そして、ここでdjango-admin-toolsが助けになります。 このアプリケーションを使用すると、約20分で、アプリケーション/モデルの任意のグループ、タブ、任意の列、各ユーザーが好きなように配置できるさまざまなブロック、ブックマーク、カスタマイズ可能なメニュー、便利な「ダッシュボード」を取得できます考えられるすべてをこのファーム全体に追加する方法。
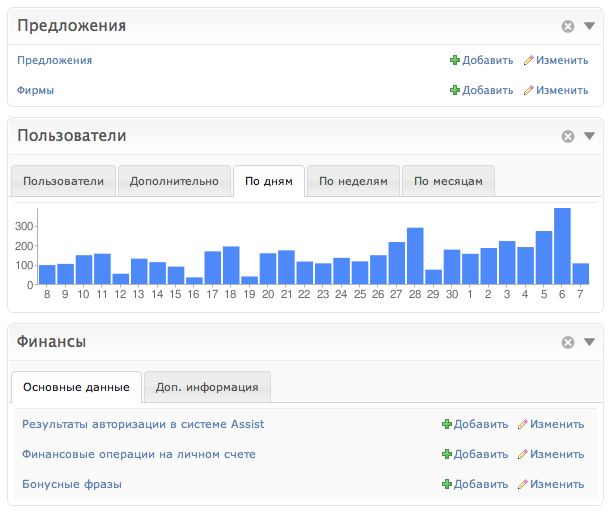
ここで、たとえば、 Nadovmesteサイトの管理パネルは次のようになります。

(これは一部であり、 スクリーンショット全体がここにあります)
よく見てみましょう。
設置
1.
pip install -e hg+http://bitbucket.org/izi/django-admin-tools/#egg=django-admin-tools
開発バージョンを追加しました
python setup.py install
を実行できます。
2. admin_toolsをINSTALLED_APPSに追加します(django.contrib.adminの前に必要):
INSTALLED_APPS =(
「admin_tools」、
「admin_tools.theming」、
「admin_tools.menu」、
「admin_tools.dashboard」、
#...
「django.contrib.auth」、
「django.contrib.sites」、
「django.contrib.admin」
#...およびその他のアプリケーション...
)
3. python manage.py syncdb
4. urls.pyで接続します。
urlpatterns =パターン( ''、
url(r '^ admin_tools /'、include( 'admin_tools.urls'))、
#...など ...
)
5.メディアファイル(js、css、および画像)をMEDIA_ROOTプロジェクトにコピーします。 このようなもの-virtualenvを使用していますか?
cp -r / home / kmike / envs / nadovmeste / src / django-admin-tools / admin_tools / media / admin_tools /パス/ to / yourproject / media /
コピーする代わりに、シンボリックリンクを作成するか、 django-static-filesを使用できます 。
それだけです。管理パネルにアクセスして、すべてがどのように変化したかについての
ブロック
django-admin-toolsで最も便利なのは、もちろんブロックです。 ホームページに表示するブロックと方法を設定し、ブロックを作成して完成したブロックを作成できます。
1.「ダッシュボード」の空白を作成します。
python manage.py customdashboard
その後、プロジェクトのルートに空のダッシュボード.pyファイルが表示されます。 原則として、手で書くことができます。
ファイルには、CustomIndexDashboardとCustomAppIndexDashboardの2つのクラスが含まれます-管理パネルのメインページと別のアプリケーションのページ用。 ここでは、CustomIndexDashboardクラスに興味があります。
2. settings.pyで、管理パネルのフロントページにある「ダッシュボード」を使用することを示します。
ADMIN_TOOLS_INDEX_DASHBOARD = 'yourproject.dashboard.CustomIndexDashboard'
3.例:authからの標準Dzhangovskyモデルとプロファイルに関するデータを1つのブロックに結合し、ブロックにロシア語の名前を付けます。
admin_tools.dashboardインポートモジュール、ダッシュボードから
クラスCustomIndexDashboard(ダッシュボード):
def __init __(self、** kwargs):
ダッシュボード.__ init __(self、** kwargs)
self.children.append(
modules.ModelList(
title = u'Users '、
モデル=(
「django.contrib.auth。*」、
「my_accounts.models.Profile」、
)、
)
)
モデルのリストは、接続するモデルへの完全なパスを示します。 モデルにリストされているすべてのモデルは、通常どおりJang管理エリアに登録する必要があります。 複数のモデルがある場合、すべてをリストすることはできません。 サポートがあります*。 *を使用して多数のモデルを含め、それらのいくつかを削除する必要がある場合、つまり、excludeパラメーターは、表示する必要のないモデルのリストを持つmodelsパラメーターと対称です(*もサポートされています)。
積み木
django-admin-toolsには、いくつかの既製のダッシュボードユニットが標準として含まれています。 それらに関する詳細な情報はドキュメントにあります 。 素晴らしいモジュールの簡単な概要+説明があります。Groupは 、執筆時点ではドキュメントにありませんでした。
次のようにインポートする必要があります:
from admin_tools.dashboard import modules
1. modules.ModelList-どうやら、これは最も基本的で便利なユニットです。 単一のブロック内で任意のモデルをグループ化できます。

