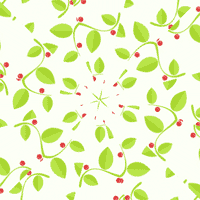
 ページ上の万華鏡のようなものを考えたことはありませんでした。 前に一度見たことがありますが、あまり注意を払いませんでした。 それから、レベデフのポートフォリオの近くのフラッシュで万華鏡を見、マウスをひねり、仕事の原理を理解し、「クリスマスツリー、それは難しくない!」と考えました。
ページ上の万華鏡のようなものを考えたことはありませんでした。 前に一度見たことがありますが、あまり注意を払いませんでした。 それから、レベデフのポートフォリオの近くのフラッシュで万華鏡を見、マウスをひねり、仕事の原理を理解し、「クリスマスツリー、それは難しくない!」と考えました。
もちろん、本当に簡単だとは言えません。 そして、それは私が望んでいたすべてを完全に実現したとは言えません。 しかし、見るべきものがあります。そのために私はあなたを猫に招待します。
UPD
投稿で、IEで機能しないhlomzik hablovekaの改良版を追加しましたが、コードは少なくなり、動作はより正確になりました。
最初は、どこでも完全に機能することを望んでいました。 うまくいきませんでした。 その結果:
- Firefox / Safari / Chrome-完全に動作します(誰が疑うでしょう)。
- IE8-動作しますが、万華鏡が小さい場合(最大300x300)のみです。 さらに-それは深刻に減速し始めます。
- IE7-ブロックの配置を修正するために別のCSSを追加すると機能します。
- Opera -Nicertaは動作しません。 これは別の歌です。 すぐにそれを読むOperaのメンバーにアピールします-デモを見て、バグレポートとして整理します。 「地球上で最速のブラウザ」©CSS-transformは非常に不敬であるため、ゲートを通過しません。 繰り返しになりますが、オーバーフローを使用する場合、オペラの永遠の問題は完全にくだらないものです。隠された要素と静的でない要素です。 これで何でもできます!
私が話していることを明確にするために、すぐに実際の例へのリンクを提供します: kaleidoscope.terion.name
行きましょう。
タスク1:方法を理解する。
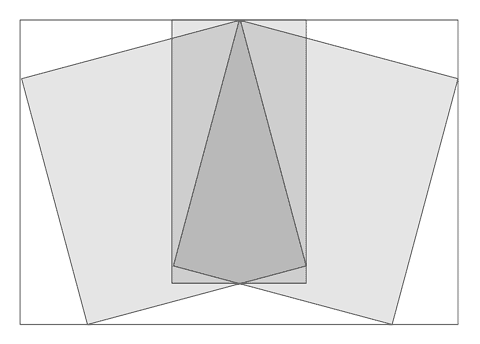
万華鏡は、ディスクに収集された12のセクターで構成されています。 したがって、問題が発生します。セクターをどのように作るか? 実際、非常に簡単です。 4つのブロックといくつかのCSSが必要になります。 次のようになります。

ブロックコンテナ、-15°回転したブロック、30°回転したブロック内、-15°回転した別のブロック内
セクターには、シフトする背景画像があります。
タスク2:実際、すべてを収集します。
したがって、コードは非常に単純です。
<div class = "sc s1" >
<div class = "rl" >
<div class = "rr" >
<div class = "sv" >
</div>
</div>
</div>
</div>
はい、すぐにページ上に複数の万華鏡があると想定しているため、クラスのみを使用します。
重要な条件 :万華鏡のサイズは、コンテナーのみのサイズを変更することで変更する必要があるため、内部のすべてがパーセント単位である必要があります。
パーセンテージは科学的突撃の方法によって選択されたことにすぐに注意します。 三角法の私の知識は、これをすべて計算するほど深くはありません:)
- .scope_container .sc {
- 幅:50%;
- 高さ:50%;
- -webkit-transform-origin:上部中央。
- -moz-transform-origin:上部中央。
- -o-transform-origin:上部中央。
- transform-origin:上部中央。
- 位置:絶対;
- トップ:50%;
- 左:25%;
- z-index:-1;
- }
- .scope_container .sc div {
- オーバーフロー:非表示}
- .scope_container .rl {
- 高さ:110%;
- 幅:60%;
- -webkit-transform:回転(-15度);
- -moz-transform:回転(-15度);
- -o-transform:回転(-15度);
- 変換:回転(-15度);
- 位置:相対;
- 上:1.5%;
- 左:4.5%;
- }
- .scope_container .rr {
- 高さ:100%;
- 幅:100%;
- -webkit-transform:回転(30度);
- -moz-transform:回転(30度);
- -o-transform:回転(30度);
- 変換:回転(30度);
- 位置:相対;
- 上:7%;
- 左:51%;
- }
- .scope_container .sv {
- 幅:105%;
- 高さ:105%;
- -webkit-transform:回転(-15度);
- -moz-transform:回転(-15度);
- -o-transform:回転(-15度);
- 変換:回転(-15度);
- 位置:相対;
- 上:-2%;
- 左:-29%;
- }
そのため、セクターのコードがあります。 これで、これらのセクターは12になり、どちらも2つのコンテナーにラップされなくなります。 内側の要素は要素の配置に使用され、外側の要素はサイズの設定と余分な部分のトリミングに使用されます。
その結果、HTMLコード全体は次のようになります。
- < div class = "parent" >
- < div class = "scope_container pattern" >
- < div class = "sc s1" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s2" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s3" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s4" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s5" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s6" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s7" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s8" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s9" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s10" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s11" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- < div class = "sc s12" > < div class = "rl" > < div class = "rr" > < div class = "sv" > </ div > </ div > </ div > </ div >
- </ div >
- </ div >
クラスs1-s12は、各セクターの位置を決定します。
パターンクラスは、使用する画像を決定します(パターンのeto_moy_nickに感謝します:))
ブロックを場所に配置します。
そして、30度単位で12日まで続きます。
- .scope_container .s1 {
- -webkit-transform:回転(0度);
- -moz-transform:回転(0度);
- -o-transform:回転(0度);
- 変換:回転(0度);
- }
- .scope_container .s2 {
