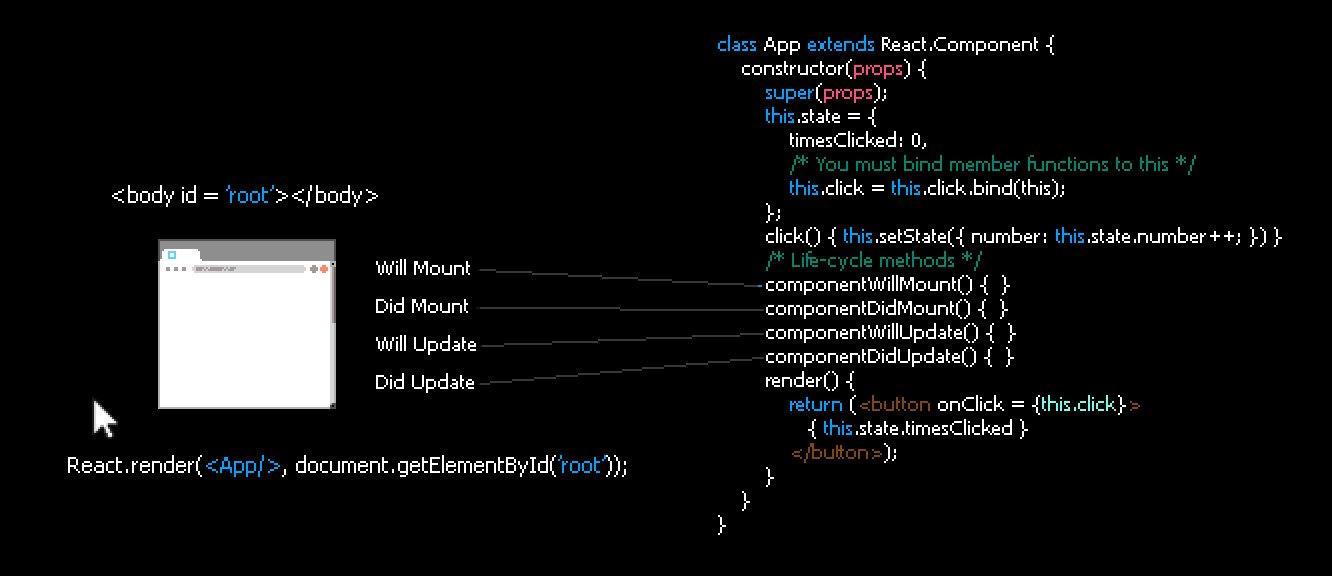
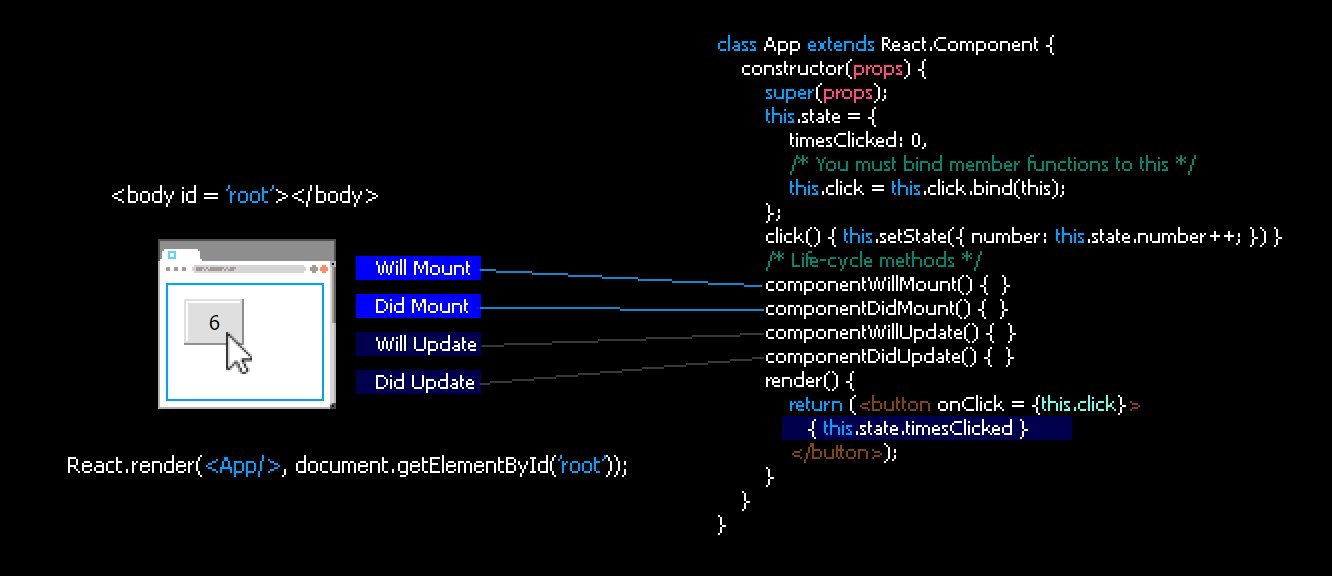
When a component is first mounted in the DOM, React raises its
componentWillMount
lifecycle event. After the virtual component is displayed for the first time (that is, it is mounted for the first time in the browser’s real DOM), another event is called -
componentDidMount
.
It is expected that most of the component logic invoked during all stages of the application will be described precisely in their life cycle methods.
Summary
Many React developers today use functional components and hooks instead of components based on classes and their life cycle methods. Life cycle methods are even considered unsafe. If you believe the React documentation, then perhaps these methods will be deprecated in the future. That is why the author considers this article as something like a description of technologies, some of which may soon go into oblivion. But he, despite this, hopes that this material will be useful to those who are just starting to get acquainted with React, and those who are interested in the history of the development of web development technologies.
Dear readers! Do you use React hooks?
All Articles