2. modules.Groupは、もう1つの非常に便利なブロックです。 自分の中の他のブロックをグループ化できます。 ブロックは、上下に配置することも、「アコーディオン」の形で配置することも、タブに配置することもできます。 たとえば、グラフや、メインセクションと頻繁に使用されるセクションをセカンダリセクションから分離する場合に非常に便利です。

使用例:
self.children.append(modules.Group(
title = u "Statistics"、
display = "tabs"、
子= [
nadovmeste_modules.Overview()、
nadovmeste_modules.Subscribers()、
nadovmeste_modules.Finances()、
nadovmeste_modules.Users()、
]
)))
子リストでは、次のような他のブロックを指定できます。 さまざまなタイプ。 この例では、admin_tools.dashboard.modulesからの標準モジュールではなく、独自のモジュールがあります(後でそれらを行う方法について)。
ネストされたグループのサポートはまだありません(より正確には、jsはこれで正しく動作しません)。
3. modules.LinkList-任意のリンクのリスト。 外部リンクは特別なアイコンでマークできます。リンクは水平および列の両方に配置できます。

4. modules.AppList-実際には、標準のDzhangovskoy管理パネルのメインページに類似しています。 それらのアプリケーションとモデルのリスト。 秘密をお伝えしますが、まだ文書化されていないパラメーターモデルがあります。これは、modules.ModelListのこのパラメーターとまったく同じです。ただし、モデルはアプリケーションごとにグループ化されます。 このブロックは、すべてをすばやく追加する場合、または通常のdzhangovskoy管理パネルを繰り返す場合に便利です。他の場合には、ModelListの方が適しているように思われます。 それは好みの問題かもしれませんが。
5. modules.RecentActions-標準のJang管理パネルのように、最近のアクションのリスト。 なぜ必要なのかわかりません:)
6. modules.Feed -RSSフィードを管理パネルに表示できます。
ブロックを書く
たとえば、コンストラクタで渡されたメッセージを単に表示する、まったく役に立たないブロックを記述しましょう。
1. admin_tools.dashboard.modules.DashboardModuleから継承します。
クラスMyModule(modules.DashboardModule):
def is_empty(自己):
return self.message == ''
def __init __(self、** kwargs):
super(MyModule、self).__ init __(** kwargs)
self.template = 'my_blocks / hello.html'
self.message = kwargs.get( 'message'、 '')
2.テンプレートテンプレート/ my_blocks / hello.htmlを作成します
{%extends "admin_tools / dashboard / module.html"%}
{%block module_content%}
<h4> {{module.message}} </ h4>
{%endblock%}
ご覧のとおり、モジュールオブジェクトはテンプレートに渡されます。 これは、属性を介して任意のデータを転送できることを意味します(メッセージの例で行いました)。
3. dashboard.pyでブロックを接続します
self.children.append(MyModule(title = u "Greeting"、message = u'Hi! '))
すべて準備完了です。 より複雑なことをする方法、グラフィックスのブロックを描く方法などが明確になったと思います。 データを準備し、テンプレートを作成します。 テンプレートのコンテキストで要求が必要な場合は、 init_with_contextメソッドを再定義します (参照-例)。
結果のブロックは、マウスでドラッグしたり、折りたたんだり、展開したり、個別に配置したり、modules.Groupなどのタブに配置したりできます。 -ビルディングブロックと同等。
はい、標準ブロックの上または下に何かを追加する必要がある場合は、ブロック/テンプレートを実行できませんが、pre_contentおよびpost_contentモジュールの属性を使用します。
外観
人々はかなり慎重に設計にアプローチし、新しい要素は標準のジャンゴフスキーの隣に非常に有機的に見えます。 ただし、django-admin-toolsの不要なヘッダーや

1.テーマを含むcssファイルを作成します。 例として、管理パネルで使用されているトピックを見ることができます。別の例は、 標準配信にあります。
2.ファイルをテーマに接続します:settings.pyに設定を追加します
ADMIN_TOOLS_THEMING_CSS = 'css / theming.css'#MEDIA_ROOTからの相対パス
次は何ですか
メニュー、ブックマーク、ダッシュボード自体の設定、または個々のアプリケーションのパネルに関する記事には何もありません。 これについてはすべてドキュメントで読むことができます 。 開発に接続してプロジェクトを支援したい場合- ようこそ 。 django-admin-toolsで何かがうまくいかない場合、すべてを壊しました。何かがうまくできたら、 David Jean Louisにメッセージを書いてください。
ちょっとしたトリック
ダッシュボードのモジュールを更新(追加、削除、交換)し、その後すべてがどこかに行った場合、DashboardPreferencesからエントリを削除します。
スクリーンショットの統計はテストサーバーのもので、nadovmeste.ruの実際のデータは「書き込み」されませんでした。 興味深い場合は、次の記事で、データベースに大量のテストデータを入力する方法と、統計付きのグラフ(たとえば、スクリーンショット、1日ごとのユーザー登録の統計付きグラフ)を5コード(テンプレートを含む)として取得する方法について説明します。
はい、この記事の準備中に貴重なコメントをしてくれたobiwanusとleogluに感謝します。