- -webkit-transform:回転(30度);
- -moz-transform:回転(30度);
- -o-transform:回転(30度);
- 変換:回転(30度);
- }
それだけです。
しかし、これをすべて理解していないIEがいます! しかし、IEにはフィルターfilter:progid:DXImageTransform.Microsoft.Matrix(...)があります。
したがって、条件付きコメント[IE 8の場合]に次のコードを追加します。
実験が示したように、絶対位置とマトリックスでは、IEには問題があります。 したがって、そのような松葉杖を作る必要がありました。
- .scope_container .s1 {
- -webkit-transform:回転(0度);
- -moz-transform:回転(0度);
- -o-transform:回転(0度);
- 変換:回転(0度);
- }
- .scope_container .s2 {
- -webkit-transform:回転(30度);
- -moz-transform:回転(30度);
- -o-transform:回転(30度);
- 変換:回転(30度);
- }
次:
等
- .s2 {
- フィルター:progid:DXImageTransform.Microsoft.Matrix(M11 = 0.86602540、M12 = -0.50000000、M21 = 0.50000000、M22 = 0.86602540、SizingMethod = 'auto expand'、FilterType = 'nearest neighbor');
- マージン:-64.5%0 0 -25%;
- }
- .s3 {
- フィルター:progid:DXImageTransform.Microsoft.Matrix(M11 = 0.50000000、M12 = -0.86602540、M21 = 0.86602540、M22 = 0.50000000、SizingMethod = 'auto expand'、FilterType = 'nearest neighbor');
- マージン:-60.5%0 0 -32.8%;
- }
驚いたことに、 FilterType = '最近接'は結果をもたらしませんでした( バイキュービックスムージングなしでは、おそらく、そのようなブレーキはありません)。
マトリックスを計算するために、私はちょうど私の命を救ったこのツールを使用しました: www.boogdesign.com/examples/transforms/matrix-calculator.html
ブロックはマージンによって手動で配置されました。 すべてをIE7で機能させたい場合は、彼のためにこれらの同じマージンを書き直す必要があります。
タスク3:動かす
Javascript マウスの後ろのセクターの背景を移動する必要があります。 同時に、ページ上に万華鏡が1つもないことを覚えています。 以下のコード、コメントを読んでください:
- <script type = "text / javascript" >
- //クラスを使用しますが、IEはそれらの選択方法を知りません。 この欠点を補います。
- if ( document .getElementsByClassName){
- getElementsByClass = function (classList、node){
- return (node || document ).getElementsByClassName(classList)
- }
- } else {
- getElementsByClass = function (classList、node){
- var node = node || 文書
- list = node.getElementsByTagName( '*' )、
- 長さ= list.length、
- classArray = classList.split(/ \ s + /)、
- クラス= classArray.length、
- 結果= []、i、j
- for (i = 0; i <length; i ++){
- for (j = 0; j <クラス; j ++){
- if (list [i] .className.search( '\\ b' + classArray [j] + '\\ b' )!= -1){
- result.push(リスト[i])
- 破る
- }
- }
- }
- 結果を返す
- }
- }
- //マウス座標を取得します
- 関数 mousePageXY(e)
- {
- var x = 0、y = 0;
- if (!e)e =ウィンドウ。 イベント ;
- if (e.pageX || e.pageY)
- {
- x = e.pageX;
- y = e.pageY;
- }
- else if (e.clientX || e.clientY)
- {
- x = e.clientX +( document .documentElement.scrollLeft || document .body.scrollLeft)-document .documentElement.clientLeft;
- y = e.clientY +( document .documentElement.scrollTop || document .body.scrollTop)-document .documentElement.clientTop;
- }
- return { "x" :x、 "y" :y};
- }
- window.onload = function (){
- var scope_cont = getElementsByClass( 'scope_container' 、 document );
- //複数の万華鏡が存在する可能性があります。これを考慮してください。
- for (i = 0; i <scope_cont.length; i ++)
- {
- scope_cont [i] .onmouseover = function (){
- var sect = getElementsByClass( 'sv' 、 this );
- var curscope = this ;
- this .onmousemove = function (e){
- var mCur = mousePageXY(e);
- for (n = 0; n <sect.length; n ++)
- {
- //偶数セクターの場合、背景は一方向に移動します
- if (n%2){
- sect [n] .style.backgroundPosition = mCur.x + 'px' + mCur.y + 'px' ;
- }
- //奇数-別の
- その他 {
- sect [n] .style.backgroundPosition = mCur.x *(-1)+ 'px' + mCur.y + 'px'
- }
- }
- }
- }
- scope_cont [i] .onmouseout = function (){
- //ブラウザを過負荷にしないために、自分で掃除します
- document .onmousemove = null ;
- }
- }
- }
- </ script>
一般に、準備ができています。
オペラ:
overflow:hiddenを.patternブロックに追加すると、 すべてが消えます。 その結果、空白のページが「ファン」の幅までボイドにスクロールします。
overflow:hiddenが削除された場合、「地球上で最も高速なブラウザ」©では、この構造はIEよりも遅くなります。
これは完全な失敗です。
私はあなたが興味を持っていたことを願っています:)
UPD
そして、これはhlomzikの人による改良版です :
quaint.su/for/habrahabr/kaleidoscope
それが生まれた議論は: habrahabr.ru/blogs/css/99019/?reply_to=3057019#comment_3054307